module.css를 선호하는 편이다.
혹시 모를 css의 classname을 미연에 방지해 줄 수 있기 때문이다.
오늘도 그렇게 프로젝트에서 module.scss를 신나게 사용하던 와중 예기치 못한 문제가 발생했다.
코드 자체에는 문제가 없지만 내가 원하는대로 작동이 되지 않는 것이었다.
코드를 확인해보자.
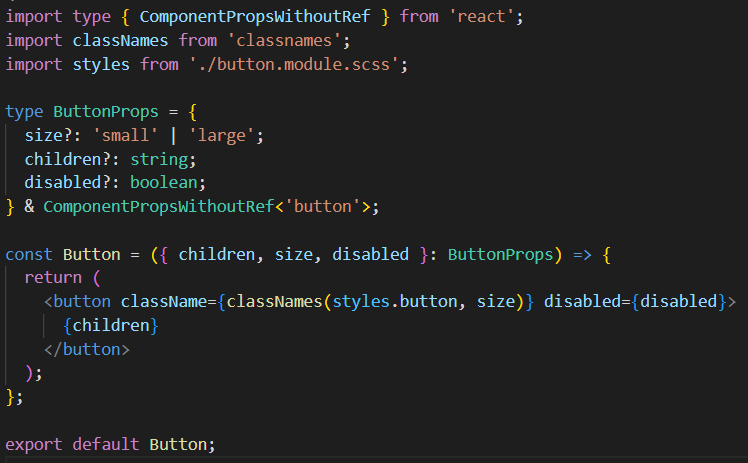
src/components/Button/index.tsx
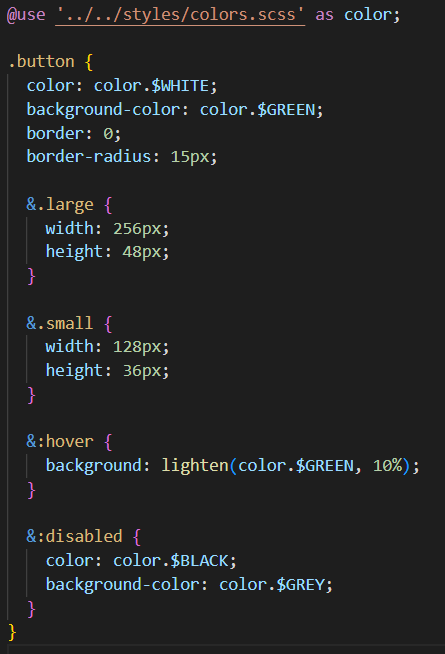
src/components/Button/button.module.scss
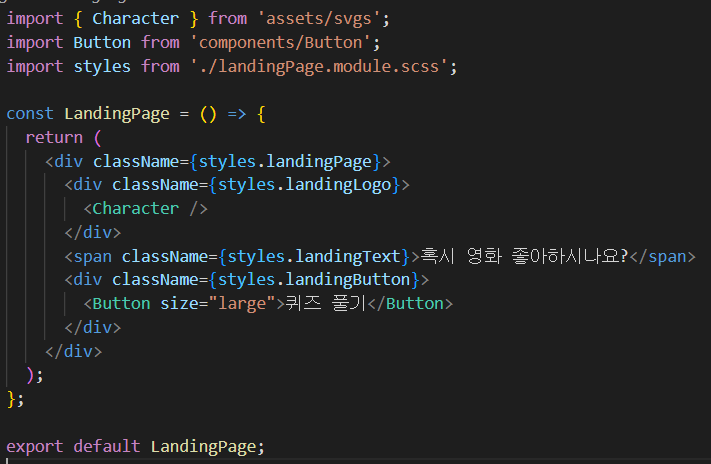
위의 버튼 파일을
landingPage에서 불러오려고 한다.

그 결과..

에?
size="large"라 해줬음에도 불구하고 스타일 변화가 없다
왜일까 곰곰히 고민을 하면서 개발자 도구를 열고 적용된 클래스 이름을 확인해보았다.

클래스 명에 따라서 스타일을 다르게 적용하는데 module을 사용하게 되면서 적어놓은 스타일을 인식하지를 못하는 것 같았다. css module을 사용하게 된다면 작성자가 부여한 클래스명에 파일 경로, 파일 이름, 클래스 이름, 해쉬값 등을 참고로 임의의 클래스명이 붙기 때문에 이 글의 경우처럼 특정 클래스명을 통해서 타입을 다르게 주고 싶다면 css module을 사용하면 안된다.
파일명을
button.module.scss->button.scss로 수정한 후
index.tsx파일의 import문도import './button.scss';로 수정을 마쳐준다.


원하는대로 작동이 된다!