🌐 Web Socket
웹 소켓 이란?
웹 소켓은 사용자의 브라우저와 서버 사이의 인터액티브 통신 세션을 설정할 수 있게 하는 고급 기술입니다.
표준 프로토콜 중 하나(현재 html5에서 자주 사용됨)
웹개발을 하다가 서버랑 클라이언트가 데이터를 주고받으려면 HTTP 통신을 사용했다. RESTful API로 구현하면됨.
하지만 HTTP 통신은 요청을 보내면 응답을 받는 단방향 통신만 가능했지만
WebSocket은 TCP 기반으로 양방향 통신이 가능하다.
http 는 문자메시지랑 비슷함. 문자를 보내야 답장을 해줌. (선톡없음)
websocket은 요청하지 않아도 먼저 메시지를 받을 수 있고 요청을 먼저할 수도 있다.
연결 순서
1. 유저가 http 형식으로 웹소켓 통신을 요청함(핸드 쉐이킹)
반드시 GET method를 통해서만 진행해야함.
2. 클라이언트와 서버간의 신원확인(인증)
3. 서버에서 웹소켓으로 업그레이드
프로토콜이 ws로 변환됨
4. 양방향 웹소켓 통신 시작
인코딩 utf-8 형식
실시간 네트워킹
- 웹 환경에서 연속된 데이터를 빠르게 노출
- 채팅,주식,비디오 데이터
- 여러 단말기에 빠르게 데이터를 교환
웹소켓 한계
-
문자열들을 주고 받을 수 있게 해줄 뿐 그 이상의 일은 하지않음.
-
형식이 정해져 있지 않기 때문에 어플리케이션에서 쉡게 해석하기 힘들다.
*그래서 sub-protocol를 사용해서 주고 받는 메시지의 형태를 약속하는 경우가 많음 STOMP(Simple Text Oriented Messagee Protocol) -
sub-protocols 중 하나
-
채팅 통신을 하기위한 형식을 정의
-
HTTP와 유사하게 간단히 정의되어 해석하기 편한 프로토콜
-
일반적으로 웹소켓 위에서 사용됨
Python FastAPI example code
https://fastapi.tiangolo.com/advanced/websockets/
from fastapi import FastAPI, WebSocket
from fastapi.responses import HTMLResponse
app = FastAPI()
html = """
<!DOCTYPE html>
<html>
<head>
<title>Chat</title>
</head>
<body>
<h1>WebSocket Chat</h1>
<form action="">
<input type="text" id="messageText" autocomplete="off"/>
<button>Send</button>
</form>
<ul id='messages'>
</ul>
<script>
var ws = new WebSocket("ws://localhost:8000/ws");
ws.onmessage = function(event) {
var messages = document.getElementById('messages')
var message = document.createElement('li')
var content = document.createTextNode(event.data)
message.appendChild(content)
messages.appendChild(message)
};
function sendMessage(event) {
var input = document.getElementById("messageText")
ws.send(input.value)
input.value = ''
event.preventDefault()
}
</script>
</body>
</html>
"""
@app.get("/")
async def get():
return HTMLResponse(html)
@app.websocket("/ws")
async def websocket_endpoint(websocket: WebSocket):
await websocket.accept()
while True:
data = await websocket.receive_text()
await websocket.send_text(f"Message text was: {data}")
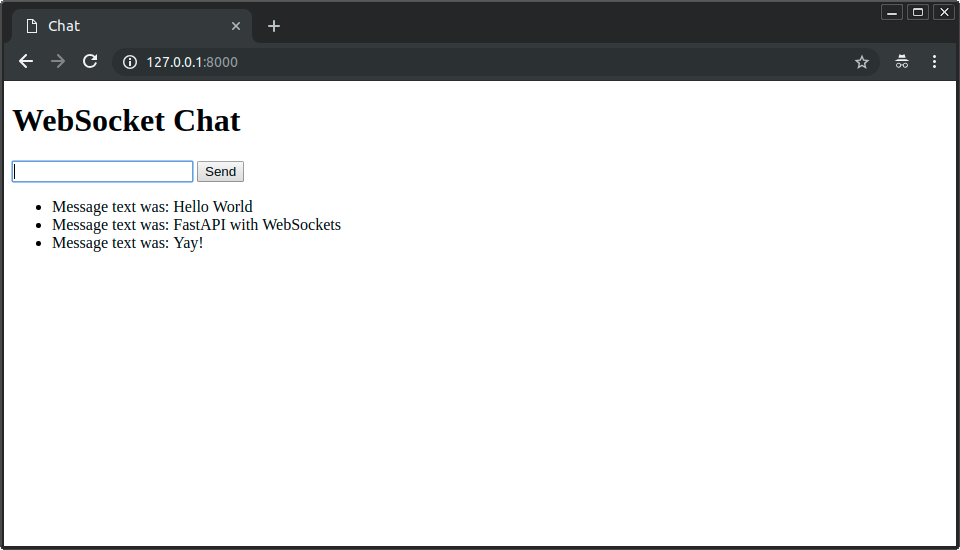
실행 화면 ( localhost:8000/ )
