
1. setTimeout
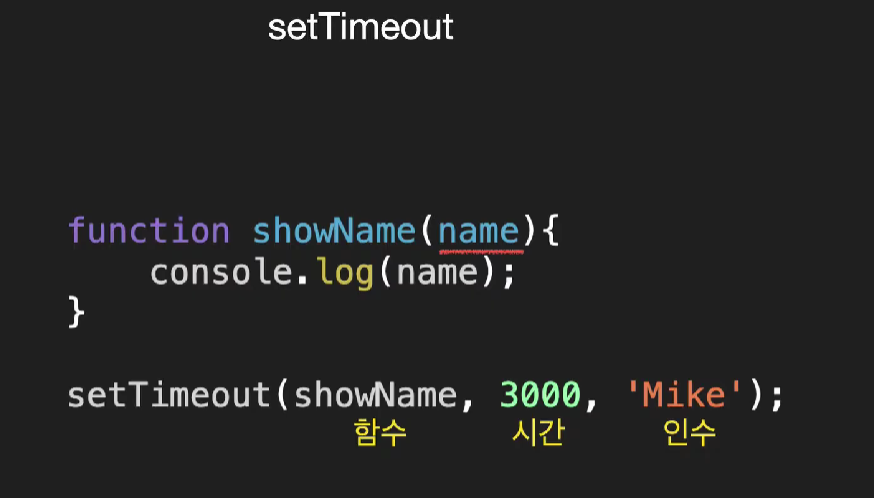
일정 시간이 지난 후 함수를 실행하는 것
두개의 인자를 받음
function fn(){
console.log(3)
}
setTimeout(fn, 3000)
// 첫 번째 인자로는 실행할 함수
// 두 번째 인자로는 시간을 받음
===
setTimeout(function fn() {
console.log(3)
}, 3000)
뒤에 인수를 하나 붙혀서 함수의 인자값으로 넣어줄 수 있음
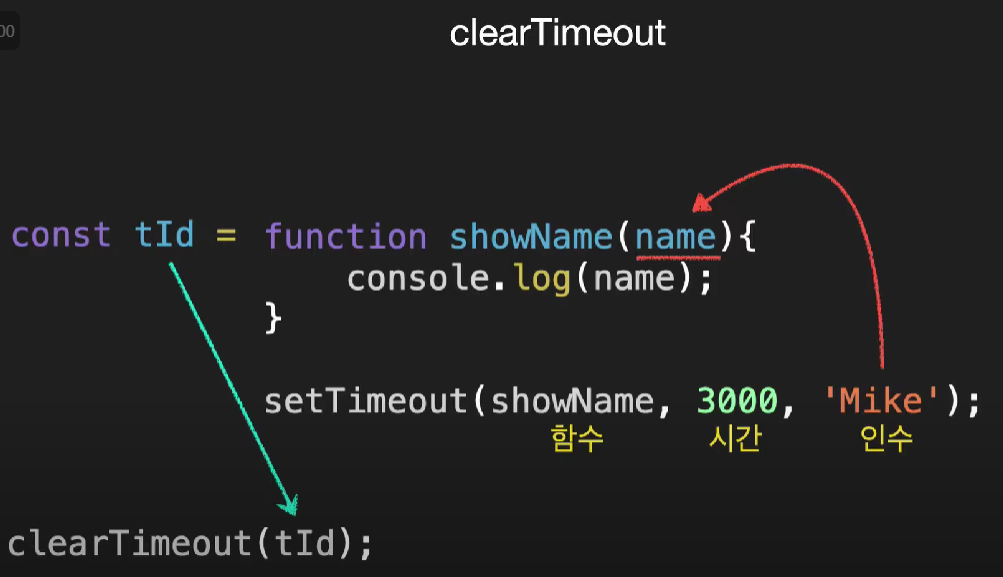
clearTimeout은 예정된 작업을 없앰
setTimeout은 타임아이디를 반환하는데 이를 이용해서 스케쥴링을 취소할 수 있다.
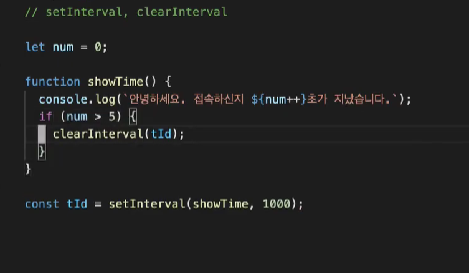
2. setInterval
일정 시간 간격으로 함수를 반복
setTimeout과 동일한 방법으로 실행
3. delaytime이 0이면?

위의 함수들에게 delay타임을 0으로 줘도 바로 실행이 안됨??
왜?
브라우저가 스크립트 태그를 참조할 때 실행이 되기 때문임
그리고 기본적으로 브라우저는 4ms의 대기시간을 가지고 있음
4. 사용예시