Pagination(Paging 이라고도 불리는) 기능
- 백엔드에서 가지고 있는 데이터는 많은데, 그 데이터를 한 화면에 전부 보여줄 수 없는 경우 사용된다.
- 모든 데이터를 한번에 보여줄 수 없을 때 일정 길이로 끊어서 전달해야할 것이다. 흔히 게시판의 "이전/다음 페이지"를 끊어 보여주는 기능으로, 많은 웹사이트에서 널리 사용되고 있는 개념이다.
- 인스타그램처럼 가장 하단의 스크롤로 내려왔을 때 새로운 데이터를 가지고 오는 것도 페이지네이션이다.
- 페이지네이션은 프론트엔드, 백엔드 양쪽에서 모두 구현해야 한다.
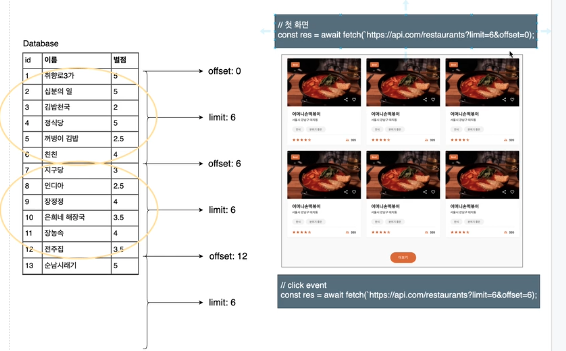
- 페이지네이션에는 주로 limit과 offset이라는 parameter를 사용한다.
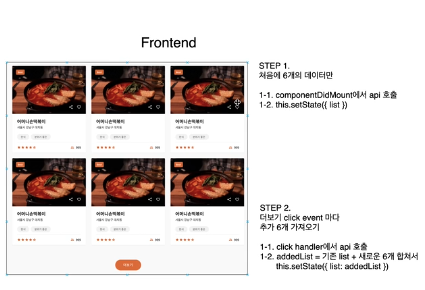
- 프론트엔드에서 현재의 위치(offset) 와 추가로 보여줄 콘텐츠의 수(limit) 를 백엔드에게 전달한다.
- 백엔드에서 그에 해당하는 데이터를 끊어 보내주는 방식으로 구현하게 된다.
- 필요한 만큼, 또는 화면에 보이는 만큼만 백엔드에 요청하고 응답받아 사용하는 방식
- 페이지네이션을 구현하기 위해서는 해당 api에 대해 백엔드와 미리 약속이 되어 있어야 한다.
- limit 또는, page size: 한 페이지에 보여줄 데이터 수
- offset: 데이터가 시작하는 위치(index)