email verification
MailModule
유저 인증을 하기 위해 이메일 모듈을 만듭니다. Mailgun을 사용하기 위해서는 MailModule에서 apiKey, domain, fromEmail이 필요합니다.
-
Mailgun(https://www.mailgun.com)에 회원가입을 한 뒤 허용할 이메일을 등록합니다.
-
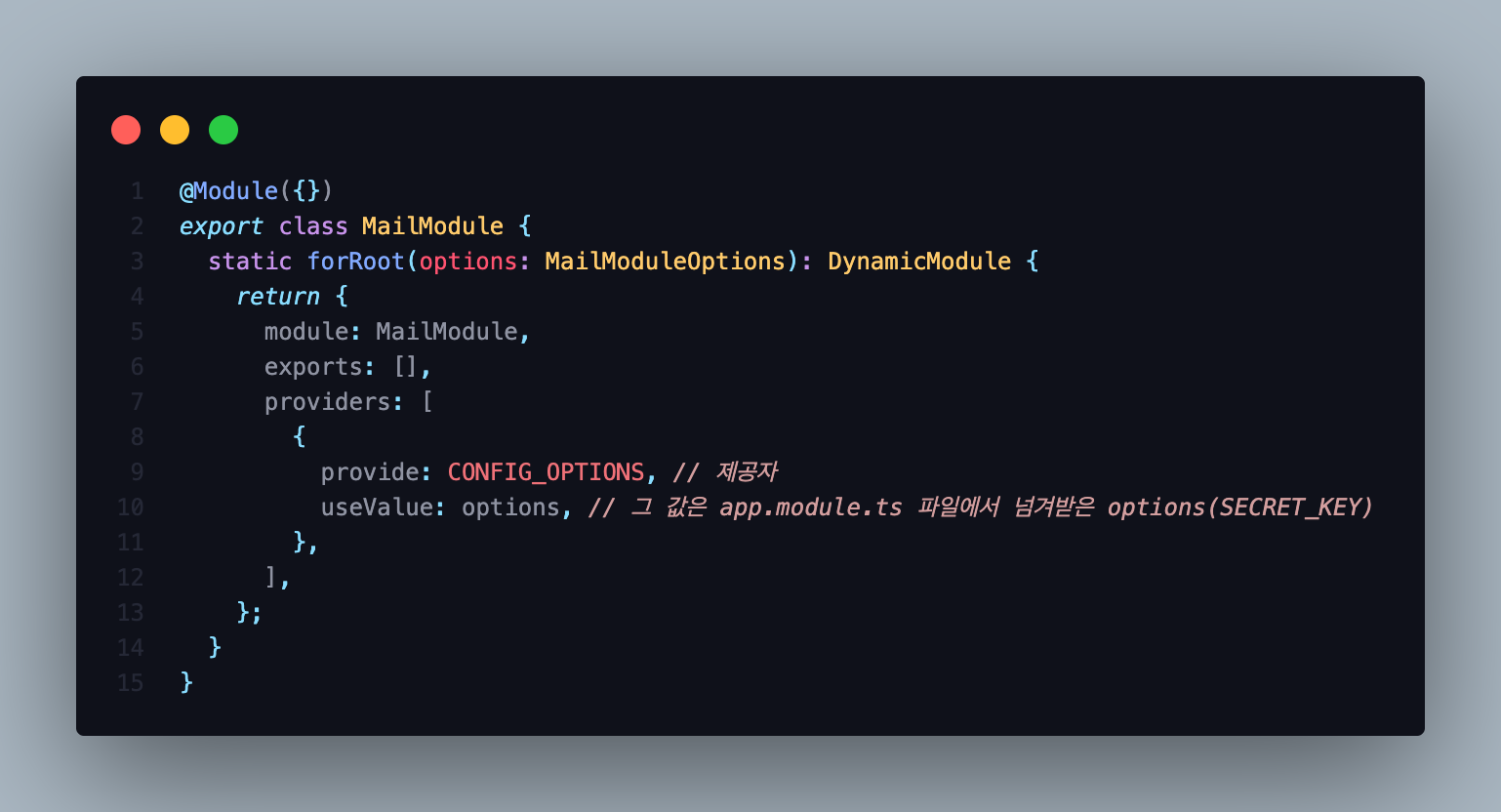
mail.module.ts파일을 만들어 준 뒤 jwt의 모듈과 비슷하게 만듭니다.

-
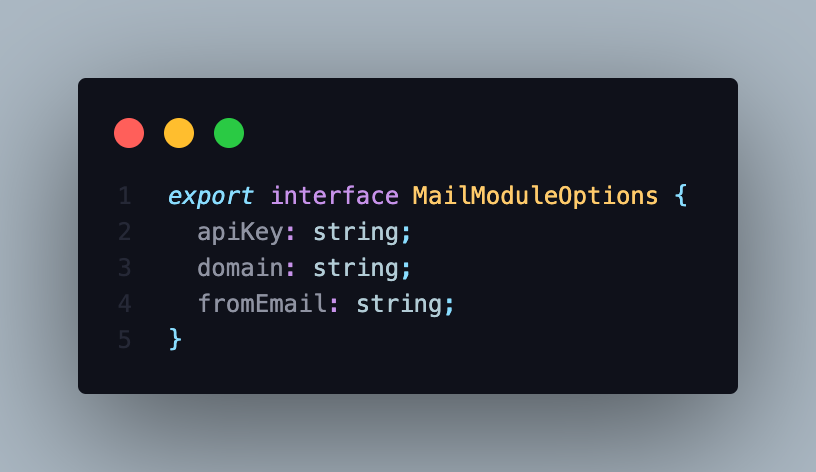
MailModule에서 받을 options으로는 apiKey, domain, fromEmail이 있으므로 interface와
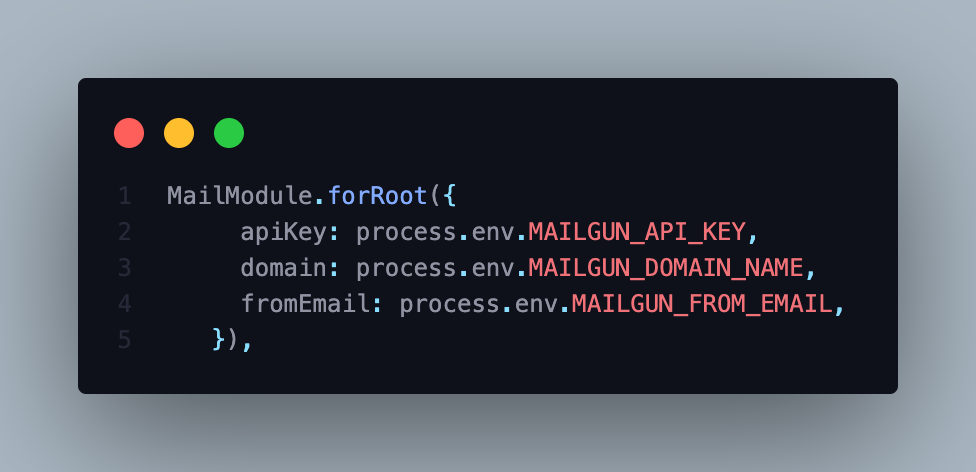
app.module.ts에서 설정합니다.


-
env에
app.module.ts에 사용할 apiKey, domain, fromEmail을 저장합니다. -
app.module.ts에서 Joi()를 통해 validation 합니다.
SendEmail
email을 전송하기 위한 함수를 만듭니다. Mailgun에서 이메일의 템플릿을 제공하기 때문에 Mailgun 홈페이지에서 템플릿을 커스텀한 뒤 사용할 수 있습니다.
-
mail.service.ts파일을 만든 뒤 MailService, 클래스를 생성합니다. 클래스를 사용하기 위해 MailModule에서 provider, export 해줍니다. -
app.module.ts에서 보내주는 apiKey, domain, fromEmail을mail.module.ts에서 받은 뒤mail.service.ts파일에서 사용합니다. -
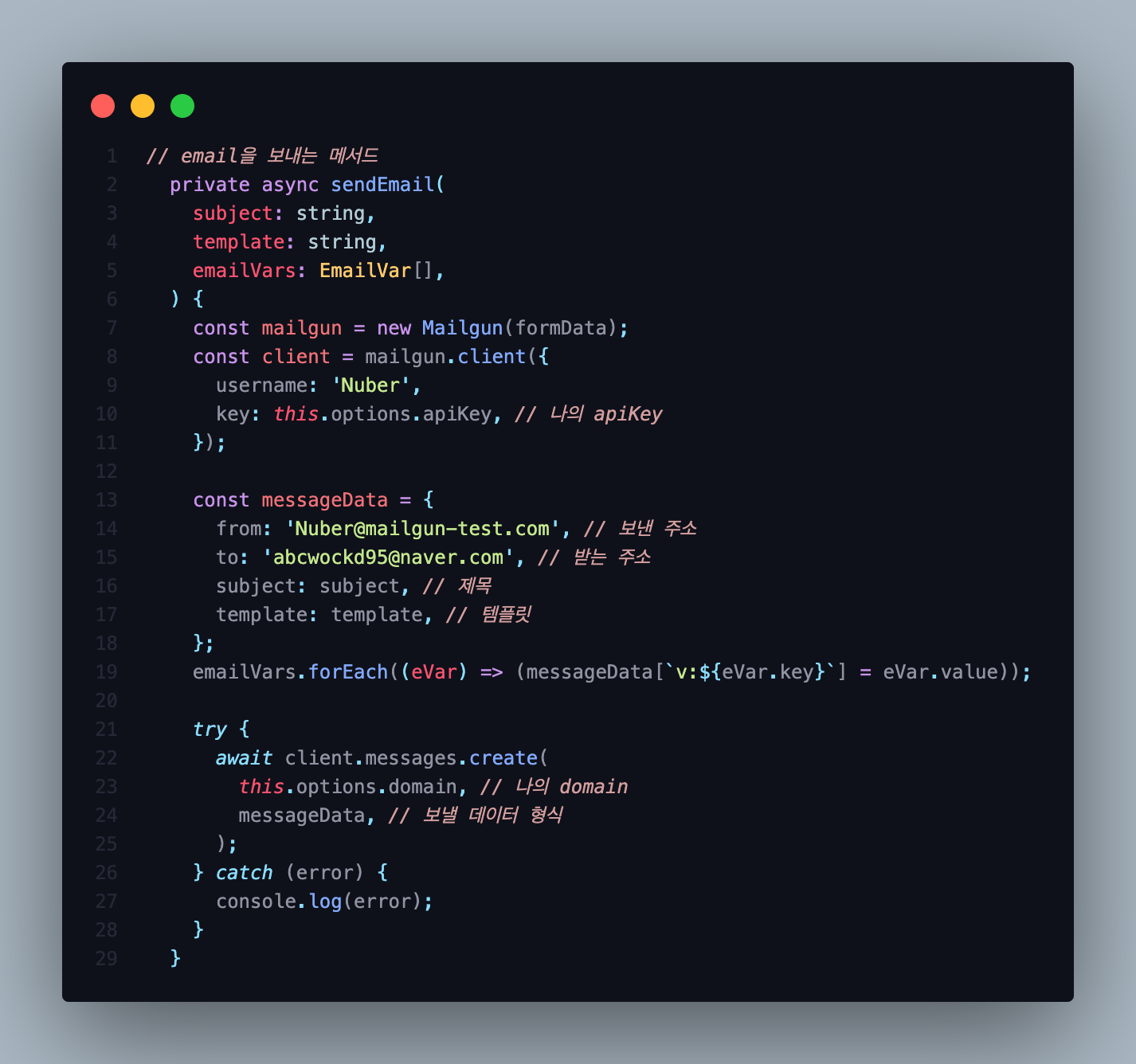
mail.service.ts파일에서 이메일을 보내주는 메서드를 만듭니다. (Mailgun 홈페이지에서 Node.js 방식으로 만드는 코드 참고,npm i mailgun.js해야함)

SendVerifiationEmail
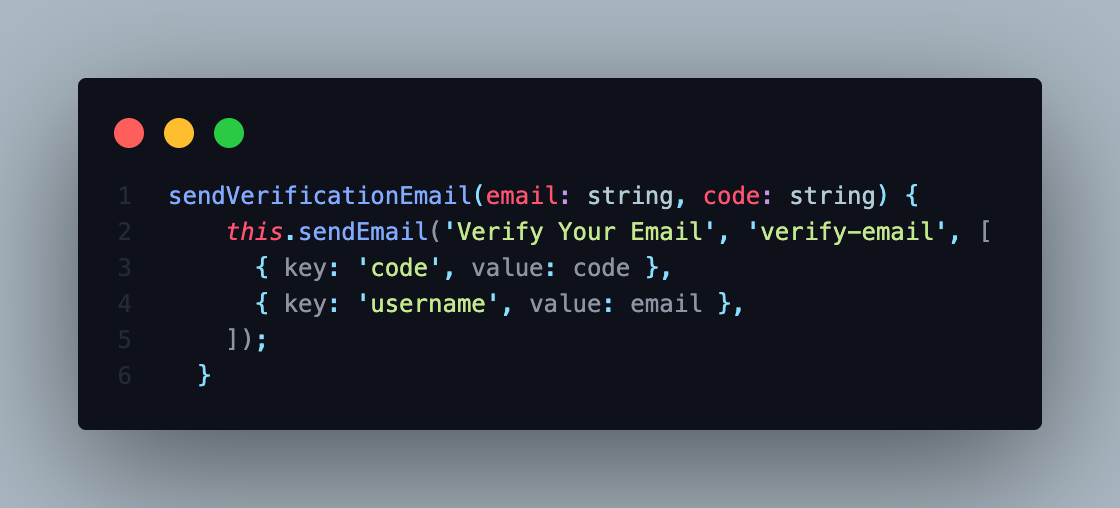
이메일을 보내는 메서드는 private기 때문에 직접 보내줄 메서드를 만들어줍니다. 이 메서드는 user가 새로 생성될 때와 user의 profile이 업데이트 될 때 작동합니다.
-
mail.service.ts파일에서 이메일을 보내주는 메서드를 만듭니다.

-
mail.module.ts파일에서 mailService 클래스를 전역적으로 사용하도록 @Global 데코레이터를 사용합니다. -
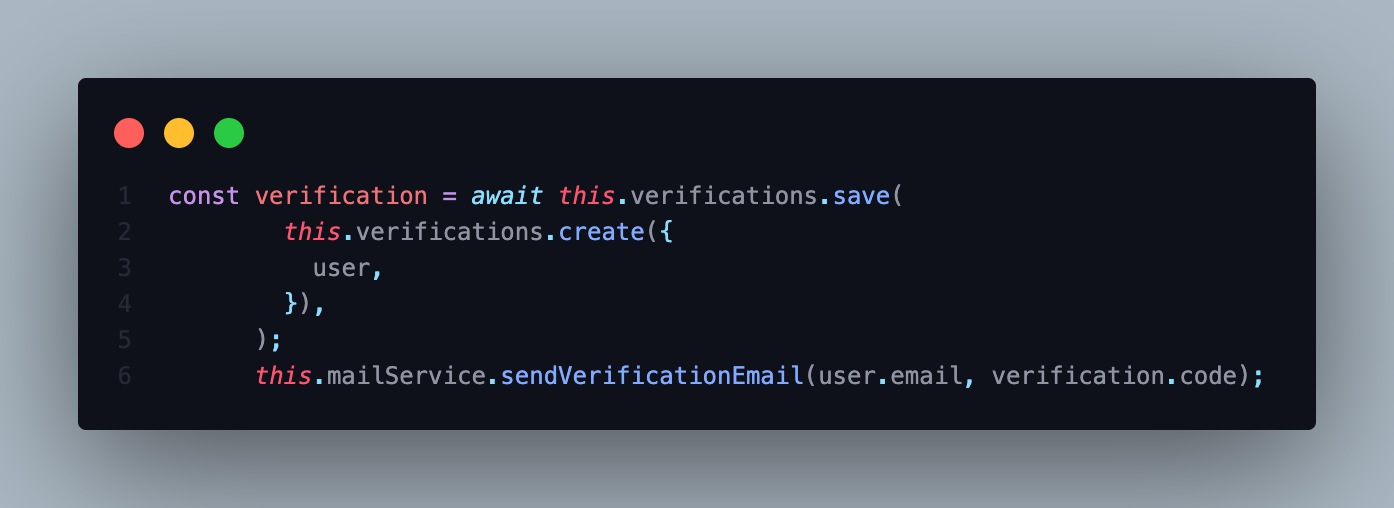
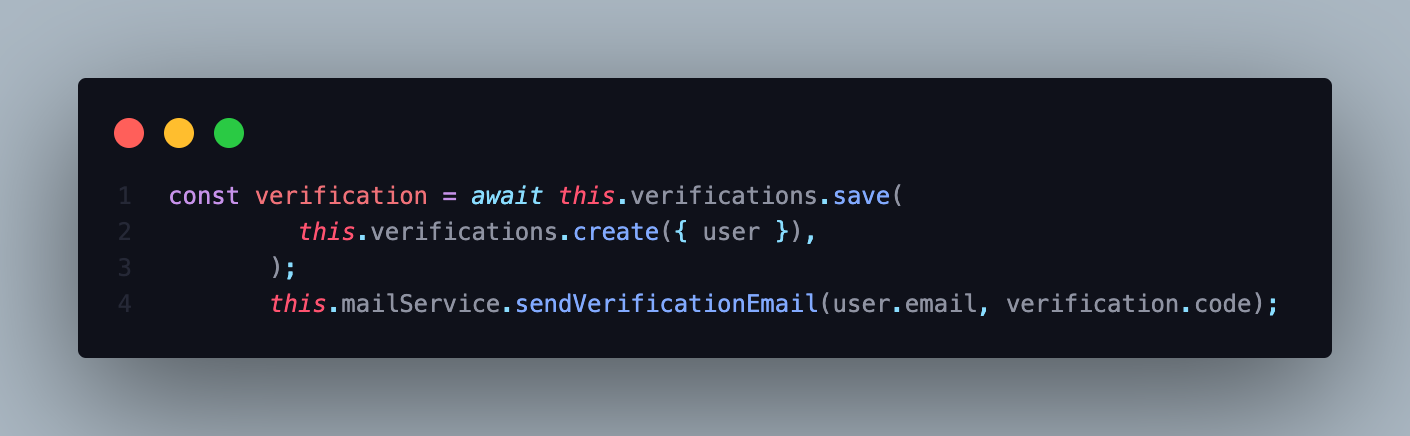
users.service.ts파일에서 user가 생성, 업데이트 될 때 verification 까지 되면 sendVerificationEmail 메서드를 실행합니다.