Hashing Passwords, Log In
hash function
input 문자열에 대해 이상한 output 문자열을 출력하는 함수
- 일방향성: output을 토대로 input 역추정 불가.
- input을 조금만 수정해도 output은 크게 달라짐.
- input에 대한 output은 언제나 동일 => rainbow table에서 확인 가능하기 때문에 해킹 확률이 올라간다. 이러한 문제점을 해결하기 위해 input을 salt와 함께 해쉬합니다.
- input: "12345"일 때 항상 output: "#@#@#@#@#@#"
- salt(짧은 임의의 텍스트)와 함께 hash 함수 실행 => rainbow table에서 확인 불가.
Entity Listeners and Subscribers
모든 엔터티에는 특정 엔터티 이벤트를 listen하는 커스텀 로직 메서드를 가질 수 있습니다. 그래서 listen하려는 이벤트를 메서드에 특별한 데코레이터로 마크해줍니다.
주의! listener 내에서 데이터베이스 호출을 수행하지 말고, 대신 subscribers를 선택하십시오.
https://typeorm.io/#/listeners-and-subscribers
@BeforeInsert은 엔터티 삽입 전에 이 데코레이터가 적용되는 메서드를 호출합니다.
엔티티에 메소드를 정의하고 @BeforeInsert 데코레이터로 표시하면 TypeORM은 엔티티가 repository/manager save를 사용하여 insert되기 전에 이 메서드를 호출합니다.
password hash
-
해쉬를 생성할 수 있는 bcrypt 라이브러리를 설치합니다.
npm i bcrypt,npm i @types/bcrypt --dev-only -
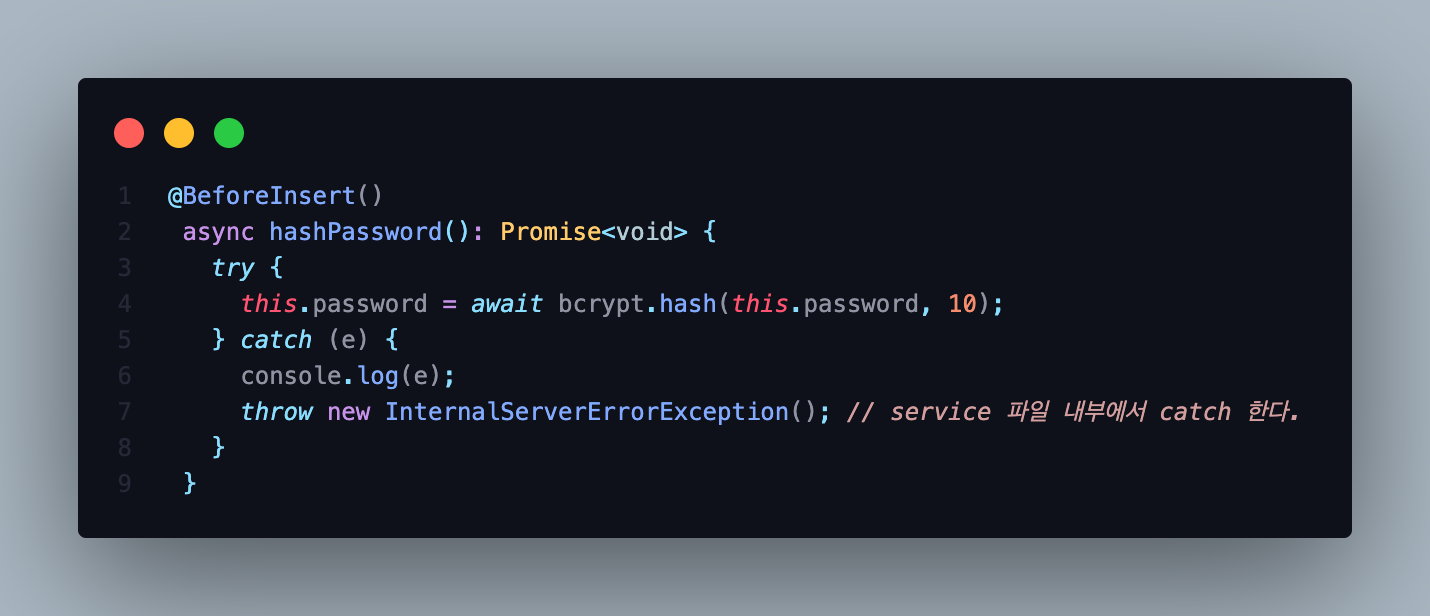
user.entity.ts에서import * as bcrypt from 'bcrypt';임포트하고 db에 저장되기 전에 hashPassword를 생성할 수 있도록@BeforeInsert데코레이더를 사용합니다. -
@BeforeInsert데코레이더에 password를 hash로 바꾸는 메서드를 생성합니다.

login
-
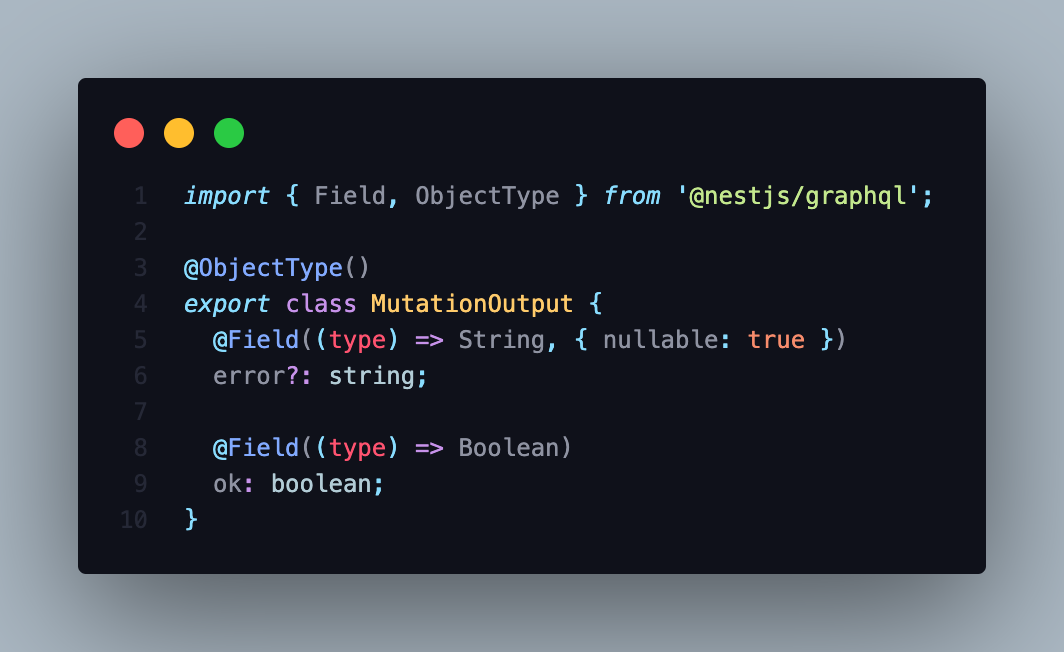
create-account.dto.ts파일에서 output 클래스를login.dto.ts에서도 똑같이 사용하기 때문에 [common] > [dots] >output.dto.ts파일로 옮겨줍니다.

-
MutationOutput class를
create-account.dto.ts에 원래 output에 확장해주면 원래 사용하던 resolver의 Mutation에 output으로 사용할 수 있습니다. -
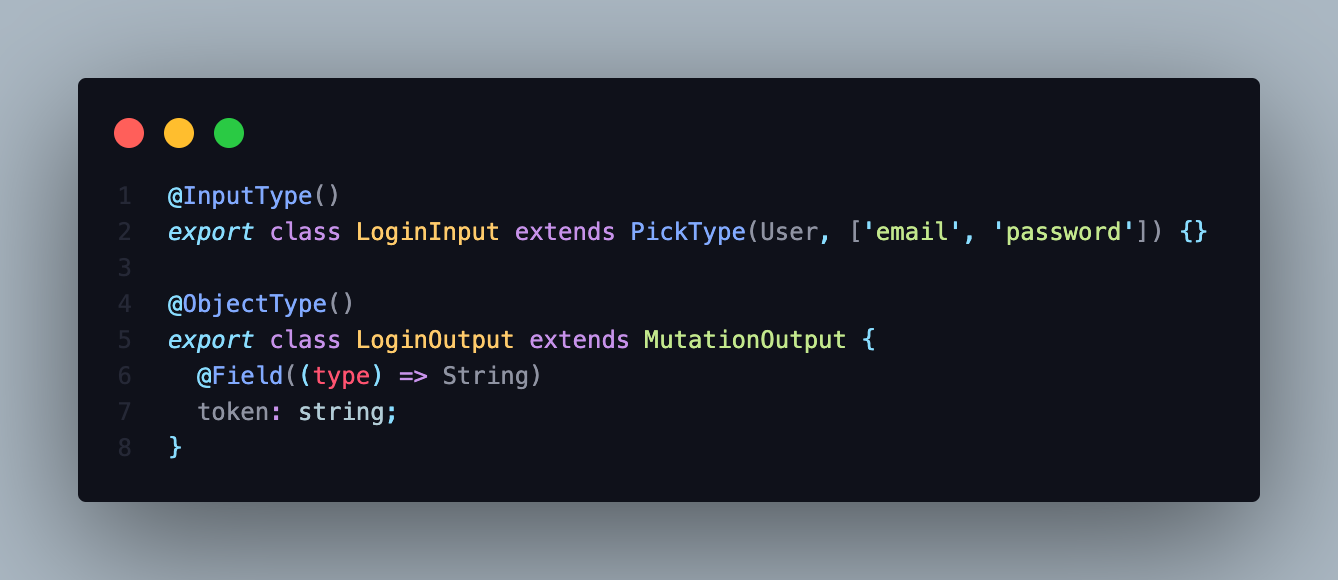
login.dto.ts파일에서 input과 output class를 생성합니다.

-
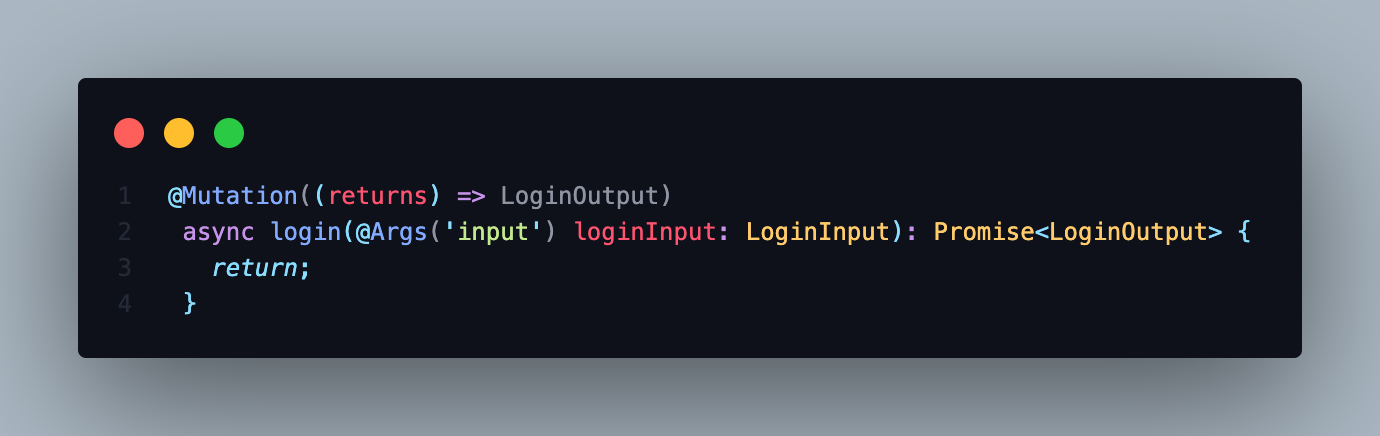
users.resolver.ts파일에서 UsersResolver class에 Mutation 리턴값으로 LoginOutput class로 설정하고 login 메서드를 만듭니다.

-
users.service.ts파일에서 login 함수를 만듭니다. 이 함수는 email, password를 받고 ok, error, token을 반환하고 email을 가진 user을 찾고, password가 맞는지 check 한 뒤 JWT를 만들고 user에게 전달하는 역할을 합니다.

-
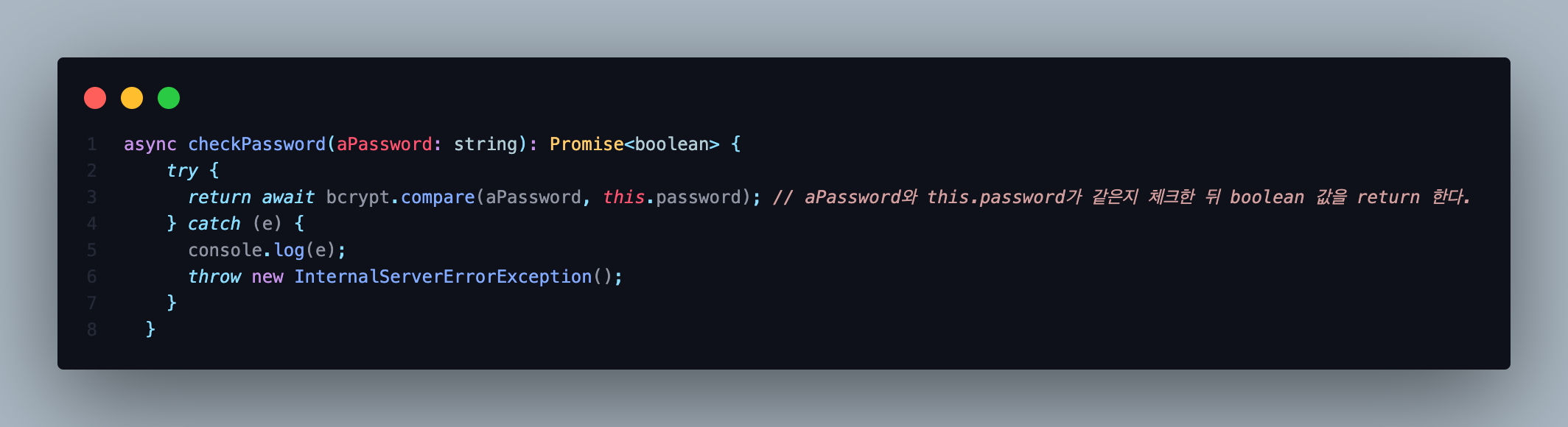
password가 맞는지 확인하기 위해
user.entity.ts파일에서 checkPassword 함수를 만든 뒤users.service.ts파일 login 함수에서 사용해줍니다.