정적페이지와 동적페이지

< 출처 동적페이지와 정적페이지 >
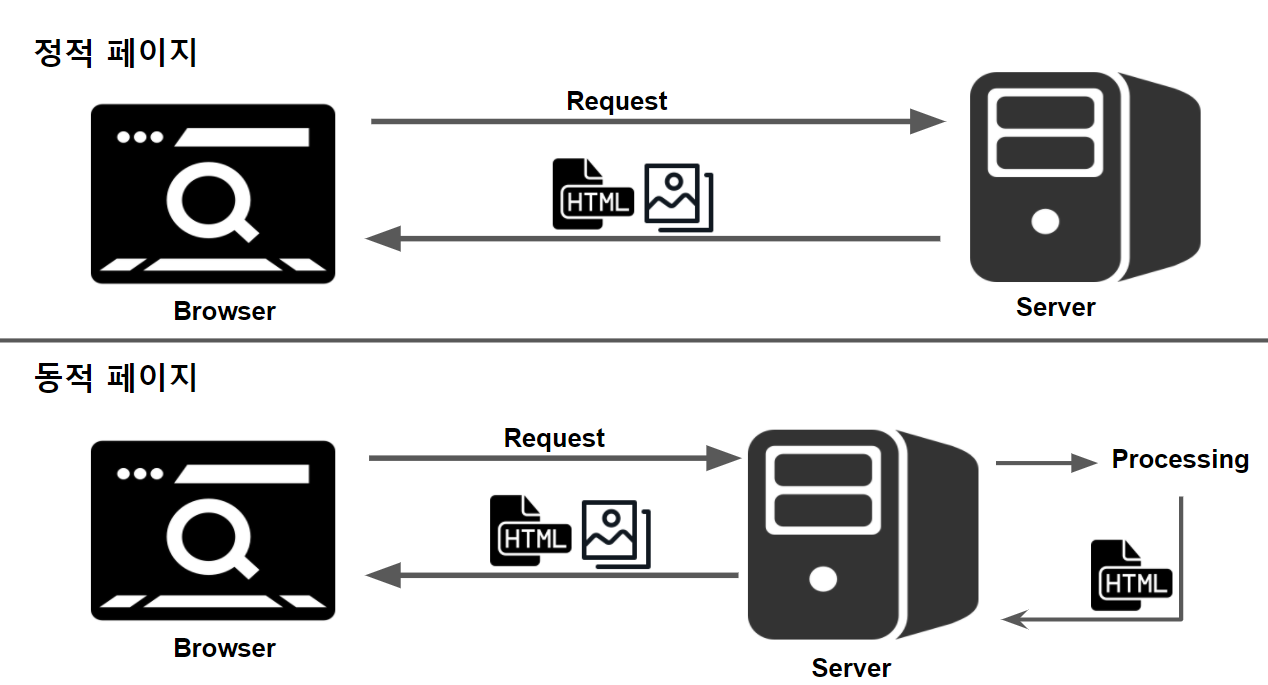
1. 정적 페이지
정적 웹페이지(static web page)란 서버에 저장되어있는 HTML+CSS 파일을 그대로 보여주는 것을 말한다.
즉, 모든 사용자에게 똑같은 페이지를 제공하는 것이다.
통신과 계산이 필요없기에 속도가 빠르며, 서버 부담이 적다는 것이 특징이지만, 수정/삭제/추가 등 내용 변경에 있어서 HTML자체를 수정해야하는 번거로움이 존재한다.
2. 동적페이지
동적 웹페이지(dynamic web page)는 상황에 따라 서버에 저장되어있는 HTML에 데이터를 추가하고 가공하여 반환해 보여주는 방법이다.
즉 사용자 마다 다른 페이지를 제공한다.
요즘 대부분의 사이트는 동적페이지로 구성되어있다.
페이지를 상황/시간/사용자의 요청에 따라 다른 모습을 보여줄 수 있다.
하지만 이러한 점 때문에 검색 엔진 최적화가 어렵고, 사용자가 입력을 할 수 있다는 공간이 있어 보안이 취약하다는 단점이 있다.
동적 웹 페이지의 종류
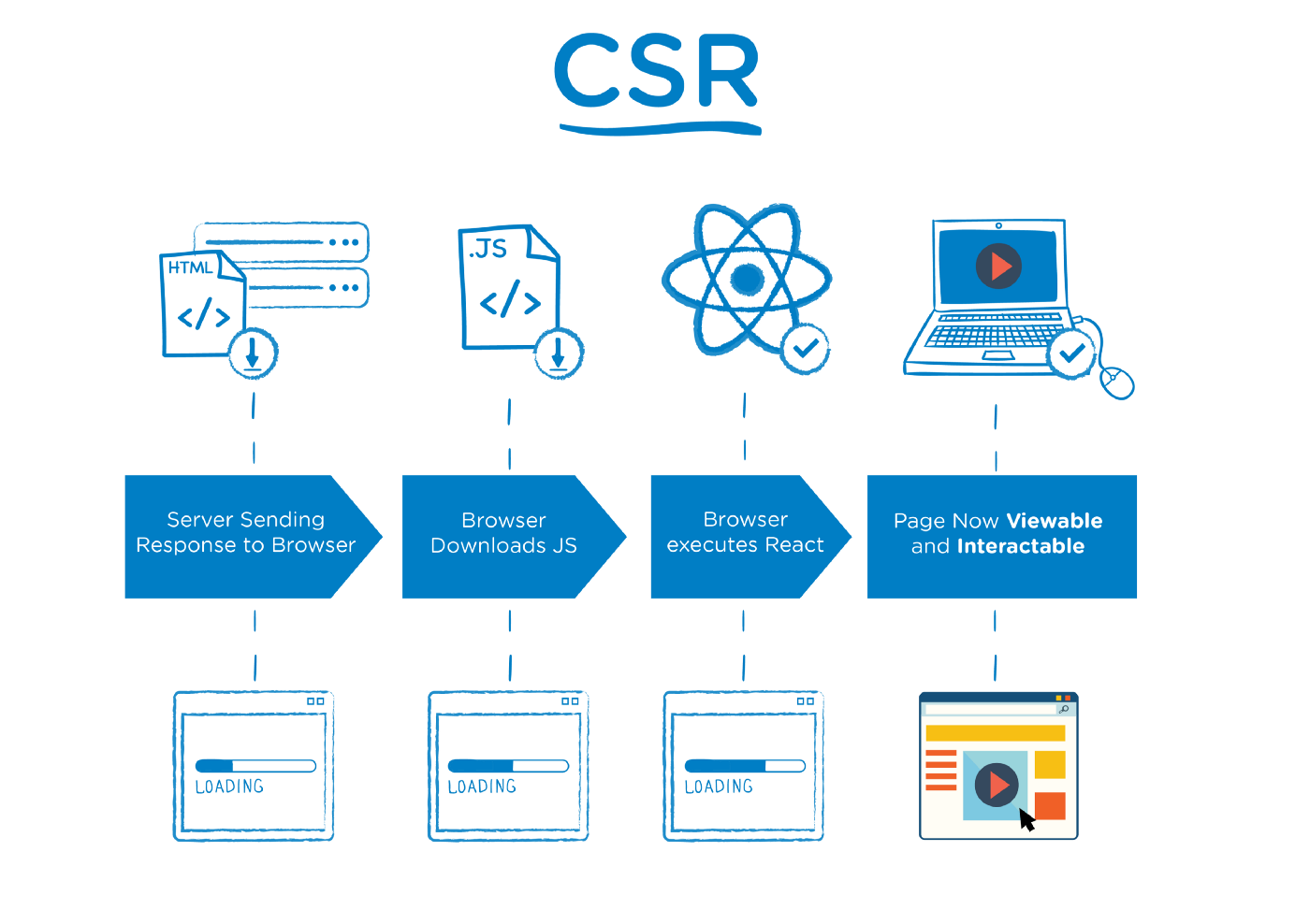
1.CSR
Client-side-rendering

< 출처 The Benefits of Server Side Rendering Over Client Side Rendering >
자바스크립트에 데이터를 포함해 태워보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법
복잡해지고 있는 웹페이지를 구현하는데 기존 방식(SSR)보다 많이 사용되고 있다.
동작하는 과정 :
HTML 다운로드 - JS 다운로드 - JS 실행 - DATA 서버로부터 받기 - Content 확인가능
장점
1) 사용자의 행동에 따라 필요한 부분만 다시 읽어들이기 때문에 빠른 interaction이 가능하다.
2) 전체가 아닌 필요한 페이지 필요한 부분만 변경하기 때문에 모바일 네트워크에서도 빠른 속도로 랜더링이 가능하다.
3) 일관성 있는 코드 작성이 가능하다.
4) lazy loading을 지원한다.
❓lazy loading이란 ? 페이지 로딩 시 중요하지 않은 리소스의 로딩을 늦추는 기술
(Ex. 스크롤 내려야만 해당 이미지 보이게 하는 것)
단점
1) Searchconsle, Googlebot에 검색 노출이 되지않는다.
(브라우저가 없기때문에, html만 가져와서 생기는 문제)
2) 페이지와 자바스크립트를 읽은 후 화면에 보여주는 것까지 마쳐야 콘텐츠가 사용자에게 비춰지기 때문에 초기구동 속도가 느리다.
3) 쿠키 말고는 사용자의 정보를 담을 수 없다.
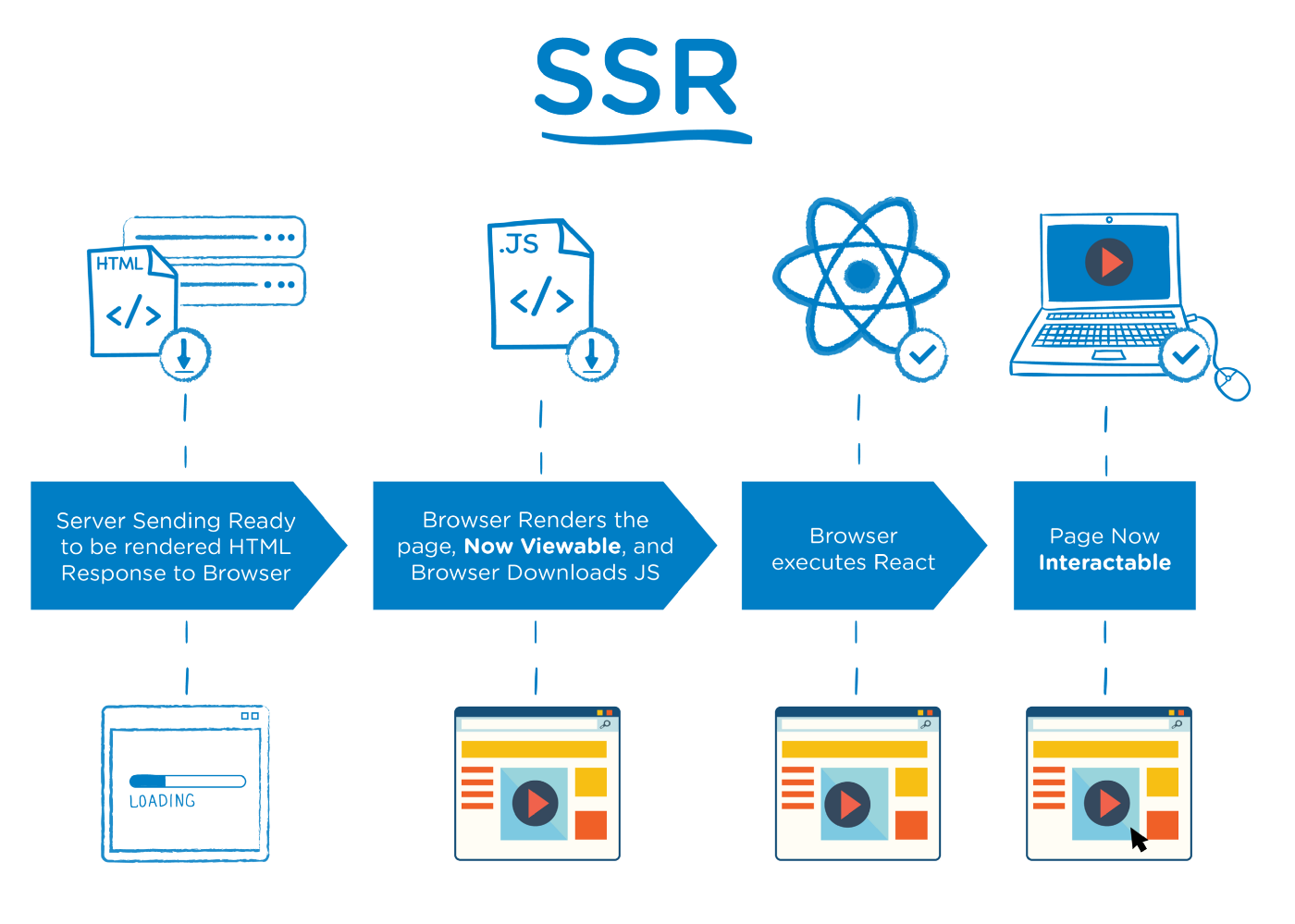
2.SSR
Server-side-rendering

< 출처 The Benefits of Server Side Rendering Over Client Side Rendering >
서버쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법
전통적입 웹 어플리케이션 렌더링 방식이다.
장점
1) 사용자가 컨텐츠를 볼 수 있는 시점을 앞당길 수 있다.
2) 검색엔진 최적화에 용이하다.
단점
1) 모든 요청에 대해 필요 부분에 대해서가 아닌 완전 새페이지를 로딩해 렌더해준다. (즉, 새로고침)
2) 전체를 로딩하다 보니 CSR보다 느리고, bandwitdh를 많이 쓰고, 사용자 경험 좋지 않다.
(화면에는 html요소들이 모두 나오나 js파일 모두가 다운로드 되지않아서 버튼이 클릭되지않는 등의 현상이 있을 수 있다.)
3.복합적인 방법
클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법
📚 Reference
The Benefits of Server Side Rendering Over Client Side Rendering (Blog | Alex Grigoryan)
