오늘의 목표
- 지도연동
- SPA-CSR, MPA-SSR
3.콜백함수 - 프로미스
- 태스크 큐 종류
1. 지도연동
카카오 지도
카카오개발자 접속 상단 내 애플리케이션(폴더라고 생각하면 됨)
- 눌러서 애플리케이션 만들기
개발환경에서는 사용 가능하지만 실제로 배포할 때는 검수를 해야됨
애플리케이션 만들고
원하는 애플리케이션 문서 설정
문서보기 -> 원하는 개발환경 클릭(web)
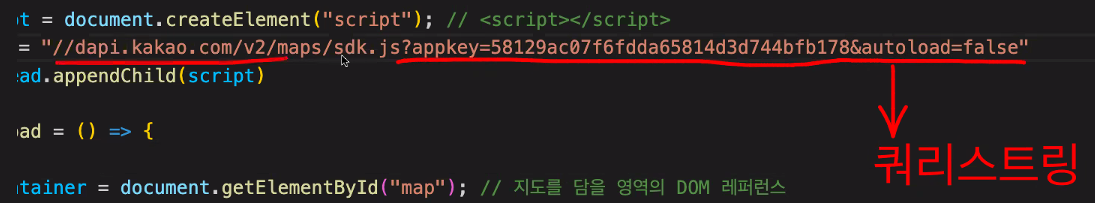
가이드 대로 따라하기
Head태그에 script를 뜨면 html head의 script
그냥 script태그 쓰면 html body의 script
둘이 순서가 다름
kakao.map이 없음 그래서 declare를 선언해줘야됨

2. spa-csr mpa ssr
지도 routing
해서 온클릭으로 집어넣으면 에러가 나옴
이걸 해결하기 위해 spa(싱글페이지어플리케이션)과 csr(클라이언트사이드렌더링)과 mpa(멀티페이지어플리케이션), ssr(서버사이드렌더링)을 알아야됨
a태그로 이동하면 되는데 이건 페이지를 새로 접속해서 다운을 받기 때문에 에러가 안됨
router로 이동하면 그냥 페이지 이동이라 kakaomap를 못불러옴
이유는 csr(클라이언트사이드렌더링)인데 서버에 접속하지 않고 클라이언트 부분에서 페이지가 단순히 교체되기 때문에 kakaomap를 서버에서 불러오지 못함
a태그는 서버로 접속해서 html css js를 다시 불러오게 되서 접속이 되는 것
그럼 csr에 태그가 없나?
있음
import Link가 있음(라우터와 동일함)
a태그보다 Link가 좋다
이유는??
태그 만든이후 를 넣어서 a태그인것처럼 해줌(큰 의미는 없고 가짜의미함)
그럼 이딴 짓은 왜함?
사이트마다 검색봇(프로그램)이 있음
검색봇이 검색어를 입력하면 여러 사이트를 돌아다님 그래서 키워드를 찾아서 올려줌
그런 검색봇이랑 소통을 하는 방법이 태그들임(
마이장터
)둘이 똑같아 보이지만 h1은 제목이라고 생각해서 중요도가 다름이런걸 시멘틱이라고 함(그래서 검색어를 올릴라면 태그 마다 중요도를 봐야됨)
라우터는 링크를 이용하지 않을 때 예를 들어 등록후 상세보기 페이지로 이동하는것
그래서 저 오류 해결 어떻게 하는데?
1. app.tsx에서 다운 받아놓기
작동은 가능하나 모든 페이지에서 카카오맵을 다운로드 받으므로 비효율적임
2. 원래 페이지에서 다운로드 받을 때까지 기다림
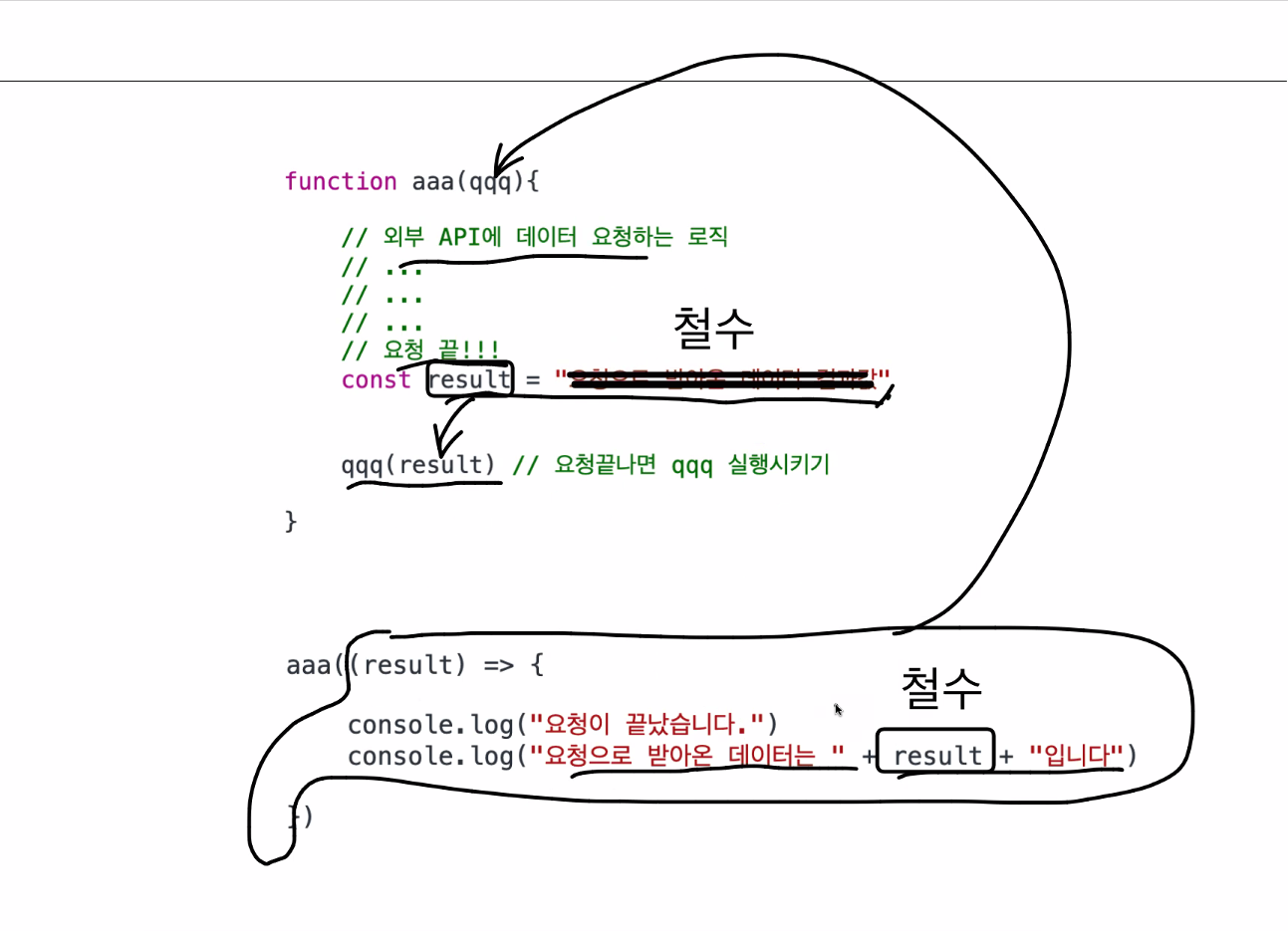
3. 콜백함수
function aaa(qqq){
///함수 로직
}
aaa("안녕하세요") 가능
aaa(function(){}) 가능
aaa(() => {}) 가능
이 aaa()안에 들어가는 함수를 콜백함수라고 함
어디서 봤더라?
map(() => {})
setTimeout(()=>{}, 2000)
콜백함수
내가 로직을 보내줄테니까 aaa야 너가 실행시켜줘 라는 의미임

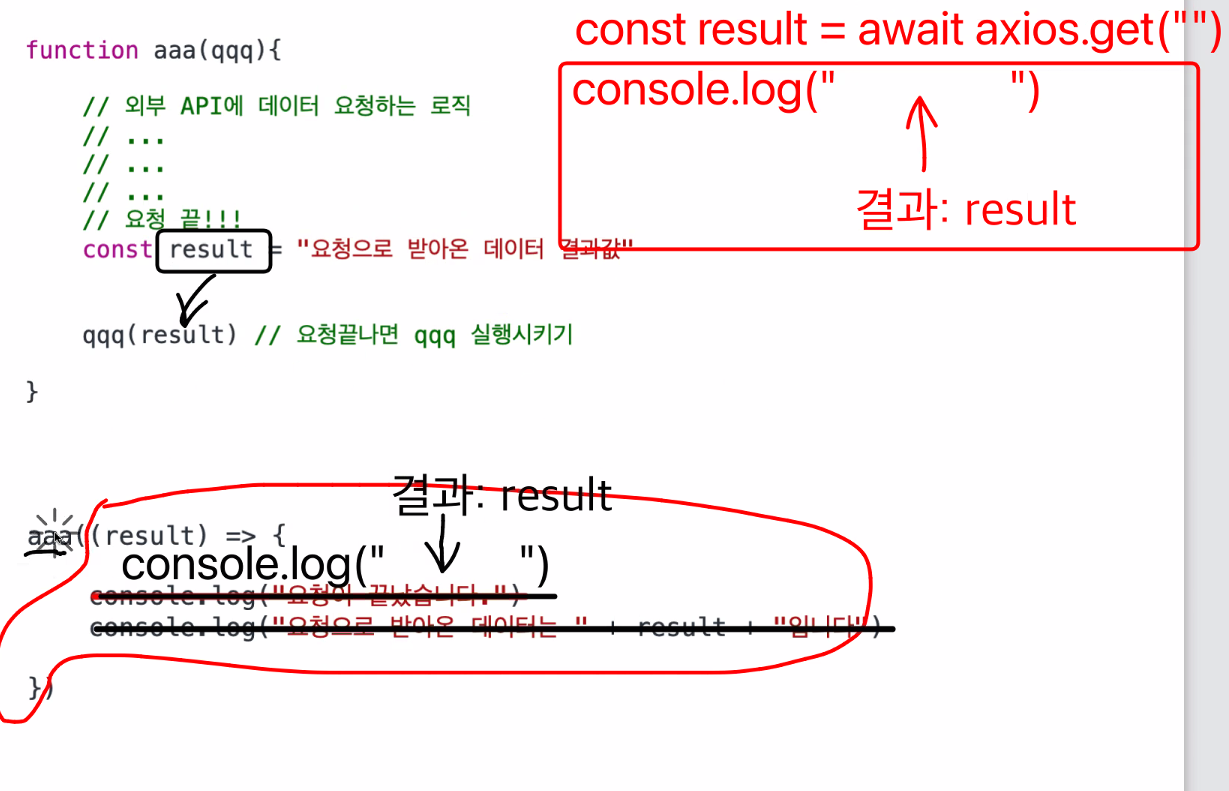
4. promise
await 가 없던 시절 많이 썼음
콜백함수의 문제 때문에 나온게 promise 그걸 해결하려고 나온게 async await
async await의 await는 아무대서나 쓰는데가 아니고 promise자리에서 써야함
await는 프로미스를 기다리는 것
5. 태스크 큐 종류
매크로태스크 큐
setTimeout, setInterval
마이크로태스크 큐
promise
순서는 마이크로태스크 큐 -> 매크로태스크 큐
마이크로태스크 큐가 다 끝나야 매크로태스크 큐가 빠져나옴
