
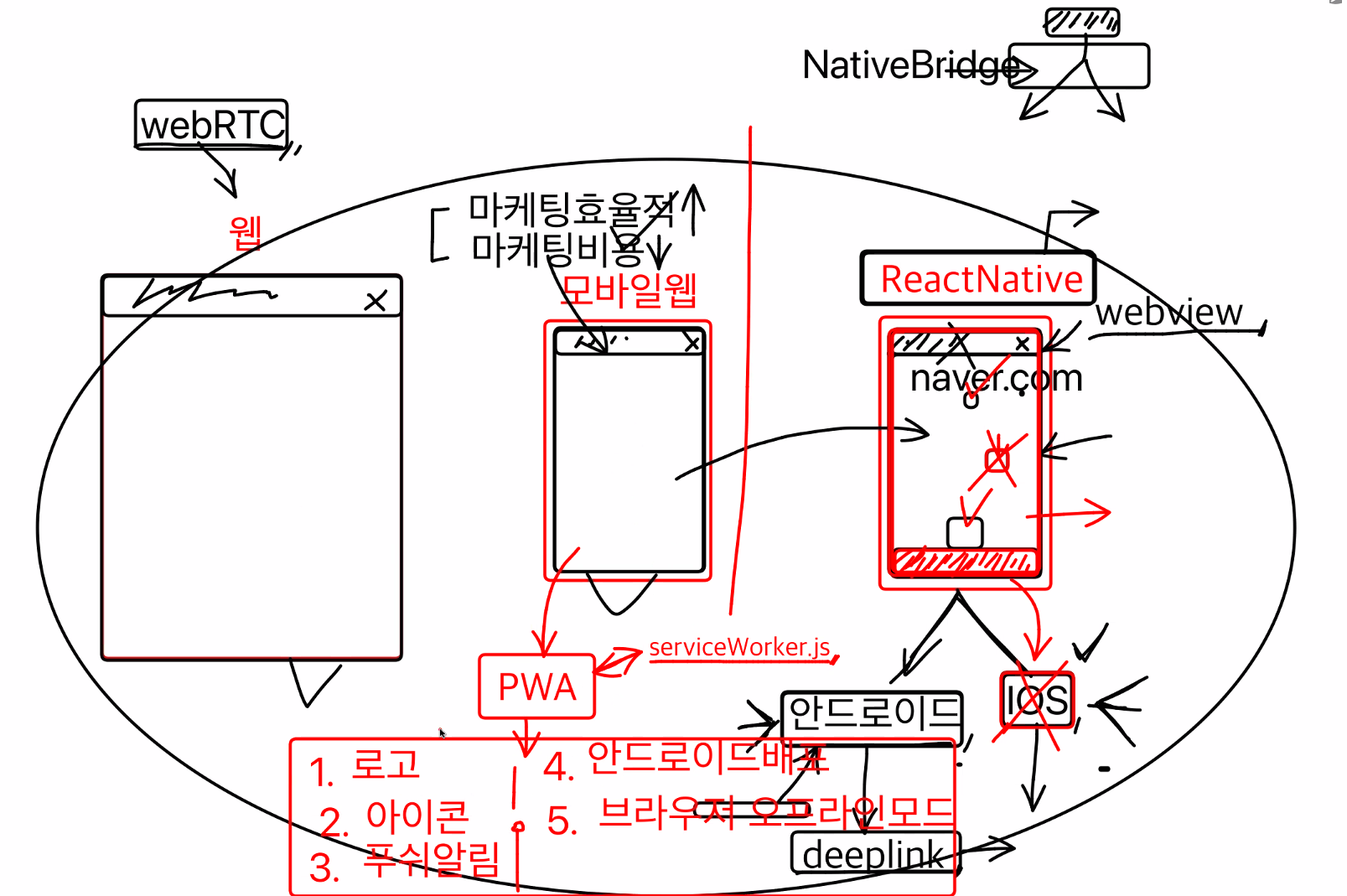
리액트 네이티브는 껍데기에 불과하고

webview라이브러리를 사용해서 안드로이드 IOS같이 개발함
하지만 안드로이드 IOS 전부 변환되기 때문에 성능이 조금 느림
하지만 고사양 게임이나 그래픽 작업이 아닌 이상 리액트네이티브로 커버가 가능함
하지만 서비스 규모가 커지면 안드로이드 IOS 둘다 작업을 해야됨
그래서 스타트업이 리액트네이티브로 만들어서 배포함
왜?
안드로이드 IOS 둘다 작업하기에 비용이 들어가기 때문에
그래서 보통 스타트업은
웹을 만들고 모바일 웹을 만들고 리액트 네이티브로 만든다
모바일웹이 필요한가?
필요함
이유는 모바일 웹은 주소가 나오기 때문에 한 번에 들어감
리액트 네이티브로 어플을 만들면 다운로드라는 과정이 필요하기 때문에 그 과정에서 사람들이 이탈함
즉 마케팅을 위해서 모바일 웹은 무조건 만들어야 됨(마케팅 비용 절감)
어플도 주소가 있지만 deeplink라고 해서 주소가 만들어지는데 이게 좀 빡셈,,,,

최근 트렌드는 웹과 앱의 간격이 없어지고 있음
왜?
웹에서 되는 것은 앱에서 되고 앱에서 되는 것은 웹에서도 됨
리액트네이티브 webview의 단점
webview를 하면 검수과정이 까다로움
PWA(Progressive Web App)
servicewoker.js
이것을 활용하면 모바일 웹을 아이콘 형태로 만들 수 있음
1. 로고
2. 아이콘
3. 푸쉬알림
4. 안드로이드배포
5. 브라우저 오프라인모드
로고를 클릭하면 설치를 하지 않아도 핸드폰 바탕화면에 아이콘이 만들어지고 푸쉬알림도 보낼 수 있고
안드로이드배포파일을 만들어서 안드로이드업로드도 가능함(IOS는 불가능)
브라우저 오프라인모드도 가능함
인터넷이 끊기면 저장되있는 정보를 다시 인터넷이 연결되면 불러올 수 있음
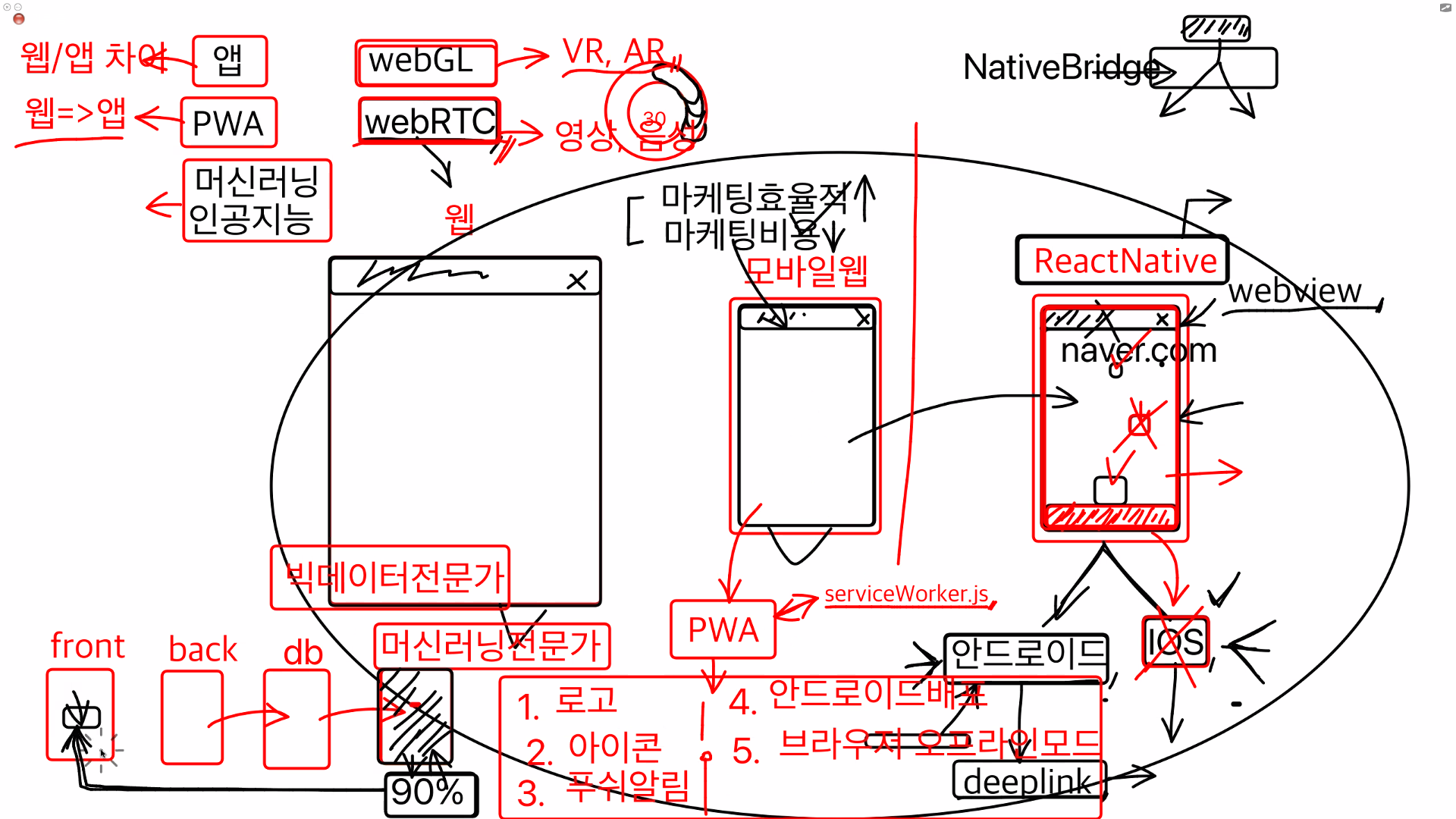
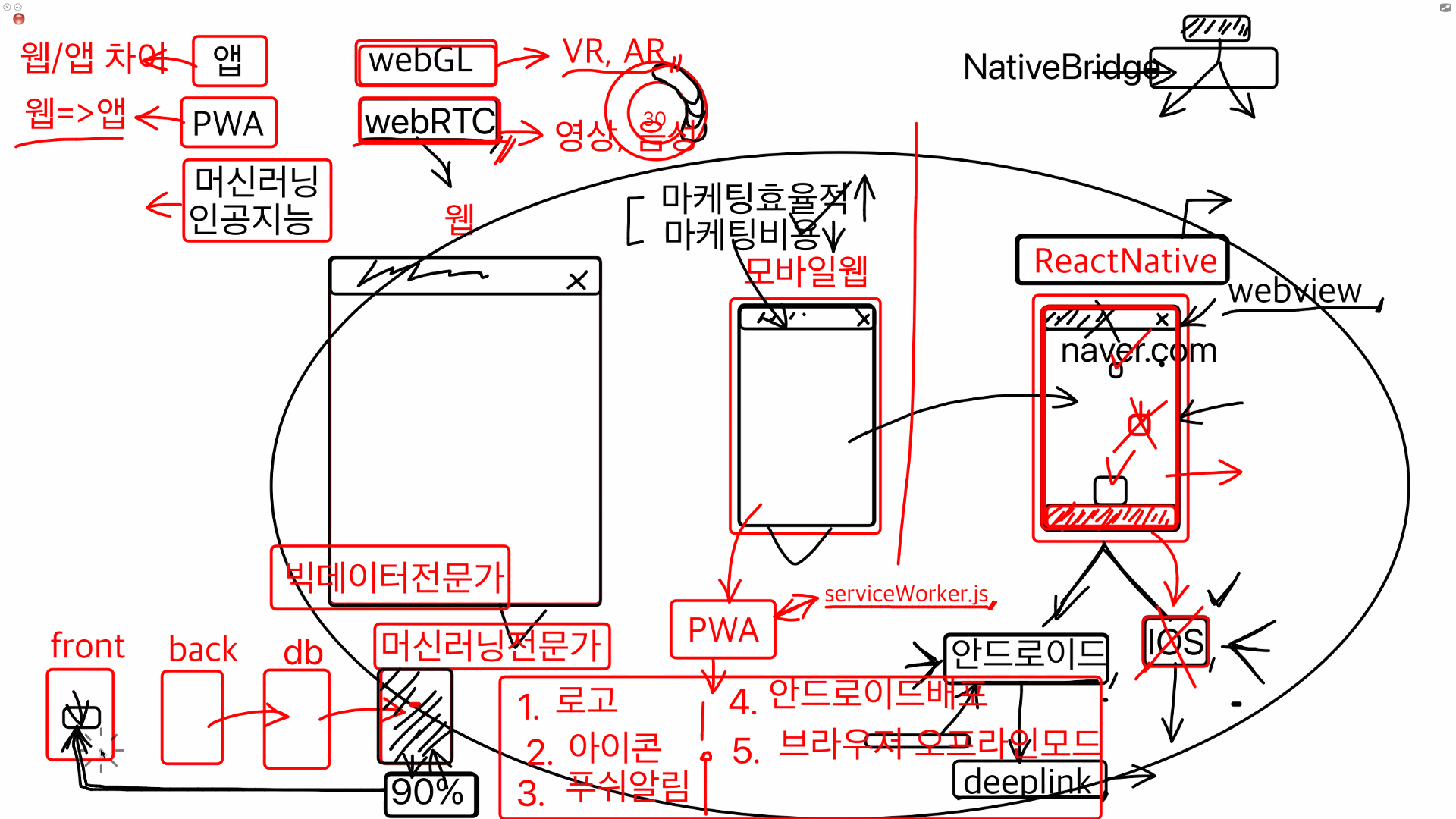
추가적으로 공부해 볼 것

앱 -> 웹/앱 차이
webGL -> VR,AR
webRTC = > 영상, 음성
PWA -> 웹 => 앱
머신러닝/ 인공지능
최근에 머신러닝은 90% 공부시키고 프론트로 보내서 유저 성향을 반영해서 나머지 10%를 학습시킴
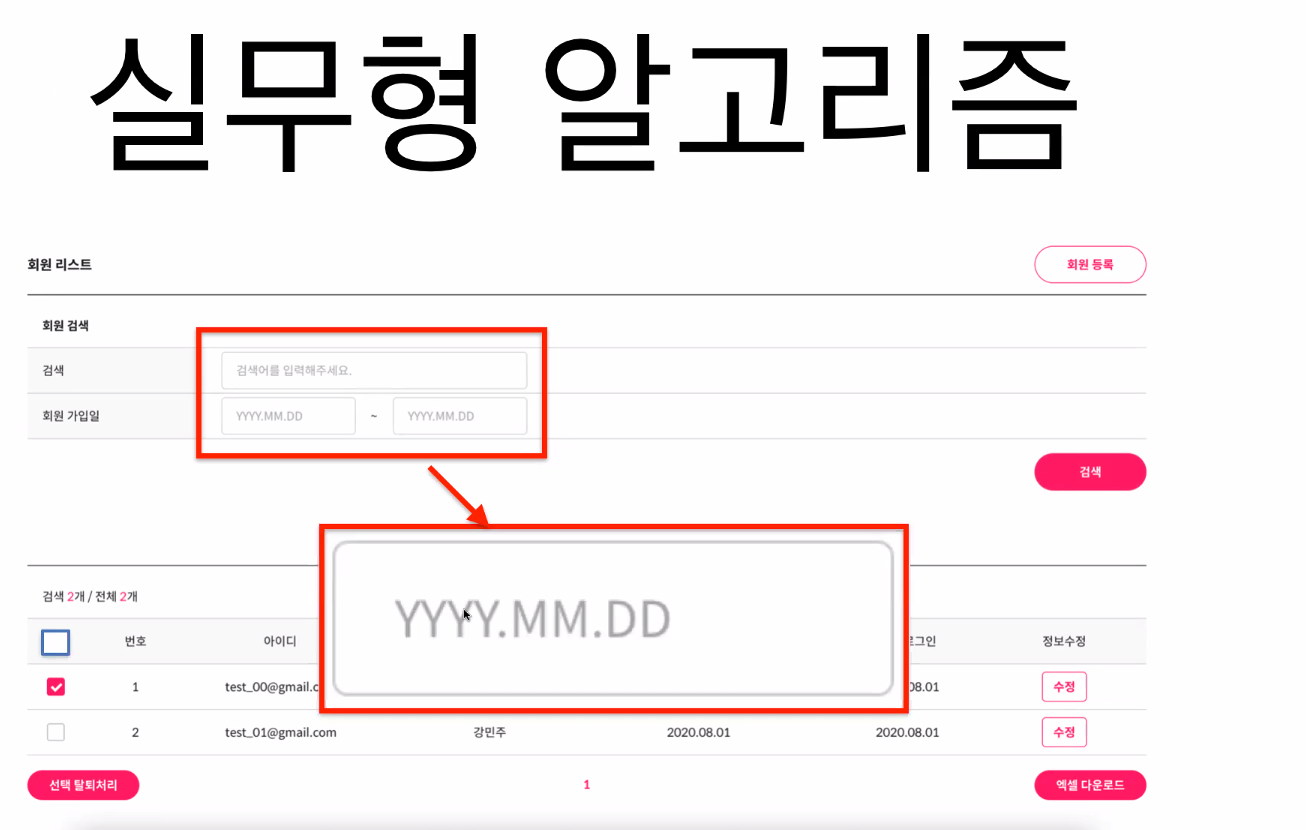
React input 알고리즘

실무형 알고리즘
React firebase 응용
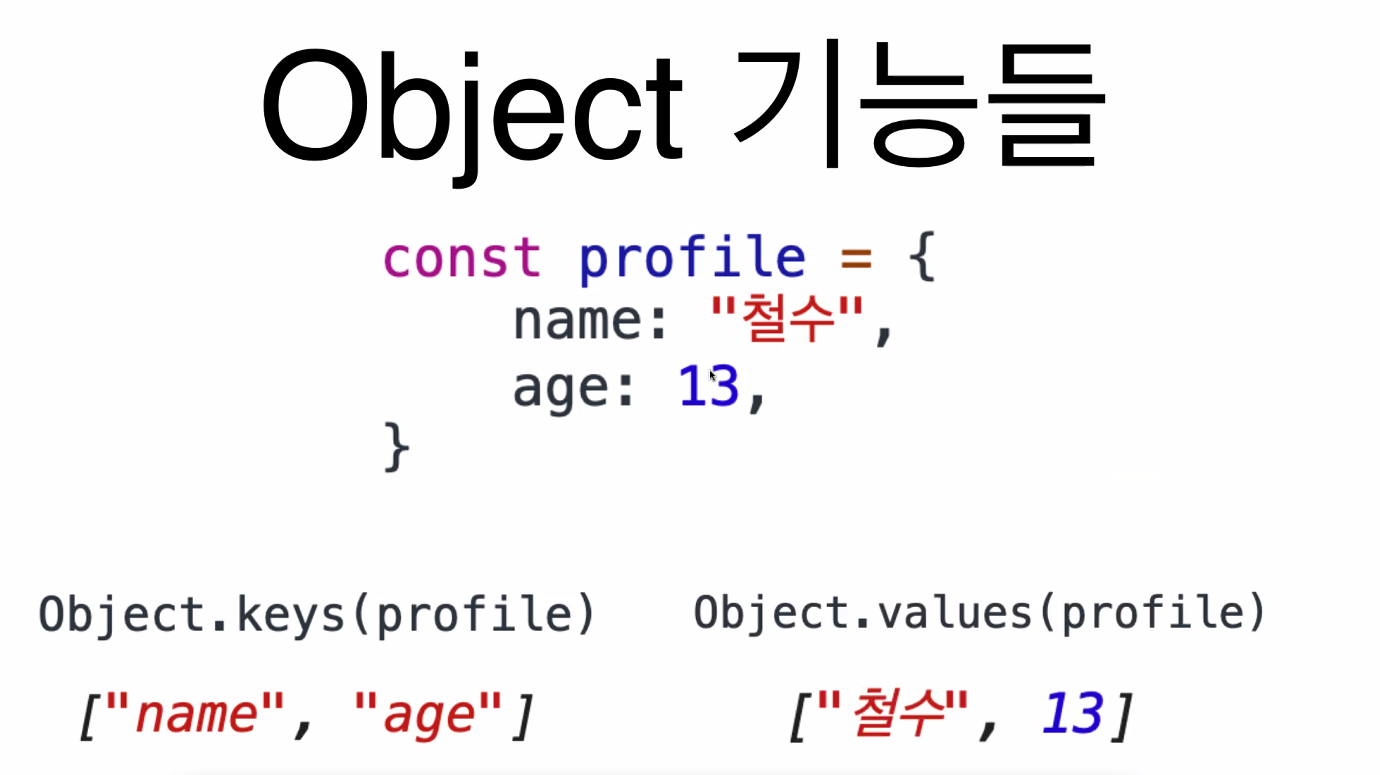
Object 기능들1

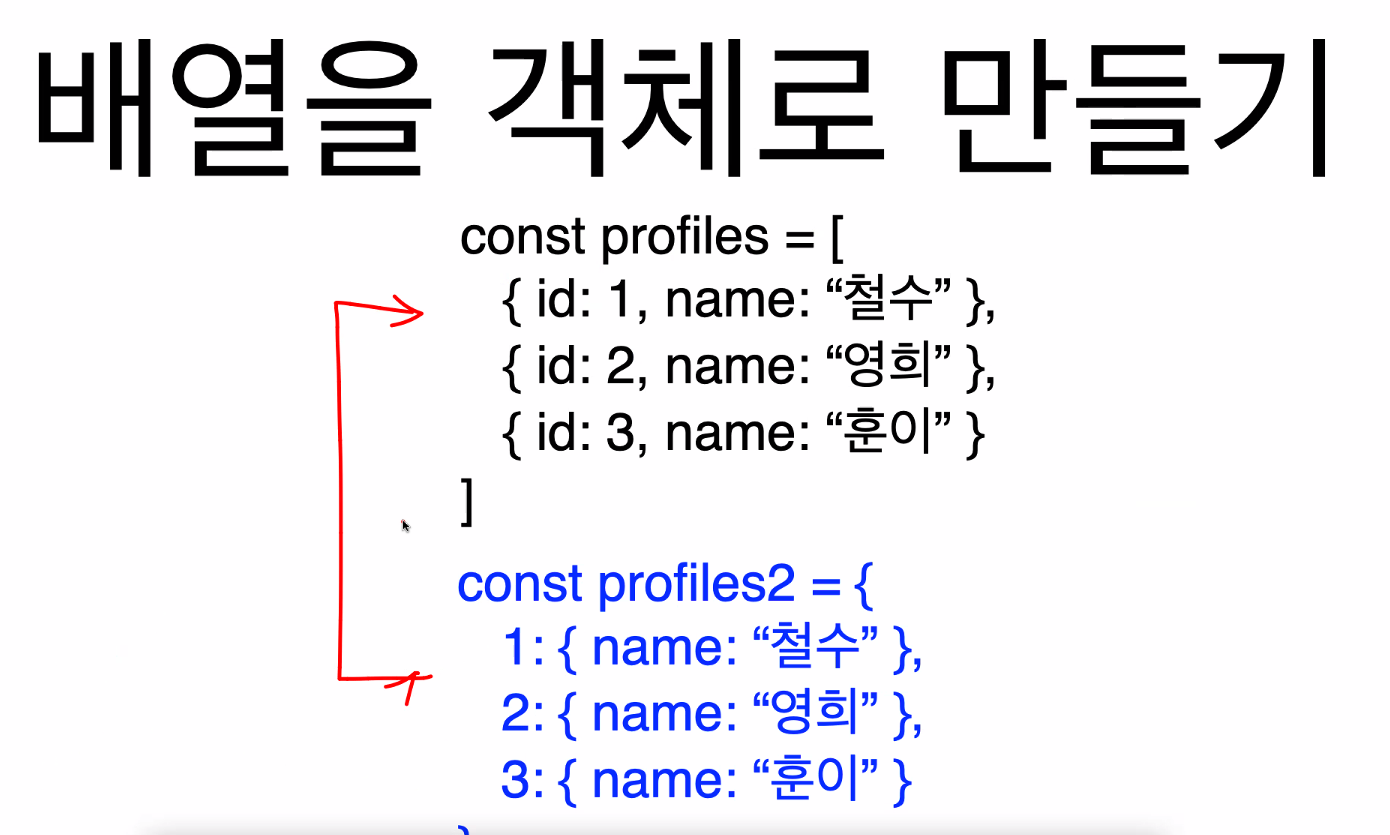
배열을 객체로 만들기

isSubmitting
useForm에 formState속성이 있고
formState.isSubmitting이 있음
이는 등록하기 버튼을 빠르게 클릭하면 그 클릭한 횟수만큼 쿼리가 날라감
그래서 한번 request가 날라가면 response를 받아야 되는데 그게 안됨
이를 방지하고자 isSubmitting이 있음
버튼에 속성으로 disabled={isSubmitting}을 설정하면 response가 올 때까지 버튼이 안눌러지게끔 할 수 있다
sentry
에러가 발생했을 때 누가 어떤 에러가 발생한지 통계내주는 사이트

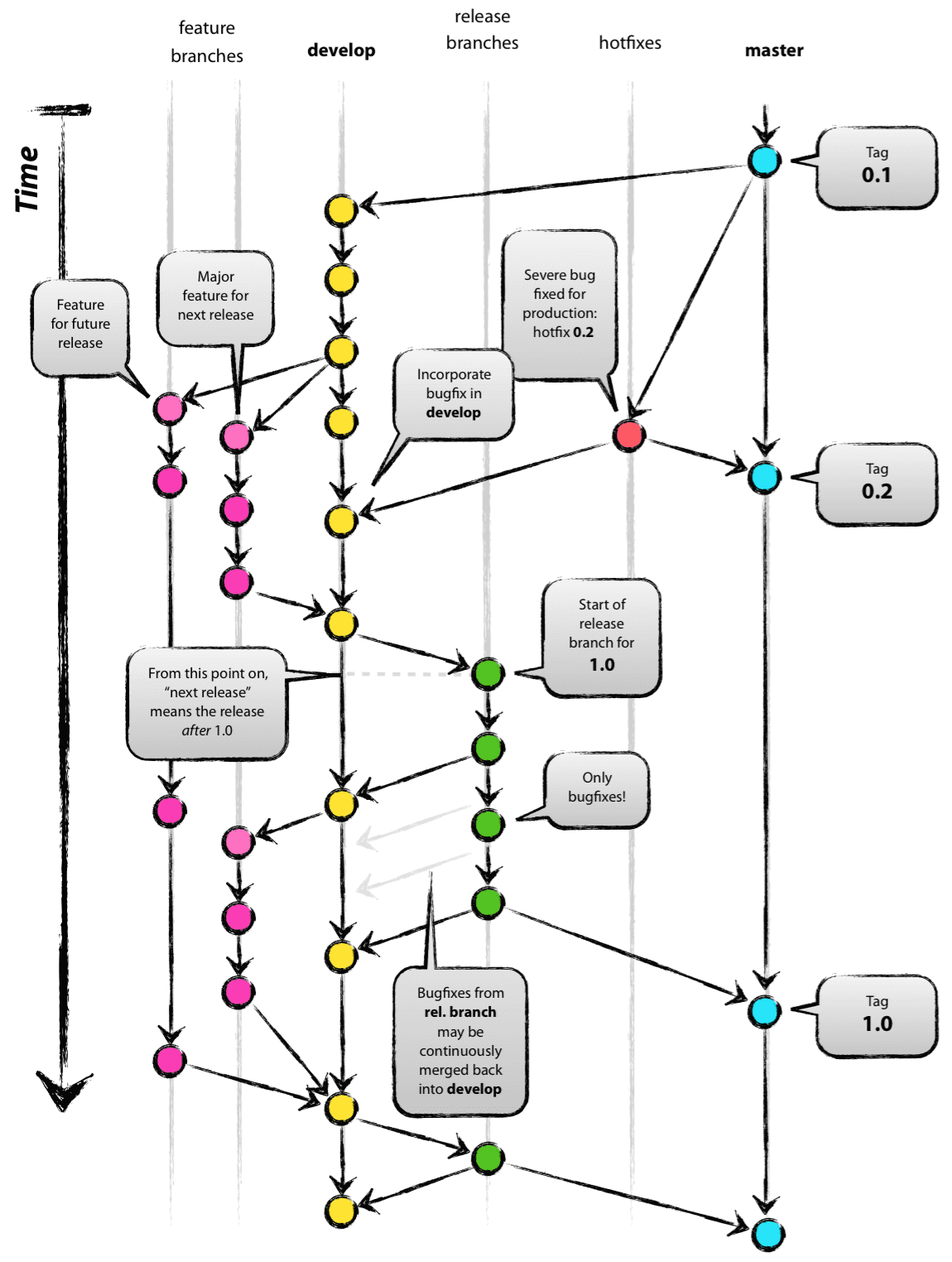
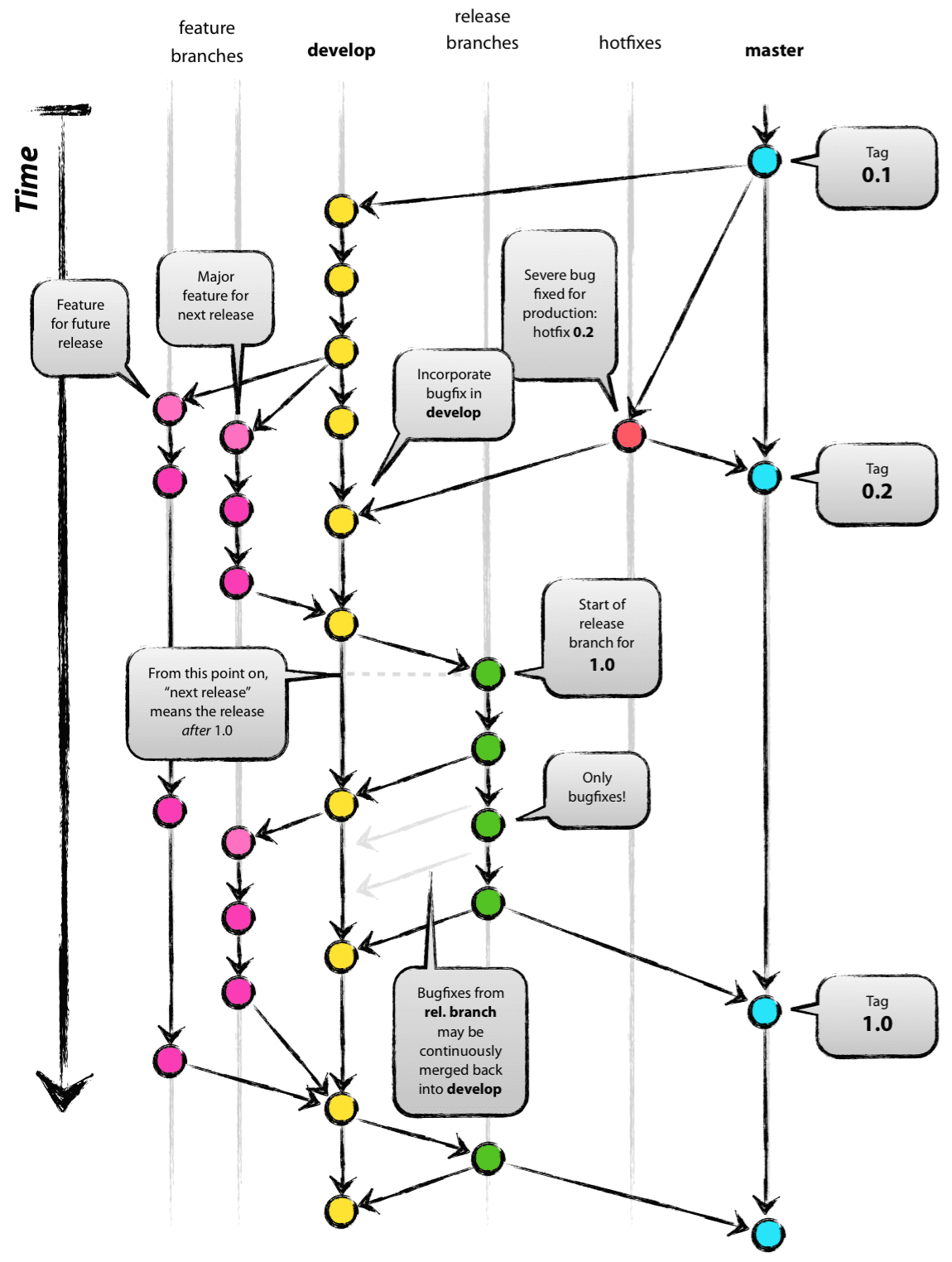
gitflow-workflow
개발자들이 같이 사용하는 브랜치인
develop브랜치를 사용하게 됨
git checkout -b develop
근데여기서 개발안함
여기서 새로 기능 브랜치(feature branches)를 만듬
개개인마다 기능 브랜치 만들고
마지막에 develop 에 합치면 됨
그래서 누군가 에러가 나오면 그 사람 브랜치를 거절 할 수 있음
배포단계에서는 develop에서 만들어진 결과를 마스터에 푸쉬하면 되는데 이러면 에러가 나올 수 있어서
보조브랜치를 하나 더 만듬(release branches)
그래서 에러를 해결하면 마스터 브랜치에 넘겨서 배포하게 됨
release branches는 버그만 잡는 브랜치로 기능들을 추가하지는 않아야 함

버그 다잡았다고 생각했는데 배포에서 문제가 나왔는데 급하다?
그럼 hotfix branches를 만들어서 수정해서 master로 올림
이를 하려면 master브랜치 내에서 git checkout -b hotfixes를 해줘야 됨
다른데서 하면 달라짐
feature branches를 만들려면 어디서 만드는지가 중요함
develop 에서 들어간것과 master에서 들어간 것은 다름
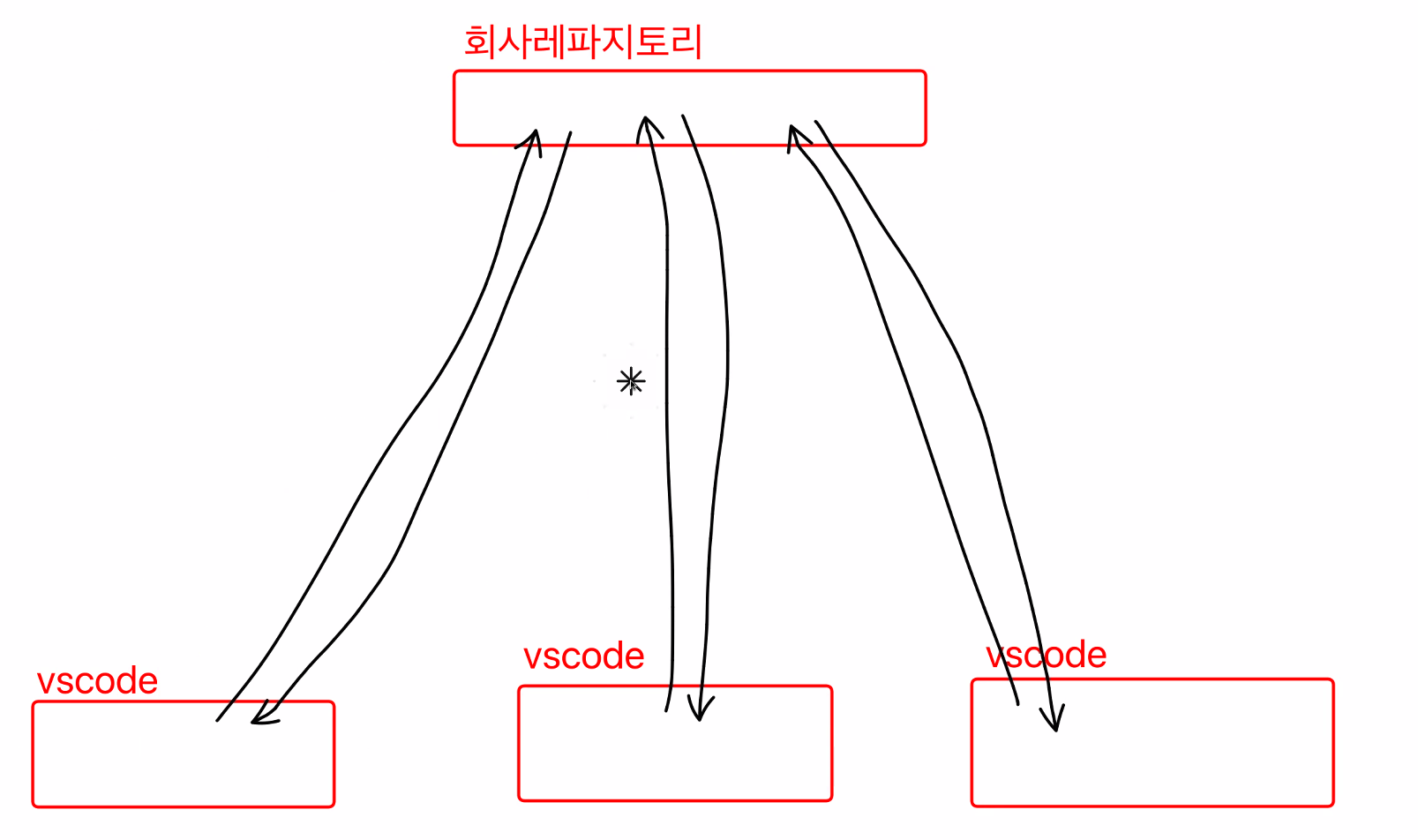
git repository
간단한 레파지토리로 만들기

이러면 무작위로 올리게 됨
fork방식

개개인이 회사레파지토리를 fork뜸
fork란 복사본을 가져오는 것
개인들은 자기 레파지토리를 clone받음
이러면 권한을 부여할 수 있음
개발을 하고 개인레파지토리에 push를 함
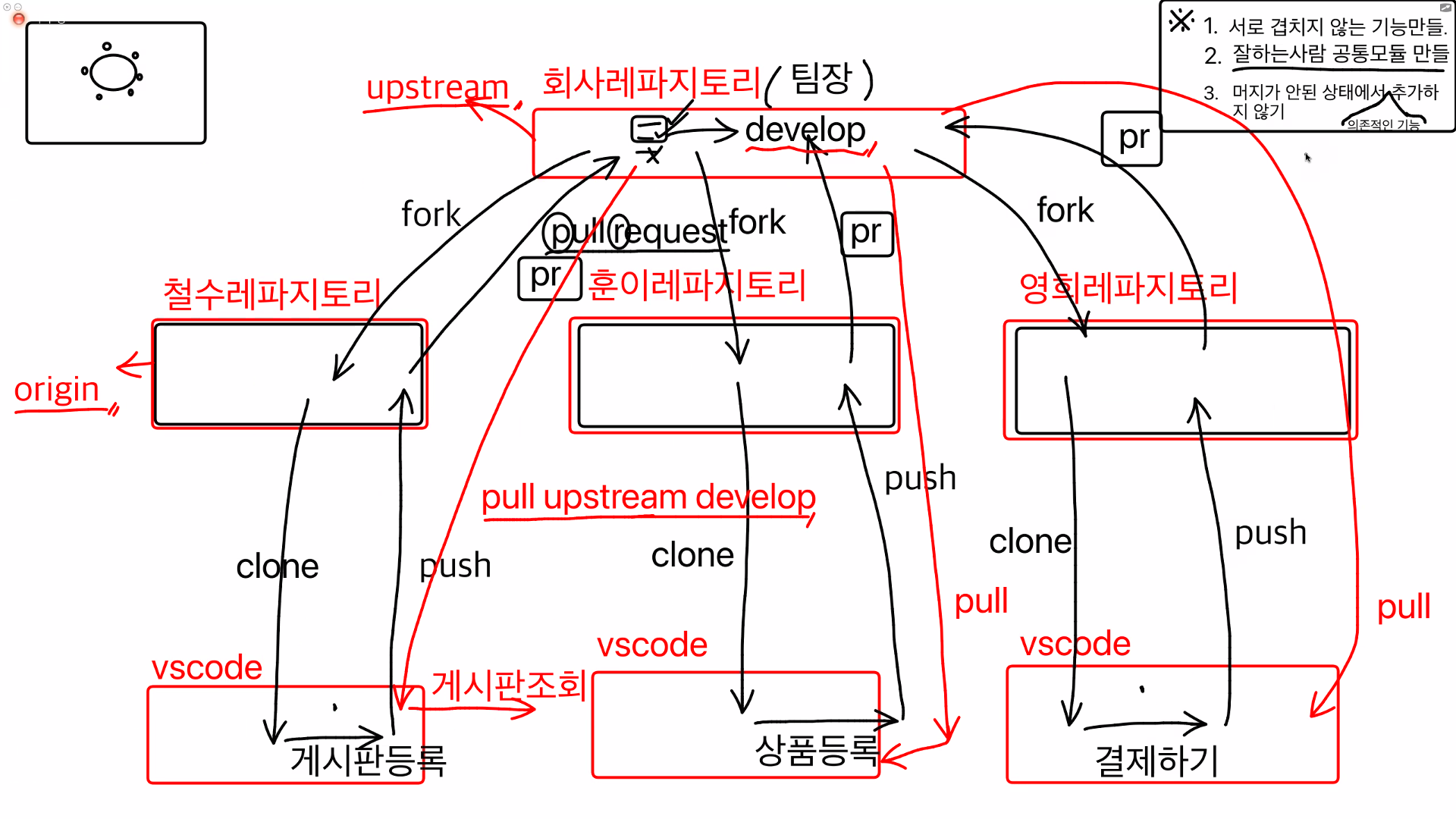
그러면 개인 레파지토리에서 개인들이 pull request(PR)를 함
그러면 회사레파지토리에서 pr누가 날렸고 확인하면서 올릴지 말지 결정
pr승인이 나면 develop브랜치에 합쳐짐
develop이 업데이트 되면 개인은 vscode로 pull upstream develop해서 pull을 받고
다른 과제를 하려면 새로운 브랜치 만들어서 위와 같은 과정을 반복함
회사레파지토리를 upstream
개인레파지토리는 origin
git push upstream master하면 회사레파지토리에 올라감
근데 안됨 권한이 없어서
git push origin master하면 개인레파지토리로 올라감
주의사항
파일이 겹칠경우?
충돌이 발생함
그래서
1. 서로 다른 기능을 만들어야됨
2. 잘하는 사람은 공통모듈 만들어야됨
3. merge가 안된 상태에서 의존적인 기능 추가하지 않기
merge가 안됬는데 그 기능을 이용한 다른 개발을 하면 충돌남
사용법
여기서 main은 develop을 의미
원본 깃레파지토리 만들고
fork하고
fork한거 clone하고
issue올리고
feature-#이슈넘버 만들어서
개발하기
개발하고 올리기(내 레파지토리로)
커밋컨벤션으로 커밋해야됨
개인레파지토리에서 pull request보내기
git pull 받기
upstream을 받아야됨
git remote add upstream
main branch로 이동해서
git checkout main
merge된 파일들 다운로드 받기
git pull upstream main
다른 개발을 하려면
main branch에서
git checkout -b feature-#이슈번호 해야됨
기존의 feature-#이슈번호와 main branch는 다름
포트폴리오 준비하기
담당자들은
1. 사이트 들어가서 반응형 처리 확인(포폴용으로 반응형이 좋음)
2. UI을 보고 코드를 보려고 넘어감
3. 과제는 모든기능 구현하기
4. 컴포넌트 재사용성 높이기
기능을 구현하는것은 당연한 것이고
자기들하고 잘 맞는지 확인함
(재사용성이 중요함)
5. 해당 회사와 맞게끔(타입스크립트)
6. useCallback()은 +요인
7. SSR, CSR을 구분
8. 도메인 연결하기
9. gif파일로 핵심적인 내용 보여주기
-
포트폴리오를 완벽히 할것인가?
-
적당히 완벽하게 준비하고 다듬을 것인가?
과제를 풀어서 받은 내용들을 포트폴리오에 추가 해서 업그레이드 하는 것도 좋은 방법임
지원서류를 지원할 때
경력 3년차를 기준으로 지원
팀프로젝트 협업능력 다지기

-
git 협업 능력
-
빠른 기술 습득 능력
새로나온 기술로 바꿔치기 할 것인가 유지할 것인가?
프로젝트시 새로운 기술 한두개 정도 추가해보기 -
검색 능력
깃허브가서 import하는 명령어가 있음 ex) import {useQuery} from 'react-query'
에러코드 나왔을 때
폴더명 파일명 제외하고 구글에 붙혀넣고 검색 -
공식문서 리딩 능력
공식문서가 무조건 기본이고 그게 어려울때 보는 것이 책이나 강의 -
집요하게 해결하는 능력
이력서 및 포폴 작성하기
1. 이력서 준비
2. 포트폴리오 업데이트하기
3. Git/블로그 다듬기
블로그는 최근글 몇개는 봄 지금 어떤것을 공부하는지 어떤 수준인지 확인할 수 있음
구직활동 시작하기
마지막
코드 한줄한줄
변수명 하나하나
기술스택 하나하나
다 이유가 있어야 됨
