오늘의 목표
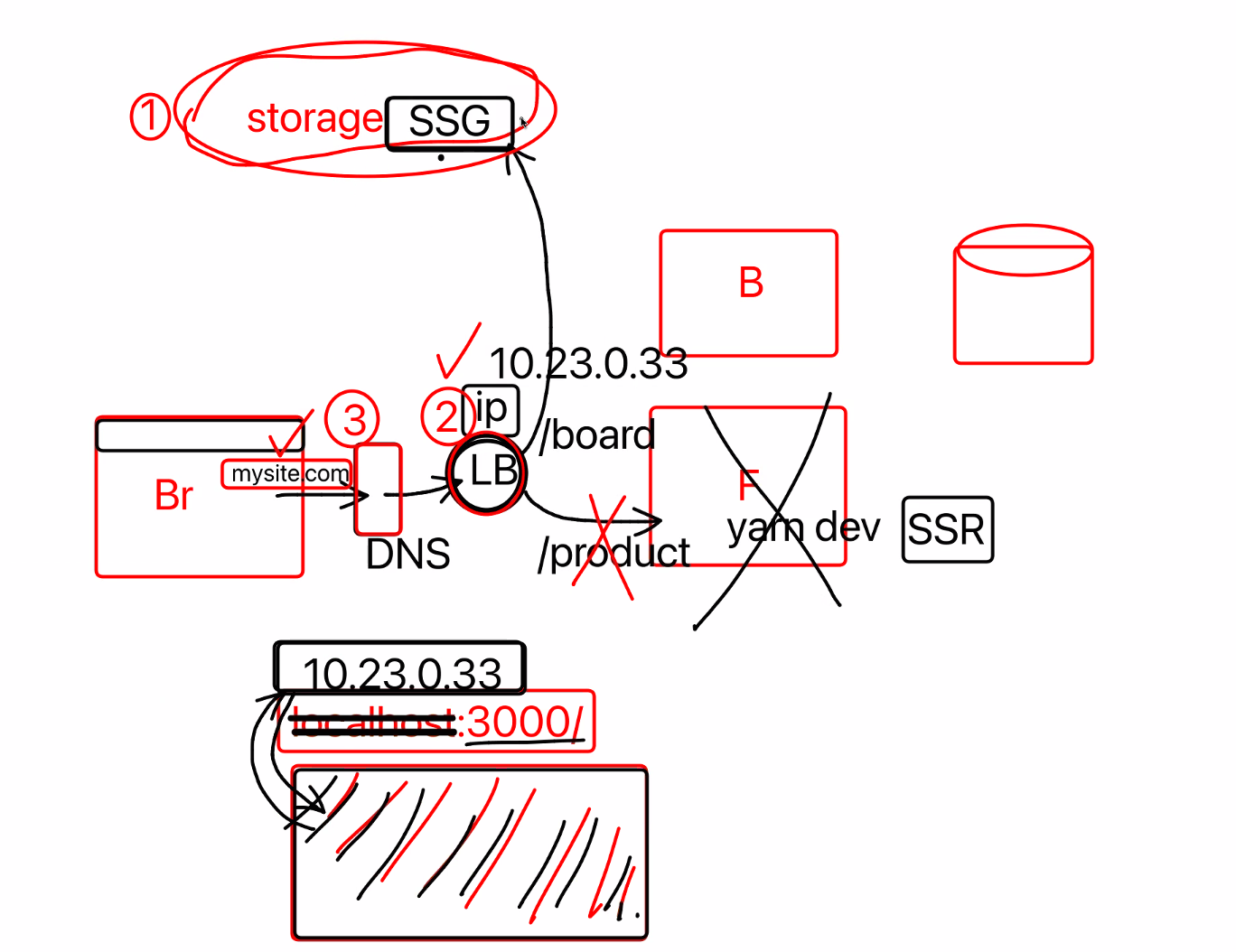
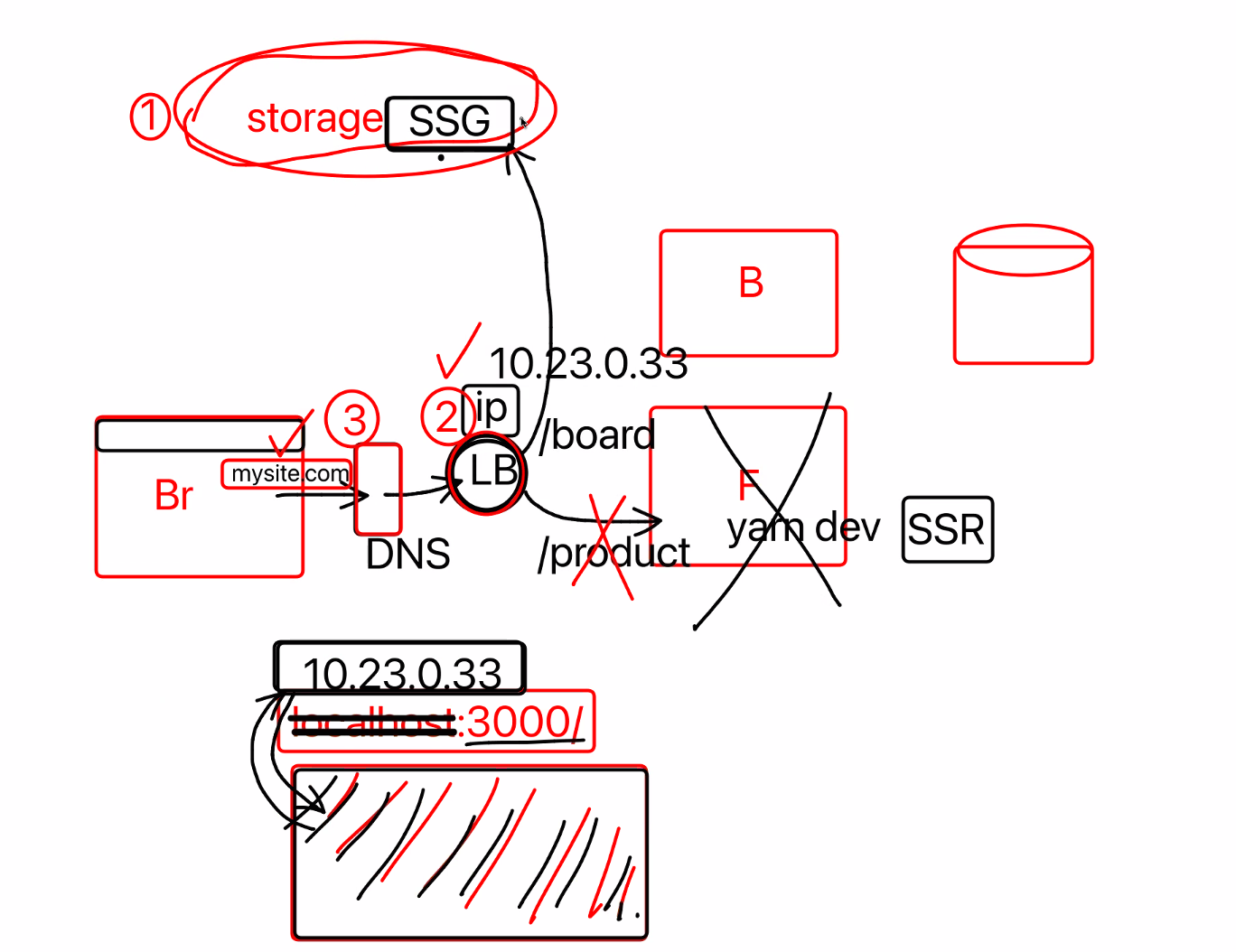
1. 스토리지에 정적파일을 배포하기 SSG/LB
2. 구입한 주소를 입력하면 접속되게 연결해주기 DNS
- 스토리지에 정적파일 배포하기

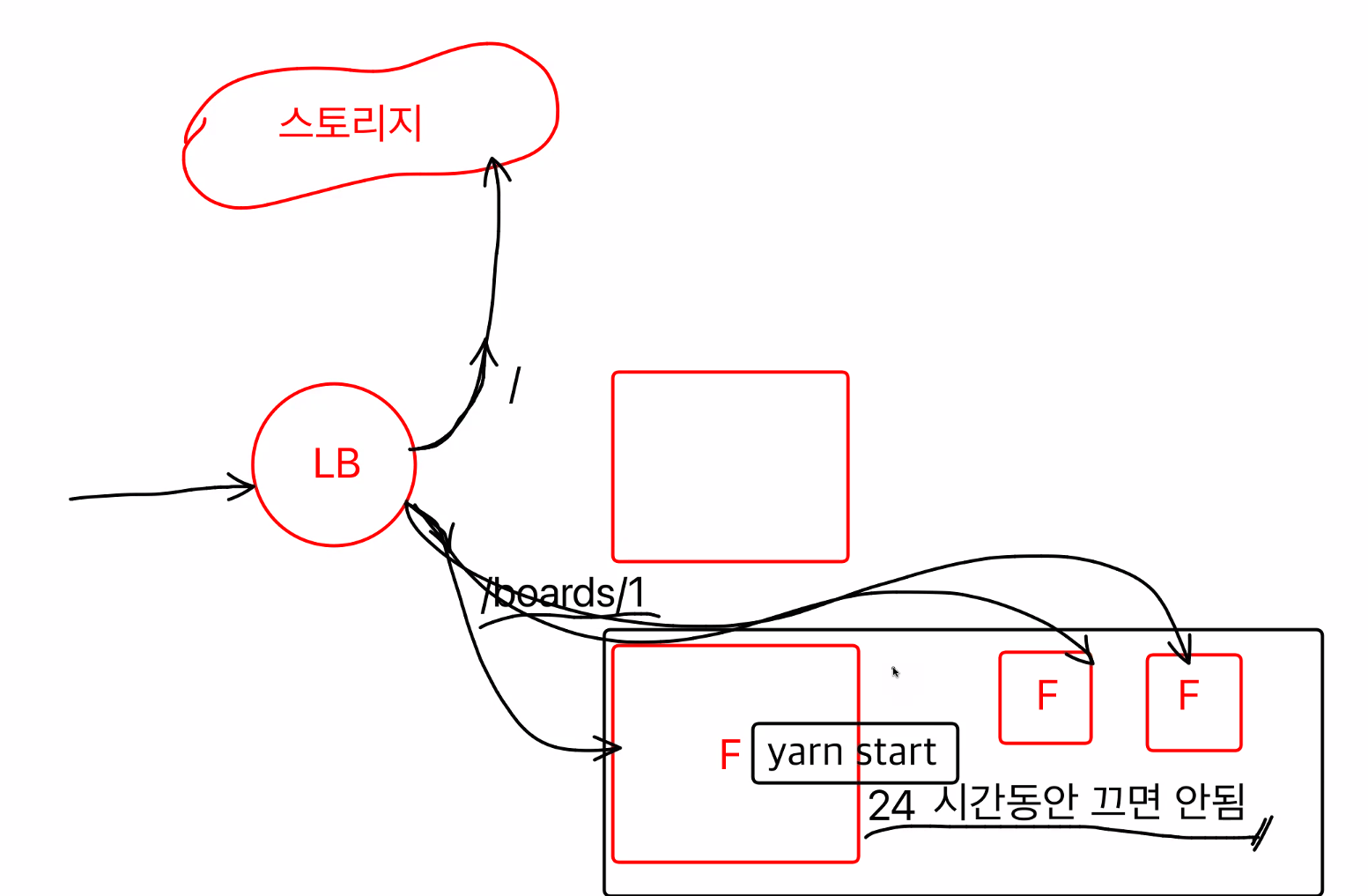
LB(load Balancer)
SSG / SSR의 분기점
어떤 컴포넌트는 SSG로 갈지 어떤 컴포넌트는 SSR로 갈지 결정해주는 분기점
SSG만 작업해도 ip주소를 통해서 접속이 가능함
루트페이지란?
꼭대기 관리자 페이지
가. Storage에 html, css, js를 업로드 시킨다
yarn start를 씀
yarn dev는 refresh가 되지만
yarn start는 refresh가 되지 않음
yarn start를 하기 위해서는 최적화 과정을 거쳐줘야 함
그것이 build임
즉 build를 해야지만 start를 할 수 있음
업로드 시킬 html, css, js는
"build:ssg": "next build && next export",
next export를 붙혀줌
build파일을 바탕으로 html,css,js가 만들어짐
"build:ssr": "next build",
"start": "next start",
는 서버사이드 렌더링을 위해서 필요함
"build:ssg": "next build && next export",
를 해도 getServerSideProps같은게 들어있으면 html, css, js가 안만들어짐
에러뜸
"build:ssg": "next build && next export",
를 하면 next폴더와out폴더가 만들어짐
폴더 구조를 작업폴더와 동일하게 하려면?
nex.config.js에서 trailingSlash: true, 추가하고 yarn build:ssg해주면 동일하게 만들어짐
GCP에서
cloud Storage -브라우저-버킷만들기
버킷 공개하기- 주구성원 추가- allUsers
웹사이트 구성 수정
페이지 파일 이름
에러페이지 보여줄 때 파일이름
gsutil cp <FILE_PATH> \
gs://bucket-name
로 한번에 업로드하기
gcp터미널 열고
git clone -build ssg - out - gsutil cp <FOLDER_PATH>/* \
gs://bucket-name
폴더경로에 -r을 붙혀줌
gsutil cp -r ./out/* gs://codecamp-minyoung-6
- 로드밸런서(부하분산기) 설정하기

한꺼번에 많은 접속이 몰리면
라운드로빈(round-robin) 컴퓨터 한대씩 돌아가면서 해주는것
리스트커넥션(least-connection) 가장 접속량이 적은 컴퓨터에 접속하게 하는것
컴퓨터 한대를 인스턴스라고 하며 그 묶음을 인스턴스그룹이라고 함
autoScalling 부하가 몰릴경우 자동으로 동일한 컴퓨터가 한 대 더 늘어나게 되는 것(SSR)
https를 하려면 인증서가 필요함
무료인증서
유료인증서
근데 구글 로드밸런서를 사용하게 되면 구글이 관리해주는 무료인증서를 받을 수 있음
원래는 복잡함
로드밸런서 만들기
네트워크서비스-부하분산-부하분산기 만들기-구성 시작
TCP는 상호 데이터 교환 체크하기 때문에 안정성 높지만 속도가 낮음
데이터 보낼때 사용
UDP는 단발성 데이터 보내기 안정성은 낮미나 속도가 높음
게임같은 곳에서 사용
서버리스아키텍쳐
백엔드컴퓨터 안키고 함수를 만들어놔서 그 함수(api)요청이 들어오면 그 함수를 가진 컴퓨터가 켜지고 실행이 됨
백엔드구성, 프런트엔드 구성
LB기준으로 접속이 들어오는 앞쪽(http?https?)이 프런트엔드 뒤쪽 스토리지쪽이 백엔드임
호스트 및 경로 규칙
/board면 스토리지로 가줘
/product면 프런트로 가줘 이런거
프론트엔드 구성
포트
발급받은 ip가 10.23.0.3이면
http://10.23.0.3:80
이 되는데
도메인을 등록하면
http://mysite.com:80이 됨
근데 기본 포트 80을 설정하면
http://10.23.03.
http://mysite.com으로 접속이 됨
https는 기본포트가 443임
- DNS설정하기
가비아에 있는 정보를 구글로 옮겨와야 편함
옮기려면 권한을 옮겨야됨
권한이전
네트워크 서비스-클라우드DNS-만들기
유형 NS에서 권한 빼오기
전체도메인 수정해오기
수정이 됬는지 확인하기
터미널에서 dig 도메인정보 NS
레코드 모음 만들기
a레코드 ip4
aaaa ip6
CNAME 별칭
MX 메일 익스체인저
TXT 인증받을때 쓰임
원하는 행동을 취했을때 인증이 되는 형식으로 쓰임