
1. 객체 리터럴
let user = {
name : "mike",
age : "30"
}이러한 것을 객체 리터럴이라고 하며 개발을 하다보면 이러한 객체를 여러개 만들 필요가 있다.
(유저, 장바구니 등등)
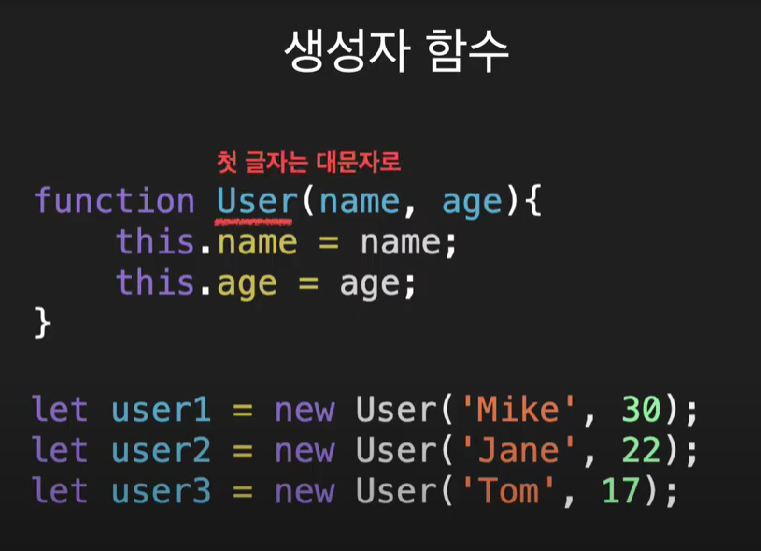
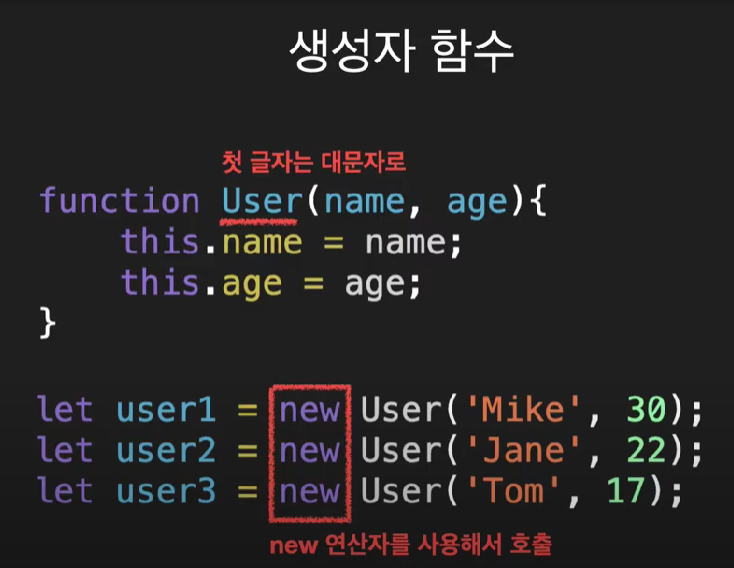
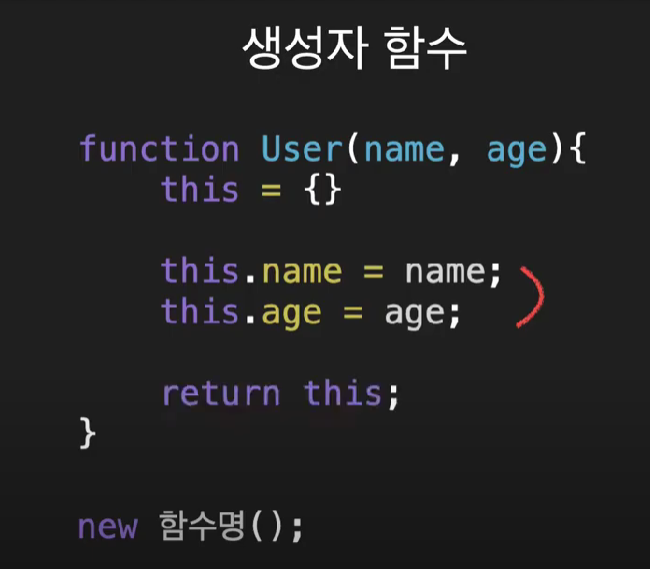
가. 생성자 함수 만드는 법

보통 함수에 대문자로 시작을 하며 this를 이용해서 이름과 나이를 인자로 받아주고 new 연산자를 이용해서 호출을 한다.
생성자 함수 === 붕어빵 틀
필요한 재료를 넣어주고 찍어내면 된다.
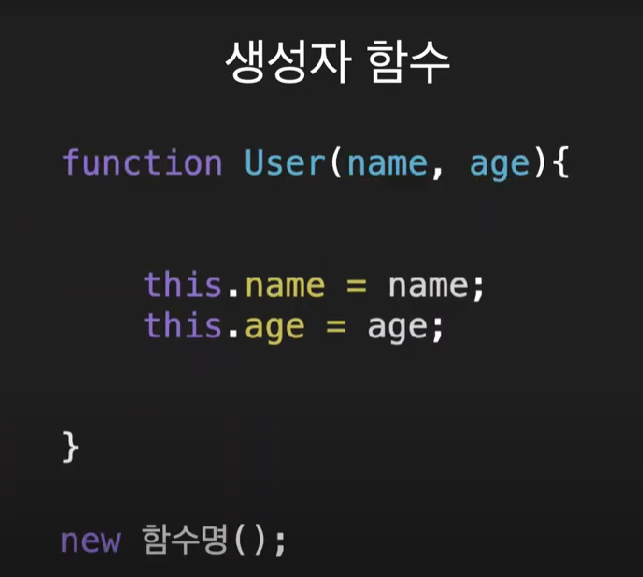
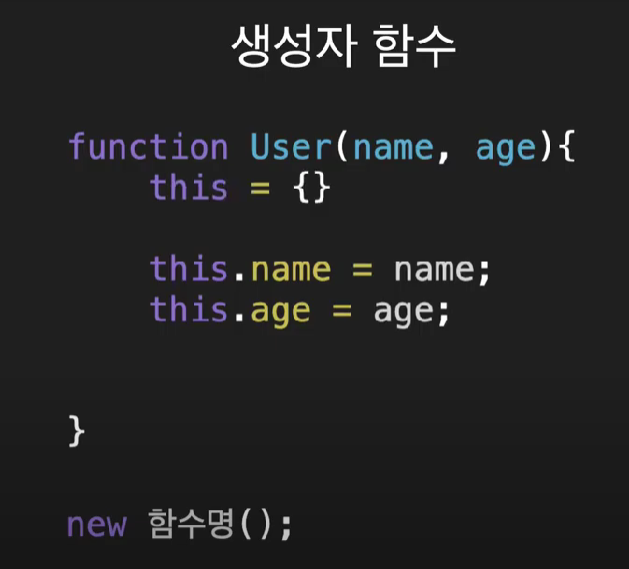
나. 생성자 함수 동작 방법

new 함수명을 호출 하게 되면

빈객체를 만들고 this에 할당을 하게 됨(this에 property를 추가함)

마지막으로 this를 반환함

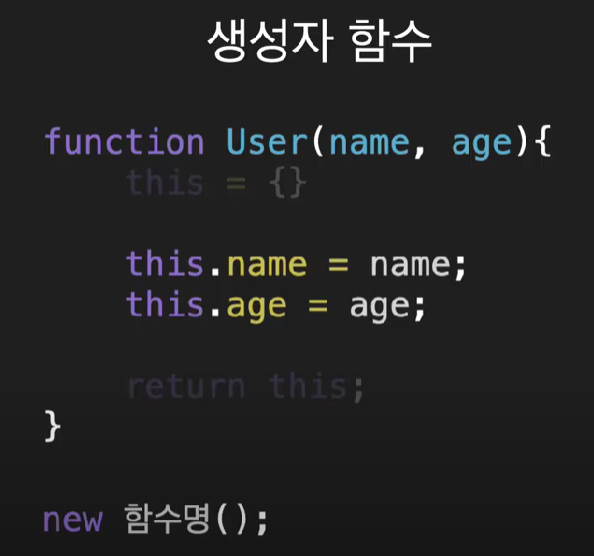
new 함수는 this ={} 와 return this를 생략하게 됨
이로 만들면 더 일관성 있게 객체를 생성 할 수 있음
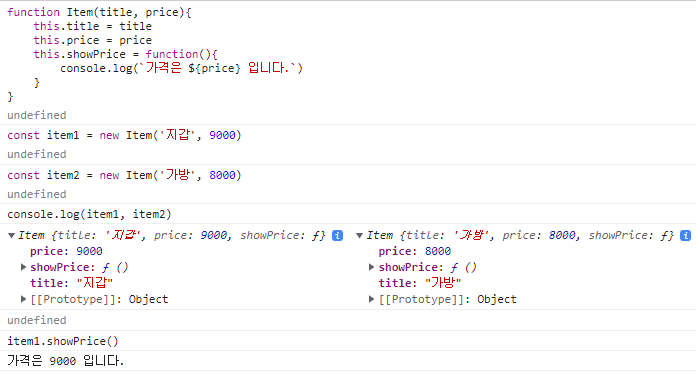
그래서 객체를 수정할 필요가 있으면 생성자 함수만 수정하면 됨
생성자 함수가 특별한 함수는 아니고 다른 함수도 저렇게 돌리면 생성자 함수처럼 돌아감
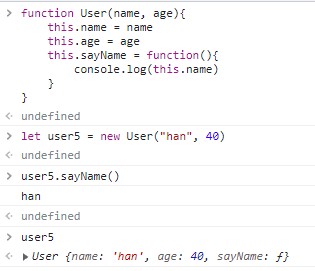
다. 생성자 함수로 객체 내부 함수 호출하기

객체 내부에 sayName이라는 property에 함수를 추가하고 생성자 함수로 객체를 만들고 난 뒤에 호출 할 수 있다.

만약 new를 안하게 된다면??

원래 함수를 실행하는 것과 동일하기 때문에 undefined가 반환된다.
