웹에서 현재 링크를 SNS에 공유하는 기능을 요청 받았다. 처음에 요청 받은 건 기본 링크 복사, 카카오톡 공유, 그리고 인스타그램 공유였는데, 인스타그램은 공유 기능을 web api로는 제공하지 않는 듯하여 일단은 트위터 공유로 수정하기로 하였다.
"next": "13.4.5"사용
링크 복사
링크 복사는 가장 간단하다. navigator 의 clipboard를 활용하면 된다.
async function onClickCopyLink() {
const link = window.location.href;
await navigator.clipboard.writeText(link);
window.alert('클립보드에 링크가 복사되었습니다.');
}카카오톡 공유
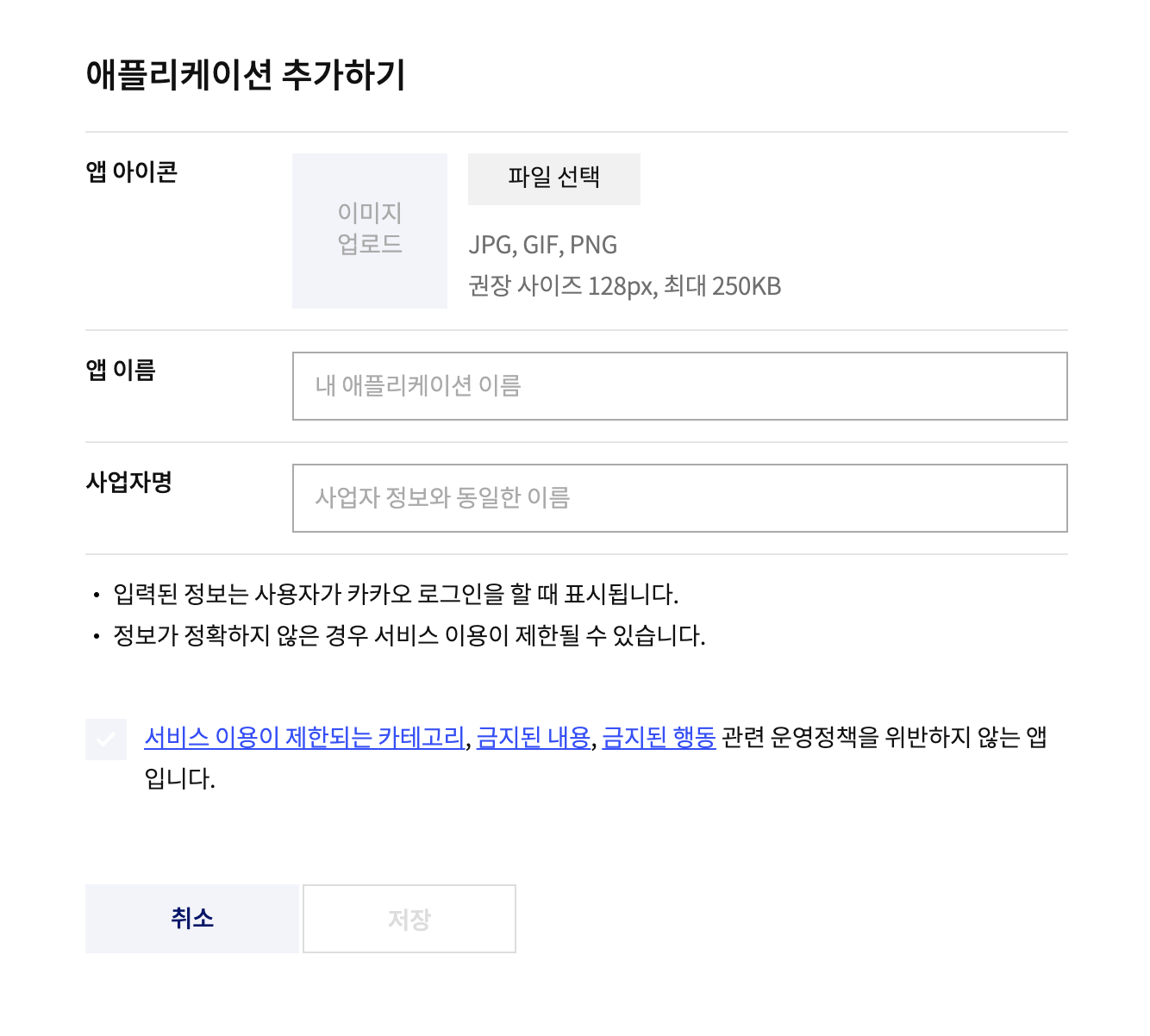
카카오톡 공유의 경우 kakao developers 사이트에 가입하여 어플을 만든 뒤, sdk key를 가져와야 한다.

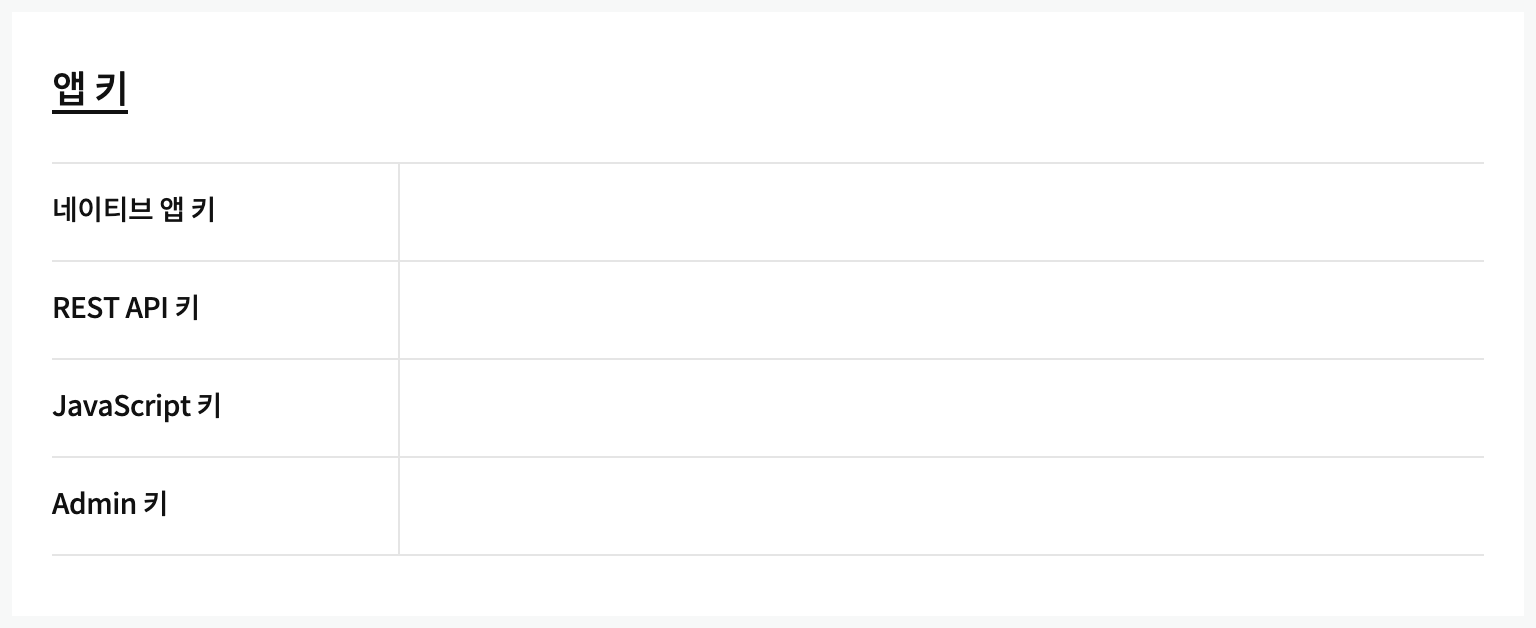
kakao developers 사이트에서 어플리케이션을 추가하면 다양한 앱 키를 확인할 수 있는데, 이 중 JavaScript 키를 복사해서 사용하면 된다.

카카오 로그인이나 카카오톡 공유하기 기능을 사용할 경우, 미리 사이트 도메인을 추가해두어야 한다. [내 애플리케이션] > [플랫폼] > [Web]에 사이트 도메인을 여러 개 추가할 수 있으며, http://localhost:3000 또한 추가 가능하니 개발 단계에서도 테스트 해보고 싶으면 미리 추가해 두도록 하는 게 좋다.
Kakao JavaScript SDK 추가
Kakao JavaScript SDK를 불러오도록 Root Layout 내에 <head> 태그 안에 추가하였다.
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="ko">
<head>
{/* eslint-disable @next/next/no-sync-scripts */}
<script src="https://developers.kakao.com/sdk/js/kakao.js" />
</head>
{...}
</html>
);
}TypeScript 설정 (global type 추가)
SDK를 추가했으면 앞으로 window.Kakao를 호출하여 api를 사용할 수 있는데, TypeScript를 사용할 경우 window 내에 정의된 Kakao 관련 타입이 없기 때문에 에러가 발생하게 된다.
모든 함수, 또는 사용하는 함수만이라도 타입을 명확히 지정해서 넣으면 좋겠지만 함수가 워낙 많기도 하고 많은 것에 비해 깔끔하게 정리되어 있는 문서가 따로 없어서 일단은 global type을 any로 박아넣고 눈물을 흘렸다...
declare global {
interface Window {
Kakao: any;
}
}Initialize SDK
SDK를 불러왔으면 SDK key를 넣고 초기화를 한 번 해 줘야 한다. 나는 SDK key를 .env 파일에 넣어주어서 다음과 같이 초기화 함수를 짰고, 실제로 공유하기를 사용하는 컴포넌트 내에서 useEffect로 초기화해 주었다.
export function initKakao() {
// 선언되지 않았을 때만 실행하도록 if문으로 체크
if (!window.Kakao.isInitialized()) {
window.Kakao.init(process.env.NEXT_PUBLIC_KAKAO_KEY);
}
}sendDefault()
나는 일반 text 형식으로 만들어 공유했는데 이외에도 feed, list, location, commerce, calendar의 다양한 타입이 있다.
text type의 경우 필수적으로 최대 200자의 텍스트를 지정하는 text와 클릭 시 이동할 링크 정보를 담는 link를 받고, 그 외에도 optional하게 기본 버튼 타이틀 buttonTitle, 최대 2개의 버튼을 만들 수 있는 buttons, 카카오톡 설치 페이지로 이동 여부 installTalk, 카카오톡 공유 시 전송되는 callback에 포함되는 파라미터 serverCallbackArgs를 지정할 수 있다.
이때, link는 [내 애플리케이션] > [플랫폼] 에서 등록한 사이트 도메인과 일치해야 한다는 점을 주의해야 한다.
export async function onClickShareKakaoTalk() {
const link = window.location.href;
await window.Kakao.Share.sendDefault({
objectType: 'text',
text: `10가지 컬러로 알아보는 나의 성향은?`,
link: {
mobileWebUrl: link,
webUrl: link,
},
});
}이건 기본 공유 옵션이고, 메시지 템플릿을 만들어두면 sendCustom() 함수로 템플릿 ID를 사용하여 미리 정의한 폼 대로 더 예쁘게 공유할 수 있는데, 나는 아직 전달 받은 이미지 소스가 많이 부족하여 일단은 패스하였다. (추후에 적용하게 되면 이 글을 업뎃하겠다.)
트위터 공유
트위터 공유의 경우 여러 가지 방법이 있는데 나는 그 중 twitter web intent를 활용하여 구현하였다.
text parameter를 통해 함께 쓸 텍스트를, url parameter를 통해 공유할 링크를 넘길 수 있으며 이외에도 트위터 해시태그를 달아 주는 hashtags와 트위터 사용자 이름을 표시하는 via의 옵션이 있다.
twitter web intent 링크를 만든 뒤 새 창에서 열어 주면 트위터에 트윗을 공유하는 창이 열린다.
function onClickShareTwitter() {
const link = window.location.href;
const twitterIntent = `https://twitter.com/intent/tweet?text=custom%20text&url=${link}`;
window.open(twitterIntent, '_blank');
}References
- https://developer.twitter.com/en/docs/twitter-for-websites/tweet-button/overview
- https://developer.twitter.com/en/docs/twitter-for-websites/web-intents/overview#tweet-or-reply
- https://stackoverflow.com/questions/6208363/sharing-a-url-with-a-query-string-on-twitter
- 카카오톡 공유: JavaScript
- KaKao Share API
- https://webruden.tistory.com/354
- https://yong-nyong.tistory.com/16
- https://velog.io/@no-pla/Next.js%EC%97%90%EC%84%9C-%EC%B9%B4%EC%B9%B4%EC%98%A4%ED%86%A1-%EA%B3%B5%EC%9C%A0%ED%95%98%EA%B8%B0