8일차
flask
i) 시작
- flask 패키지를 다운로드 함
- 시작 코드
from flask import Flask app = Flask(__name__) # @app.route('/') def home(): return 'This is Home!' # if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)ii) HTML파일 연결
- templates : html 파일이 담기는 폴더
- static : 이미지나 css 파일이 담기는 폴더
- 파일 불러오기 : flask 내장함수 render_template 이용
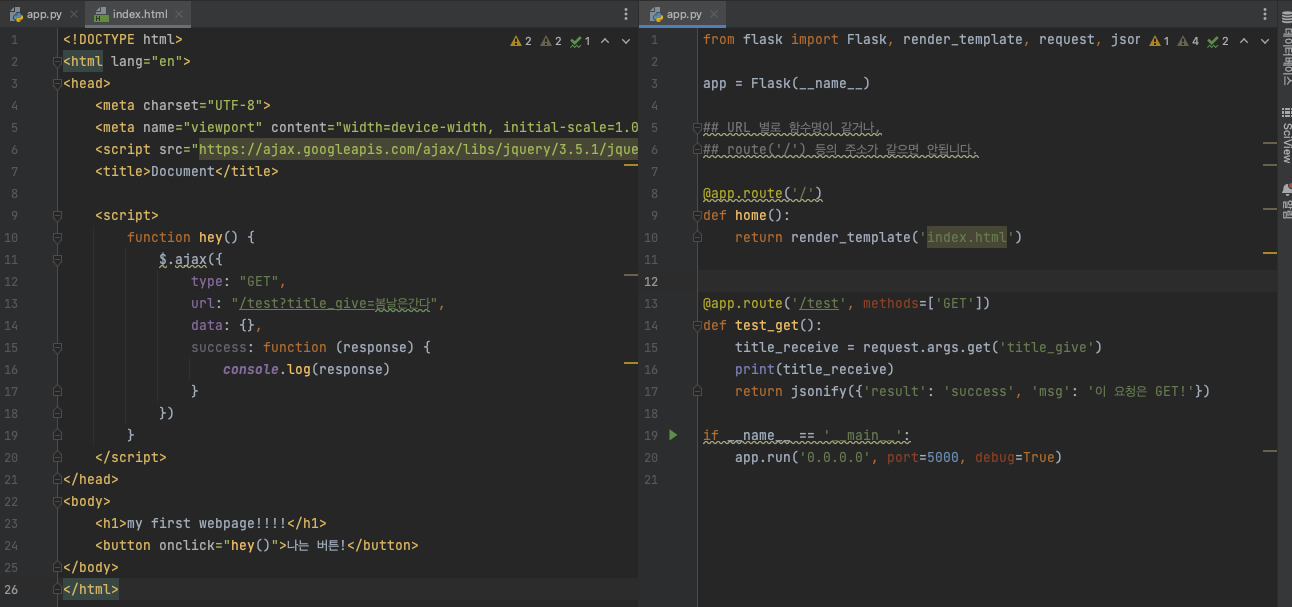
from flask import Flask, render_template app = Flask(__name__) ## URL 별로 함수명이 같거나, ## route('/') 등의 주소가 같으면 안됩니다. @app.route('/') def home(): return render_template('index.html') # if __name__ == '__main__': app.run('0.0.0.0', port=5000, debug=True)iii) API 만들기
- 설명
1) 버튼을 누르면 hey 함수가 실행됨
2) GET 타입으로 url을 app.py로 보냄$.ajax({ type: "GET", url: "/test?title_give=봄날은간다", data: {}, success: function (response) { console.log(response) } })3) 'title_give'을 받아와서 변수에 저장, 저장된 값은 '봄날은간다'
@app.route('/test', methods=['GET']) def test_get(): title_receive = request.args.get('title_give') print(title_receive) return jsonify({'result': 'success', 'msg': '이 요청은 GET!'})4) {'result': 'success', 'msg': '이 요청은 GET!'}을 response의 값으로 줌
success: function (response) { console.log(response) }5) app.py에서 실행을 누르면 터미널에 '봄날은간다'가 찍히고 index.html console 창에는 {'result': 'success', 'msg': '이 요청은 GET!'} 출력됨
- 화성땅 공동구매
- 주문하기 ( POST 연습 )
- 설명
1) 버튼을 누르면 save_order() 함수가 실행 됨
2) name, address, size를 jQuery로 가져옴
3) 데이터를 name_give, address_give, size_give로 보냄
function save_order() {
let name = $("#name").val()
let address = $("#address").val()
let size = $("#size").val()
$.ajax({
type: 'POST',
url: '/mars',
data: {name_give: name, address_give: address, size_give: size},
success: function (response) {
alert(response['msg'])
window.location.reload();
}
});
}4) 데이터를 받고 DB에 저장을 함
5) '주문 완료!'라는 메시지를 alert로 보여주고 새로고침함
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
"name" : name_receive,
"address" : address_receive,
"size" : size_receive,
}
db.mars.insert_one(doc)
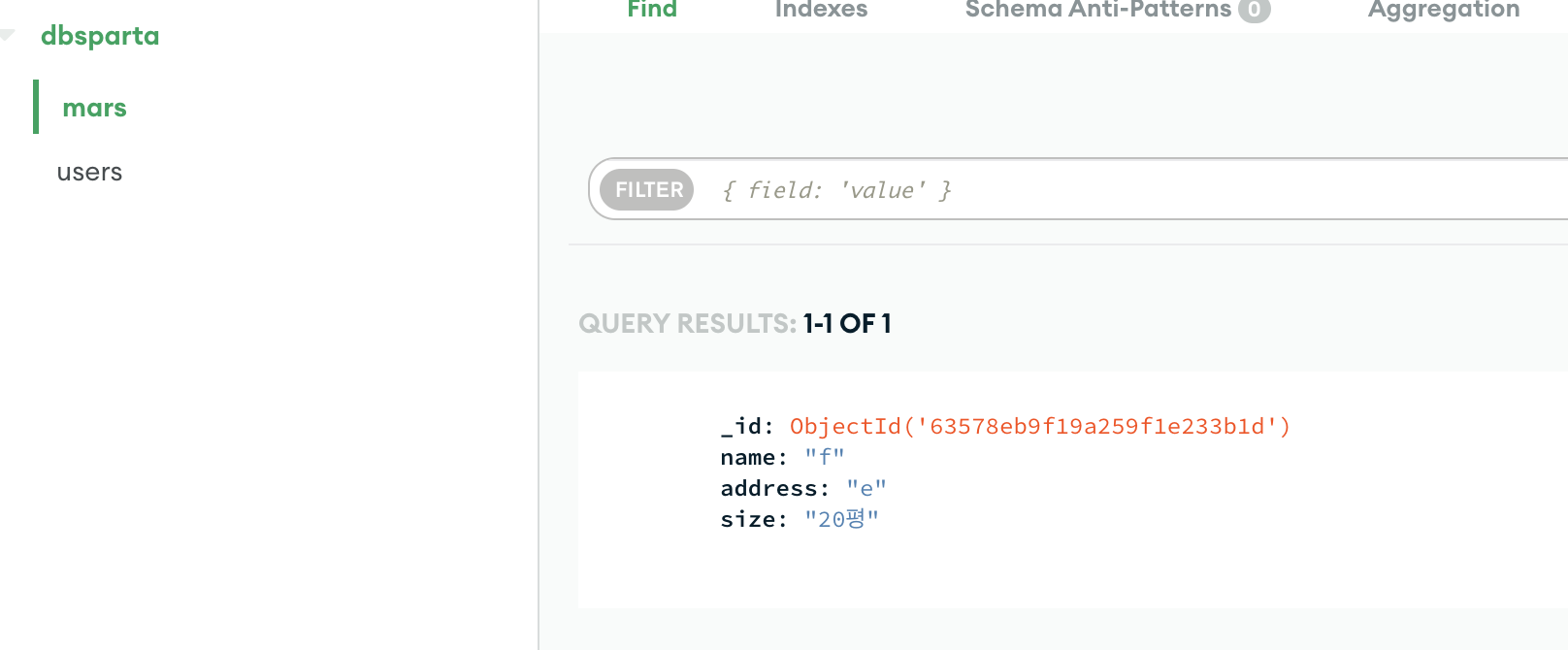
return jsonify({'msg': '주문 완료!'})- 데이터가 DB에 저장된 화면!!

- 주문 내용 보기 ( GET 연습 )
- 설명
1) DB에 저장된 데이터를 여러개 가져옴
2) 가져온 데이터를 order_list 변수에 저장해 index.html로 보냄
@app.route("/mars", methods=["GET"])
def web_mars_get():
order_list = list(db.mars.find({}, {'_id': False}))
return jsonify({'orders': order_list})3) response = {'orders': order_list}
4) 반복문을 사용하여 row의 길이만큼 반복
5) name, address, size를 변수에 저장
6) $("#아이디값").append(변수)를 사용하여 화면에 나타냄
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$("#order-box").append(temp_html)
}
}
});
}- 총정리
1) 각 항목에 값을 입력하고 버튼을 클릭하면 그 값들이 DB에 저장됨
2) DB에 저장된 값들을 다시 가져와서 변수에 저장하고 index.html 파일로 보냄
3) 반복문을 사용하여 데이터의 길이만큼 반복하고 반복할 때 마다 i번째의 데이터를 가져옴
4) append를 사용하여 화면에 출력함!