1. prototype
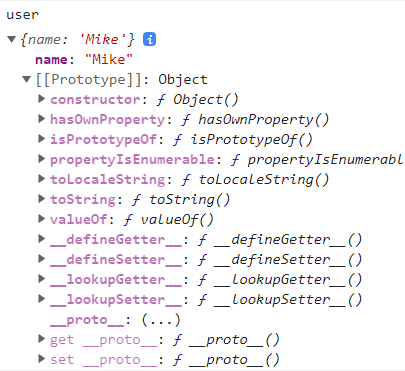
const user = {
name : "Mike"
}
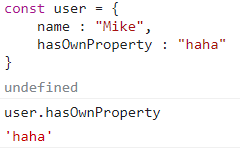
user.name
//"Mike"
user.hasOwnProperty('name')
// true
user.hasOwnProperty('age')
// falseuser에 name이라는 property가 있으니까 true가 나오고 age는 없으니까 false가 나온다는 건 당연하다
하지만
hasOwnProperty를 만든 적이 없는데 이 친구는 어디서 나온 것일까??
바로 prototype에 귀속이 되어 있는 것이다.

객체의 property를 찾다가 없으면 prototype에서 찾게 된다

이렇게 객체로 hasOwnProperty가 있으면 기본 property에서 찾는 것을 멈추고 그 property가 반환되어서 나오게 되는 것이다.
property가 없으면 prototype에서 찾게 된다.
2. 상속

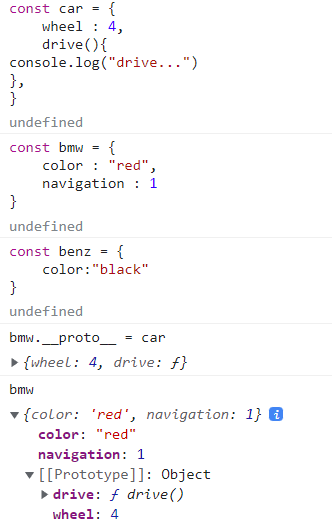
이때 wheels와 drive가 중복이 되기 때문에 이를 처리하기 위해서 상속이라는 개념을 적용하면 된다.
__proto__로 해결하면 된다.

객체들은 상위 객체의 상속을 받게 되어 property를 가지게 된다.

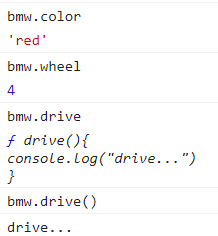
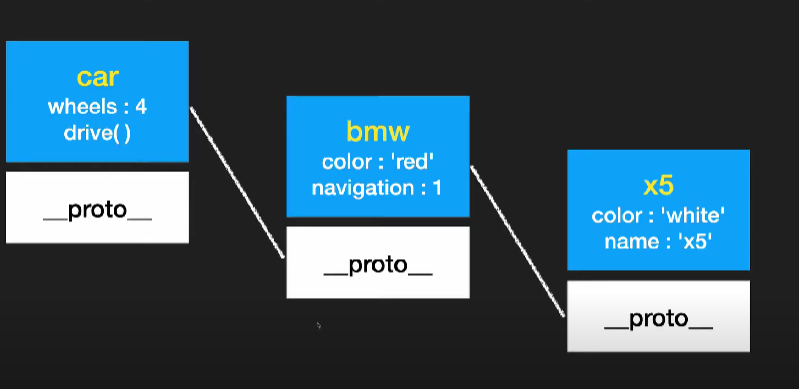
bmw의 prototype에 상속이 되어 들어와 있다.

property도 잘 가져와 진다.
가. 상속은 계속 이어질 수 있다.

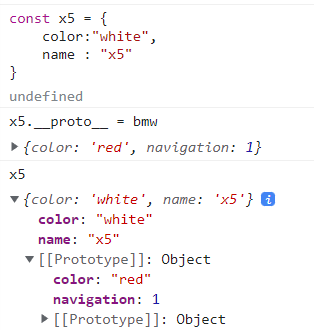
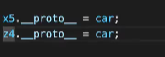
새로운 객체를 만들고 거기에 기존 객체를 추가할 수 있다.

property도 상속되어 있다.
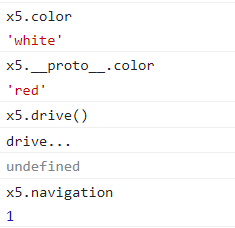
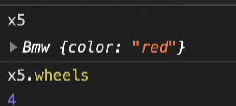
맨처음 color를 찾을 때 x5의 property인 color가 나오고 탐색을 멈추기 때문에 white가 나오고 __proto__에서 property를 찾게 되면 red가 나오게 되는 것이다.
또한 x5의 property에는 없는 navigation, drive를 찾기 위해서 맨 처음 x5의 property를 찾게 되고 없으면 prototype을 탐색하고 거기도 없으면 그 하위 prototype을 탐색하게 되는 것이다.

이를 prototype chain이라고 한다.
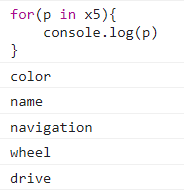
나. 모든 property를 탐색하는 방법

for in으로 찾게 되면 상속되어 있는 property를 모두 가져올 수 있다.
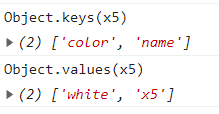
하지만 Object.keys나 Object.values를 하게 되면

직속 property가 나오게 된다.
즉 상속된 property가 나오지 않는다.
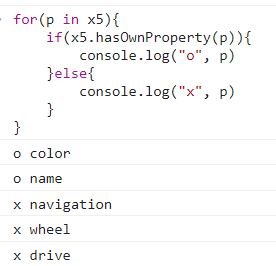
1) 만약 for in문에서 구분하고 싶다면?
hasOwnPropety로 구분할 수 있다.

hasOwnProperty를 사용하면 직속 property의 값만 반환한다.
3. 생성자 함수

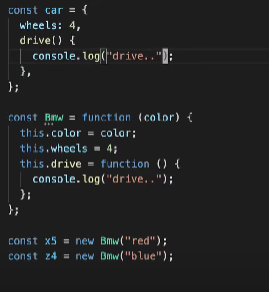
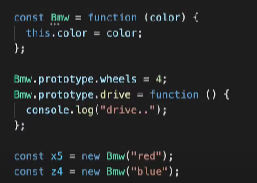
여기서 wheels와 drive()를 밖으로 빼내준다

그 후에 상속을 해주면


잘동작한다.
근데 생성자 함수는 간편하게 사용하려고 하는 것인데 일일이 하나씩 만들어 줘야 하는게 귀찮다.
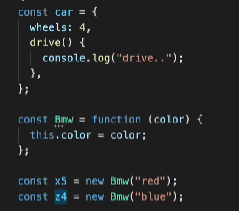
그럴때는

이렇게 해주면 된다.
__proto__랑 prototype이 다른데
생성자함수.prototype.property은 생성자 함수가 __proto__에 property를 추가한다는 의미이다.
4. instanceof
생성자 함수가 새로운 객체를 만들어 낼때 그 객체는 생성자 함수의 instance라고 함.
instanceof를 활용하면 해당 객체가 그 생성자 함수로부터 생성된 것인지 확인 할 수 있다.

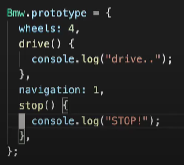
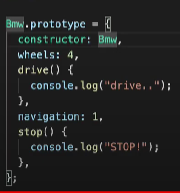
위의 prototype을 깔끔하게 쓰려면?

객체형태로 묶어주면 된다.
근데 이러면 constuctor가 사라진다.
그래서 prototype을 쓸 때는 풀어서 쓰는 것이 좋다.
혹은

이렇게 명시적으로 적어둘 수도 있다.
5. 아무나 객체를 못 건들게 하려면??

아무나 수정할 수 있다...
이것을 방지하려면?
closure를 이용하면 된다.

다음과 같이 수정을 하게되면 초기의 세팅했던 property만 가져올 수 있고 수정할 수 없다.
