오늘의 목표
1. 검색 DB이해
2. 검색 결과를 페이지네이션과 연결하기
3. 검색하기 버튼 없이 검색
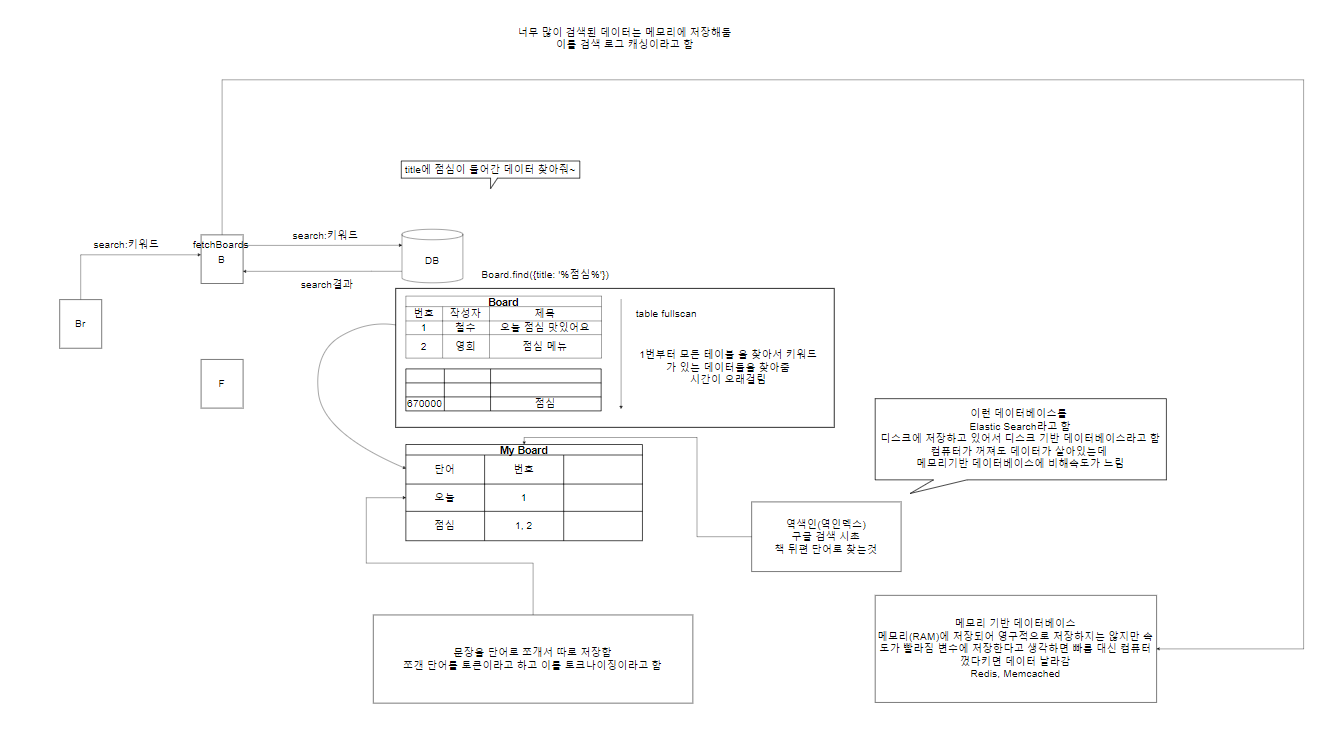
1. 검색 DB 흐름도

2. 검색버튼 누르지 않고 검색결과 보여주기
디바운싱(디바운스)
반대는 쓰로틀링(쓰로틀)
디바운싱
특정작업이 있을 때 특정시간 내에 다시 그 작업이 반복되지 않으면 마지막에 한 번 실행하는 것
ex)
특정시간(0.2초)
특정시간이 지날때까지 재반복이 일어나 않는 경우 1번 실행
검색할 때 자주 사용
쓰로틀링
먼저 1번 실행하고 특정시간(0.2초)동안은 무시
무한스크롤할 때 자주 사용
setTimeout
lodash 라이브러리 사용하자
const getDebounce = _.debounce(() => {
}, 200);
0.2초안에 아무일이 없으면 {}내부의 코드 실행
가. 검색한 결과만 색을 바꾸고 싶을 때
- 검색한 단어를 전부 쪼개기(토큰)
- span태그로 바꿔주고
- 검색한 단어와 일치하면 이모션으로 색을 변경
검색한단어.split("")
이러면 너무 많은 단어가 나오기 때문에 검색한 단어를 기준으로 쪼개야 함
검색한단어.split("검색한단어")
더 좋은 방법
검색한단어.split("특정한코드")
ex)
"오늘 철수와 #% 먹었습니다".split("#%점심#%")
이걸 할라면 점심이 state에 저장되어야 함(keyword)
주말에 해야 할 것
- 이미지 업로드 수정 기능
