이번시간부터 어떻게 MVC 패턴이 나왔는지,
서블릿->MVC 순으로 어떻게 점차 발전해왔는지 알아보겠다.
회원 관리 웹 어플리케이션 요구사항
회원정보
이름: username
나이: age
기능 요구사항
회원 저장
회원 목록 조회
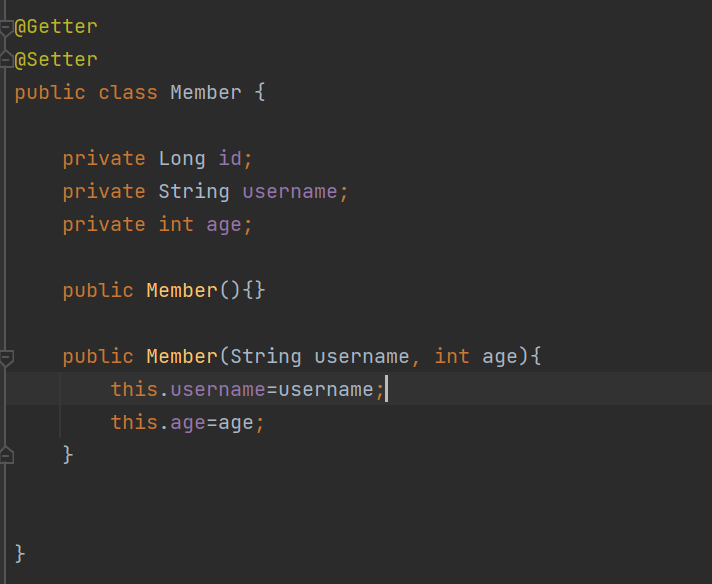
회원 도메인 모델

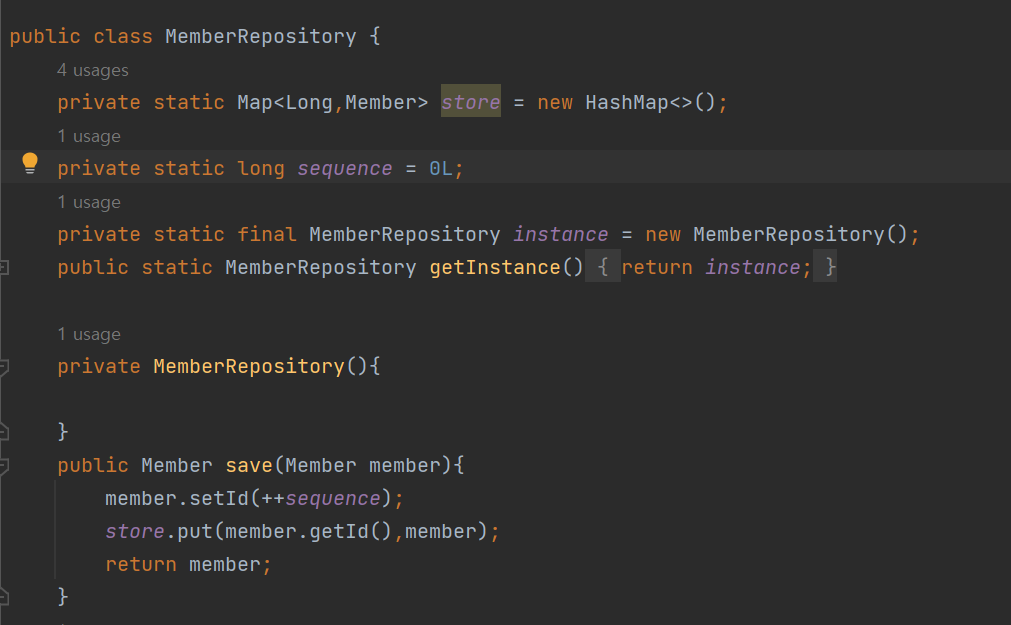
회원저장소

우선 회원 저장에 쓰일 Map과 sequence 필드를 만들어 준다.
동시성 문제를 고려하여 concurrentHashMap이나 AutomicLong을 사용하여야 하지만 여기서는 고려하지 않는다.
그다음에 중요한것은 싱글톤 패턴으로 만들기 위해서 생성자를 private static final로 막아두는것이다.
왜냐하면,
instance 변수는 private static final로 선언되어 있기때문에, 해당 변수가 클래스 내부에서만 접근 가능하다.
또한 클래스 수준에서 한 번만 할당되어 다른 곳에서 변경할 수 없음을 의미한다.
또한, static으로 선언되어 클래스가 로드될 때 한 번만 초기화되며, final로 선언되어 변경할 수 없다.
그래서 이 instance를 얻기 위해서는 반드시 getInstance메서드로만 얻을 수 있다.
그리고 private생성자를 통해 외부에서 생성을 막아둔다.
save메서드는 저장
findById는 Map에서 찾는거
findAll은 Map에서 전부가져오고
clearStore는 Map에 있는 인스턴스 전체 삭제 이다.
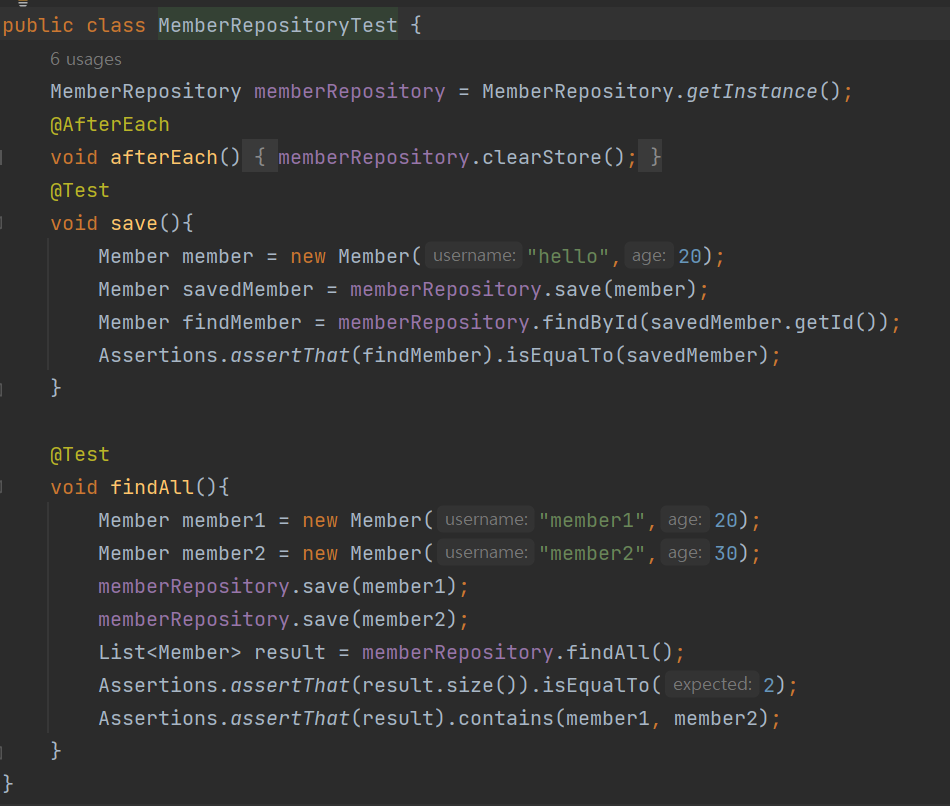
TestCode

afterEach를 통해 하나의 Test가 끝나면 매번 Map에 있는 인스턴스들을 비워준다.
로직은 간단하니 설명하지 않는다. 다만 살펴볼것이 MemberRepository 인스턴스를 가져오기 위해 MemberRepository를 New한것이아닌, 싱글톤 패턴으로, getInstance메서드로 불러왔음을 확인 하면 된다.
서블릿으로 회원 관리 웹 애플리케이션 만들기
가장 먼저 서블릿으로 회원 등록 HTML폼을 제공해보자.
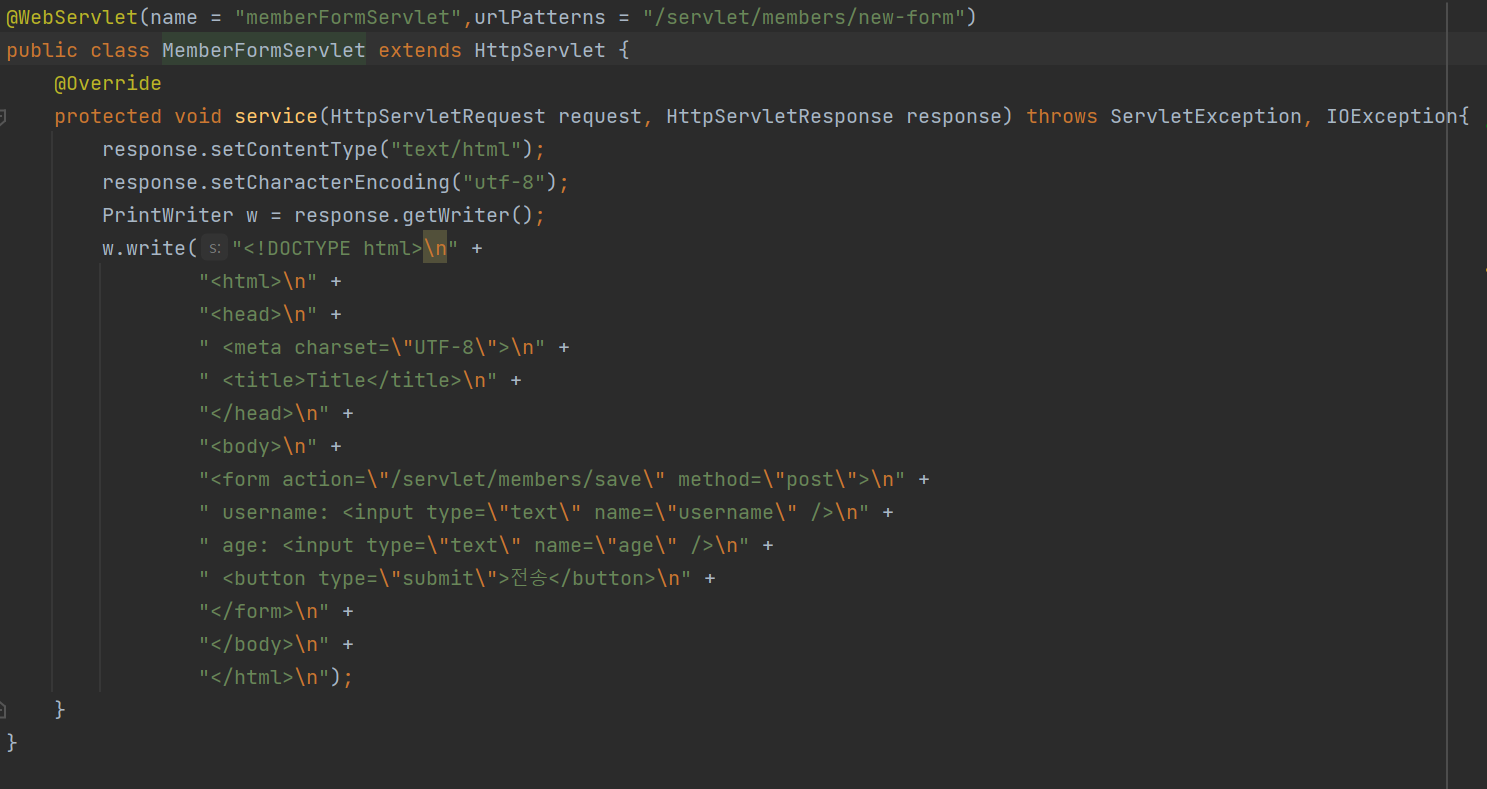
MemberFormServlet

서블릿 컨테이너에 memberFormServlet이라는 이름으로 등록, 그리고 url패턴을 /servlet/members/new-form경로로 요청이 들어올시에 처리하게 했다.
여기서는 어차피 저장하는 로직이 들어가는게 아니라, 딱 클라이언트가 이름과 나이를 입력할 수 있는 폼만 제시하는것이다.

저장하는 로직은, form action쪽에 보면 /servlet/members/save에 post방식으로 저장을 하고 있다.
상식적으로 자바코드로 HTMl 작성을 해야하므로, 어려워 보인다.
이제 post요청이 되도록 서브릿을 만들어보자.
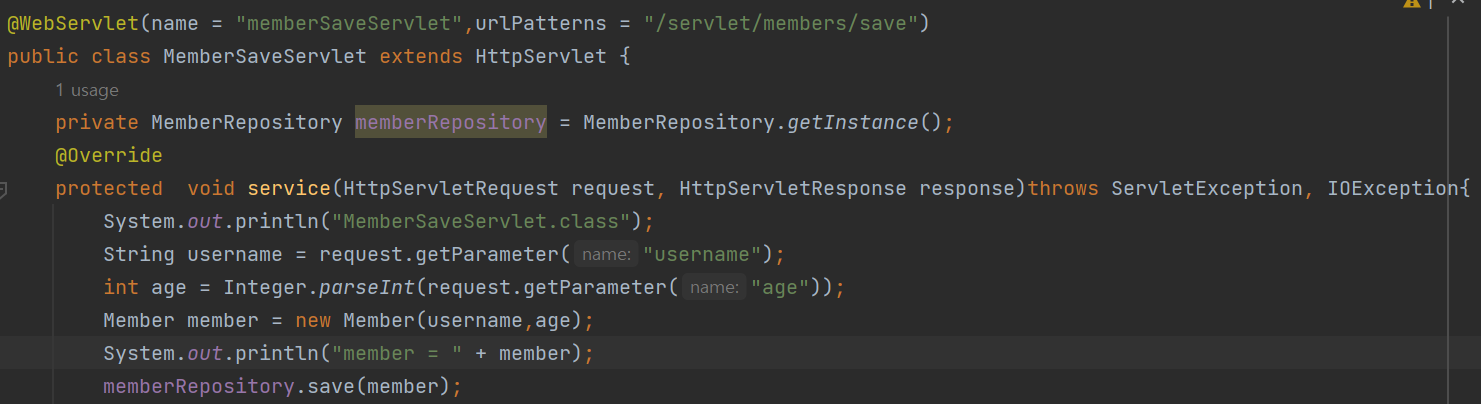
MemberSaveServlet


아까 post방식으로 요청이 들어오게 /servlet/members/save url패턴으로 서블릿 요청을 했으니까 맞춰서 서블릿을 만들어준다.
여기서 중요한것은 username과 age를 getParameter로 받는데, 왜 파라미터일까?
대답을 하지 못했다면 이전글을 보고오자.
왜냐하면 이전에 만든 MemberFormServlet은 HTMLform에서 username,age를 담아서 MemberSaveServlet을 호출한것이다.
그러니까 Post방식으로 HTMLForm으로 데이터 전달할때는
Content-type:x-www.뭐 이거로 전달하고
body에 쿼리파라미터 형식으로 전달이 되니까.
여기서 꺼낼때 getParameter로 받은것이다.
그래서 폼에서 전달한 username과 age를 가지고 Member객체를 만들어서 저장하면된다.
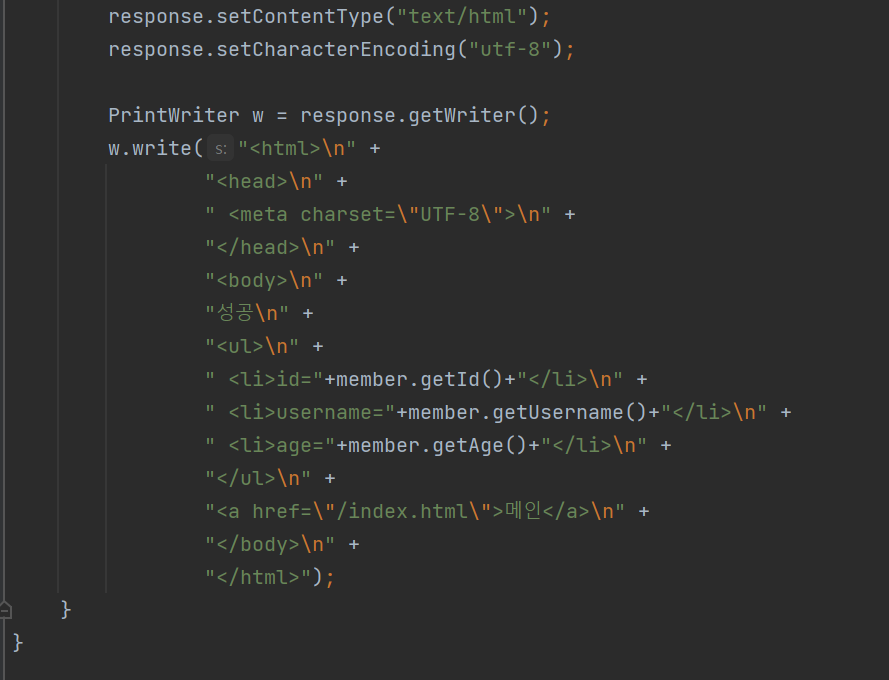
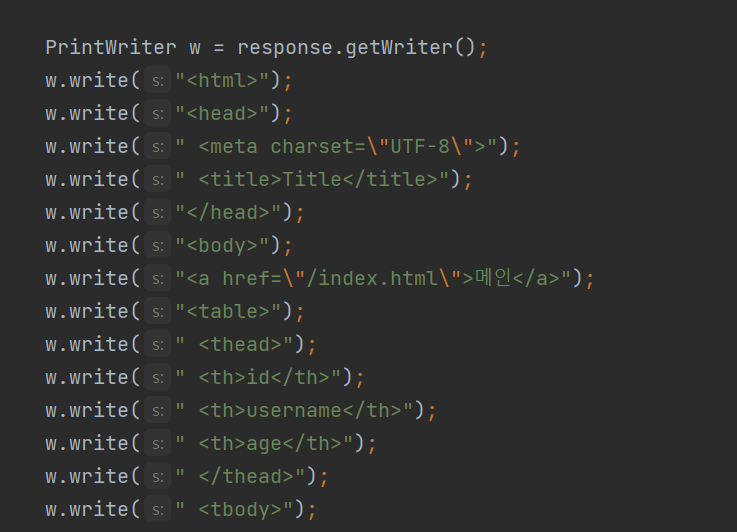
그다음에 다시 저장이 제대로 되었는지 클라이언트한테 보여주기위해
PrintWriter w를 얻어오고, HTML을 작성하면 된다.
여기서 중요한건 우리는 자바코드에다가 html을 넣은것이다.
w.write라는 자바코드에다가 html을 넣었으므로, 동적으로 HTMl을 만들수 있다.
여기서 member.getAge()이런식으로 정적인html을 보내준게 아니라 동적으로 만들어서 보내주었다.
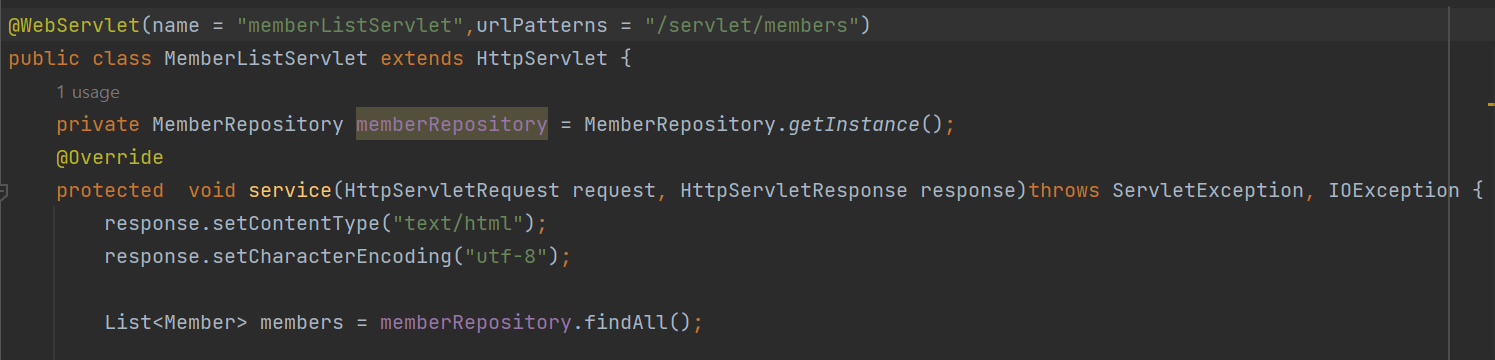
MemberListServlet
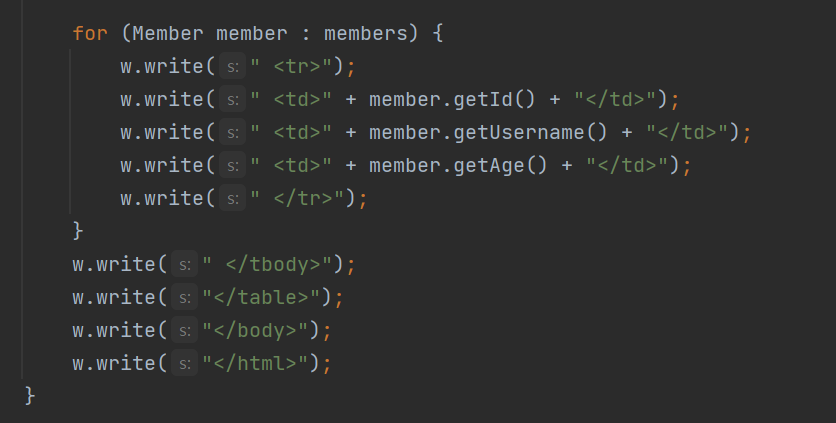
저장된 모든 회원목록을 조회하는 기능을 만들어보자.



뭐 어렵지 않다. 동일하게 getInstance로 리포지토리 인스턴스를 가져온후에 findAll메서드로 List를 반환받고 HTML에 동적으로 뿌려주면된다.
여기서 자바코드로 작성되었으므로, for문에서 각 Member별로 돌면서 write할 수 있다. => 동적인 HTML생성가능
지금까지 서블릿과 자바 코드만으로 HTML을 만들어 보았다. 서블릿 덕분에 동적으로 HTML을 만든것이다.
만약 정적인 HTML 문서라면 화면이 계속 달라지는 회원 저장결과라던가, 회원 목록같은 동적인 HTML을 만드는 일은 불가능 할것이다.
그런데, 이건 딱봐도 비효율적이다. 자바 코드로 HTML을 만들어 내는것보다. 차라리 HTML 문서에 동적으로 변경해야하는 부분만 자바코드를 넣을 수 있다면, 더 편리할 것이다.
그래서 바로 나온것이 템플릿 엔진이다.
템플릿엔진에는 JSP,Thymeleaf,Freemaker,Velocity등이 있다.
JSP는 거의 사장된 기술이고, 요즘은 타임리프를 쓴다.
MVC패턴-개요
너무 많은 역할
앞에서 처럼 하나의 서블릿에 비즈니스 로직과 뷰 렌더링까지 모두 처리하게되면, 너무 많은 역할을 하게되고, 유지보수가 어려워진다.
만약에 비즈니스 로직을 호출하는부분에서 변경이 발생한다면, 해당 비즈니스 코드를 수정하고, HTML 코드부분을 바꿔야 하면, 수백줄의 자바 코드와 같이있는 HTML에서 찾아서 바꿔야한다고치자, 유지보수가 장난이 아닐것이다.
변경의 라이프 사이클
UI를 일부 수정하는일과, 비즈니스 로직을 수정하는일은 라이프 사이클이 다르다. 이말을 각각 다르게 발생할 가능성이 매우 높고, 서로 영향을 주지 않는다.
이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는것은 유지 보수하기좋지않다.
Model View Controller
그래서 MVC패턴에서는 서블릿과 다르게 Controller view를 나눈것을 말한다.
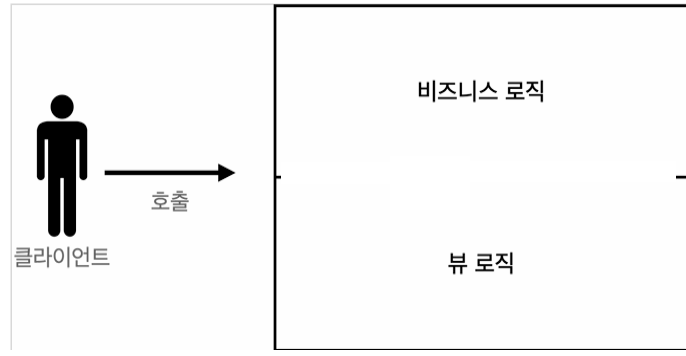
이전에 서블릿에서는

이런식으로 비즈니스 로직과 뷰로직이 함께 모여있었다.
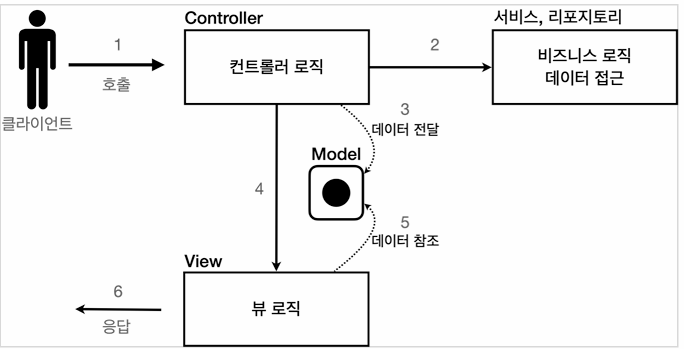
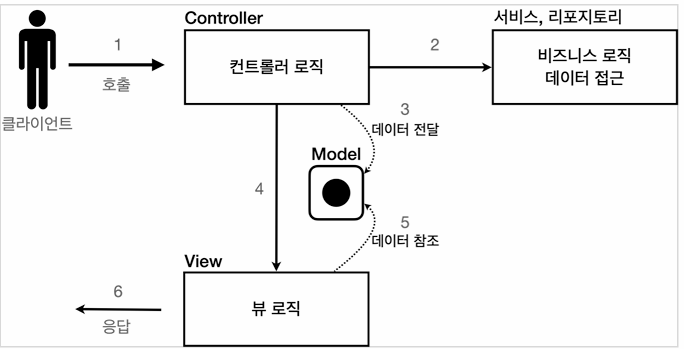
그러나 MVC패턴에서는

컨트롤러 뷰 모델을 서로 나누어서,
컨트롤러에서 클라이언트의 요청이 올바른지 틀렸는지 등을 파악하고, 확인한 뒤에 -> 서비스한테 넘긴다.->여기서 비즈니스 로직, DB접근을 마친뒤에 데이터를 모델에다가 담는다.-> 뷰로직으로 제어권을 넘기면, 뷰로직은 모델에 있는 데이터를 참조하여 뷰를 만든뒤에 반환한다.
이렇게 되면, 컨트롤러 로직은 뷰를 아에 몰라도 된다. 뷰로직도 그냥 모델을 참고하여서 뷰를 만들 뿐 제대로 된 데이터가 모델에 들어있는지 컨트롤러 로직을 전혀 신경쓰지 않아도된다.
MVC 패턴 - 적용
지금부터, 서블릿을 컨트롤러로 사용하고, JSP를 뷰로 사용해서 MVC패턴을 알아보도록 하겠다.
사실, JSP는 거의 사장된 기술이기 때문에, 서블릿처럼 내부 기술을 정확히 이해할 필요는 없고, 그냥, 아 어떤 형식으로 구현이 되어있구나 이정도만 알아도 충분하다.
Model은 HttpServletRequest객체를 사용한다.
그래서 request내부에는 데이터 저장소가 있는데 여기서 request.setAttribute(),request.getAttribute()를 사용하여 데이터를 보관, 조회가 가능하다.
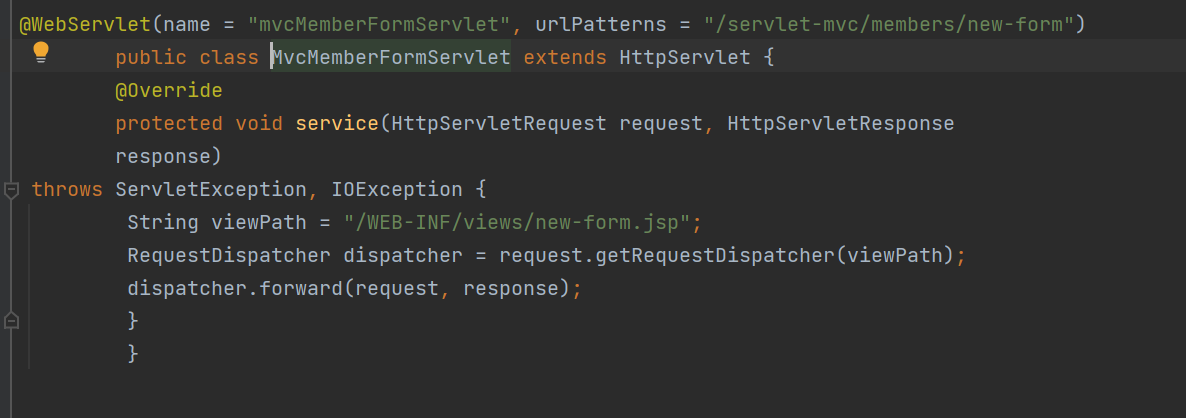
회원등록 폼-컨트롤러

그냥 등록폼으로 연결시키는 컨트롤러이다.
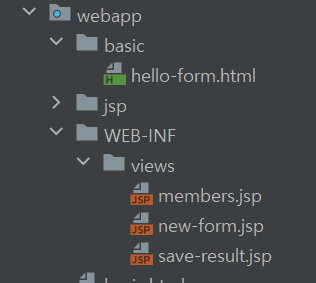
viewPath즉 /WEB-INF/views경로에다가 new-from.jsp파일을 만든다.

그다음에 이 컨트롤러에서 이 jsp view-path로 이동을 해야하는데,
dispatcher.forwad(): 다른 서블릿이나, JSP로 이동할 수 있는 기능이다.
서버 내부에서 다시 호출이 발생한다.
/WEB-INF
이 경로안에 JSP파일이 있으면 외부에서 직접 JSP를 호출할수가없다.
예를 들어, localhost:8080/WEB-INF/views/new-form.jsp이런식으로 외부에서 직접 접근이 불가능하다.
우리가 기대하는것은 항상 컨트롤러를 통해서 JSP를 호출하는것이다.
redirect vs forward
아까 서버 내부에서 다시 호출한다고 했는데, redirect는 실제 클라이언트-웹브라우저로 응답이 나갔다가, 다시 클라이언트가 redirect 경로로 요청을 다시 하는것이다.
따라서 클라이언트가 인지할수있고, 위에 url path도 변경이 된다.
그러나, forward는 서버 내부에서 변경된는 것이기 때문에, 클라이언트가 전혀 인지하지 못한다.
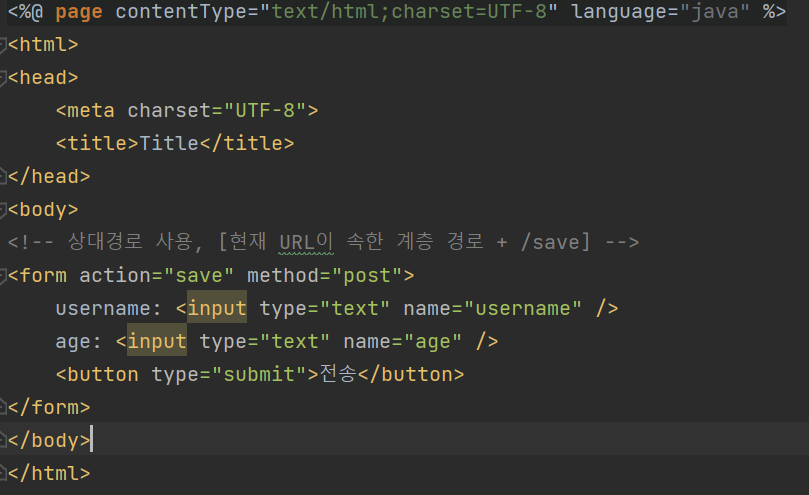
회원 등록 폼 - 뷰

여기서 봐야할것은 username과 age를 받아서 전송버튼을 누르면, post방식으로 전송하는것이고, action에 save라고 그냥 /부터 시작하는 절대경로가 아닌 상대경로로 작성하였는데, 이러면 이제 현재경로 + /save가 자동적으로 만들어진다.
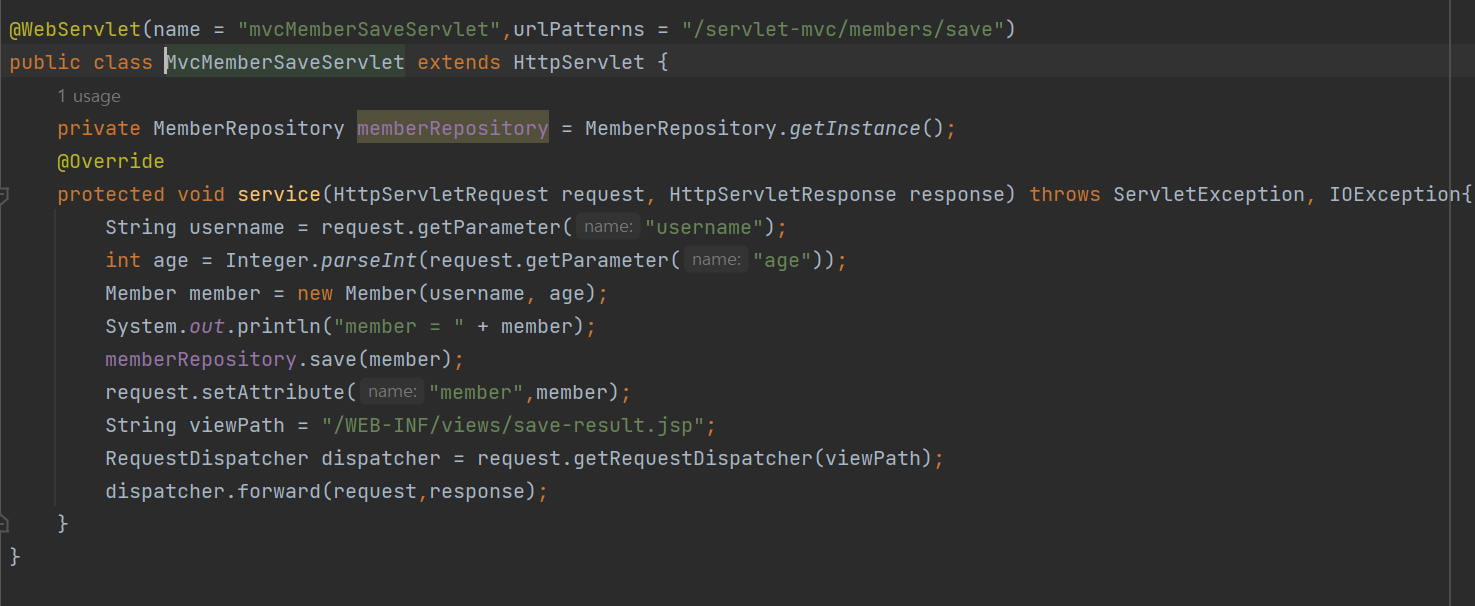
회원 저장 컨트롤러

아까 /save가 현재 경로에서 추가되서 만들어 진다고 하였으니까 urlPatterns를 맞춰준다.
그다음에 저장하는 로직을 구현하기 위해서 getInstance메서드로 repository를 가져오고,
그다음에 request.getParameter메서드로 username과 age를 가져온다음에 member를 만들어서 저장하고, request즉 Model에다가 이 member를 넣는다.
왜그러냐면, 우리는 아까 모식도에서

3번 즉 모델에다가 데이터를 전달한다고 하였다. 그게 바로 여기서 request 즉 model에다가 저장된 member를 넣어주는것이다.
viewPath를 getRequestDispatcher에다가 넣어주고, forward하면 이 viewPath로 간다.
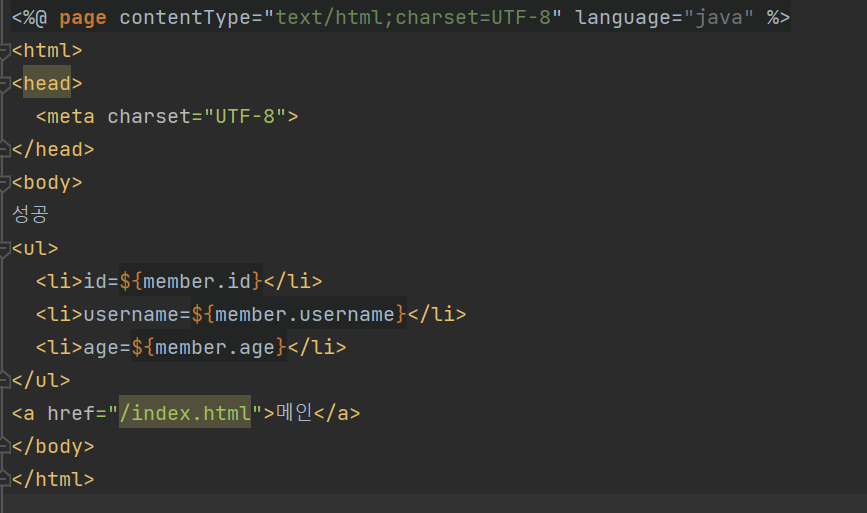
회원 저장 뷰

내가 저장한 User의 결과를 보여준다.
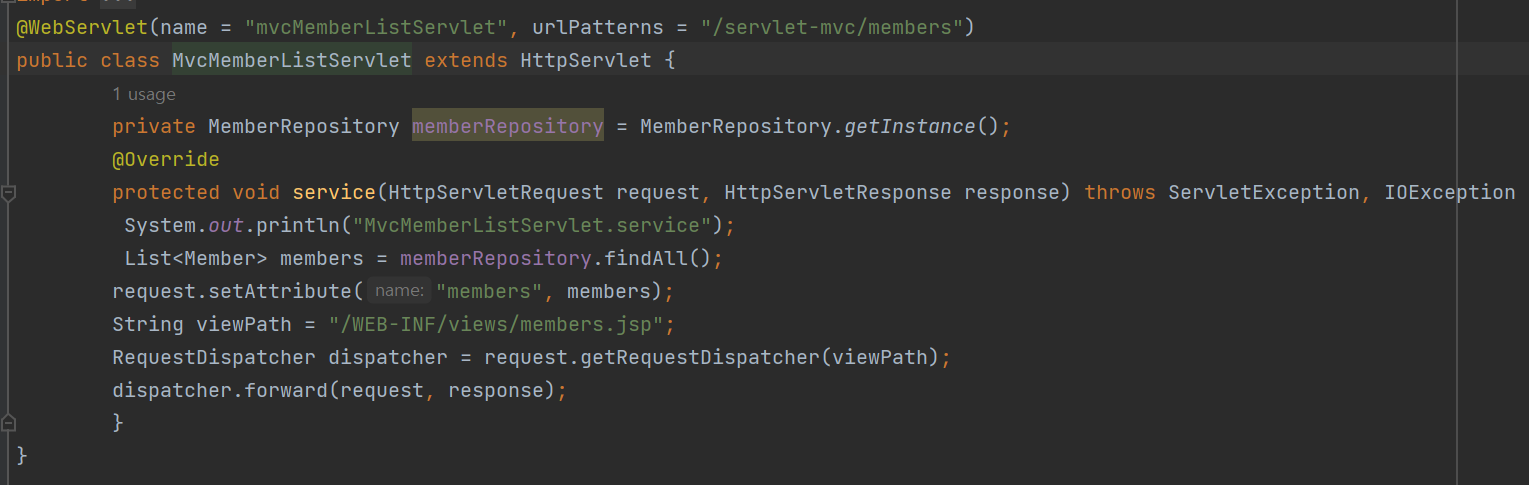
회원 목록 조회 컨트롤러

저장소에서 멤버들을 불러와야하니까, memberRepository를 getInstance로 가져와주고
findAll메서드로 List를 가져온뒤에 이 List를 Model인 request에다가 넣는다.
그다음에, 모든 User를 보여주는 viewPath로 이동한다.
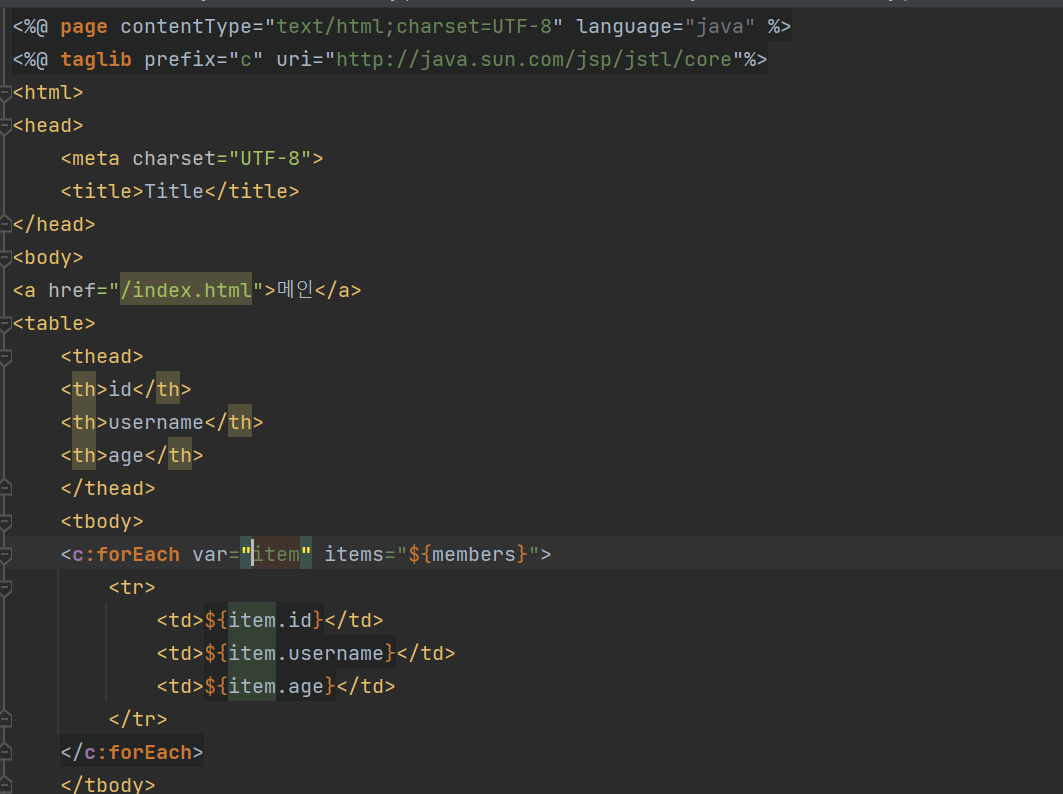
회원 목록 조회 - 뷰

여기서 forEach구문을 통해서 member들을 하나씩 꺼내서 id와 username, age를 출력할 수 있다.
자세히는 몰라도 된다.
어쨋든, 여기까지 해서 중요한게
서블릿으로 요청이 들어오면 request에서 값을 꺼내서, 저장을 하던, request에서 값을 꺼내지 않던, 결국 로직을 처리한후 model에 해당하는 request에다가 담은 뒤, forward를 통해서 view로 이동한다는것이다.
즉 controller,model,view가 나뉘어져 있다.
그런데, 이 코드를 작성하면서도,, 아... 뭔가가 로직이 반복되는데 싶은게 있다. 모델에 넣고 forward하고 이런부분들이,,,
Mvc패턴의 한계
MVC패턴을 적용하여서 컨트롤러의 역할과 뷰를 렌더링하는것까지 명확하게 구분을 하였다.
그러나 컨트롤러는 딱봐도 중복이 많고, 필요하지 않는 코드들도 보인다.
단점
-
포워드 중복
view로 이동하는 코드가 항상 중복 호출ㄹ 되어야한다.
RequestDispatcher dispatcher = request.getRequestDispatcher(viewpath);
dispatcher.forward(request,response); -
viewPath 중복
항상 prefix:/WEB-INF/views/중복
suffix: .jsp중복 -
사용하지 않는 코드
HttpServletResponse response는 사용하지 않았다. -
공통처리가 어렵다.
기능이 많아질수록 컨트롤러에서 공통처리를 해야할 부분이 많아진다. 예를들어 요청마다 로그르 찍는다던지, 아니면, 각 요청마다 처리하는 시간을 계산한다던지,등등
그런데 단순히 이런기능들을 하는 메서드를 만들어넣고, 그냥 서블릿 내부에서 호출하는 방식을 사용해도 될것 같지만,
항상 메서드를 호출해야하고, 실수로 호출하지 않을 수 도 있다.
또한, 심지어 호출하는것 자체도 중복이다.그래서 이 문제를 해결하기 위해서 컨트롤러 호출 전에 먼저 공통 기능을 처리해야한다. 소위 수문장 역할을 하는 기능이 필요한 것이다.
프론트 컨트롤러 패턴을 도입하면, 입구에서 공통 로직을 처리하고,그다음에 원하는 컨트롤러에 맞게 다시 매핑해주면 된다.
다음편에서 프론트 컨트롤러 도입을 소개
