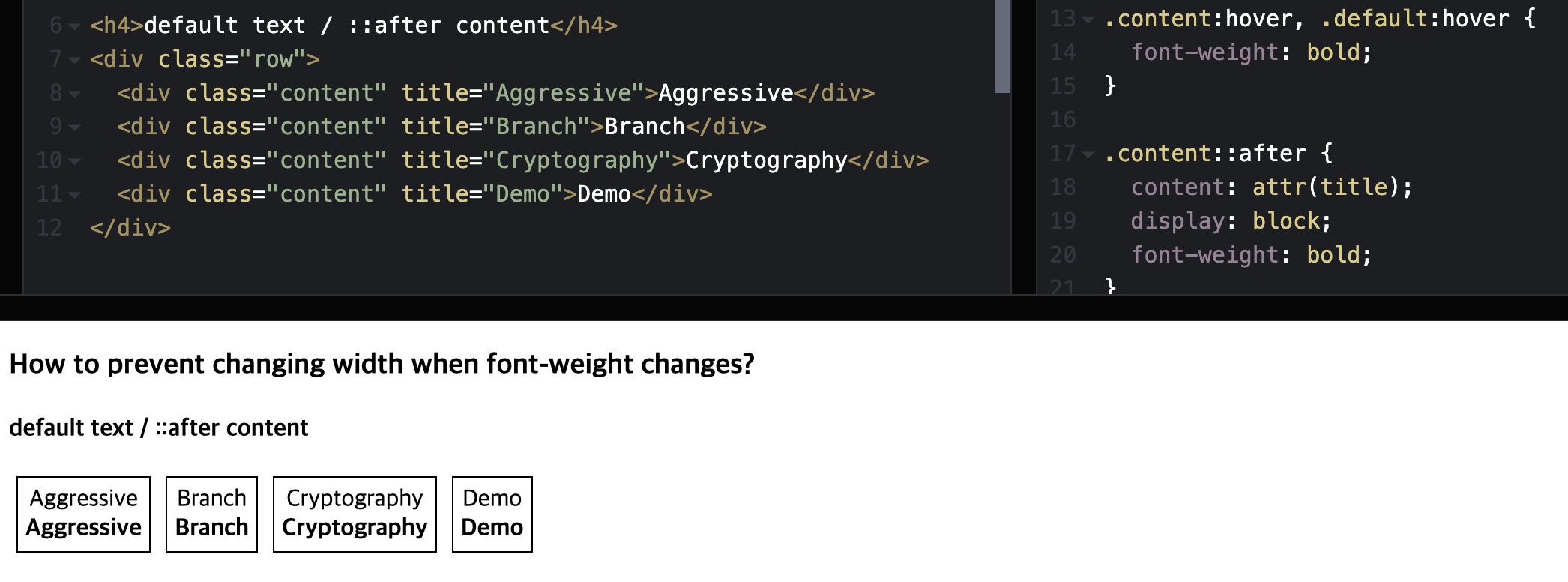
component들이 가로로 정렬되어 있을 때, 그것도 특히 width가 fit-content로 내부 텍스트의 길이에 딱 맞게 되어 있을 때, font-weight가 달라짐에 따라 component의 너비가 미세하게 달라지는 경험을 한번쯤은 해봤을 것이다. 바로 다음 코드펜의 윗줄의 예시처럼 말이다.
font-weight에 따라 너비가 달라지고, 너비가 달라지며 우측에 놓인 component가 미묘하게 밀리는 UI는 왠지 모를 답답함과 불편함을 준다. font-weight와는 상관 없이 너비를 고정할 수는 없을까?
CSS의 ::after와 content: attr() 를 이용하여 쉽게 개선할 수 있다. 트릭은 다음과 같다.

::after와 content를 이용하여 CSS만으로 element의 뒤에 pseudo-element를 추가할 수 있다. 이때 content로는 어떤 텍스트나 링크, 이미지, css counter 등 다양한 항목을 지정할 수 있는데, 여기서의 키 포인트는 바로 attr(title)을 사용하여 html 상에서 입력해 준 title 속성을 가져올 수 있다는 것이다.
위 이미지와 같이 코드를 작성하면, 기존 element의 바로 뒤에 font-weight: bold인 CSS로 동일한 텍스트가 추가되어 전체 width가 bold text 기준으로 맞춰진 것을 확인할 수 있다.
여기서 height: 0px; visibility: hidden;으로 설정해 주면 해당 element는 보이지 않고 width만 남아 bold text 기준으로 전체 element의 width를 맞출 수 있게 된다.