1. Streamlit
프론트엔드 개발자의 도움없이 Python에서 빠르게 웹 서비스를 만드는 것을 도와주는 라이브러리
때문에 높은 퀄리티의 웹 서비스 보다는 괜찮은 퀄리티의 웹서비스를 빠르게 보기 위해 사용한다.
2. 실행
1) 설치
pip install streamlit
2) app.py
import streamlit as st <st를 이용해 코드 작성>
주의!
(이벤트가 발생되면 app.py의 전체 코드가 재실행 되는 방식으로 작동함)
3) 실행
streamlit run app.py
3. streamlit 라이브러리
1) MarkDown Text작성

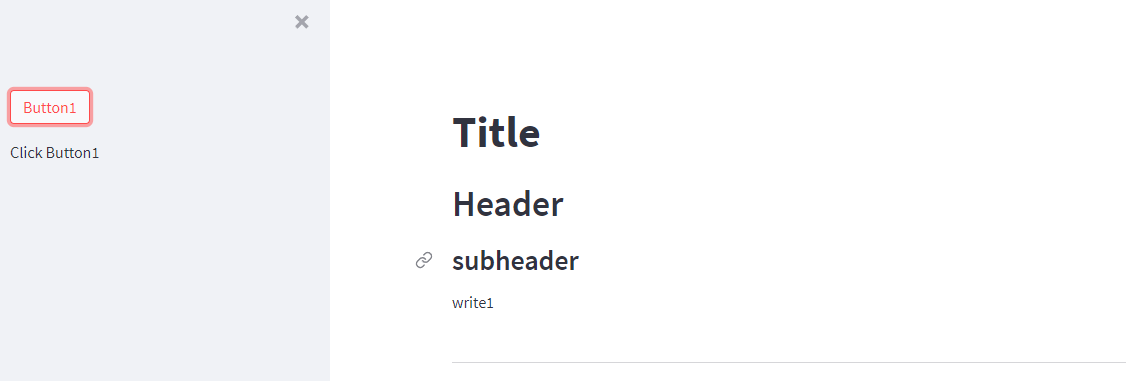
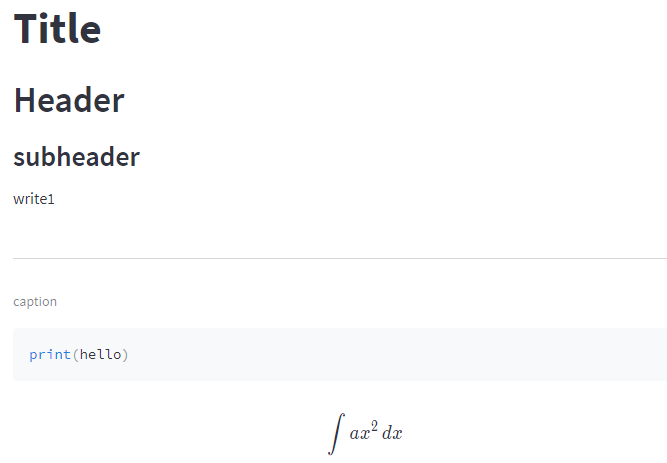
st.title("Title") st.header("Header") st.subheader("subheader") st.write("write1") st.markdown('---') st.caption("caption") st.code("print(hello)") st.latex('\int a x^2 \,dx')
2) Select Option
1. Button
if st.button("Button1"): st.write("Click Button1") else: st.write("Not Click Button1") if st.button("Button2"): st.write("Click Button2") else: st.write("Not Click Button2")
2. CheckBox
if st.checkbox('checkbox'): st.write('Click Checkbox') else: st.write('Not Click Checkbox')
3. Radio
select = st.radio("Radio Part", ("A", "B", "C")) if select == "A": st.write("A~") if select == "B": st.write("B~") if select == "C": st.write("C~")
4. Select Box
select_box = st.selectbox("Select Box Part", ("A", "B", "C")) st.write("you selected ", select_box)참고
:st.multiselect()를 활용하면 여러개를 고를 수 있는 Select Box가 표시됨
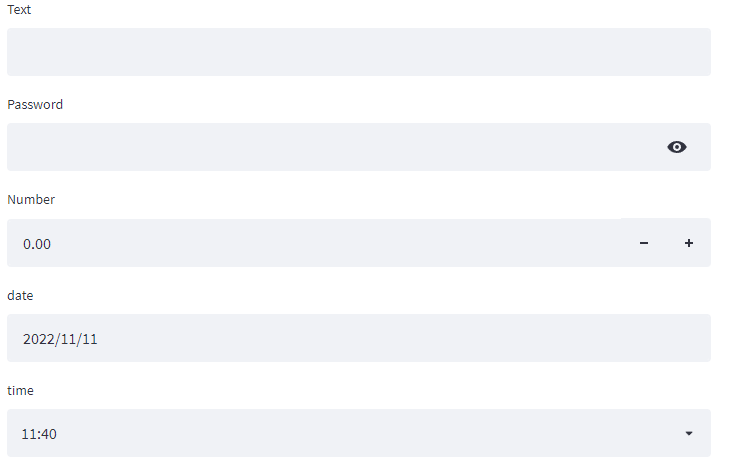
5. Input Box
text = st.text_input("Text") password = st.text_input("Password", type="password") number = st.number_input("Number") date = st.date_input("date") time = st.time_input("time")
3) Table
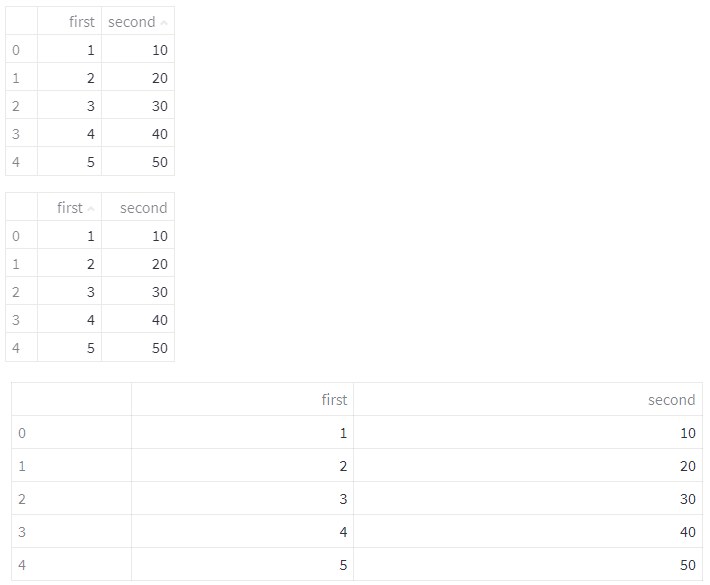
1. Table
df = pd.DataFrame({ 'first': [1, 2, 3, 4, 5], 'second': [10, 20, 30, 40, 50] }) st.write(df) st.dataframe(df) st.table(df)
st.table()은 Static한 DataFrame으로 딱 표만 보여주고 조작이 불가능 하지만st.dataframe()은 Interactive한 DataFrame으로 조작(정렬, 클릭)이 가능하다.
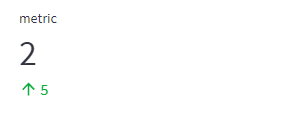
2. metric
st.metric("metric", 2, 5)(지표같은 것을 작성할 때 사용하는 함수이다.)
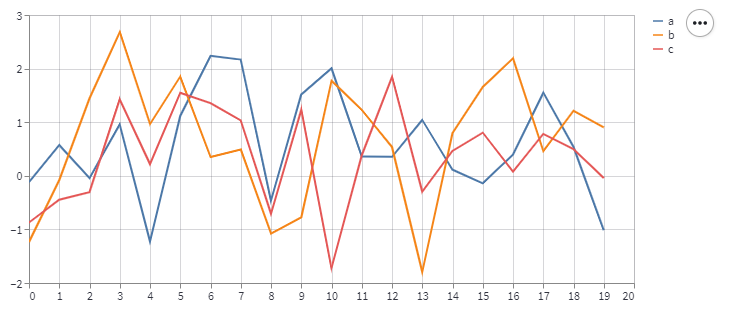
3. Line Chart
chart = pd.DataFrame( np.random.randn(20, 3), columns=['a', 'b', 'c'] ) st.line_chart(chart)이 외에도 지도(
st.map), bar(st.bar_char)등 다양한 차트가 존재하고, 해당 내용인 이 페이지를 참고
4) Layout
1. Sidebar
if st.sidebar.button("Button1"): st.sidebar.write("Click Button1") else: st.sidebar.write("Not Click Button1")
2. Columns
col1, col2, col3, col4 = st.columns(4) col1.write("col1") col2.write("col2") col3.write("col3") col4.write("col4")
3. Expander
with st.expander("expander"): st.write("contents")
5) 기타
1. Spinner
with st.spinner("please wait..."): time.sleep(5)연산 도중 출력할 문구 표시
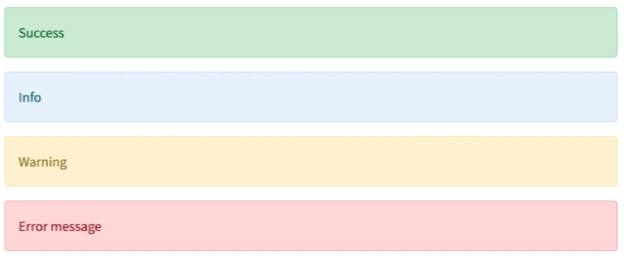
2. Status Box
st.success("Success") st.info("Info") st.warning("Warning") st.error("Error message")
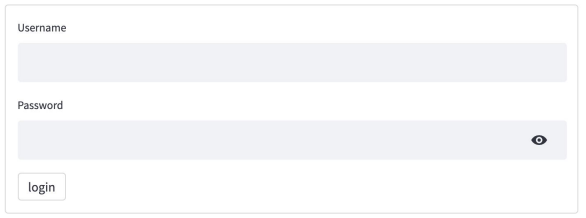
3. Form
with st.form(key="입력 form"): username = st.text_input("username") pass = st.text_input("password", type="password") st.form_submit_button("login")
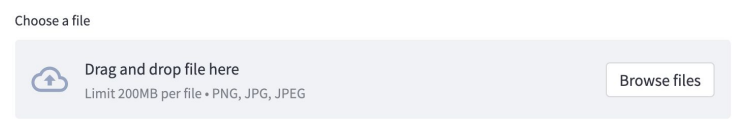
4. File Uploader
upload = st.file_uploader('choose a file', type=["png", "jpg", "jpeg"])
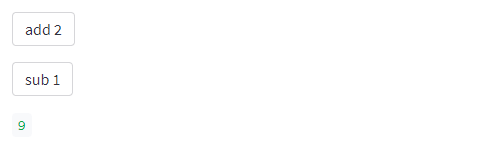
5. Session State
if 'count' not in st.session_state: st.session_state.count = 0 add = st.button('add 2') if add: st.session_state.count += 2 sub = st.button('sub 1') if sub: st.session_state.count -= 1 st.write(st.session_state.count)앞서 설명했듯이 Streamlit은 어떤 이벤트가 발생하면 코드가 재실행 되므로 전역변수 설정이 불가능했다.
이 문제를 해결하기 위해 나온 것이 Session State이다.
이외에도 다음의 Cheat Sheet를 참고하여 다양한 기능들을 이용해 보자
6) Cache
매번 다시 실행하는 특성 때문에 데이터 또한 매번 다시 읽게 되는데, 이 경우 캐시를 이용하면 성능이 좋아진다.
@st.cache예를들어 딥러닝 모델에서 parameter를 매번 불러오도록 하지 않도록 하기 위해 캐시를 이용할 수 있다.
(내부적으로 저장하는 듯?)