JWT Module 만들기
Module
module의 종류는 두 가지가 존재하는데, 첫 번째는 정적인 'static module'이다.

위 그림을 보면 UsersModule은 어떤 설정도 되어있지 않다.
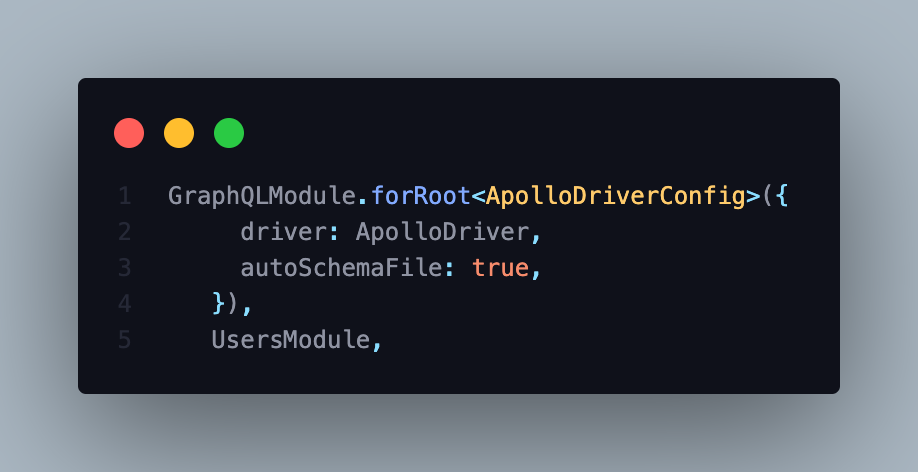
두 번째 모듈은 동적인 'Dynamic module'이다. 위 그림을 보면 forRoot로 여러가지 설정이 적용된 것을 볼 수 있다.
동적인 모듈은 정적인 모듈로 만들어 줄 수 있는데 여러가지 설정들을 한 후 return 값으로 우리가 설정한 옵션들이 존재하는 상태의 정적인 모듈을 내보내면 된다.
jwt module
-
npm g mo jwt,npm g s jwt를 입력하여jwt.moudle.ts파일과jwt.service.ts파일을 만들어준다. -
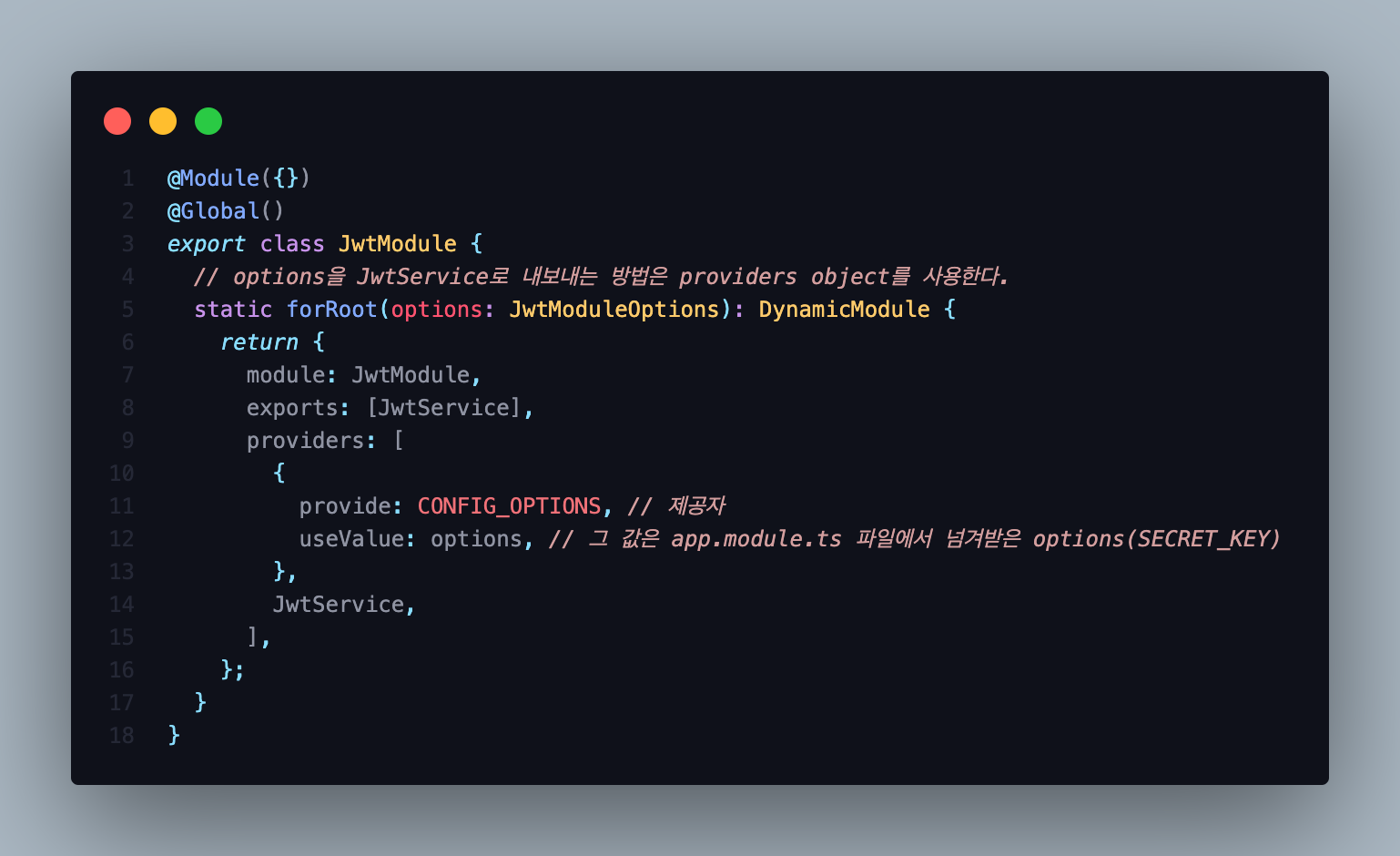
jwt.module.ts파일에서 static forRoot 함수를 생성하고 반환값은 DynamicModule 타입으로 한다. 또한 자주 사용할 모듈이라면 '@Global' 데코레이터를 사용해준다. 이렇게 설정하면 import를 하지 않아도 전역적으로 사용가능하다.

-
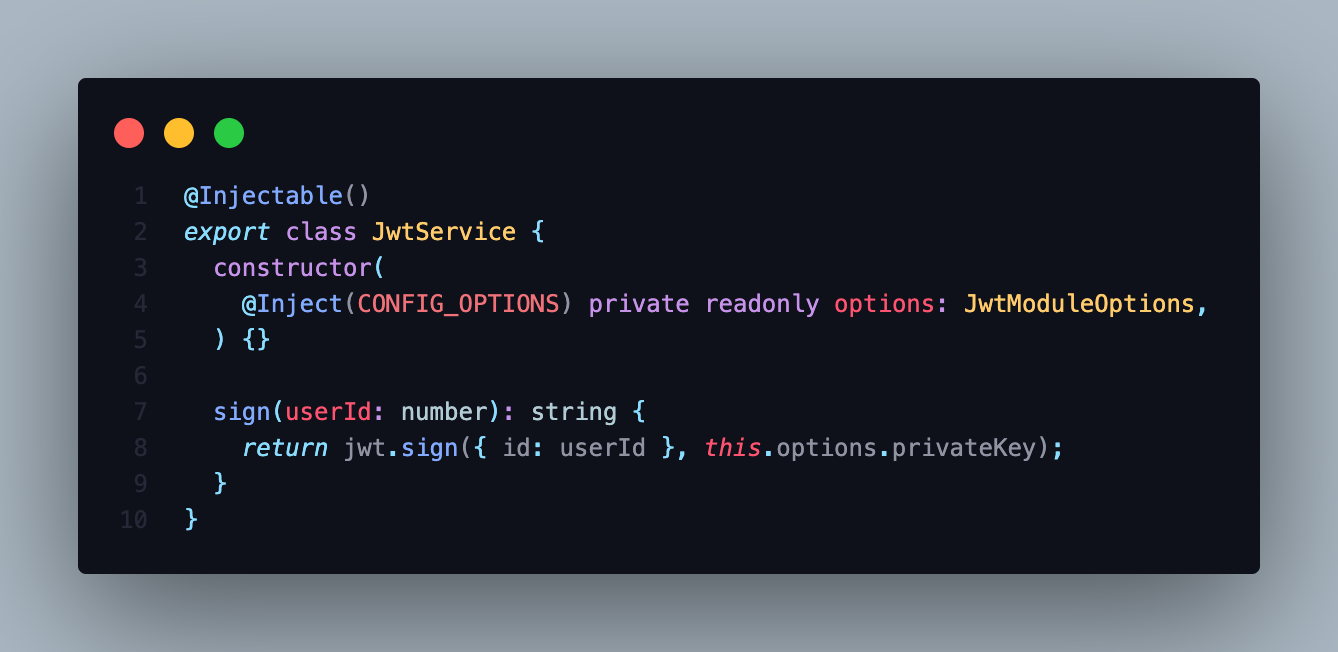
jwt.service.ts파일에서 설정값을 설정해준다.

-
users.service.ts파일에서 constructor에서 불러오면 3번에서 만든 함수를 사용할 수 있게 된다.


의존성 주입 과정
-
jwt.module.ts파일에서jwt.service.ts파일의 JwtService class로 options 값을 넘기려면 providers에서 provider object를 사용한다.

-
설정을 한 뒤
jwt.service.ts파일에서 JwtService class에 contstructor() 에서Inject(제공자) options: JwtModuleOptions를 입력해주면 된다.

-
app.module.ts파일에서 JwtModule.forRoot() 옵션으로 넘겨준 값을 받을 수 있다.