Vercel 배포하기
- https://vercel.com/dashboard 링크를 눌러 접속한다.
- github 아이디로 로그인한다.

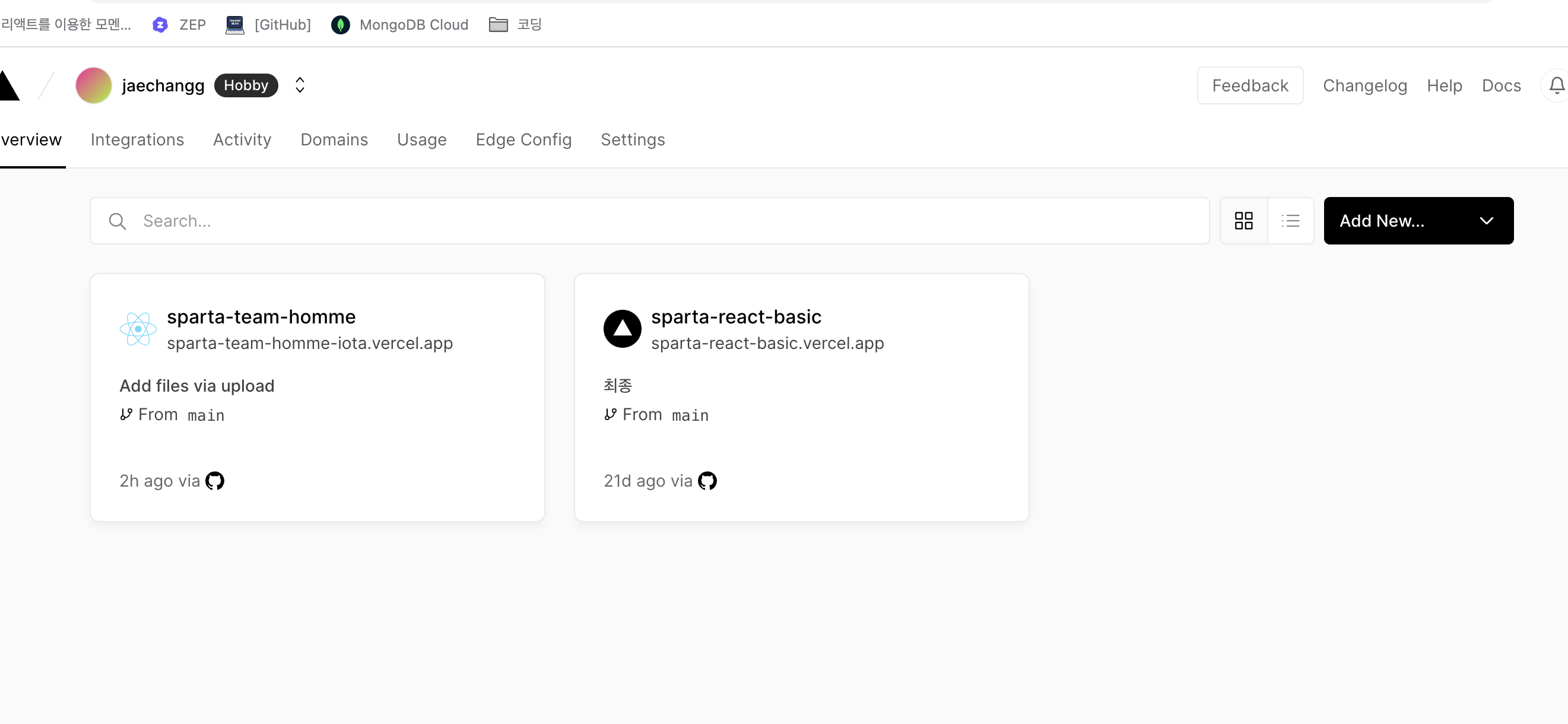
- 로그인 후 Add New... 의 Project 클릭

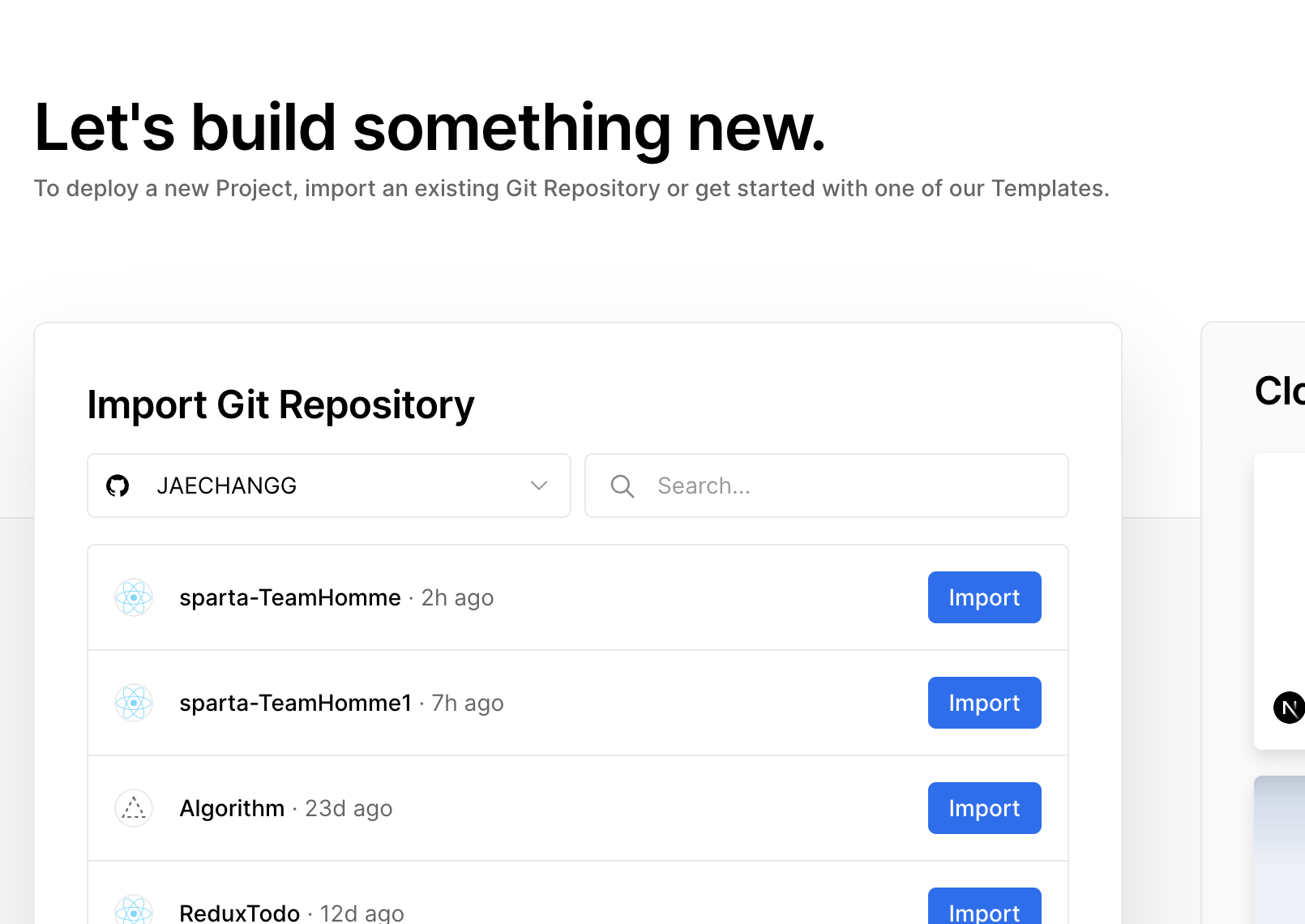
- 내 깃허브의 레파스토리에 있는 것들 중 배포하고 싶은 파일을 import 한다.

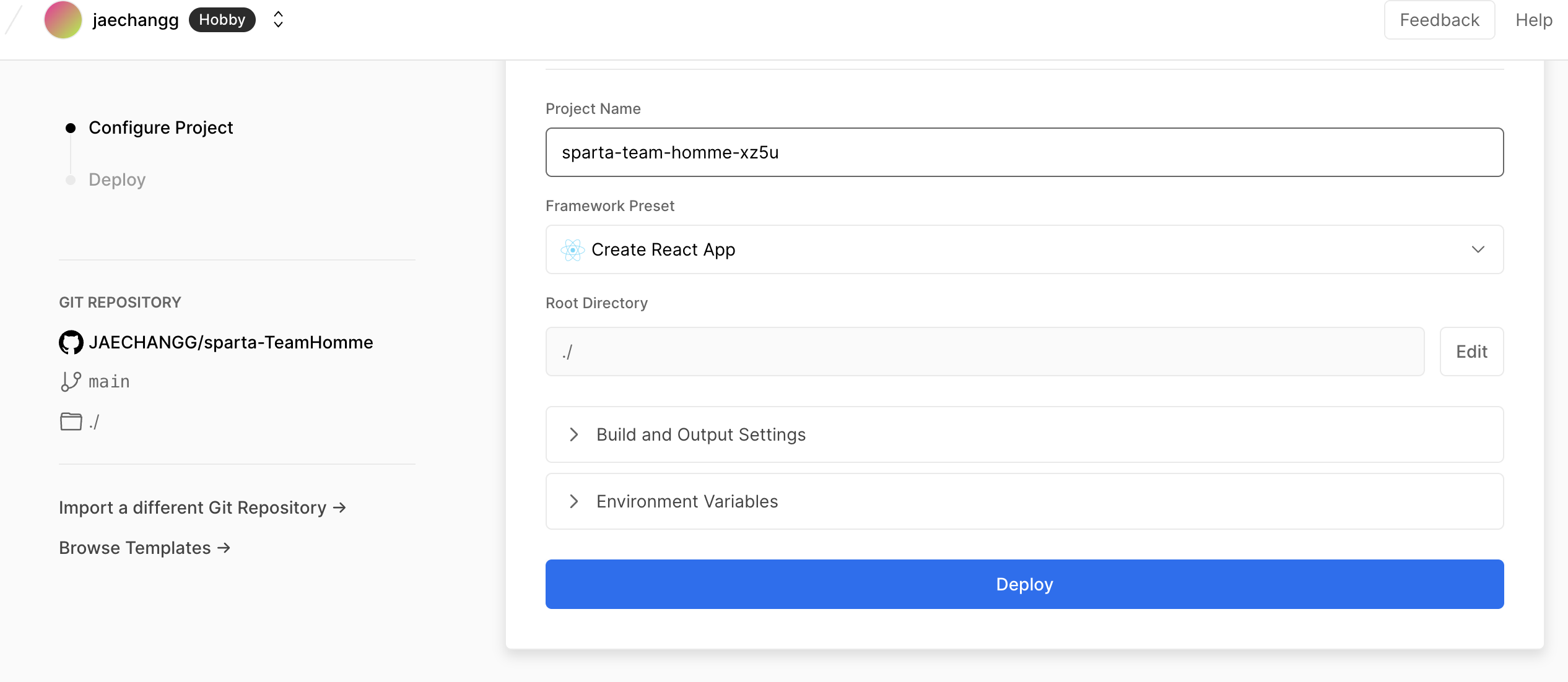
- Deploy를 클릭해주고 1분 정도 기다리면 배포가 완료된다.
💡 주의해야 할 점 : json-server 을 따로 배포해야 하는데 파일에 json 파일이 있으면 다 삭제해주고 배포해야 됨
glitch Json-server 배포하기
-
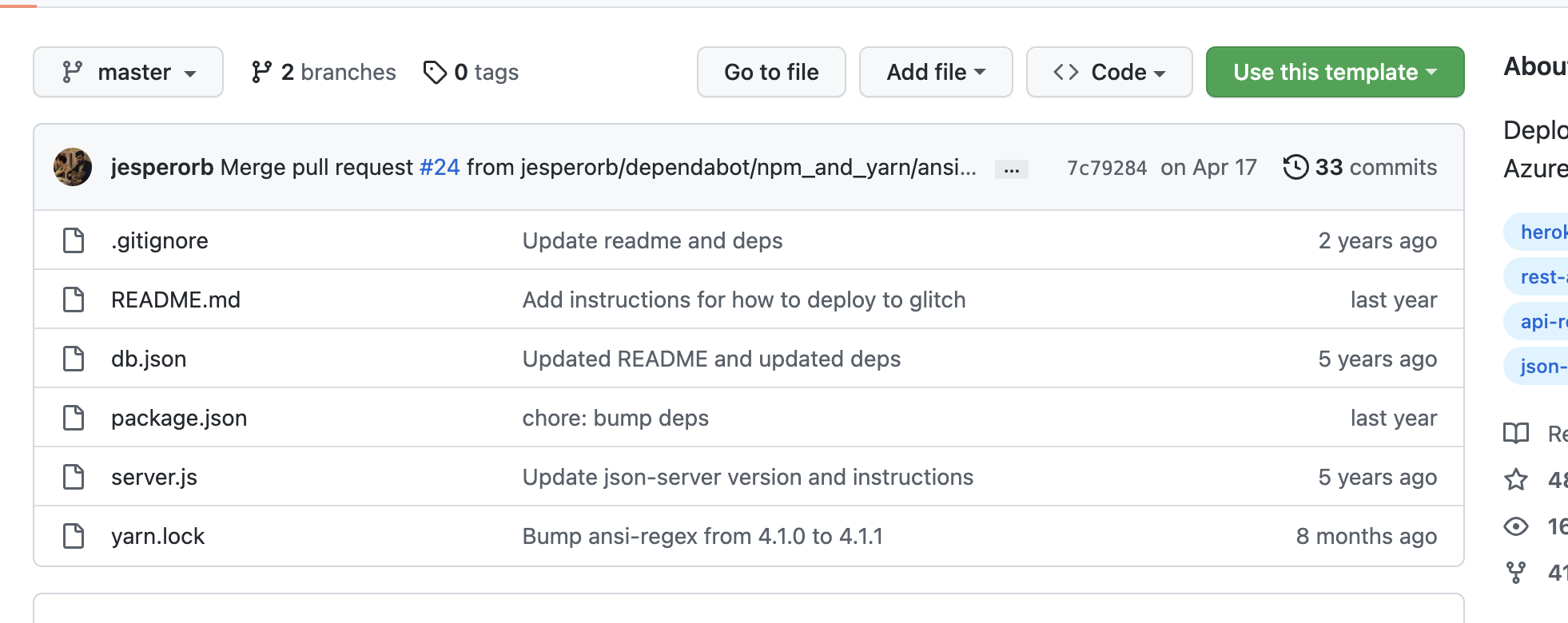
https://github.com/jesperorb/json-server-heroku 링크를 눌러 접속한다.
-
clone 한 후 내 깃허브 레파스토리에 올린다.

-
db.json 에 내가 넣을 데이터들이 저장된다.
-
https://glitch.com/ 링크를 눌러 접속한다.
-
github 아이디로 로그인한다.

-
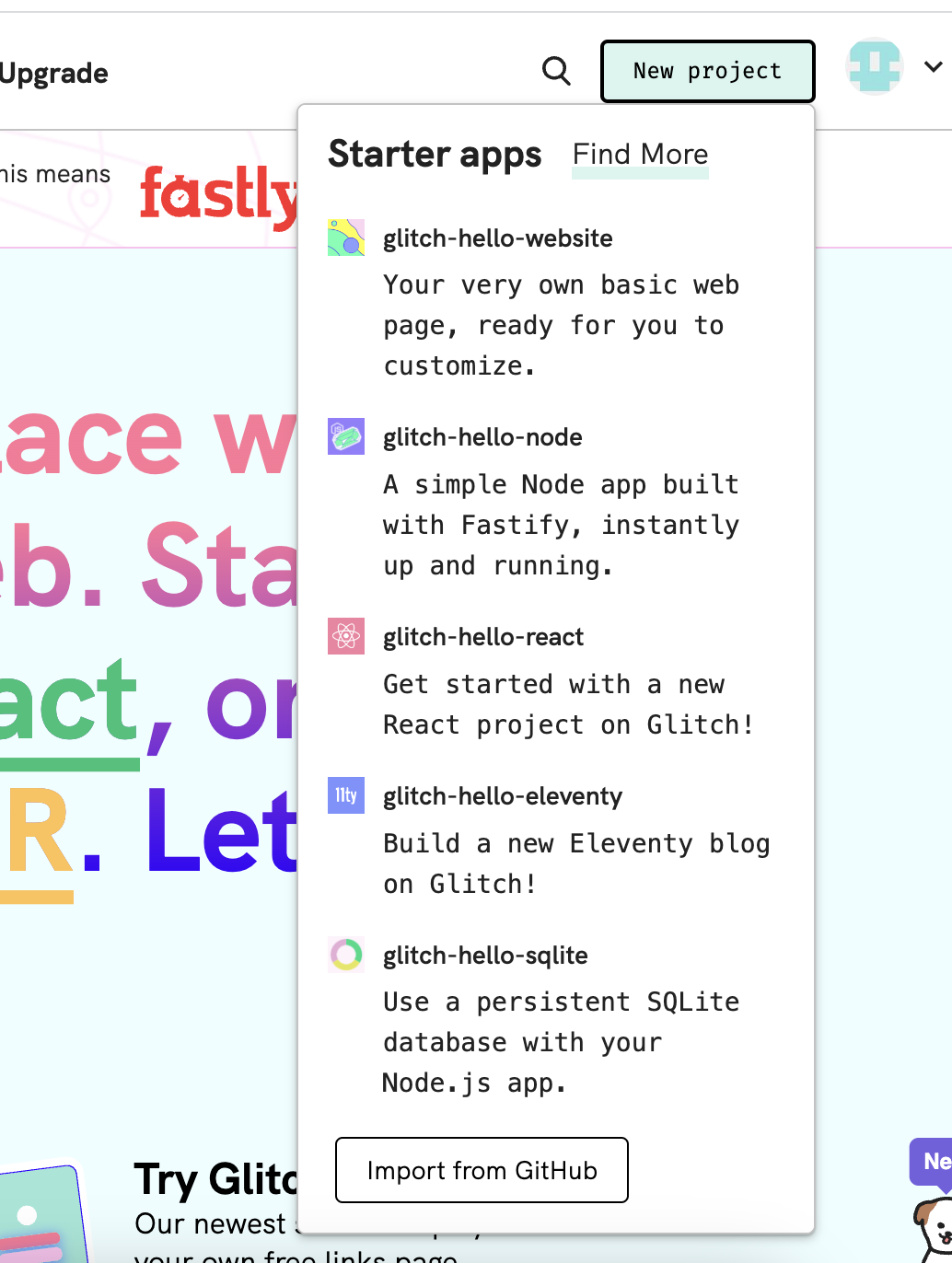
우측 상단에 New Projcet 버튼을 누르고 Import From Github를 누른다.
-
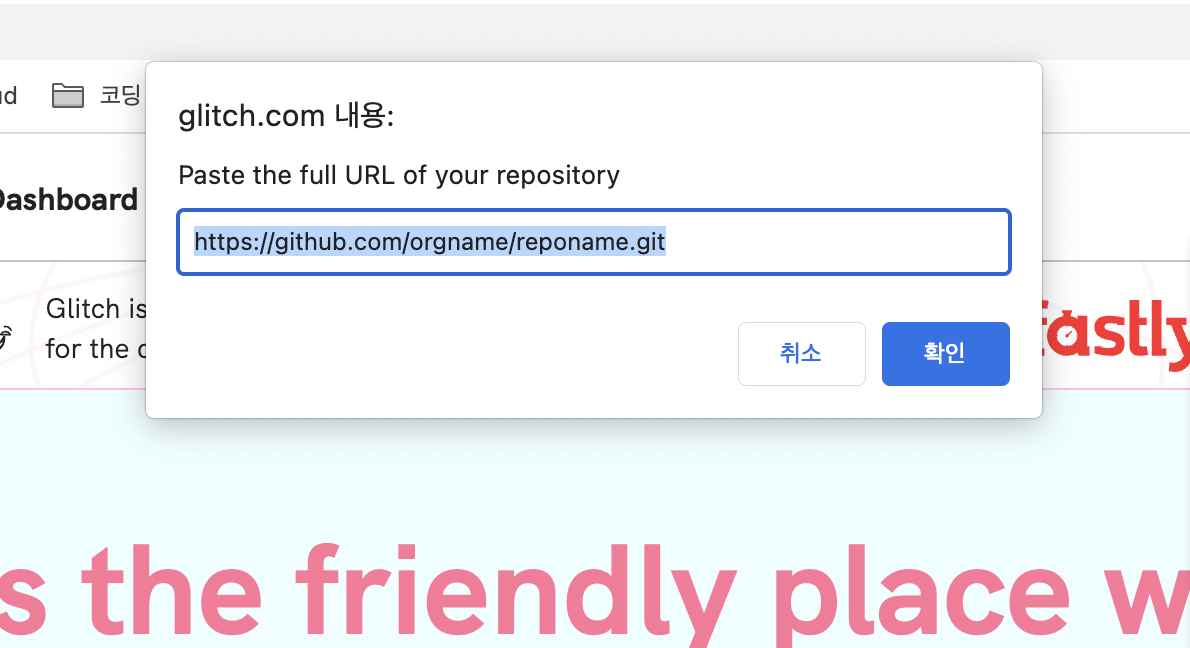
위에서 저장한 내 레파스토리 주소를 적는다.
-
자동으로 서버 배포가 완료된다.

-
배포된 서버의 링크를 원래 내가 데이터 통신한 주소에 바꿔서 적어준다.
// 데이터 배포 전 코드
const fetchTodos = async () => {
const { data } = await axios.get(
"http://localhost3010/item"
);
setLists(data);
};// 데이터 배포 후 코드
const fetchTodos = async () => {
const { data } = await axios.get(
"https://melodious-lunar-fibre.glitch.me/item"
);
setLists(data);
};