CI 툴은 Jenkins를 사용할 거고, CI / CD 전용 서버를 따로 두면서 Docker를 사용해 Jenkins를 구축하고자 한다. 이 과정에서 해야할 일은 Jenkins를 통해 테스트와 빌드를 자동화하고 Slack에 빌드에 대한 결과 알림을 보내는 것이다.
Docker로 Jenkins 설치
Jenkins Docker Image pull 받기
sudo docker pull jenkins/jenkins:jdk11- 프로젝트에서 jdk11을 사용하고 있기 때문에 jdk11이 설치된 docker image를 받는다.
Docker Image로 Docker Container 생성하기
sudo docker run -d --name jenkins -p 8080:8080 jenkins/jenkins:jdk11- port 번호는 8080으로 설정
- Jenkins의 default port는 tomcat과 마찬가지로 8080 이라고 한다.
Jenkins 초기 관리자 비밀번호 확인하기
sudo docker logs [docker_container_id]Jenkins 브라우저 접속 & 초기 관리자 비밀번호 입력

플러그인 설치
- 기본 권장 플러그인을 설치하면 GitHub 플러그인이 포함되어 있다.
새로운 관리자 계정 생성
로그인 후 초기 페이지

- 위 화면까지 잘 뜨면 Jenkins 설치와 로그인이 정상적으로 잘 된 것!
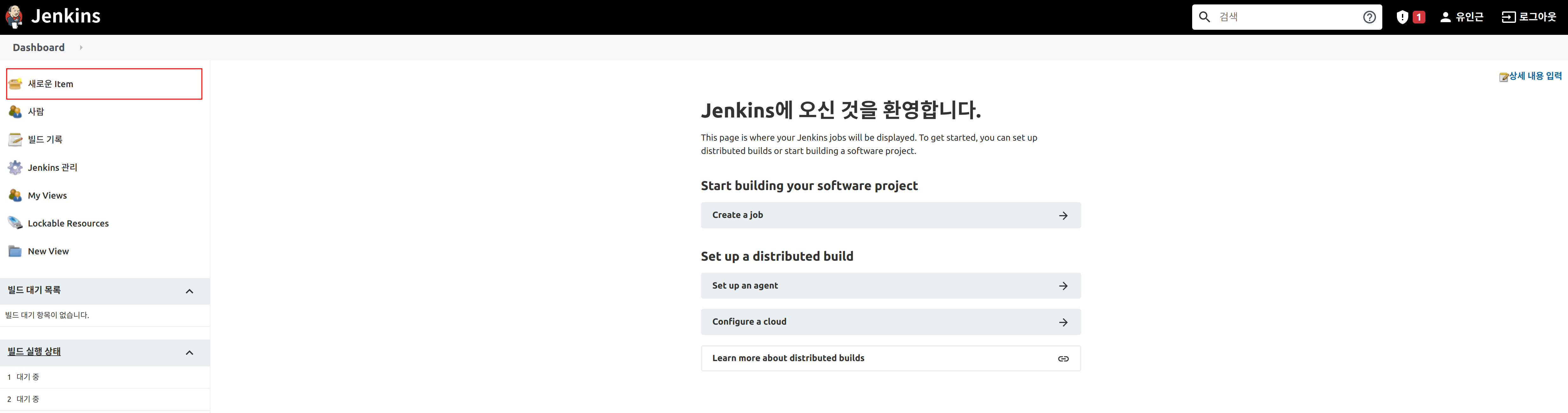
Jenkins 프로젝트 생성

- 좌측 상단의 새로운 item을 클릭
- item name 입력 > Freestyle project 선택 > OK 클릭

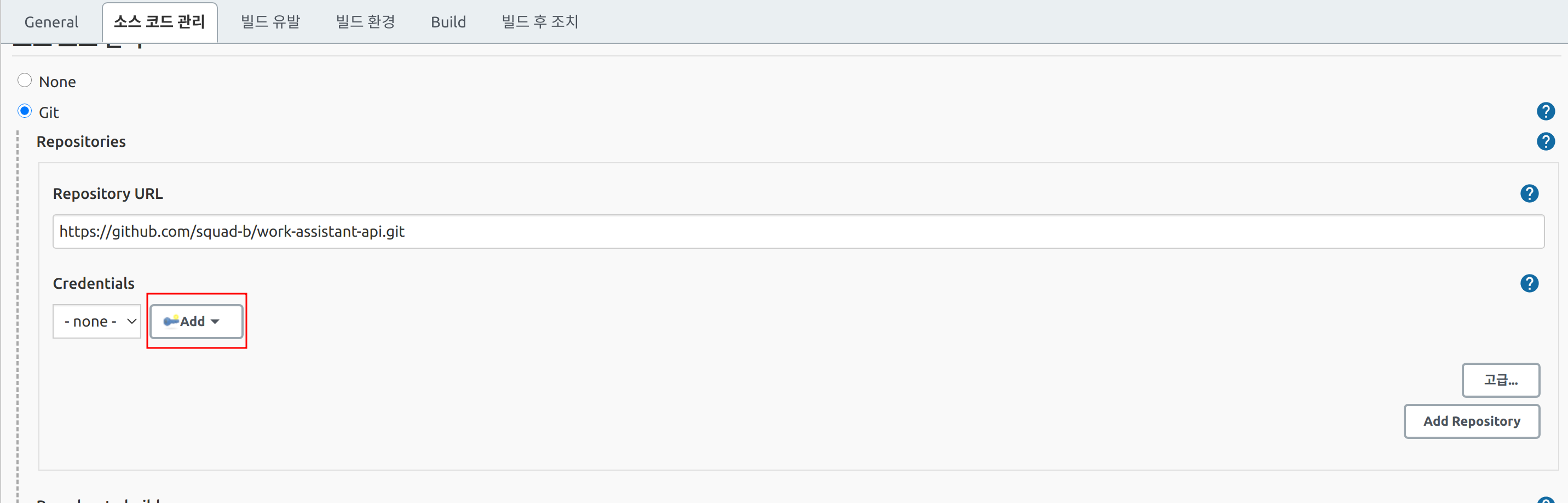
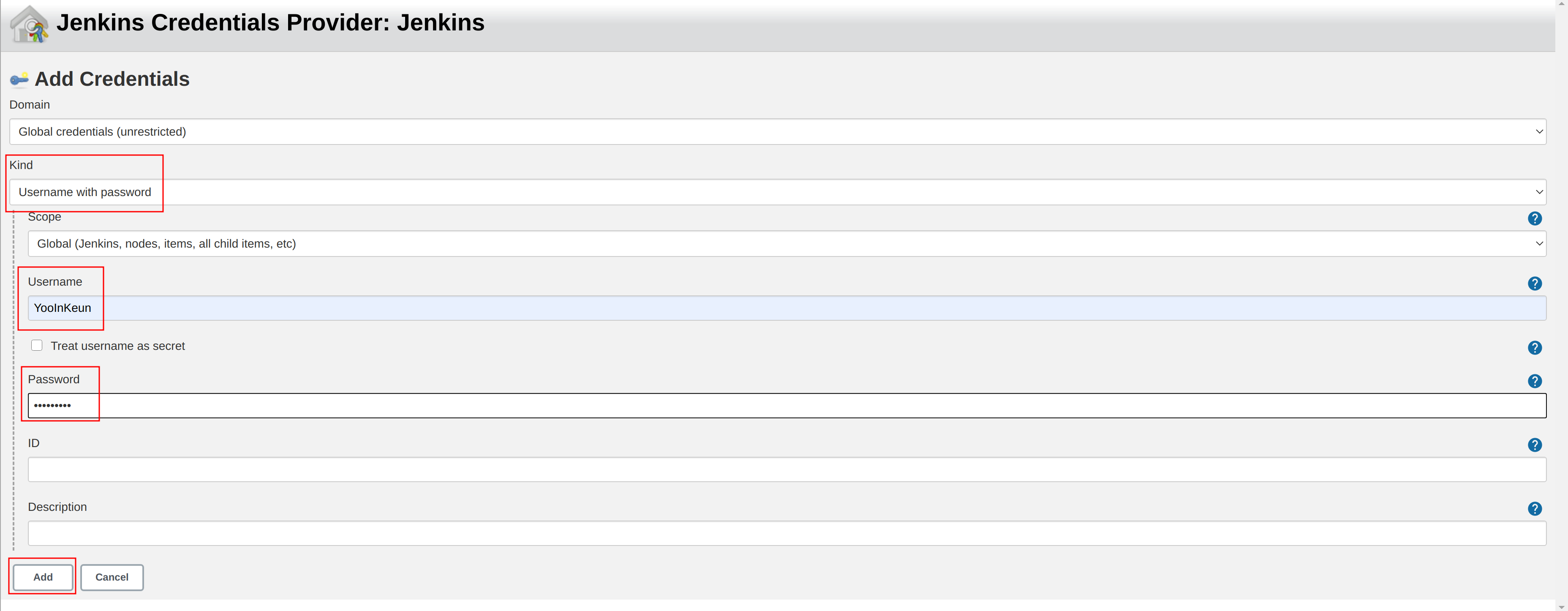
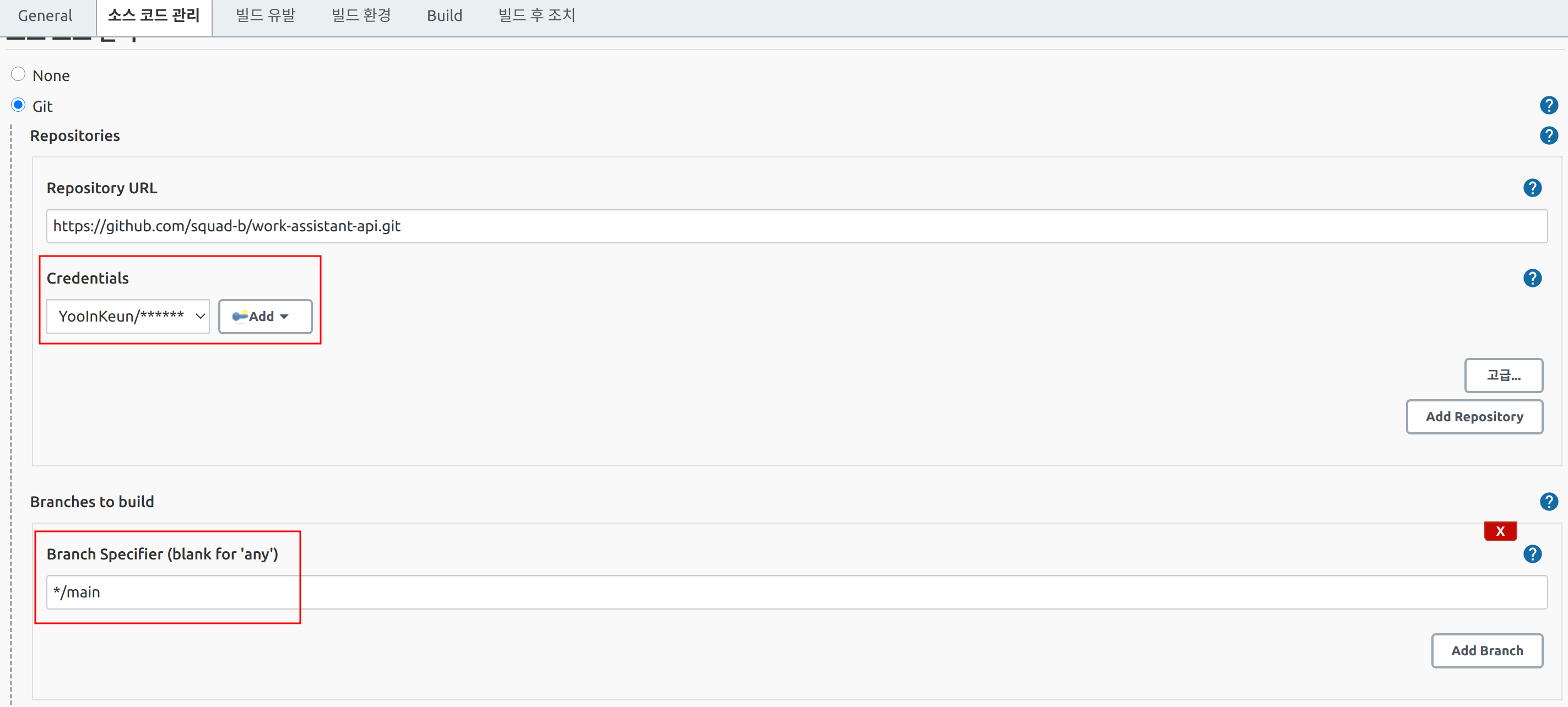
- 소스 코드 관리 > Git > Repository URL 입력 > Credentials Add 버튼 클릭

- Kind를 Username with password로 선택 > GitHub Username, Password 입력

- 위에서 만든 Credential 선택 > 빌드 대상이 되는 branch명 입력

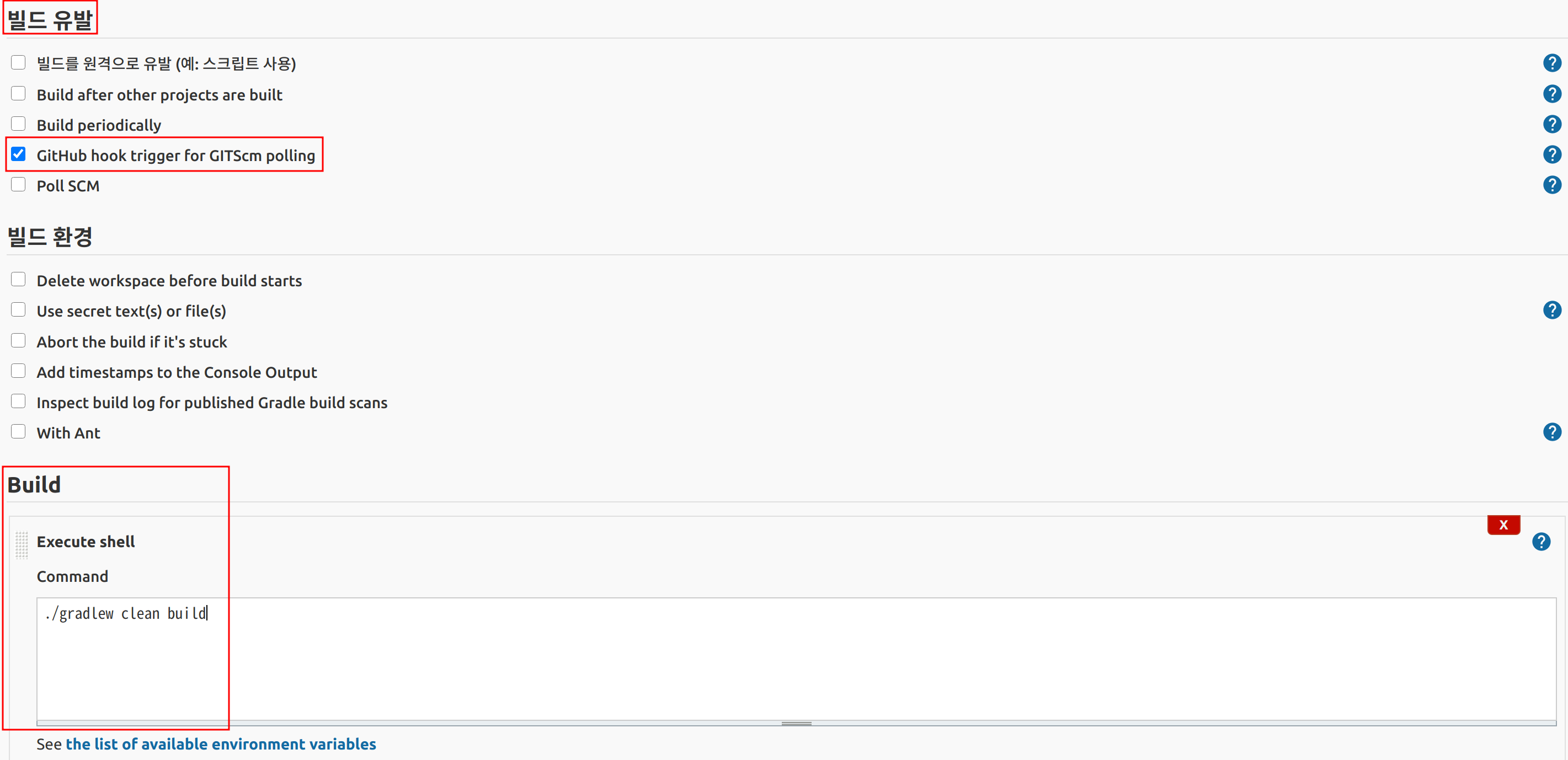
- 빌드 유발 > GitHub hook trigger for GITScm polling 선택
- Build > Excecute shell > command 입력
위와 같이 설정이 끝나면 저장을 눌러 프로젝트 생성을 마친다.
Jenkins와 GitHub 연동하기

- GitHub 페이지 > 우측 상단의 Profile 클릭 > Settings 클릭
GitHub API Token 생성

- Settings > Developer Settings > Personal access tokens > Generate new token 클릭

- repo와 admin:repo_hook 체크 > Generate token 클릭
- 이후 생성된 token이 보일 거고, 이를 복사해둔다. (새로 고침하거나 페이지를 벗어나면 token이 더 이상 보이지 않으므로 주의)
Jenkins에 GitHub API Token 설정

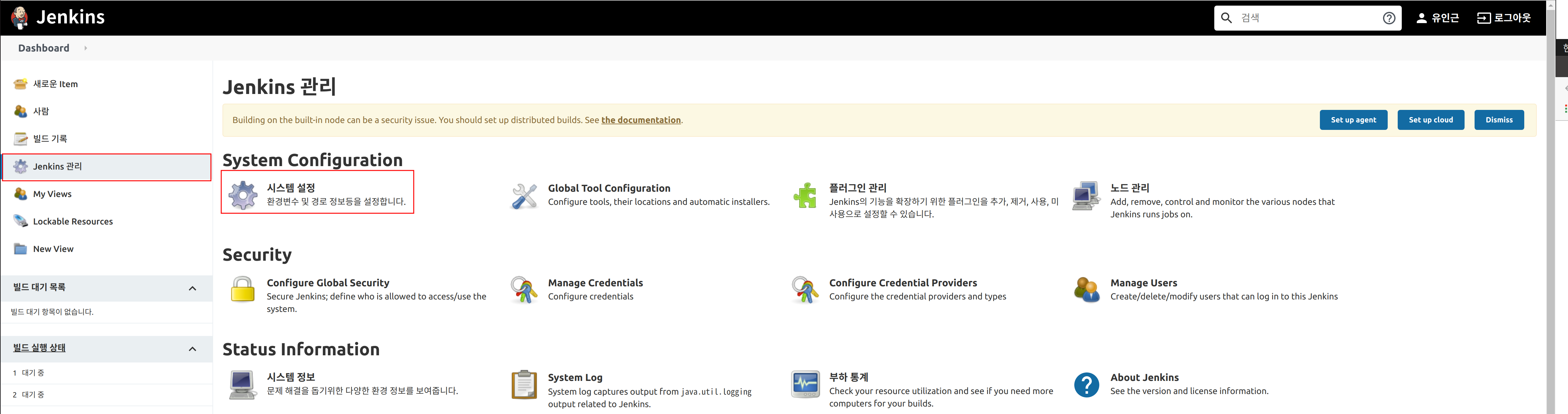
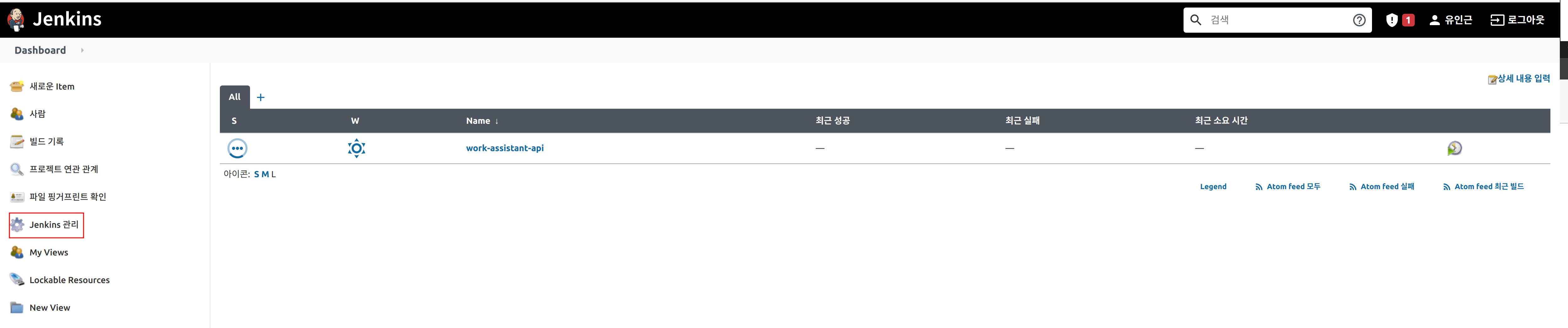
- Jenkins 관리 > 시스템 설정

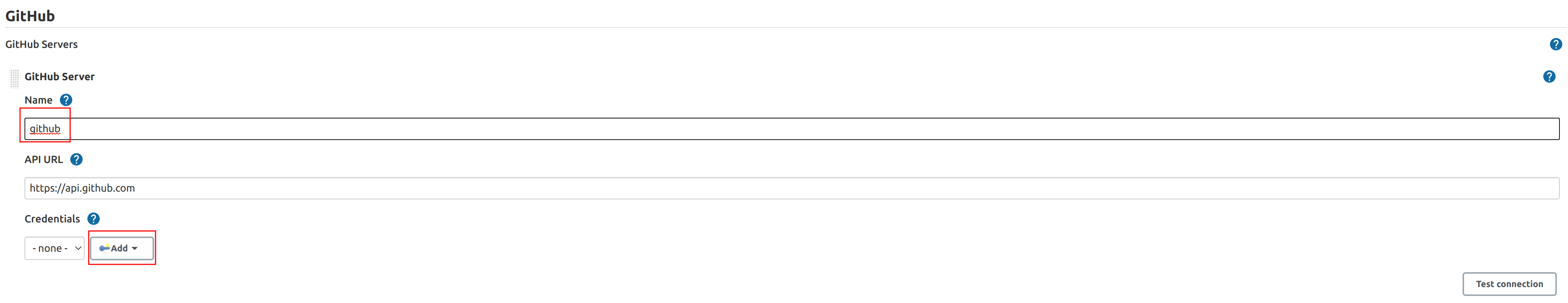
- GitHub > Name 입력 > Credentials Add 클릭

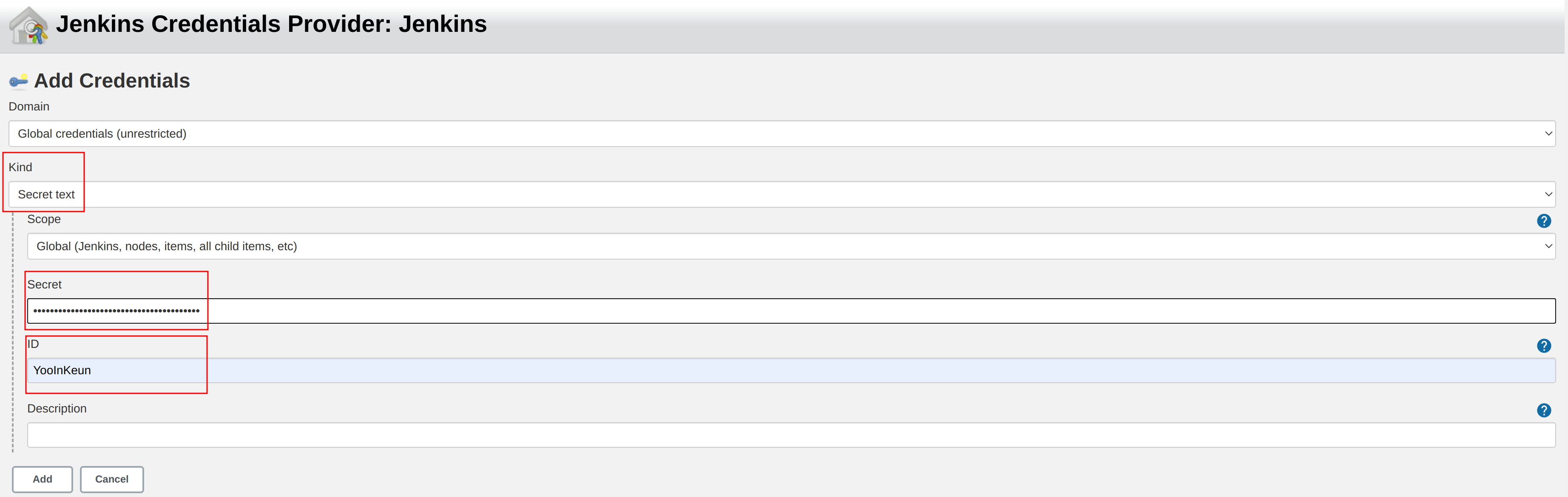
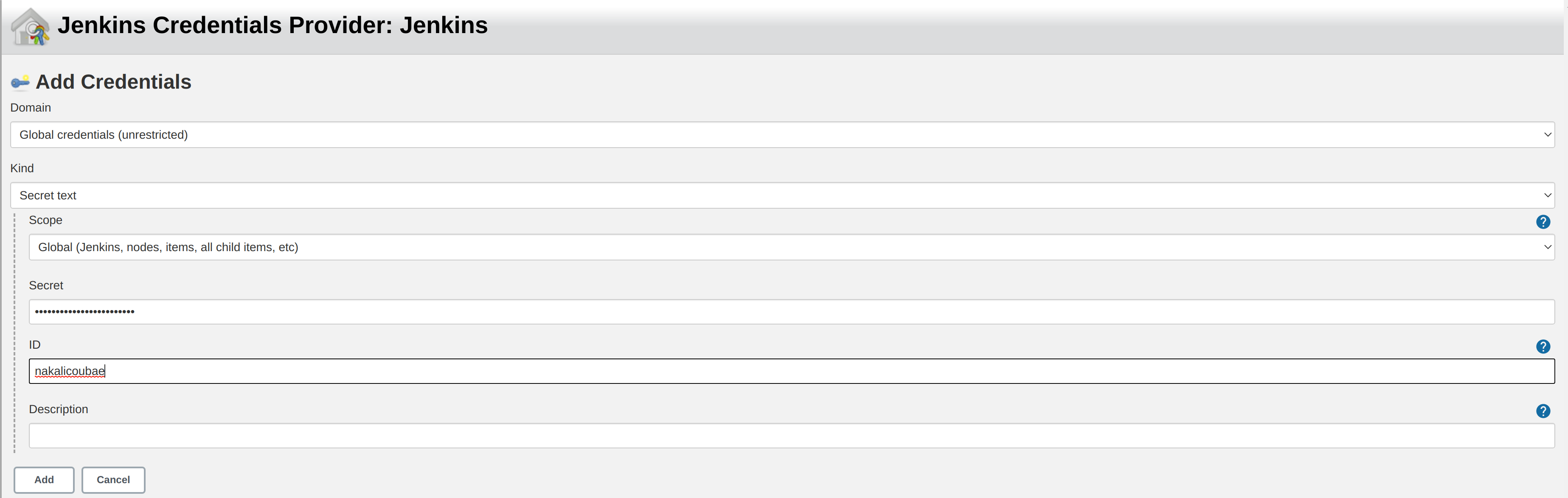
- Kind > Secret Text 선택
- Secret에 위에서 생성한 GitHub API Token 입력
- ID에 GitHub Username 입력

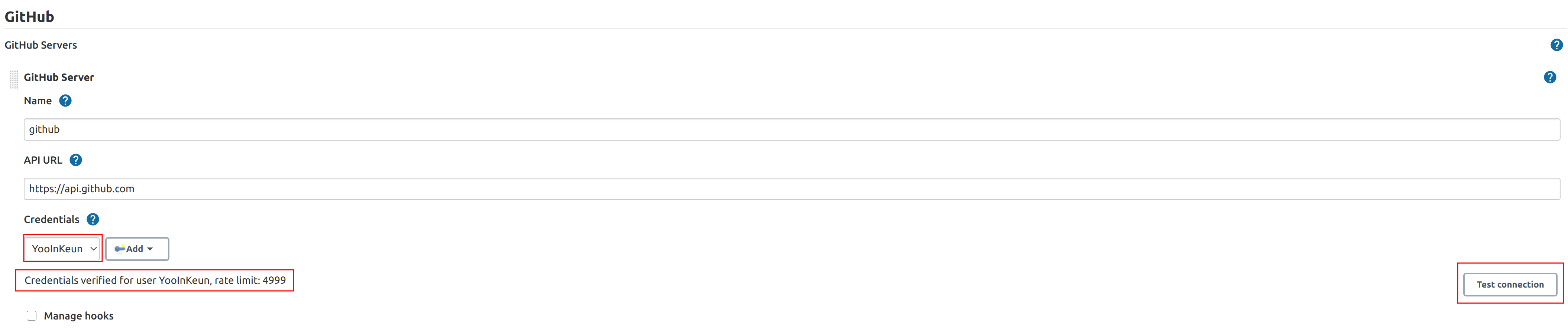
- Credentials에 방금 추가한 Credential 선택 > Test Connection 클릭해서 테스트 결과 정상인지 확인 > 설정 저장
GitHub Webhook 설정

- GitHub Repository > Settings > Webhooks > Add webhook 클릭

- Playload URL에 Jenkins URL에 위와 같이 {Jenkins_주소}/githup-webhook/ 입력
- Content type은 application/json 선택
- webhook trigger > Just the push event 선택
- Add webhook 클릭
테스트

- 빌드 대상으로 지정한 main branch에 push를 하면 다음과 같이 자동으로 빌드 되는 것을 확인할 수 있다.
Slack 연동하기
Slack에 Jenkins 앱 추가


- Slack 팀 개설 후, 본인 팀의 슬랙 url/apps 에 접속해 위와 같이 Jenkins CI를 통합 앱에 추가한다.

- 이때 3단계에 있는 팀 하위 도메인과 통합 토큰 자격 증명 ID를 복사한다.

- 그리고 원하는 사용자 이름이나 이미지를 설정하고, 맨 하단의 설정 저장를 클릭한다.

- 그러면 Slack 알림을 받기로 설정한 채널에 위와 같은 메세지가 온다.
Jenkins에 Slack 플러그인 설치

- Jenkins 관리 클릭

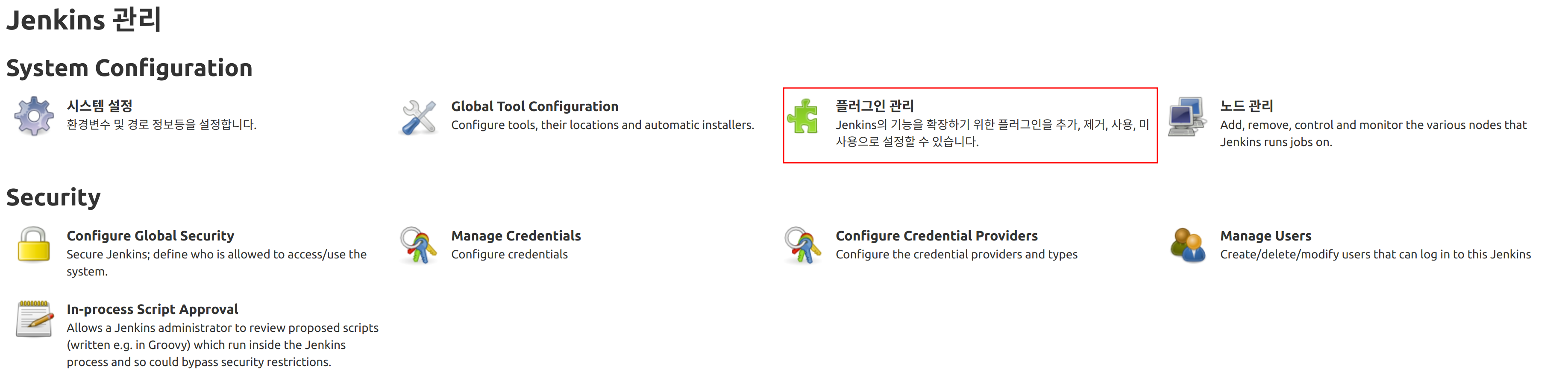
- 플러그인 관리 클릭

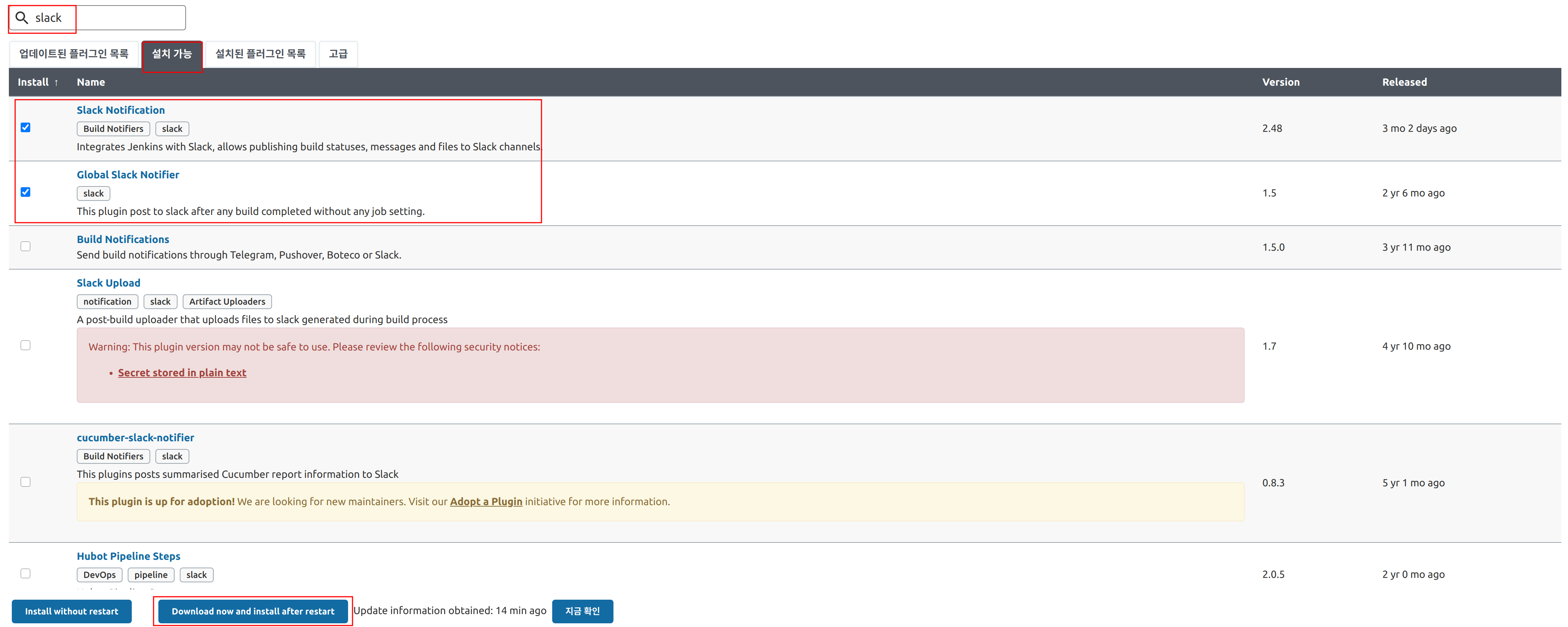
- 설치 가능 > slack 키워드로 검색 > Slack Notification, Global Slack Notifier 선택 > Download new and install and restart 클릭
- 설치 페이지에서 하단에 설치 완료 후, 재시작 선택

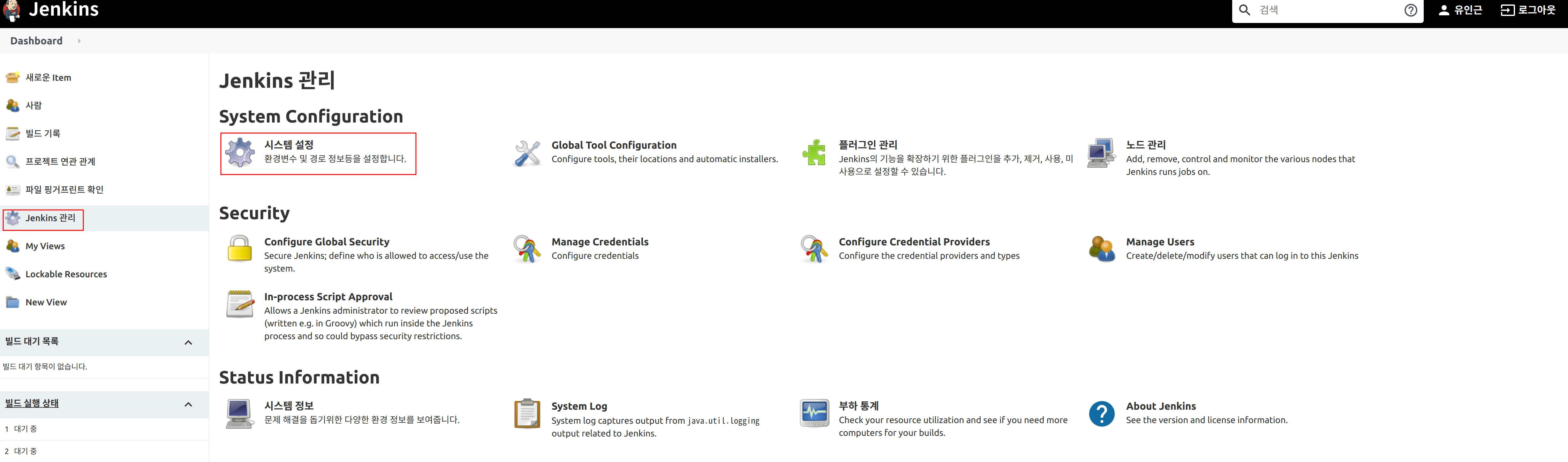
- Jenkins 관리 > 시스템 설정 클릭

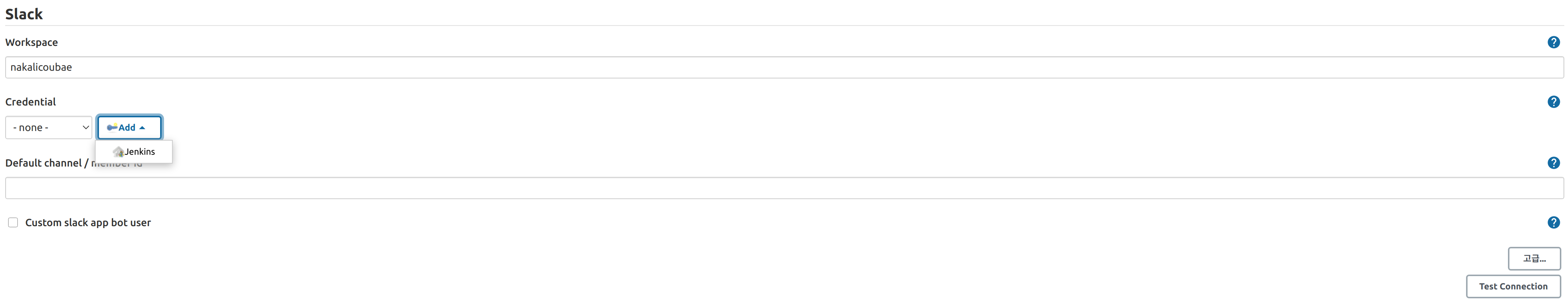
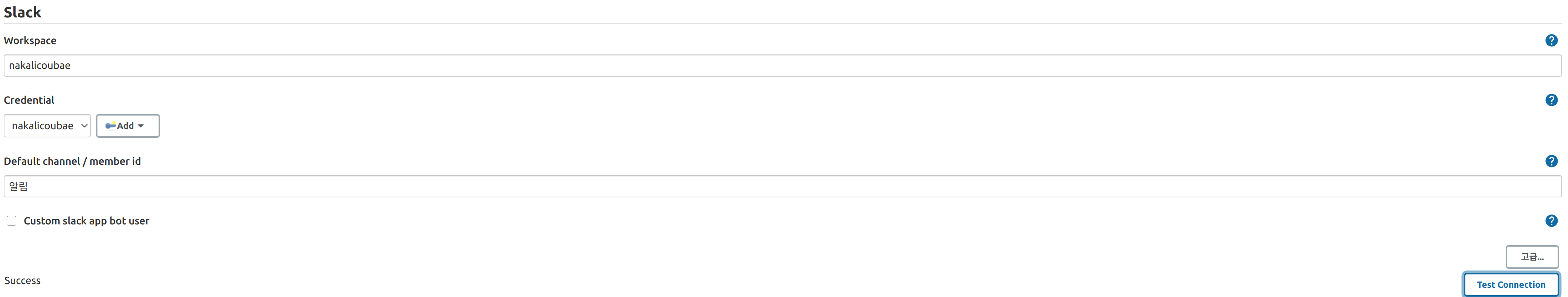
- Slack > Workspace 입력 > Credentials Add 클릭

- Kind를 Secret text를 선택
- 위의 Slack 연동하기 단계에서 복사한 통합 토큰 자격 증명 ID와 팀 하위 도메인을 각각 Secret, ID에 입력 > Add 클릭

- 채널명까지 입력 후, Test Connection 클릭해서 테스트 결과 정상인지 확인 > 설정 저장

- Slack으로 설정 완료 알림이 왔는지 확인

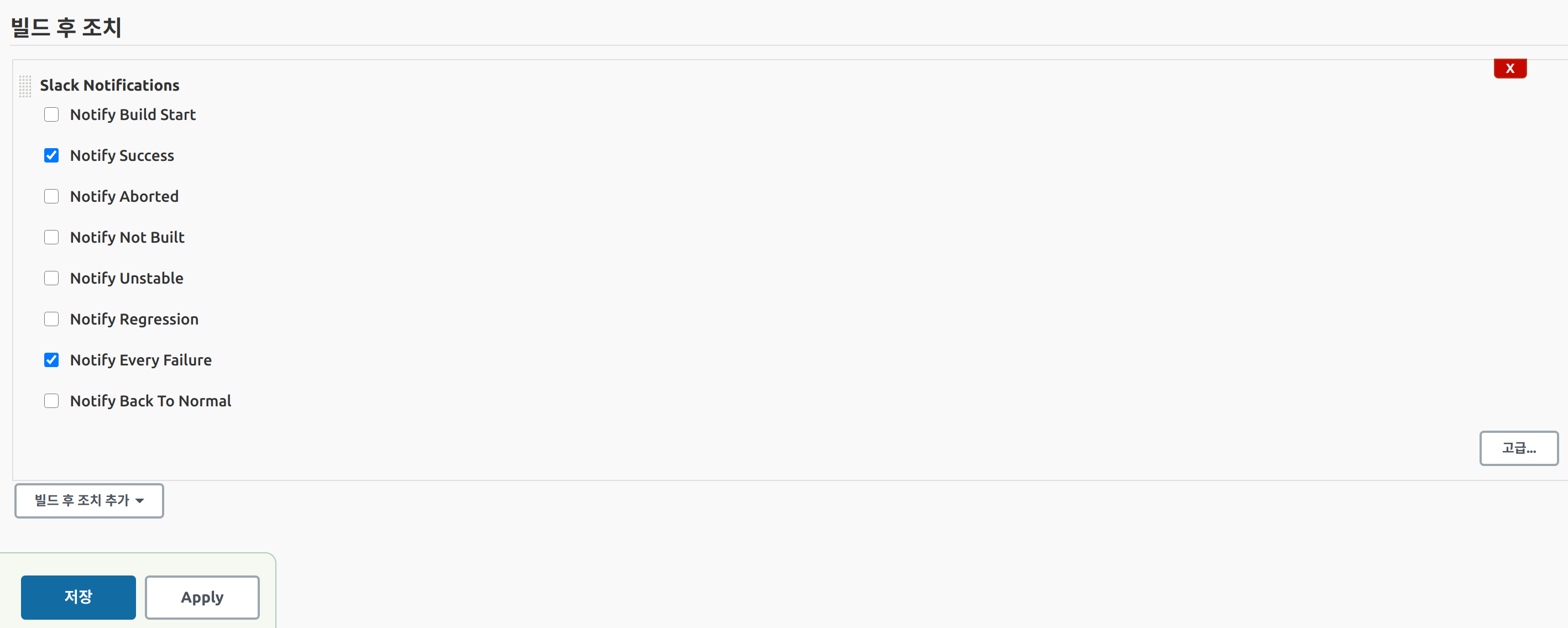
- Jenkins Project 선택 > 구성 > 빌드 후 조치에 Notify를 원하는 항목 선택 > 저장 클릭
최종 테스트


- 셋팅이 모두 완료되었으니 main branch에 push 후, Jenkins에서 빌드 후, slack 알림이 잘 오는지 최종 확인!
- (추가적으로 Jenkins timezone 설정이 필요할 것 같다.)
다음 글로는 CD 구축에 관한 포스팅을 진행해보자!