HTML이란?
- Hyper Text Markup Language의 약자로 마크업 언어이다.
- 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 한다.
- 웹페이지는 HTML 태그들로 구성되어 있는데 각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용된다.
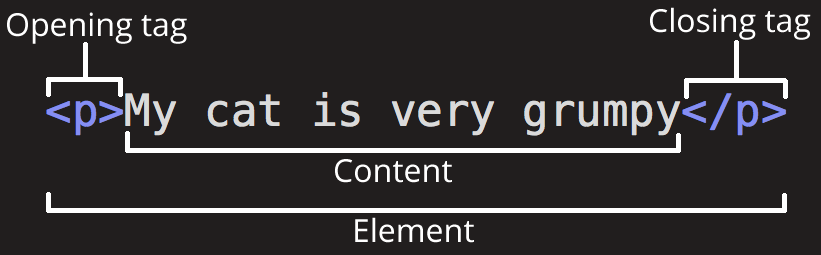
HTML 요소(Element)의 구조
HTML 요소는 시작 태그(Opening tag)와 종료 태그(Closing tag) 그리고 그 사이의 콘텐츠로 이루어진다.
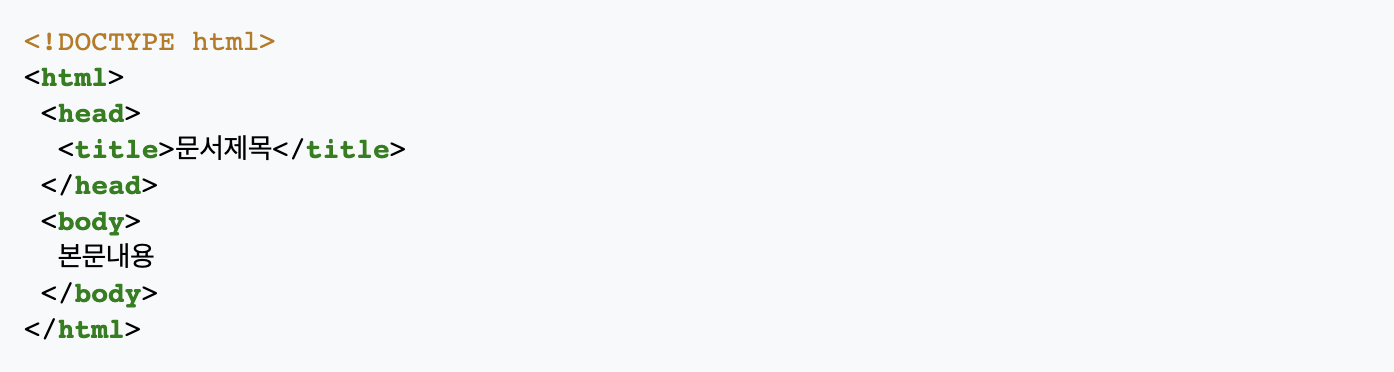
HTML의 기본 구조
-
<!DOCTYPE html>은 이 문서가 HTML5로 작성되었음을 알리는 태그이다. 모든 HTML 문서는 이 태그로 시작된다. -
<html>은 웹 페이지의 시작과 끝을 알리는 태그이다. HTML 페이지는<html>로 시작하여</html>로 끝난다. -
<head>는 웹 페이지의 정보를 담을 수 있는 태그이다. 이 태그 안에 쓰인 정보는 브라우저에서 보이지 않는다. HTML5에서는 사용하지 않을 경우 생략 가능하다. -
<title>은 웹 페이지의 제목을 정하는 태그이다. 이 태그 안에 입력한 텍스트는 웹 브라우저 창에 나타난다. -
<body>는 웹 페이지에 실제로 표시되는 내용을 담는 태그이다. 이 안에 들어있는 모든 내용이 웹 페이지에 나타난다.
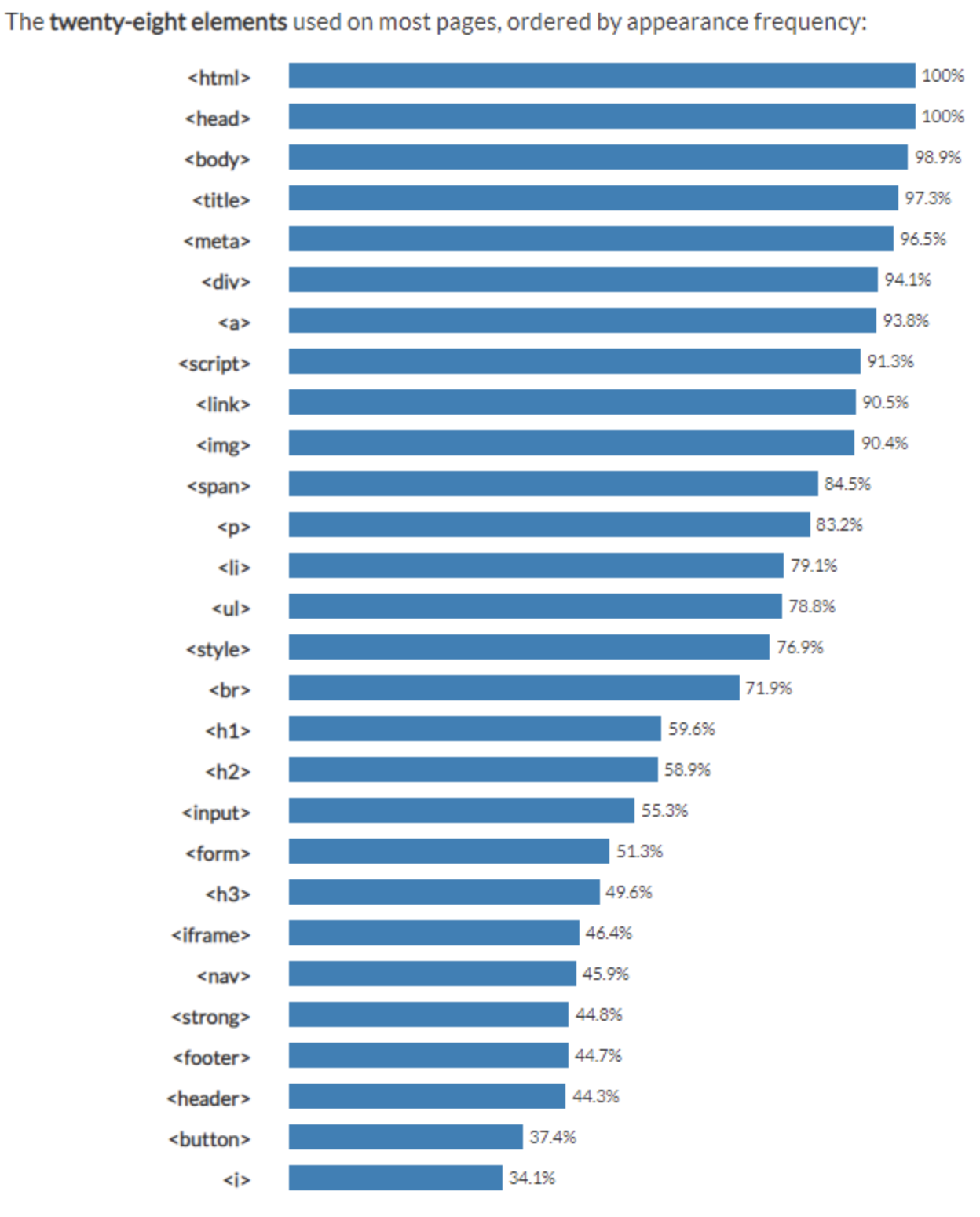
자주 사용되는 태그
블럭 레벨 요소 vs 인라인 요소
-
HTML에는 두가지 종류의 요소가 있다. 블록 레벨 요소(Block level element)와 인라인 요소(Inline element)이다.
-
블록 레벨 요소는 웹페이지 상에 블록(Block)을 만드는 요소이다. 블록 레벨 요소 이전과 이후 요소 사이의 줄을 바꾼다. 일반적으로 페이지의 구조적 요소를 나타낼 때 사용한다. 블록 레벨 요소를 사용하여 Paragraphs, lists, Navigation Menus, Footers 등을 표현할 수 있다.
-
인라인 요소는 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있다. 인라인 요소를 작성하면 그것을 작성한 단락 내에 나타나게 된다. 예를 들어, 인라인 요소에는 하이퍼링크를 정의하는 요소인
<a>, 텍스트를 강조하는 요소인<em>,<strong>등이 있다.
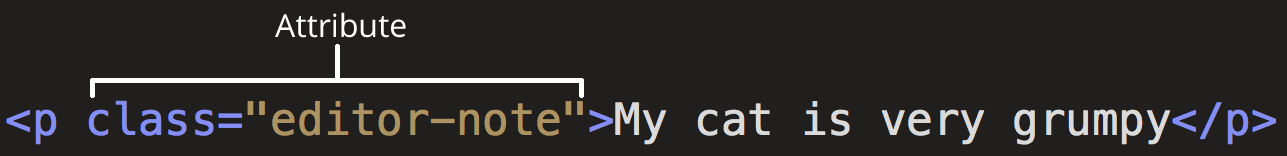
속성(Attributes)
요소는 아래 이미지와 같이 속성을 가질 수 있다. 속성은 요소에 실제론 나타내고 싶지 않지만 추가적인 내용을 담고 싶을 때 사용한다.