Next.js 사용
generateStaticParams()
- 페이지를 미리 생성할 수 있는 방법
- 동적 라우팅은 정해진 경로가 아닌 동적으로 어떤 경로라도 접근할 수 있기 때문에
build할 때 페이지를 미리 만들어 둘 수 없다. - 원하는 경로에 한해서 페이지를 미리 만들어 두고 싶다면 동적 라우팅을 사용하는 페이지에서 어떤 경로에 한해서 페이지를 미리 만들어 두길 원한다고 명시한다.
generateStaticParams()사용하게 되면 동일하게 미리 만들어둔 HTML 페이지에 props으로 JSON 형태를 전달해서 HTML 페이지를 미리 생성해 둔다.
사용하기
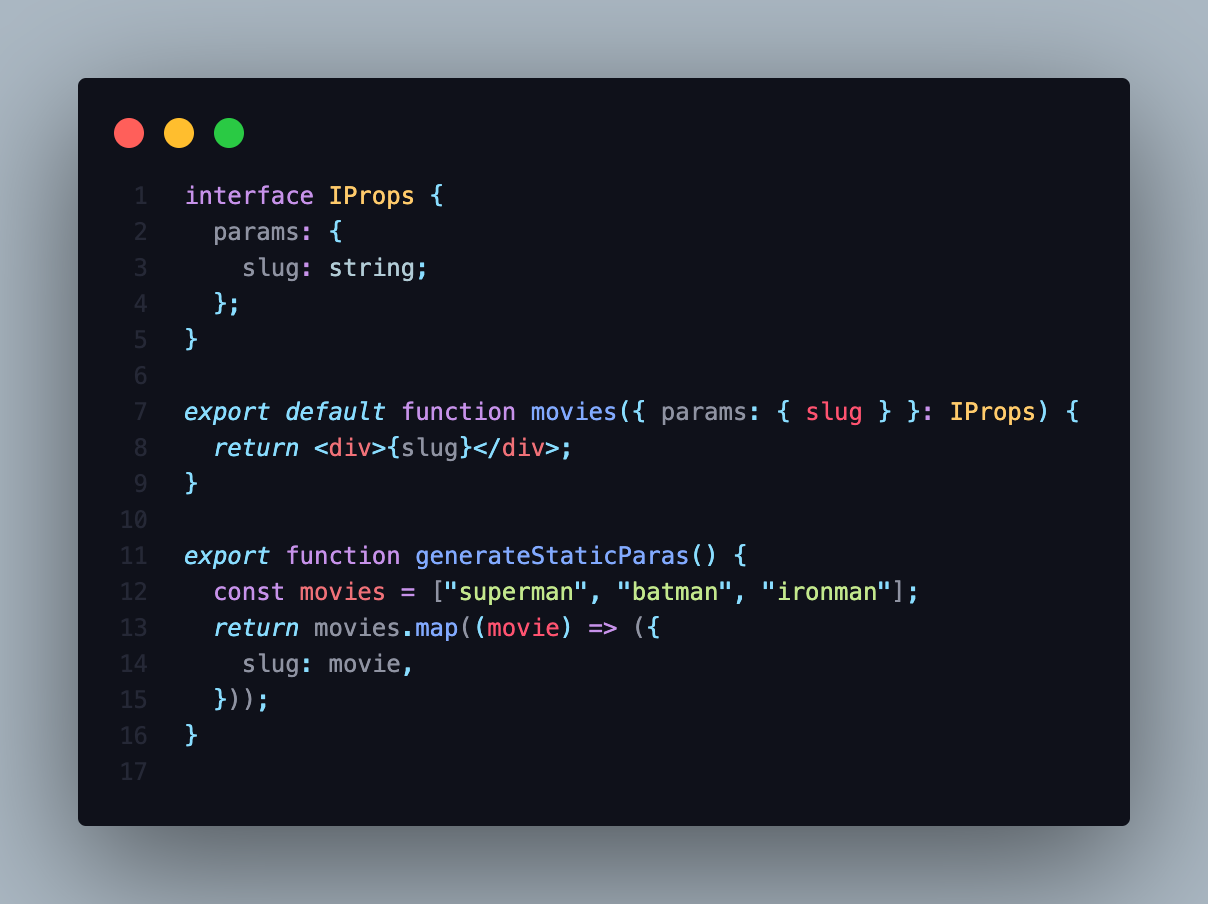
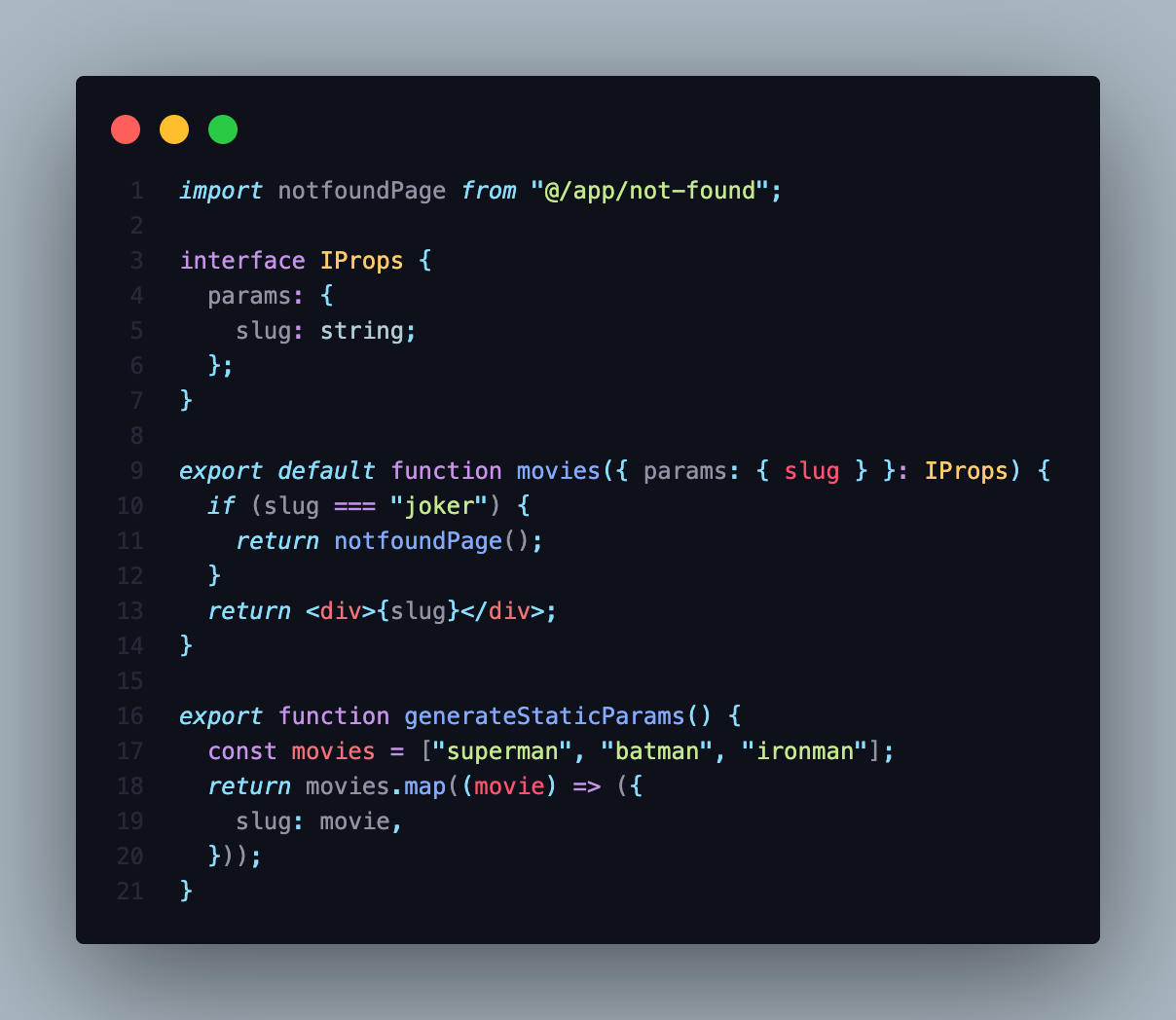
[slug]폴더page.tsx에서generateStaticParams()함수를 만든다.- 특정 경로에 한해서 만들어두고 싶은 페이지를 함수안에서 설정해준다.
- params의 형태로 객체를 만들어주면 되는데 만들어 놓은 slug 객체를 넣어주면 된다.

build
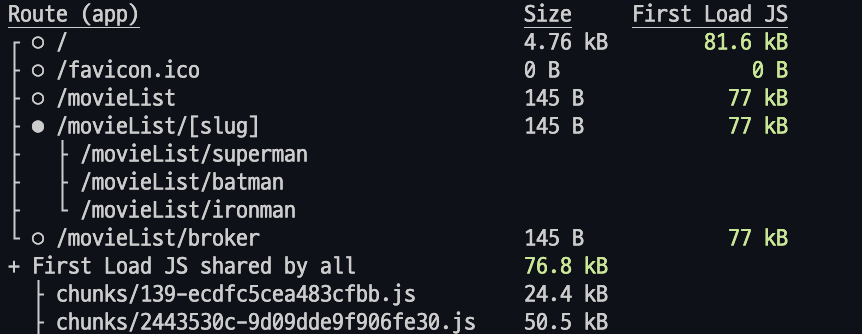
- movieList/slug 에 superman, batman, ironman이 정적으로 만들어 진 것을 확인
- ○ : 자동으로 static 하게 만들어진 것이다.
- ● : static 하게 만들어졌는데 props 형태로 전달된 거다.

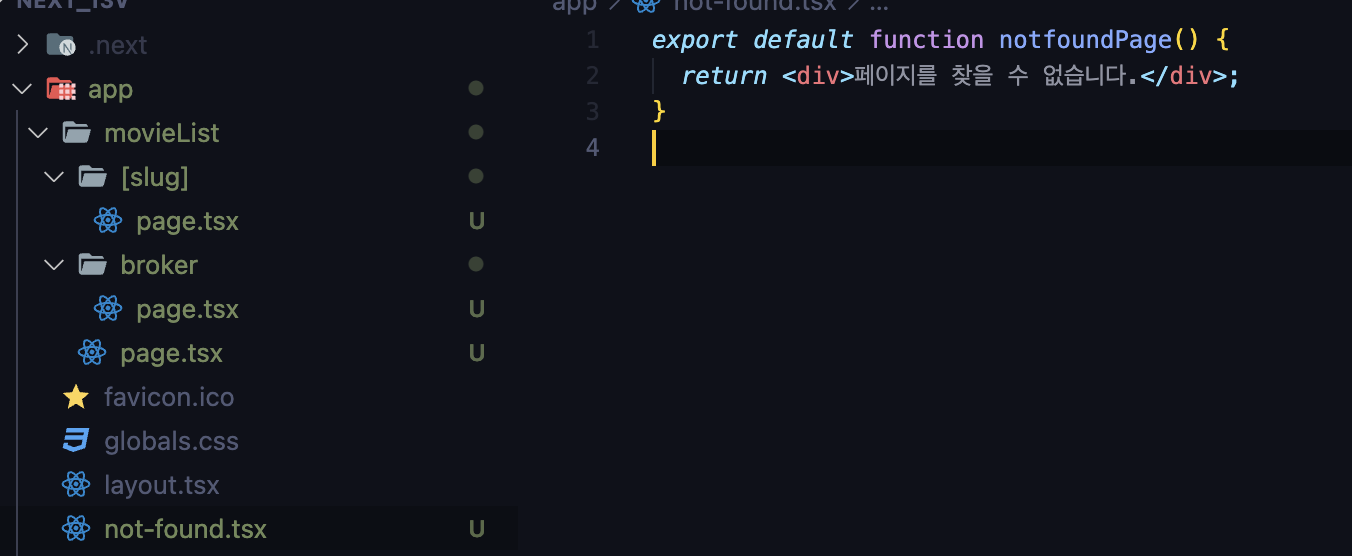
not-found
-
app 폴더에
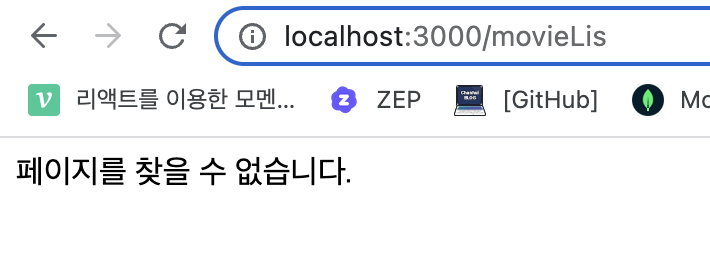
not-found.tsx파일을 만들면 지정되지 않은 경로로 갔을 때not-found.tsx컴포넌트가 브라우저에 출력된다.


-
동적 라우터에서 not-found 지정하는 방법
- 동적 라우터의 컴포넌트에서 조건문을 걸어준다.
- 조건에 맞는다면 notfoundPage() 를 return 하면 된다.

layout
- 폴더마다 내가 만들고 싶은 곳에 생성할 수 있는 파일인데 해당 경로뿐만 아니라 폴더 안에 있는 모든 자식 폴더에서 공유가 가능한 UI 컴포넌트다.
- 이걸 흔하게 사용하는 예로는 Header, NavBar, SideBar 등이 있다.
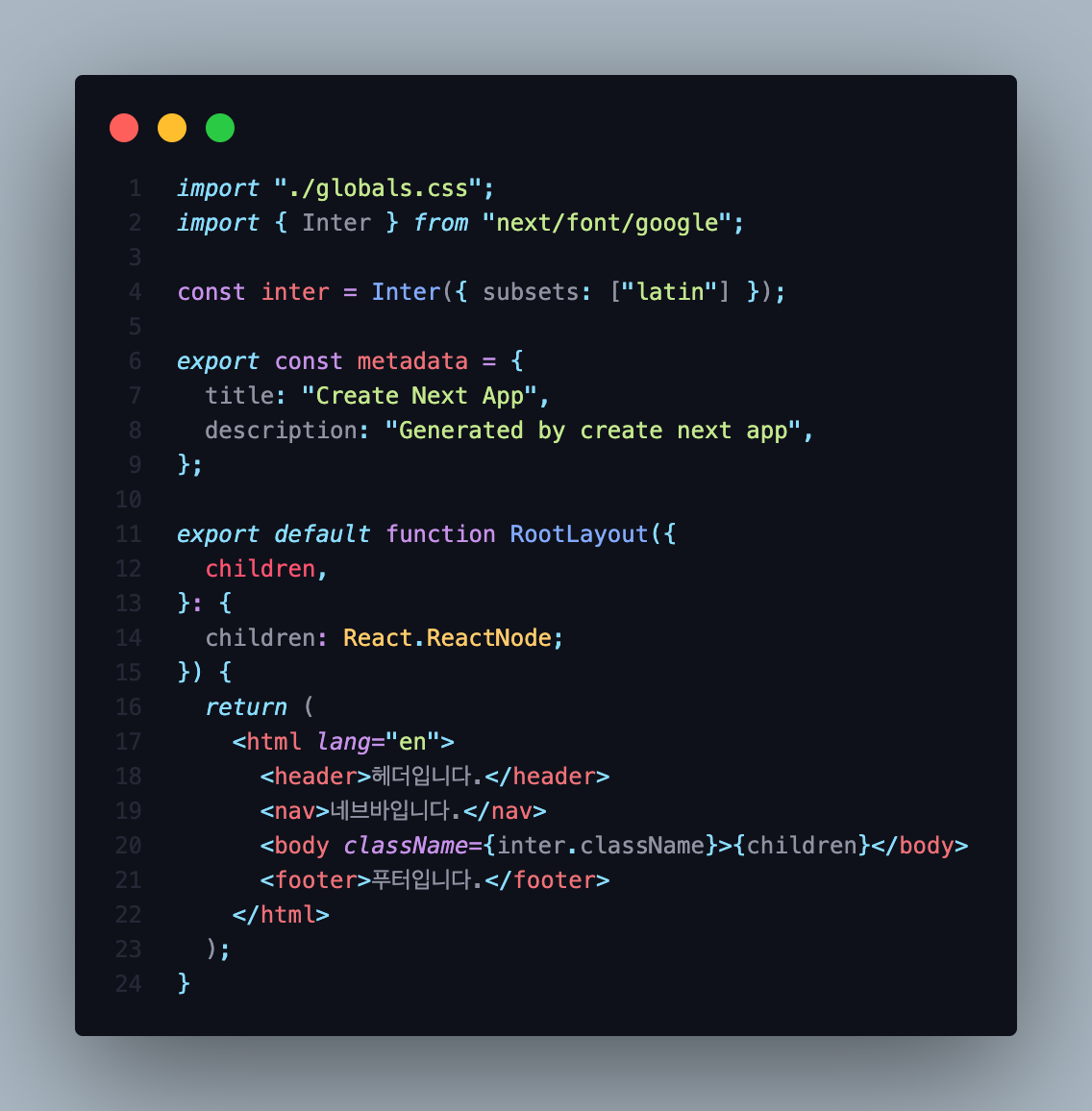
- 처음 프로젝트를 생성할 때 app 폴더 안에 layout 파일이 자동으로 생성되어 있는 걸 볼 수 있다.

사용방법
- 사용방법은 React에서 layout 컴포넌트에서 해주었던 것과 똑같이
childrenprops를 받아 사용해주면 된다.