React 1 - JSX
React
React.js는 Javascript 라이브러리이다.
라이브러리란?
- 프로그램 제작 시 필요한 기능
- 재사용이 필요한 기능으로 반복적인 코드 작성을 없애기 위해 필요한 곳에서 호출하여 사용할 수 있도록 class나 function으로 만들어진 것
JSX
-
JSX는 자바스크립트 안에서 HTML 문법을 사용

-
위 코드를 보면 익숙한 HTML 태그가 보이는데, 이게 바로 JSX 이다.
-
HTML과 아주 비슷하게 생겼고 javascript 파일 내에서 작성할 수 있다.
-
JSX는 원래의 JavaScript 문법이 아니기 때문에, .js 파일내에 JSX 문법이 있으면 브라우저에서 해석하지 못해 문법 오류가 난다.
-
React.js를 사용하기 위해 JSX 문법이 포함되어 있으면, 해당 파일을 정규 javascript 문법으로 변환시키는 컴파일 과정이 필요하다.
JSX element
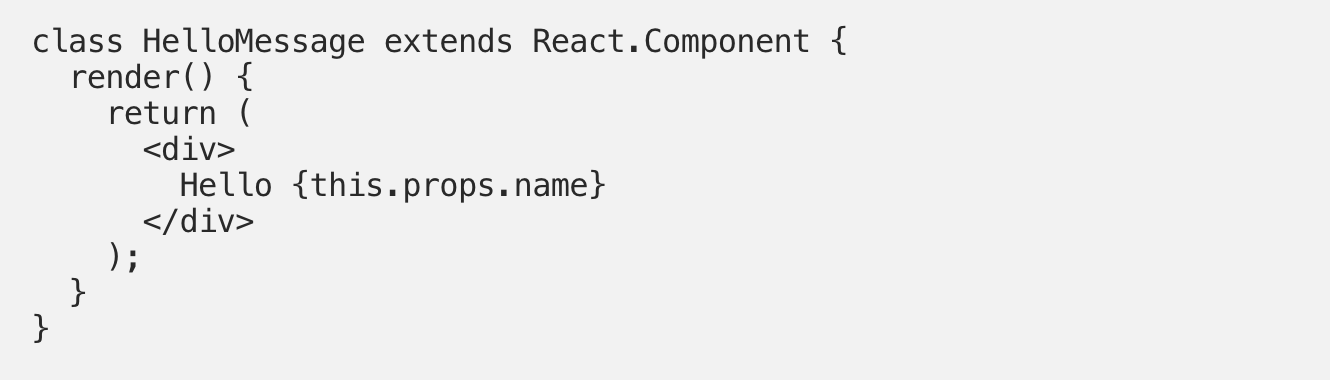
- HTML문법을 JavaScript 코드 내부에 써주면 그것이 JSX이다.
- .js 파일 어디에서나 필요한 곳에 작성한다.
- 변수에 저장할 수도 있고, 함수의 인자로 넘길 수도 있다.
JSX attribute
- 태그에 attribute(속성)을 주고 싶을 때는 항상 "" 쌍따옴표로 감싼다.
- class를 주고 싶을 때 원래 속성명은 class이지만 JSX에서는 className을 사용해야 한다.
Self-Closing Tag
- JSX에서는 어떤 태그라도 self closing tag가 항상 가능하다.
<input>과 같이 하나의 태그가 요소인 경우에는<input />와 같이 항상 /으로 끝내줘야 한다.<div />와<div></div>는 같은 표현이다.
Nested JSX
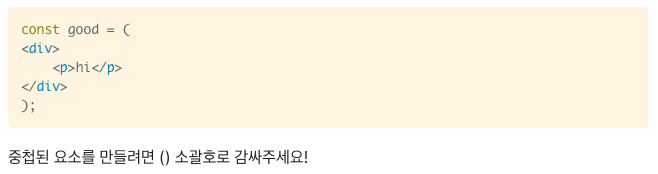
-
소괄호로 감싸기. 필수!!!

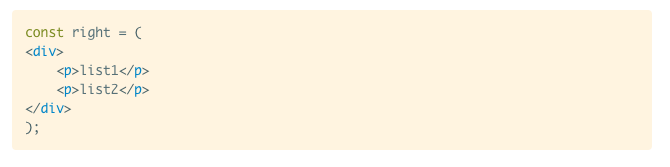
-
항상 하나의 태그로 시작. 첫 요소는 무조건 하나의 태그로 감싸져야 한다. 필수!!!

Rendering
- 렌더링(rendering)은 html요소, 또는 React요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 말한다.
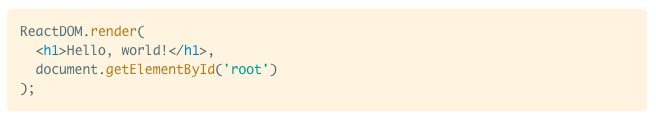
- React 요소가 DOM node에 추가되어 화면에 렌더되려면
ReactDOM.render함수를 사용한다. - 첫 번째 인자에는 JSX로 React 요소를 인자로 넘기고, 두 번째 인자는 해당 요소를 렌더하고 싶은 container(부모 요소)를 전달한다.