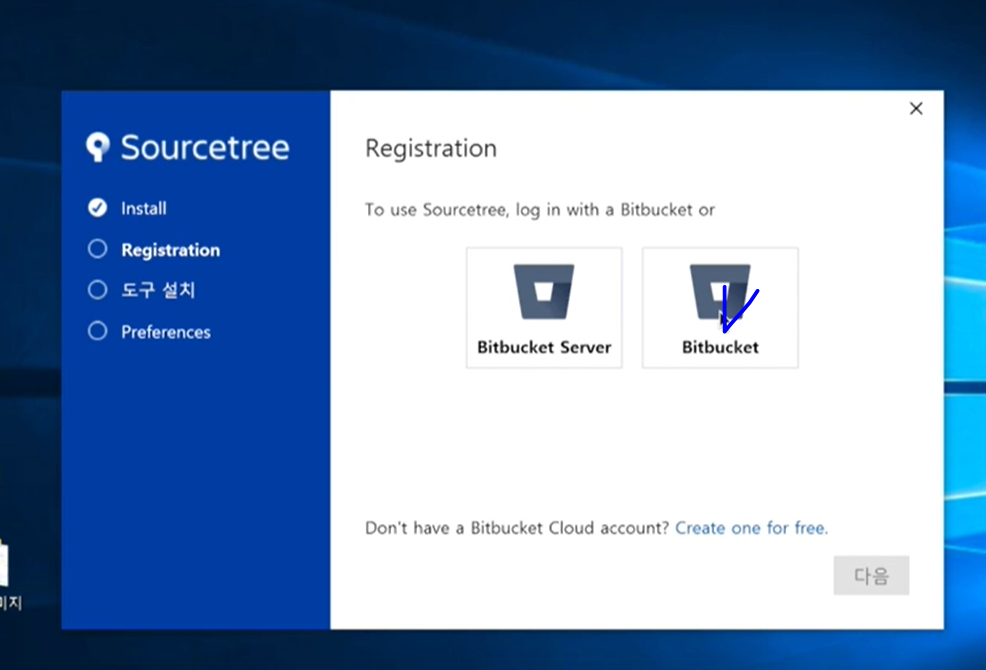
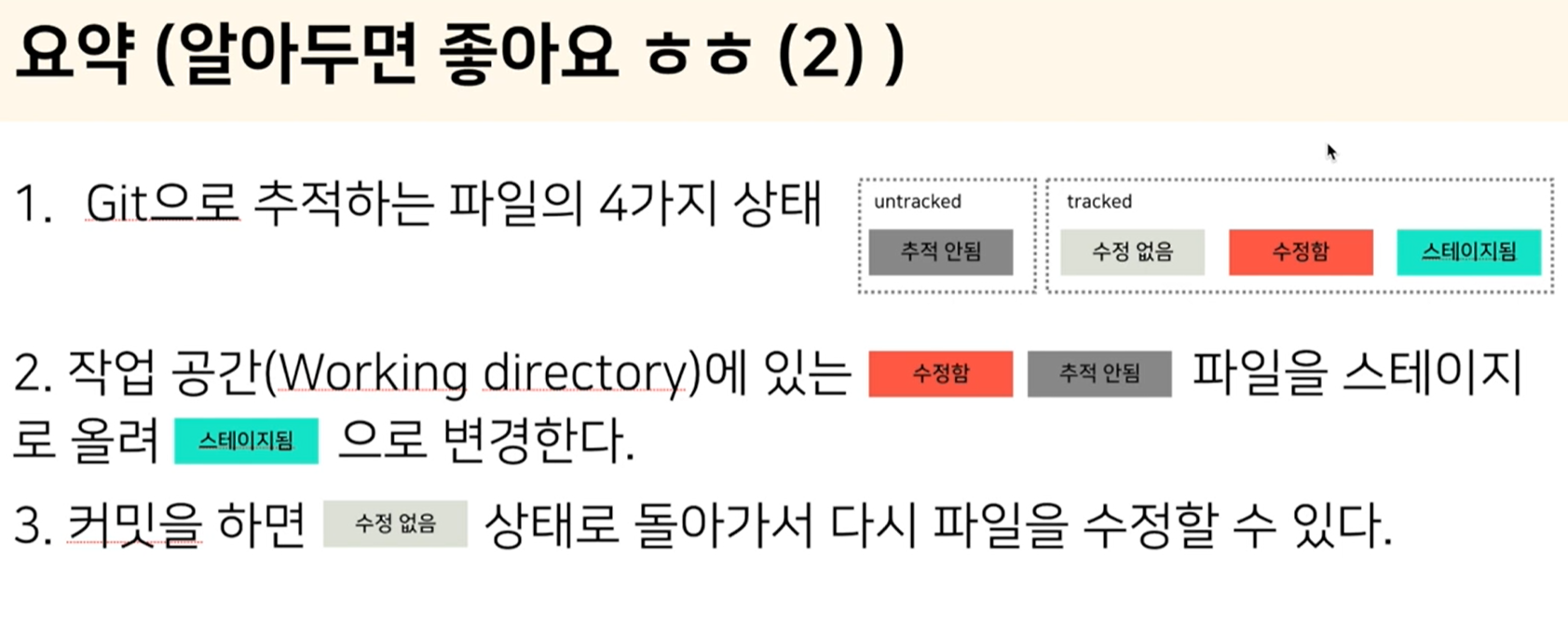
GUI- sourcetree download






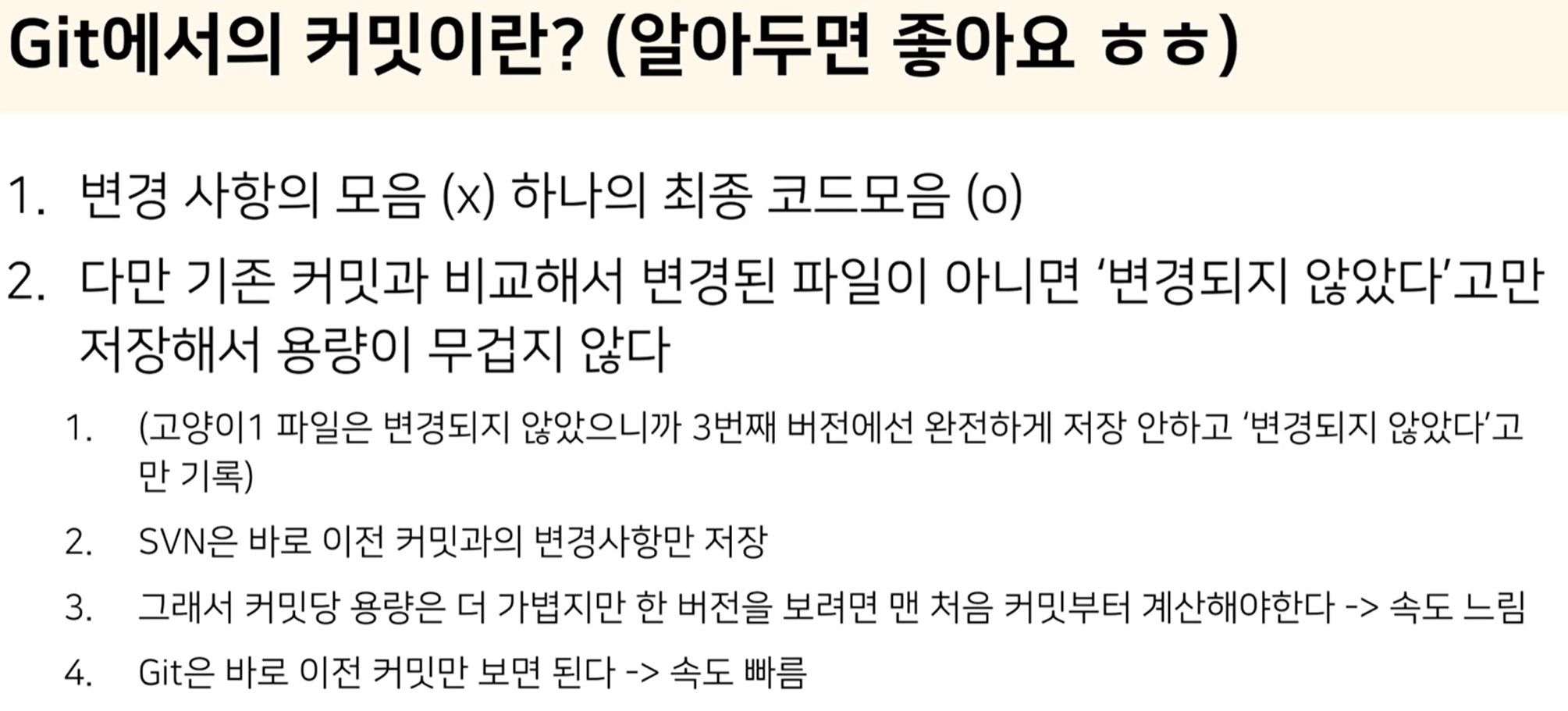
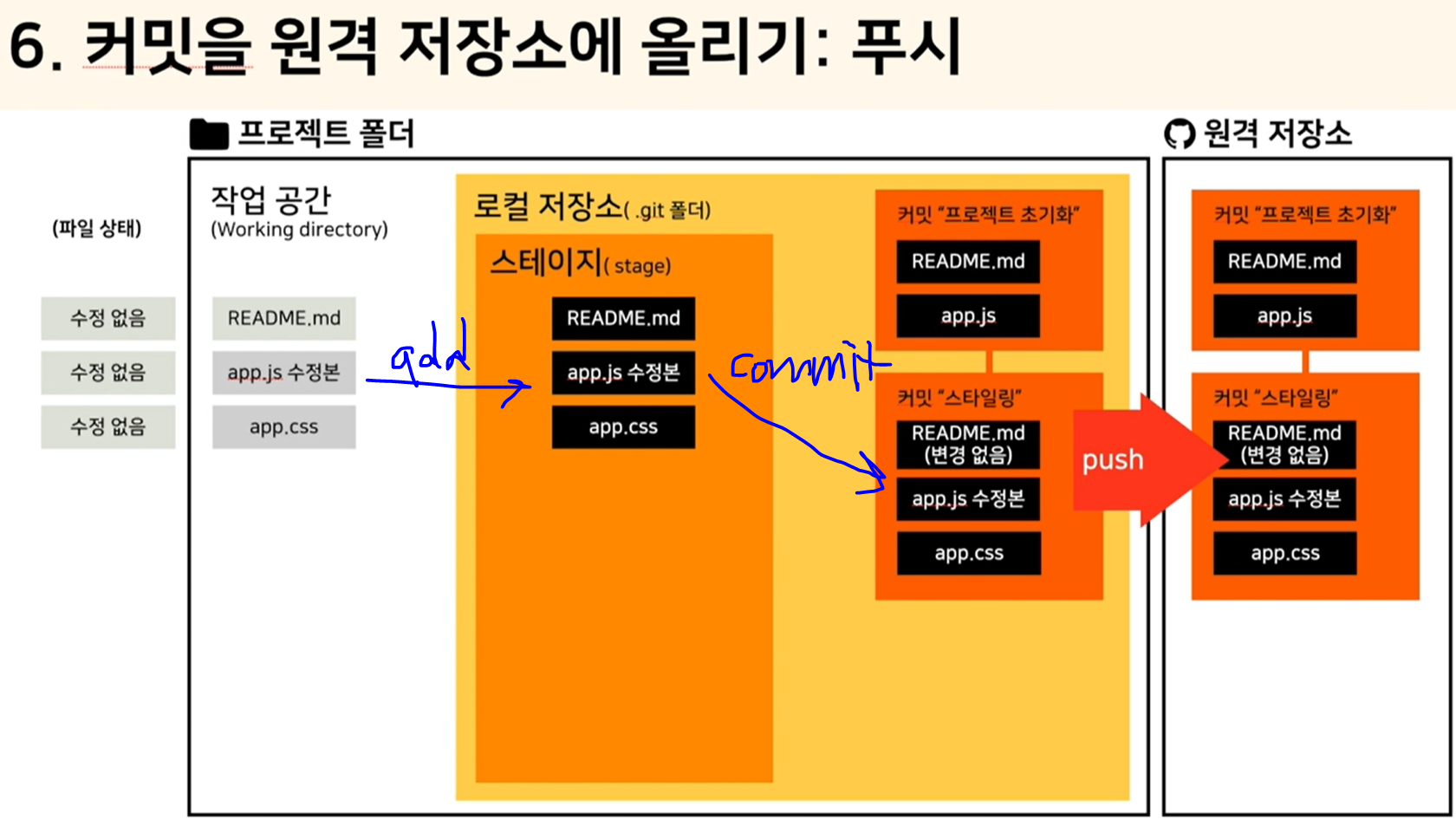
GUI로 이해하는 add, commit



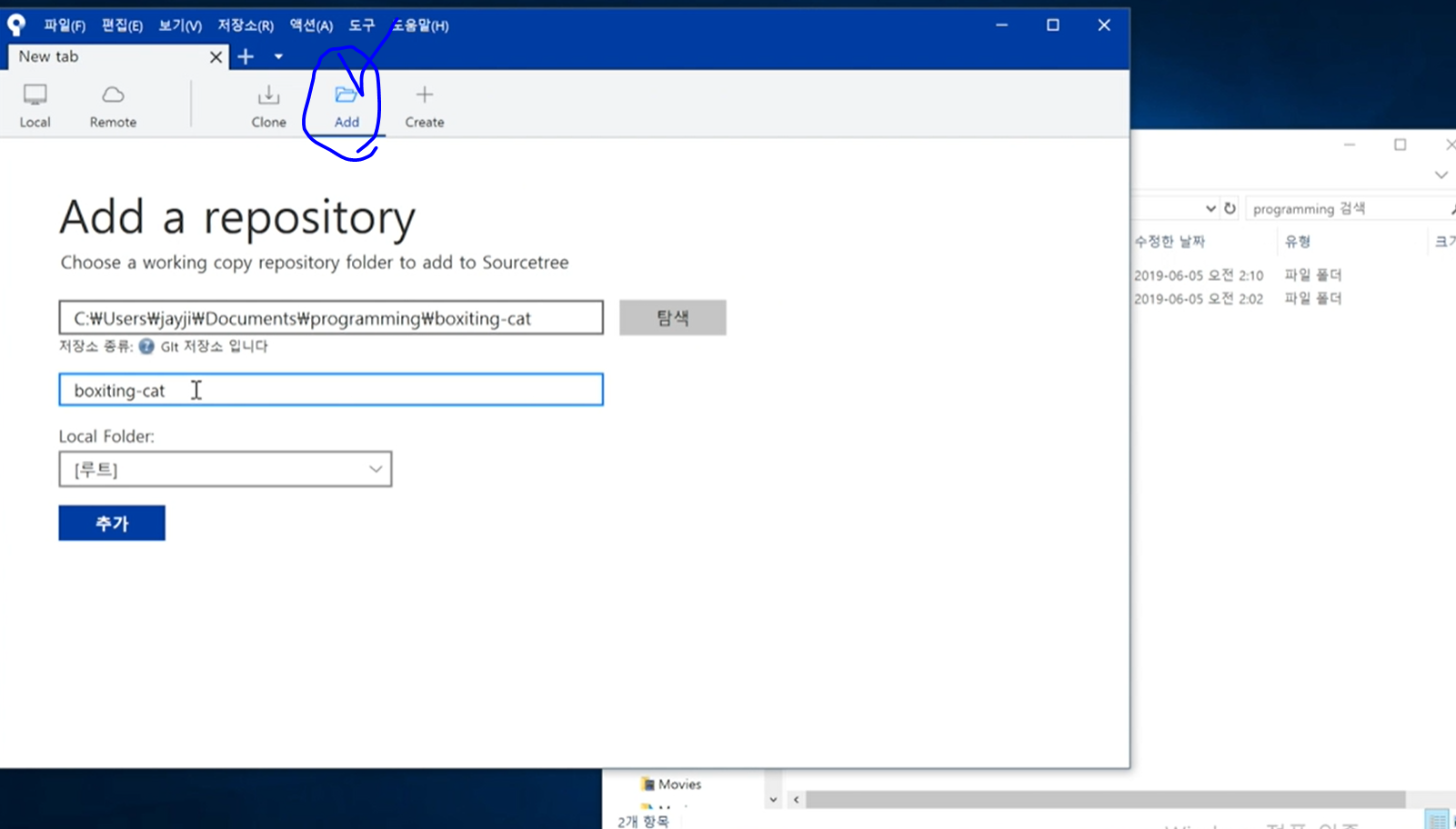
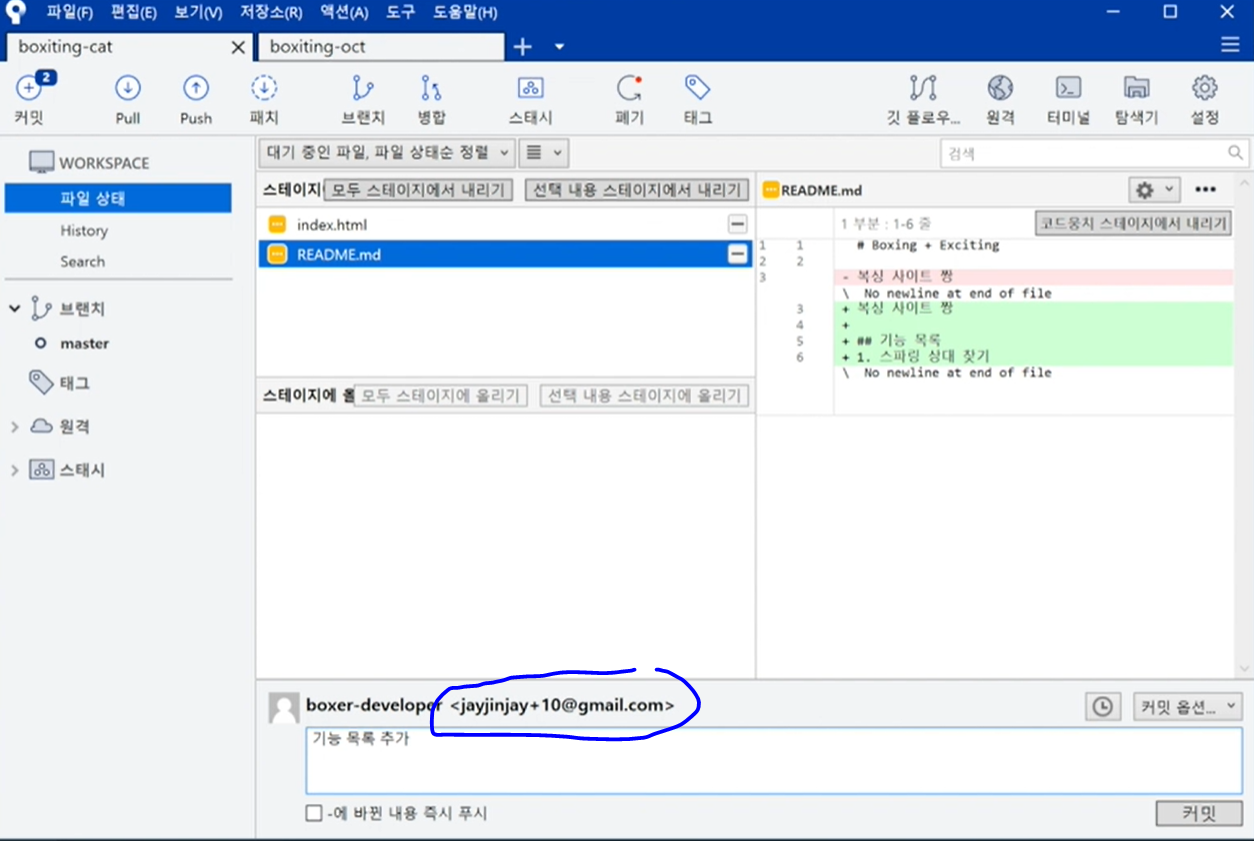
GUI에서 해보는 commit
-
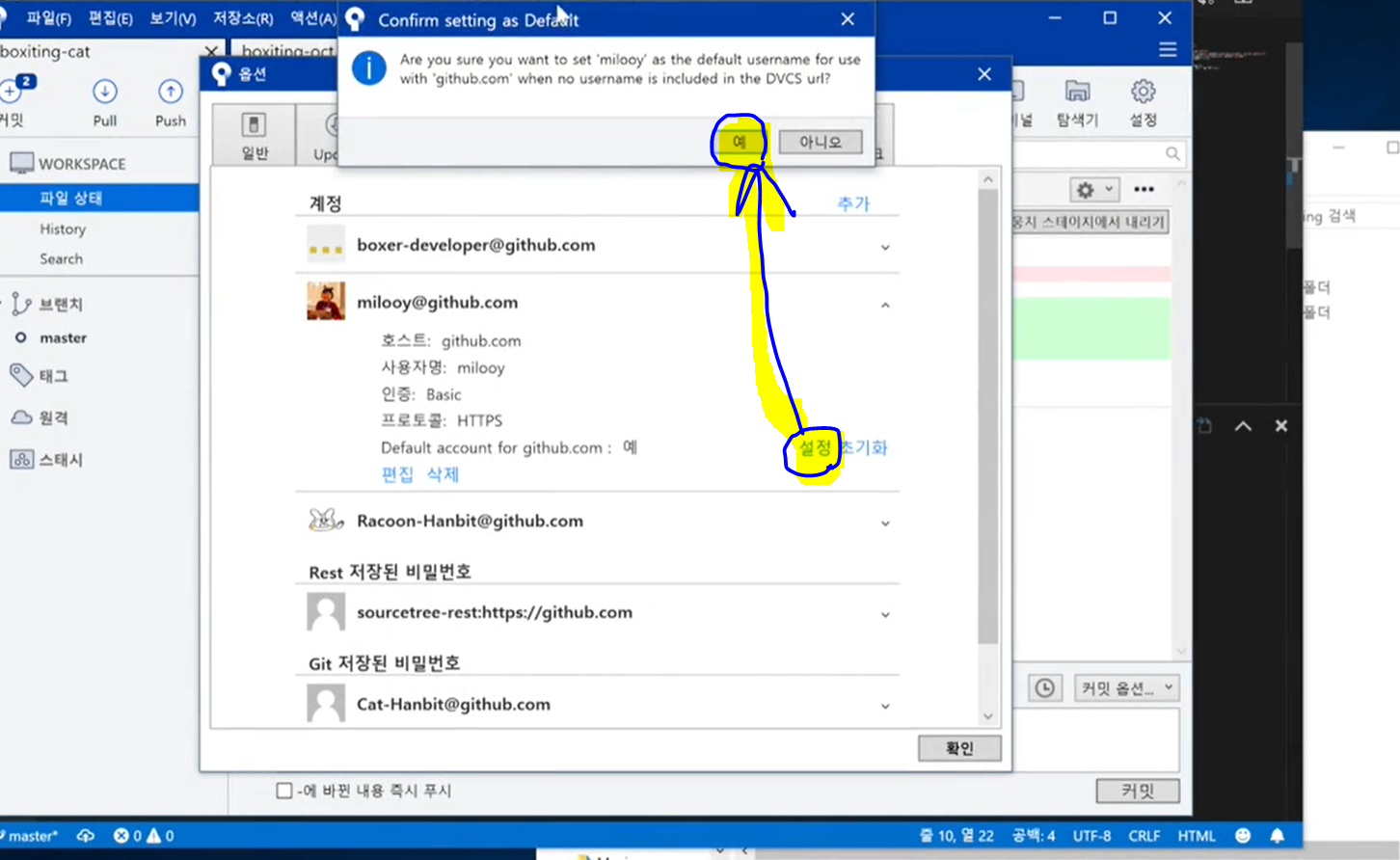
본인 계정인지 확인

-
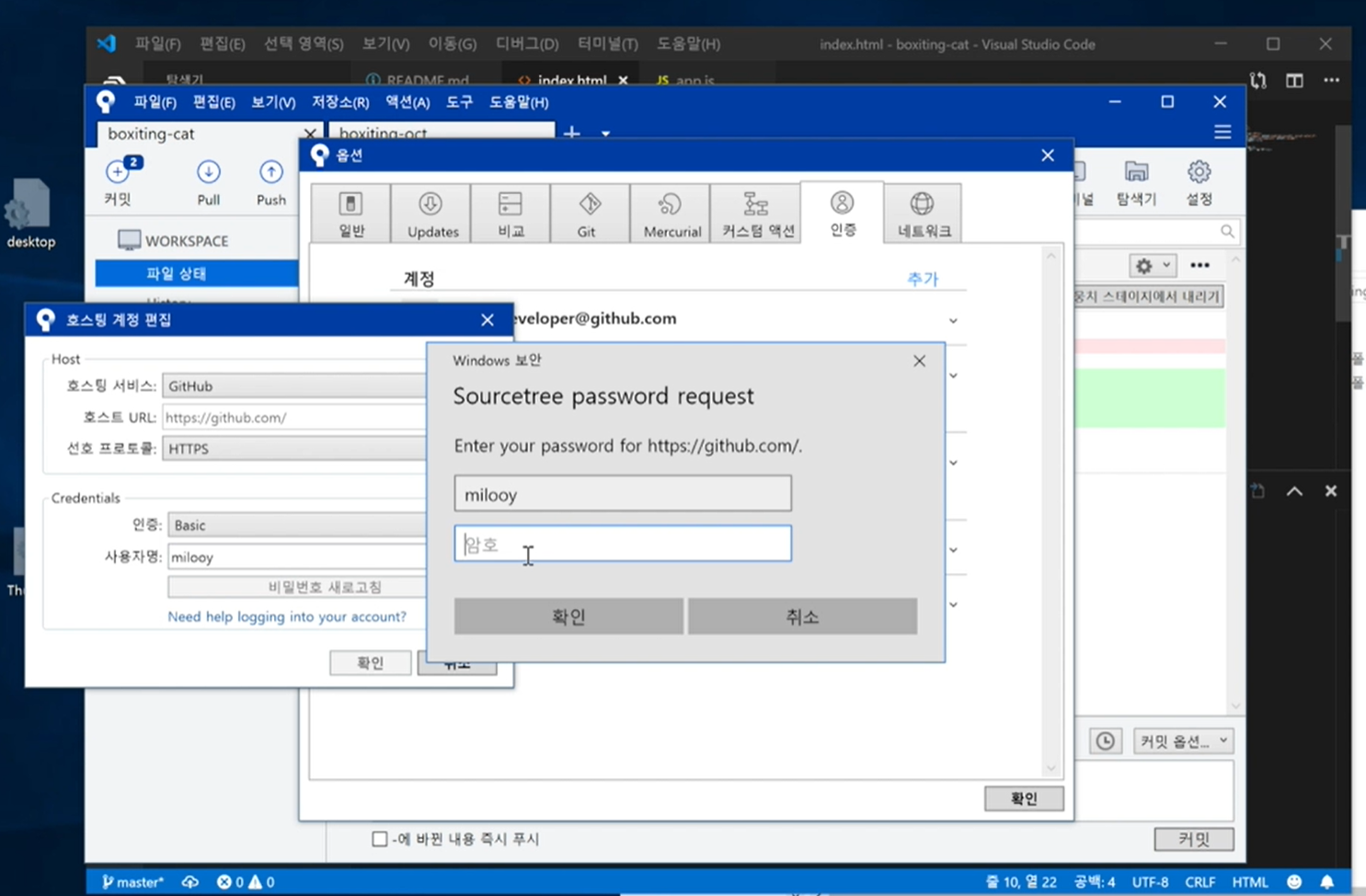
본인 계정이 아니면
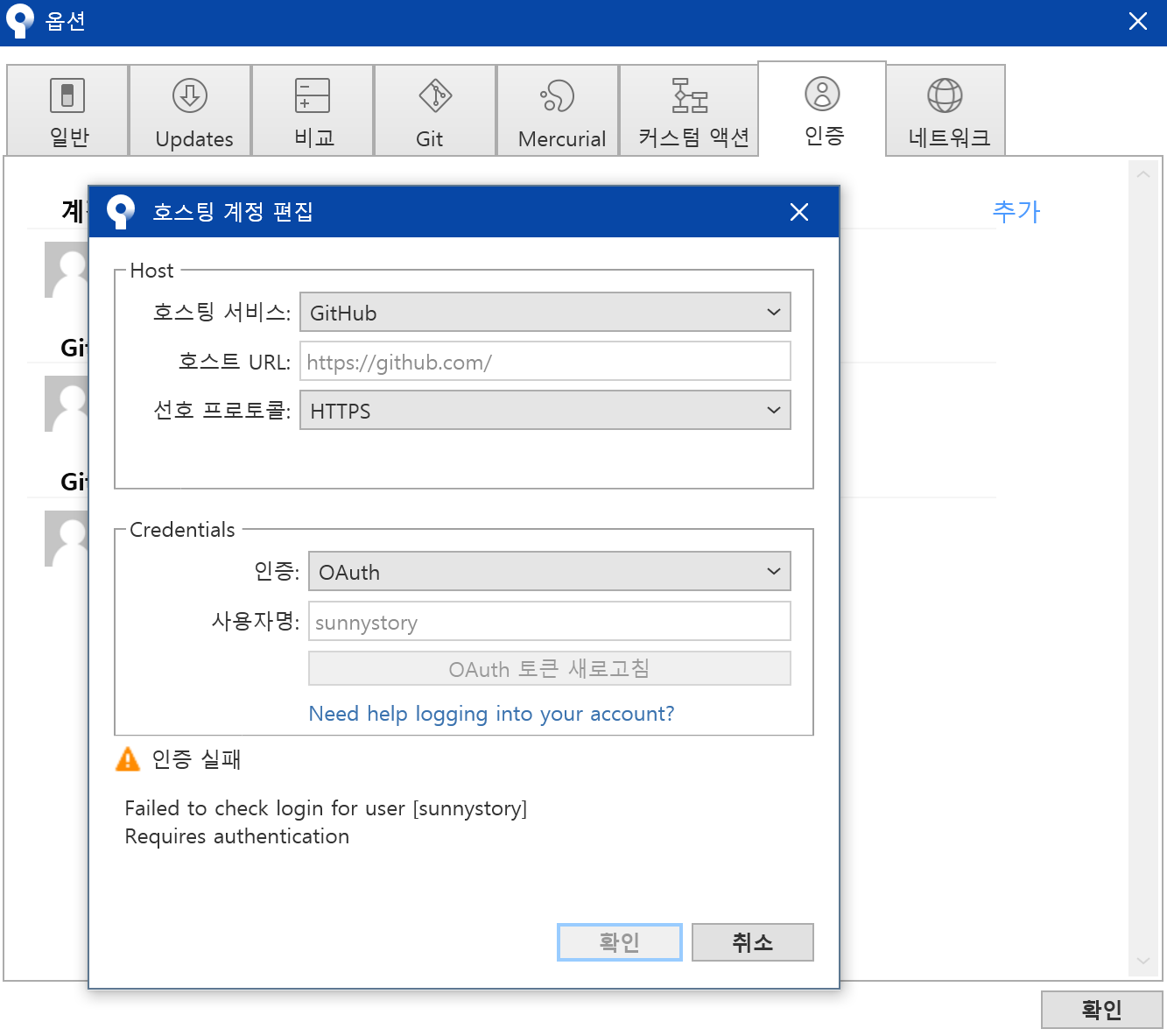
- 도구>옵션>인증>계정추가!

이거 안되면
- OAuth로 먼저 토큰 새로고침 해줘야함

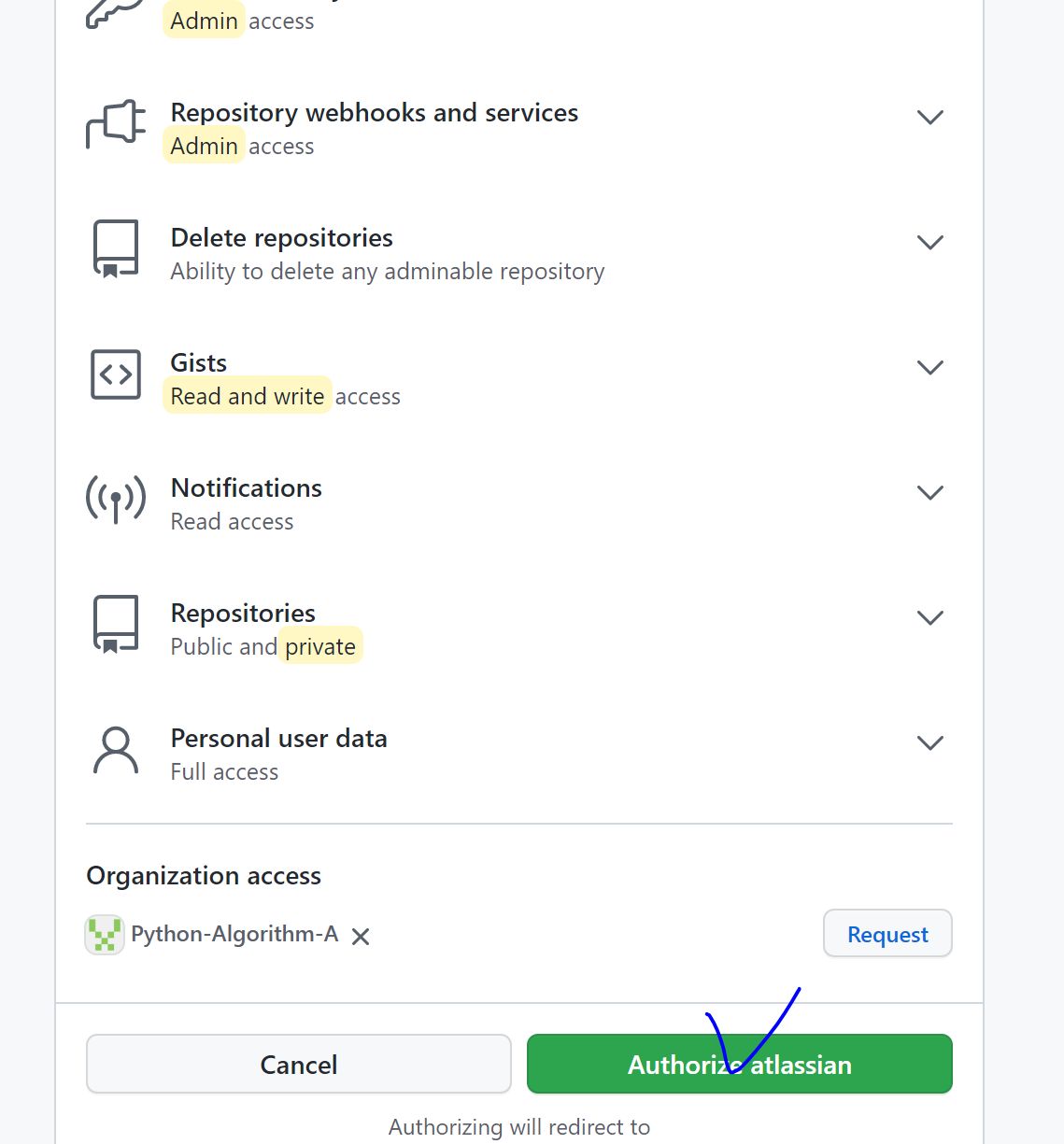
- Authorize

-
계정 사용하려면

-
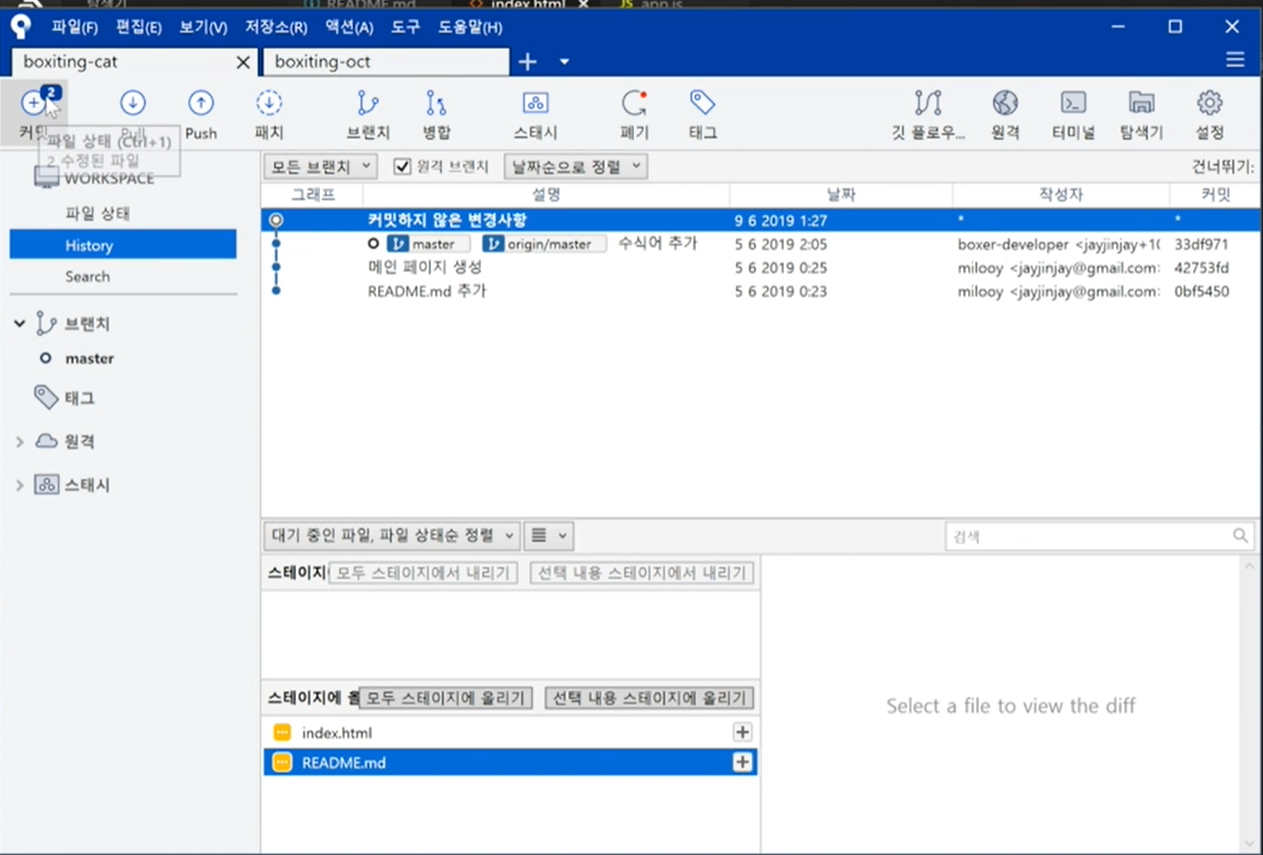
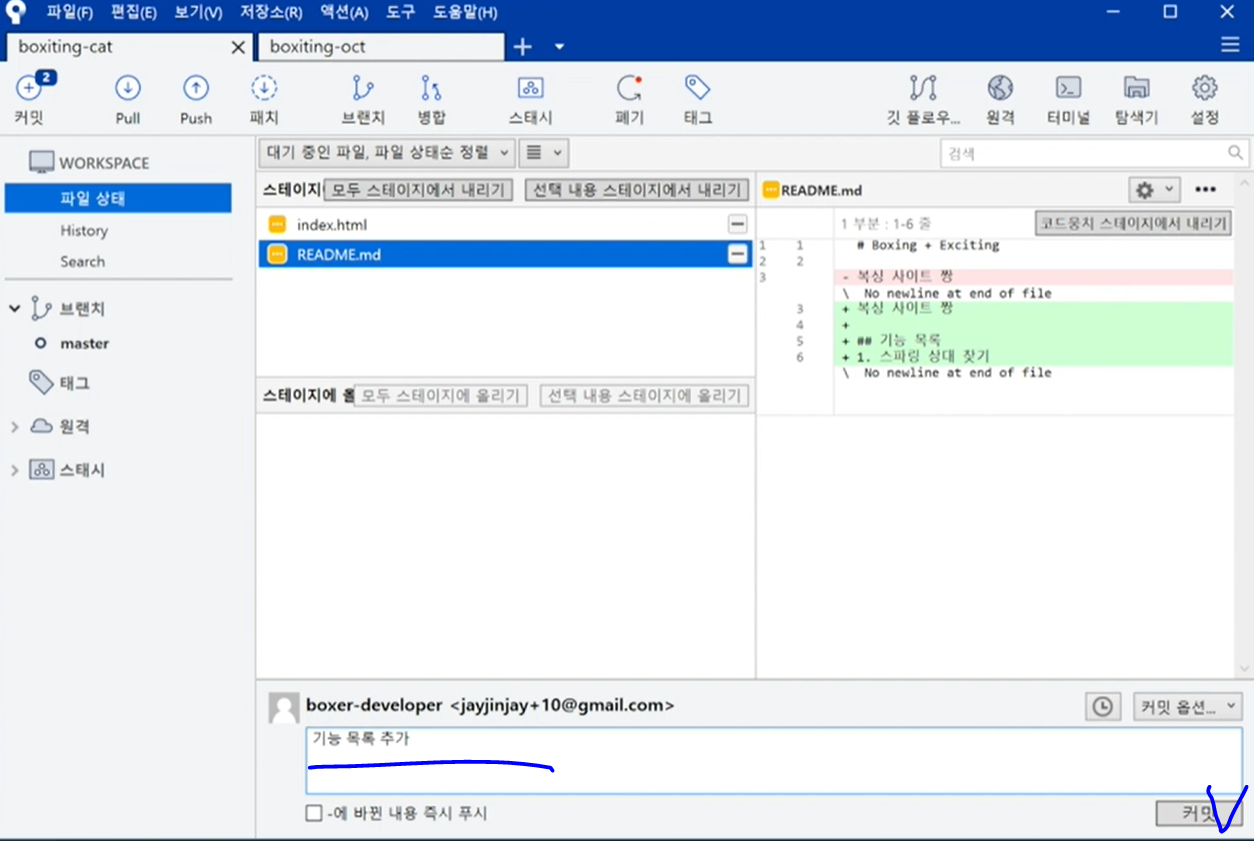
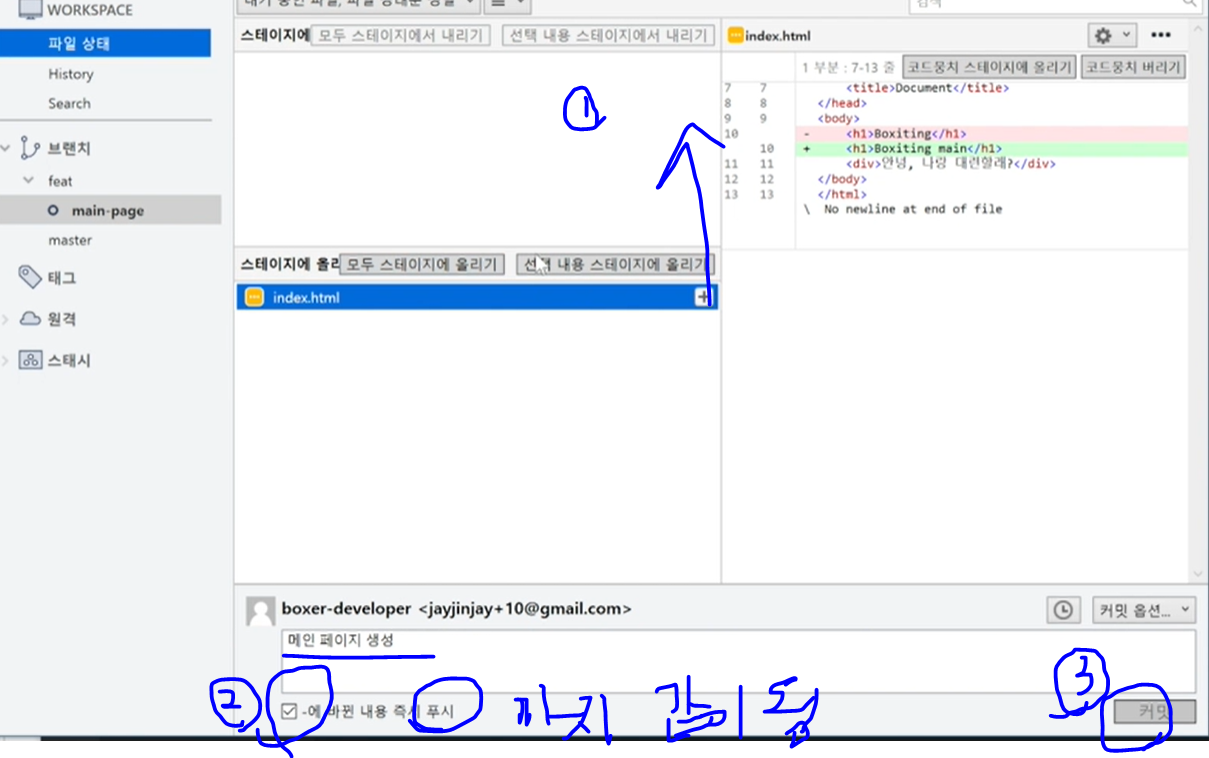
변경사항이 생긴 후 소스트리 상태

-
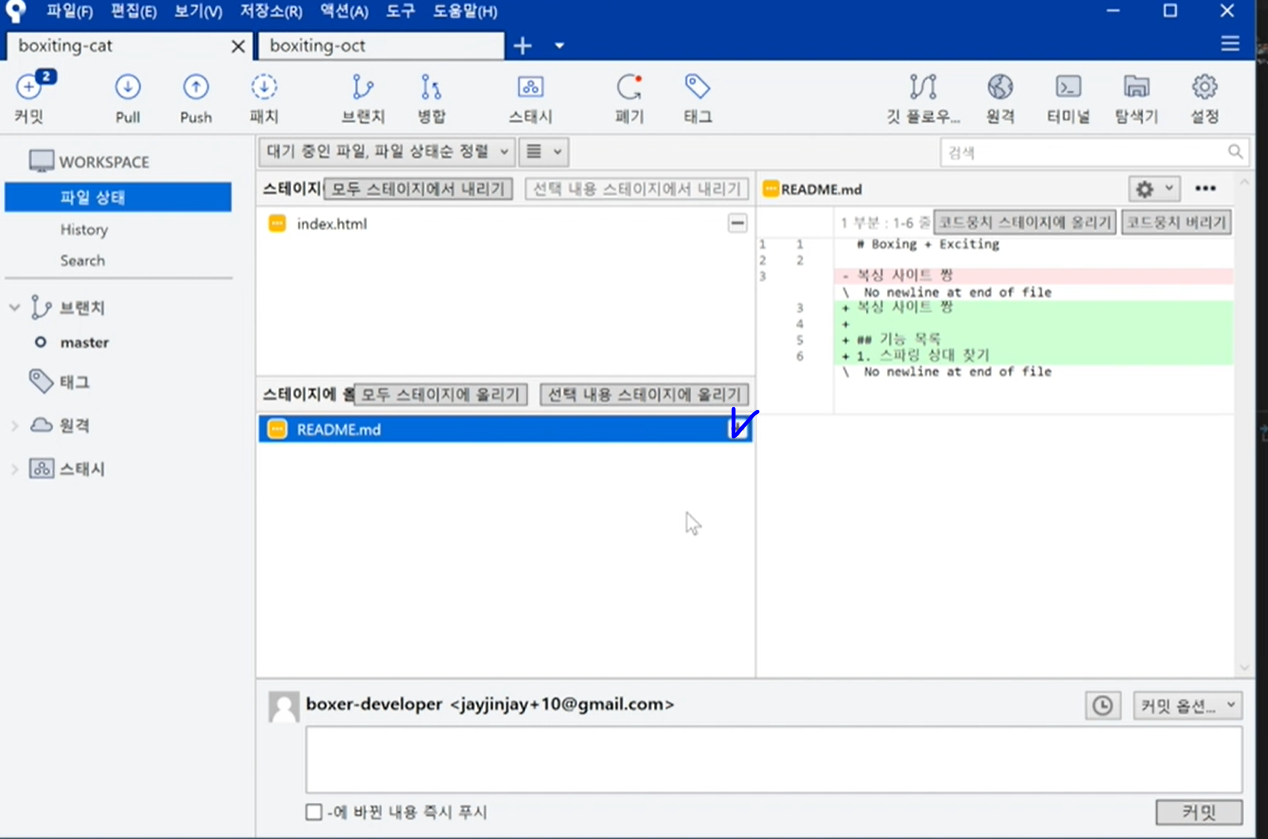
커밋 눌러서 stage에 올릴 것들 +클릭해서 선택

-
커밋 메시지 추가

-
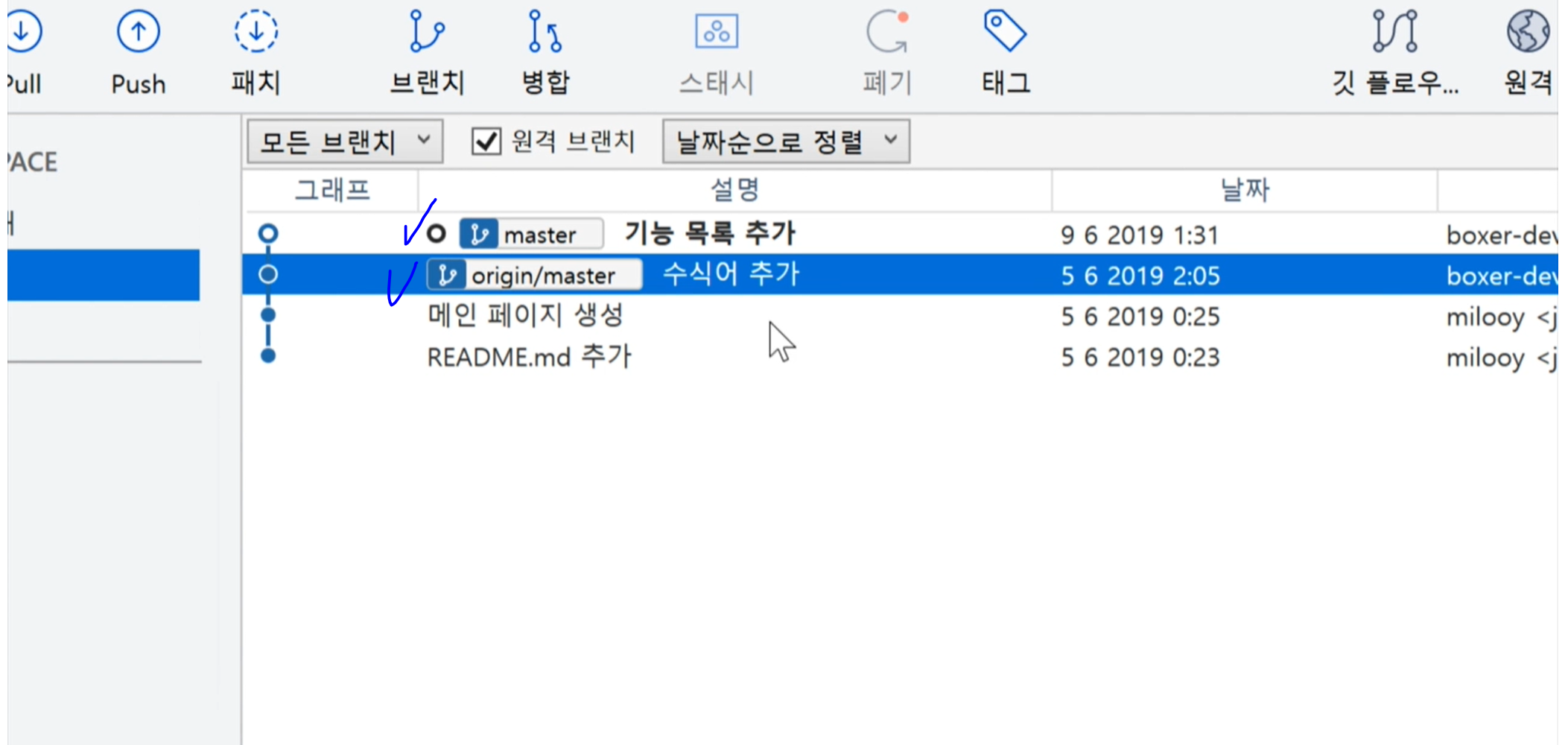
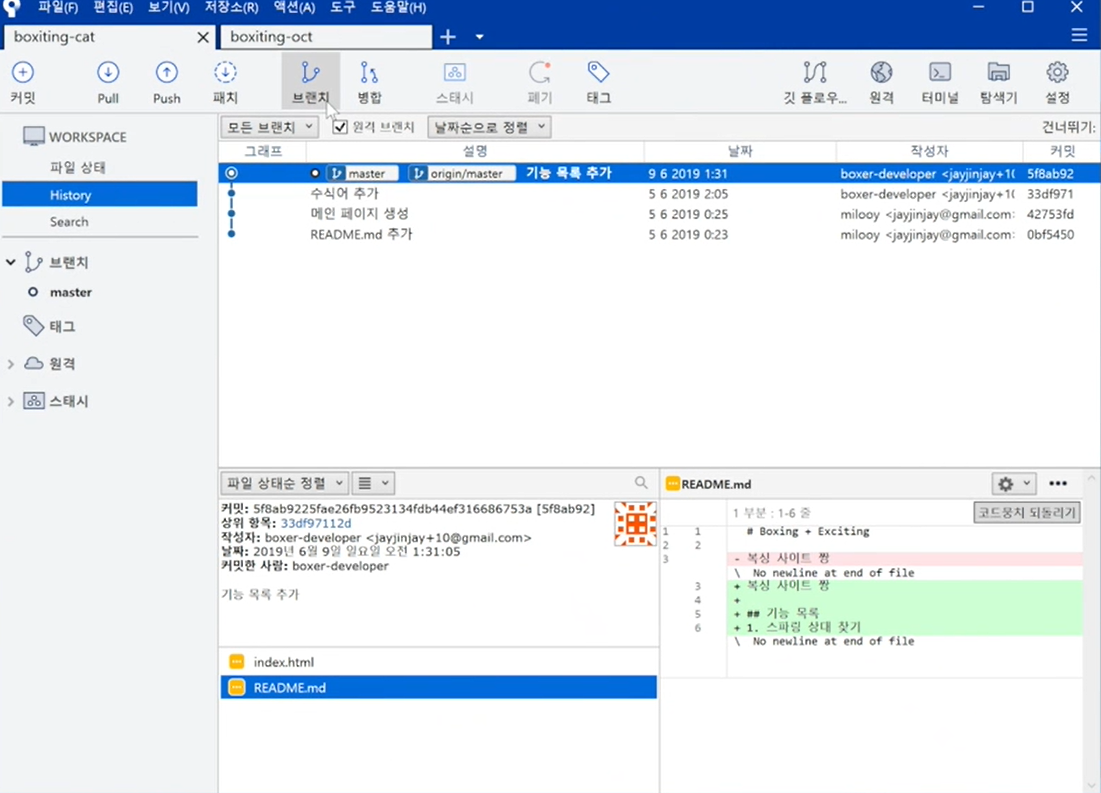
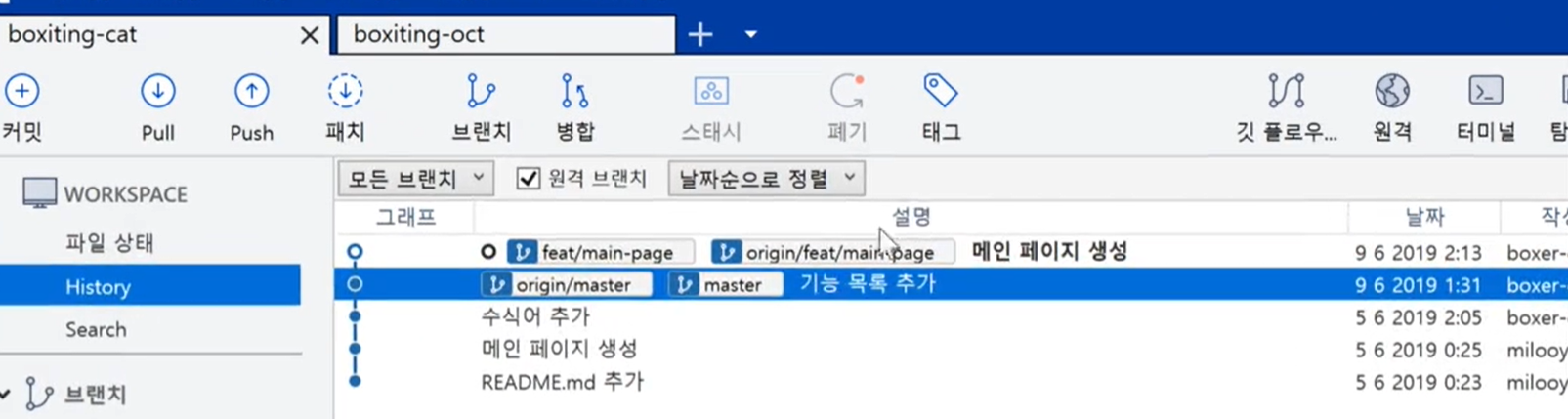
history에서 커밋 확인
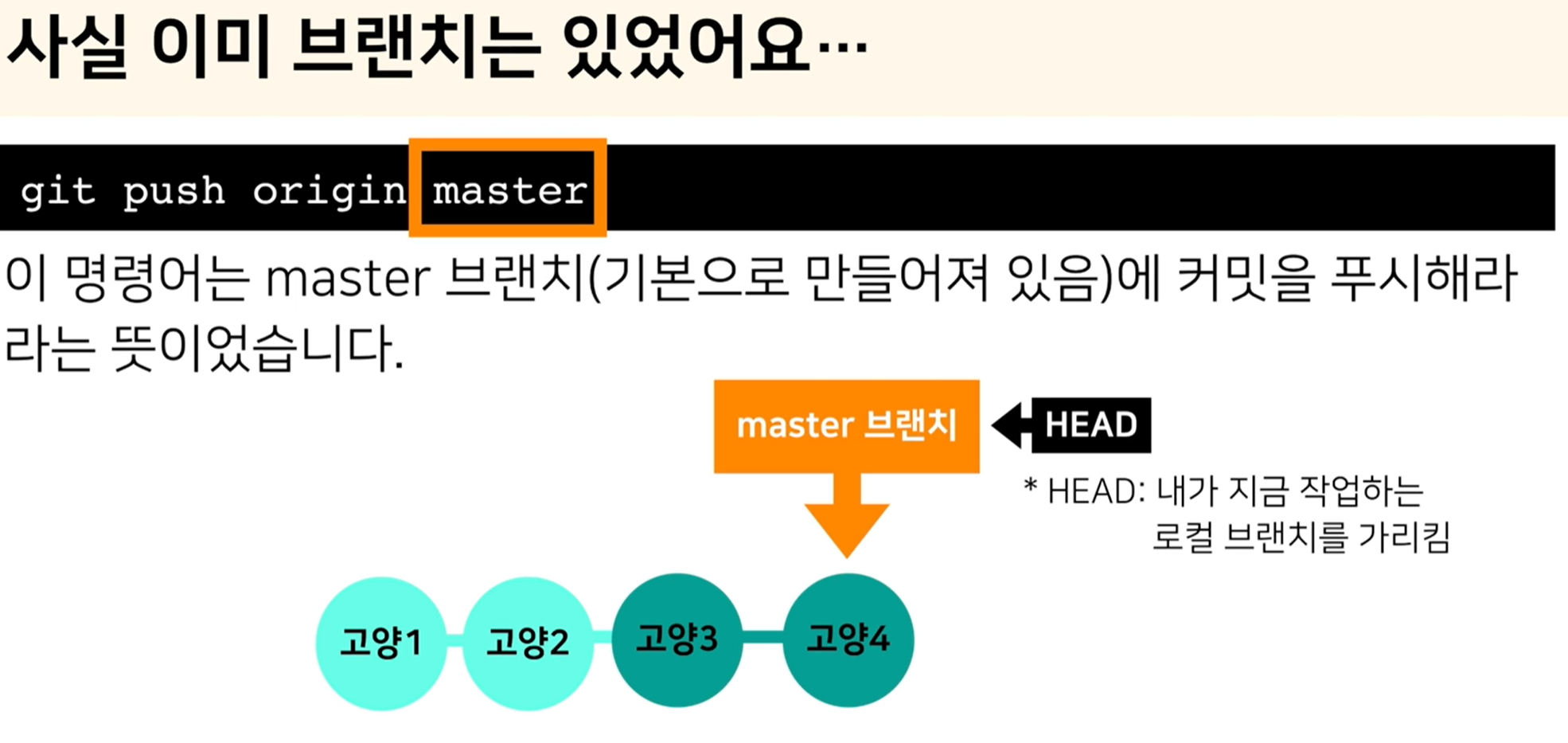
- master와 origin/master 차이

master:내 컴퓨터에만 있는 것
origin/master: 깃헙에도 있는 것 -
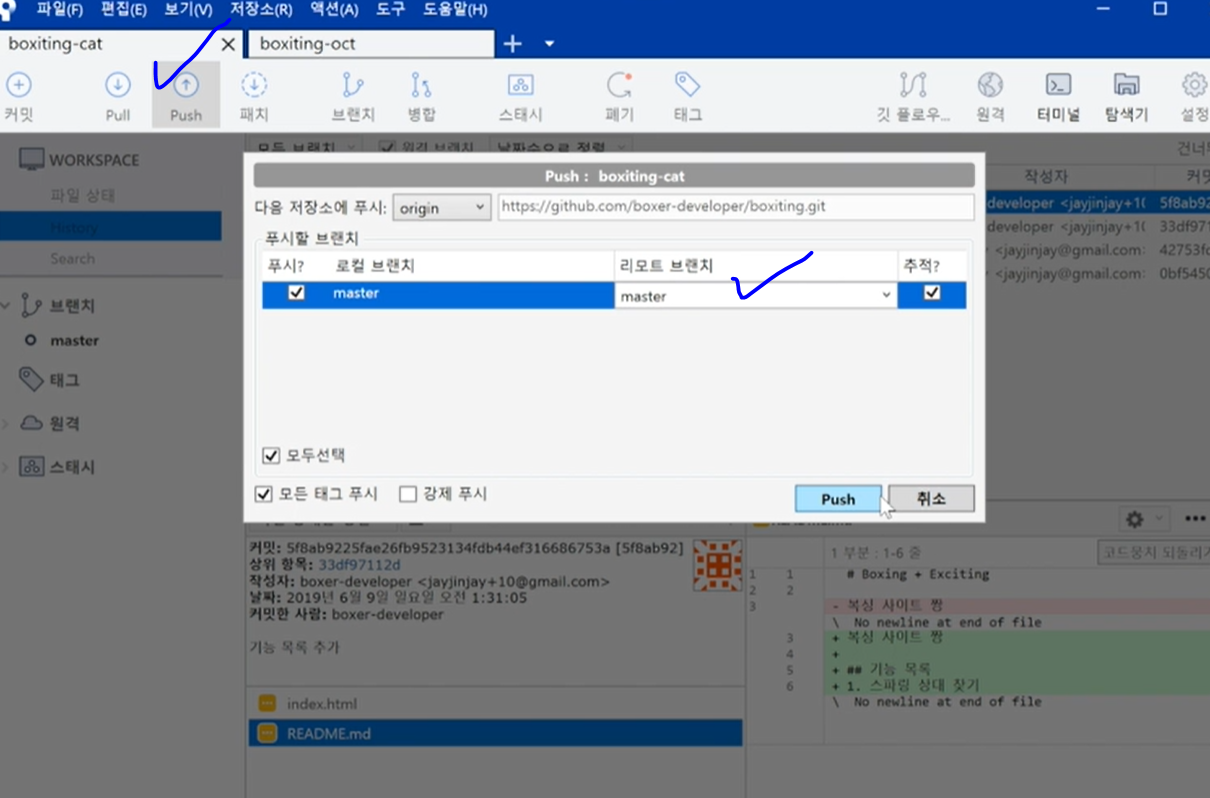
깃헙에도 올리려면,

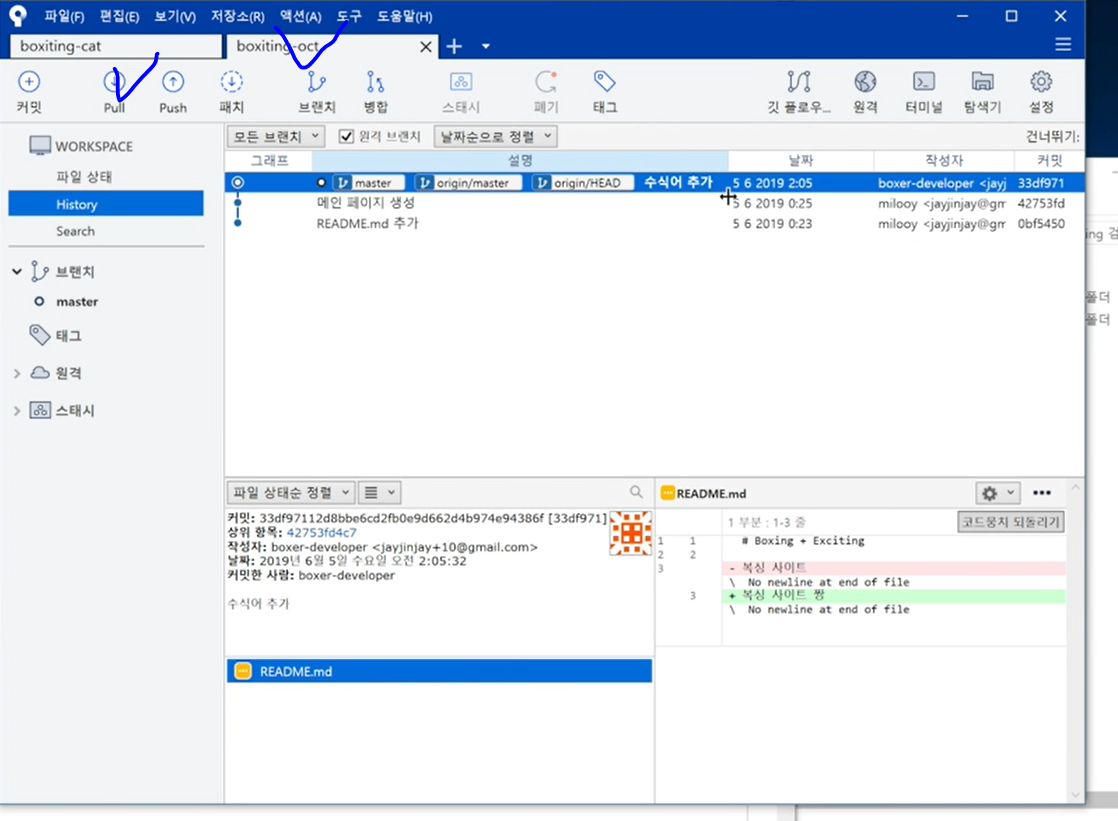
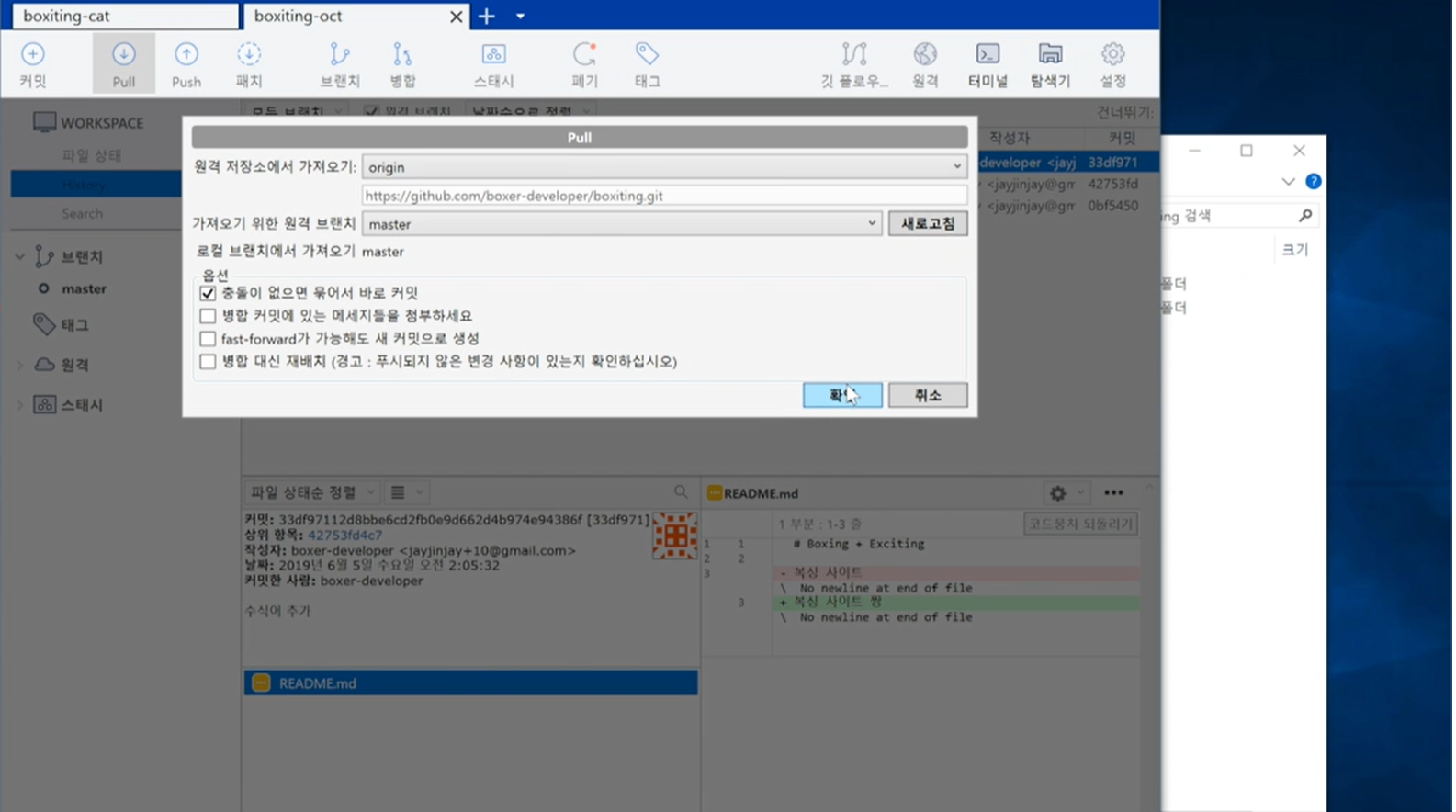
- oct에 없는 내용 pull 받아오기
- 파일 > 열기 > Boxiting-oct 파일 열어서 폴더 페이지 추가
- pull 받아오기


코드에서 평행세계 나누는 방법 : Branch




-
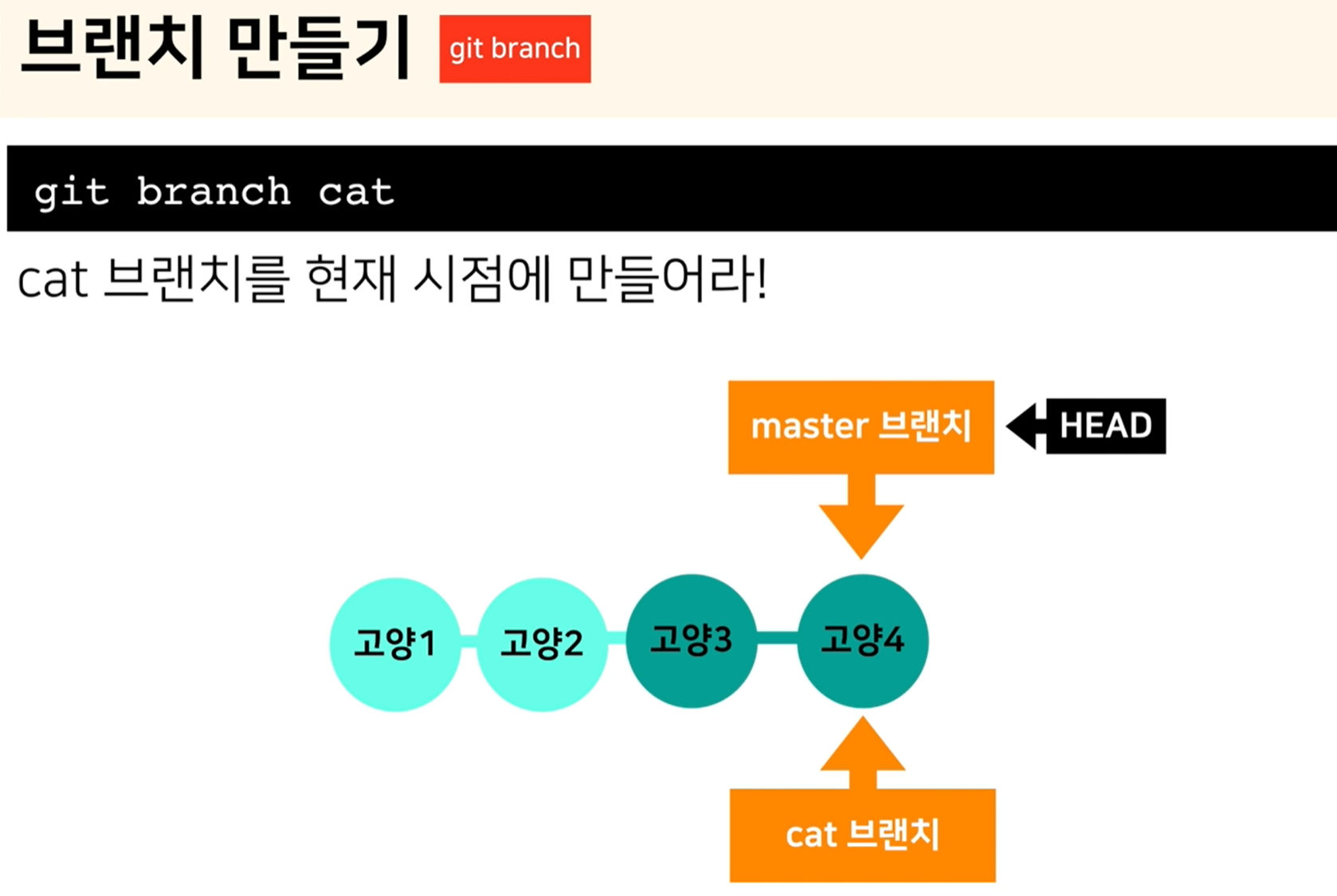
CLI에서 브랜치 만들기 : git branch cat(원하는 브랜치 이름)

-
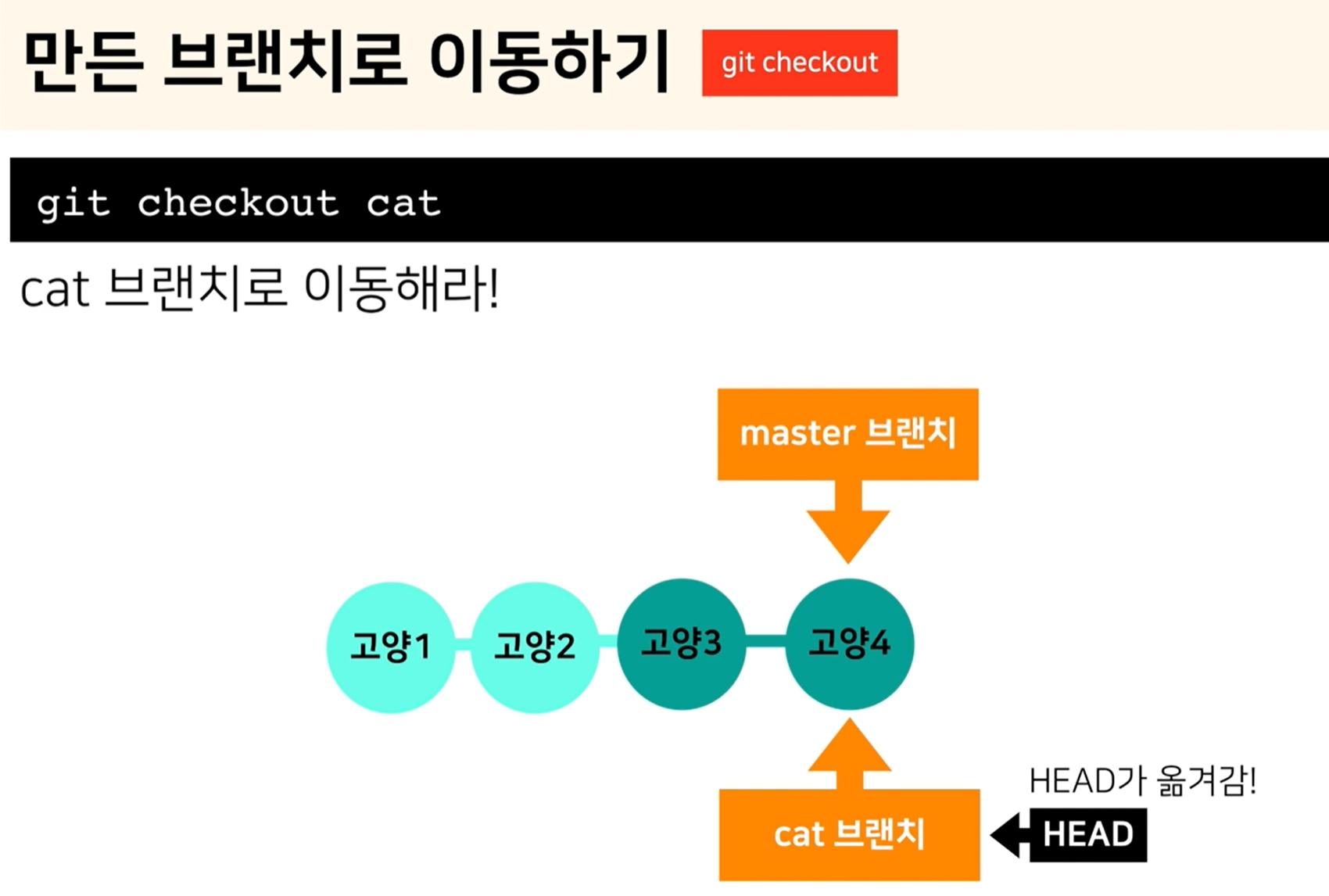
만든 브랜치로 이동하기 : git checkout cat
-
GUI에서는 브랜치 더블클릭하면 됨

-
GUI에서 브랜치 이동은 그냥 브랜치를 더블 클릭함

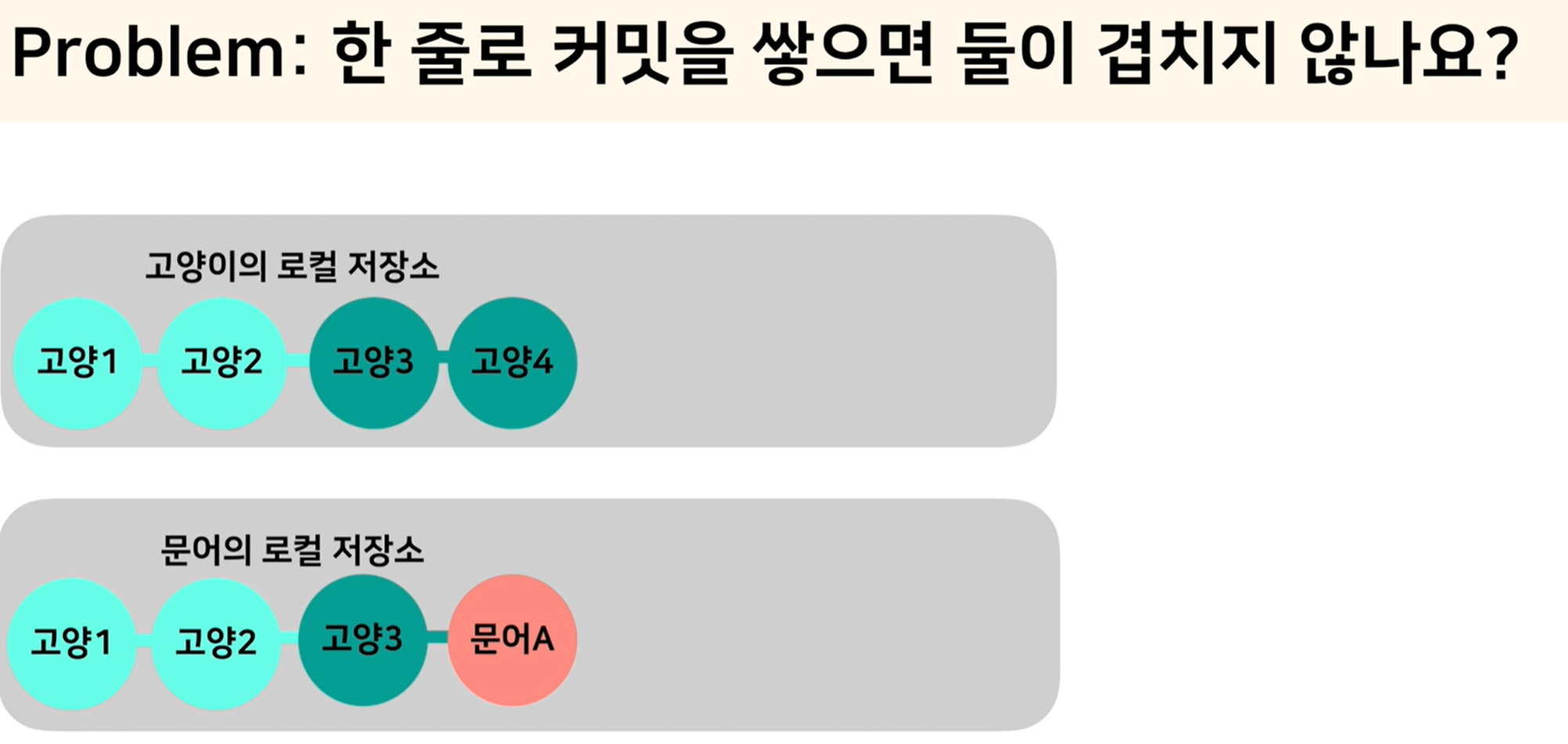
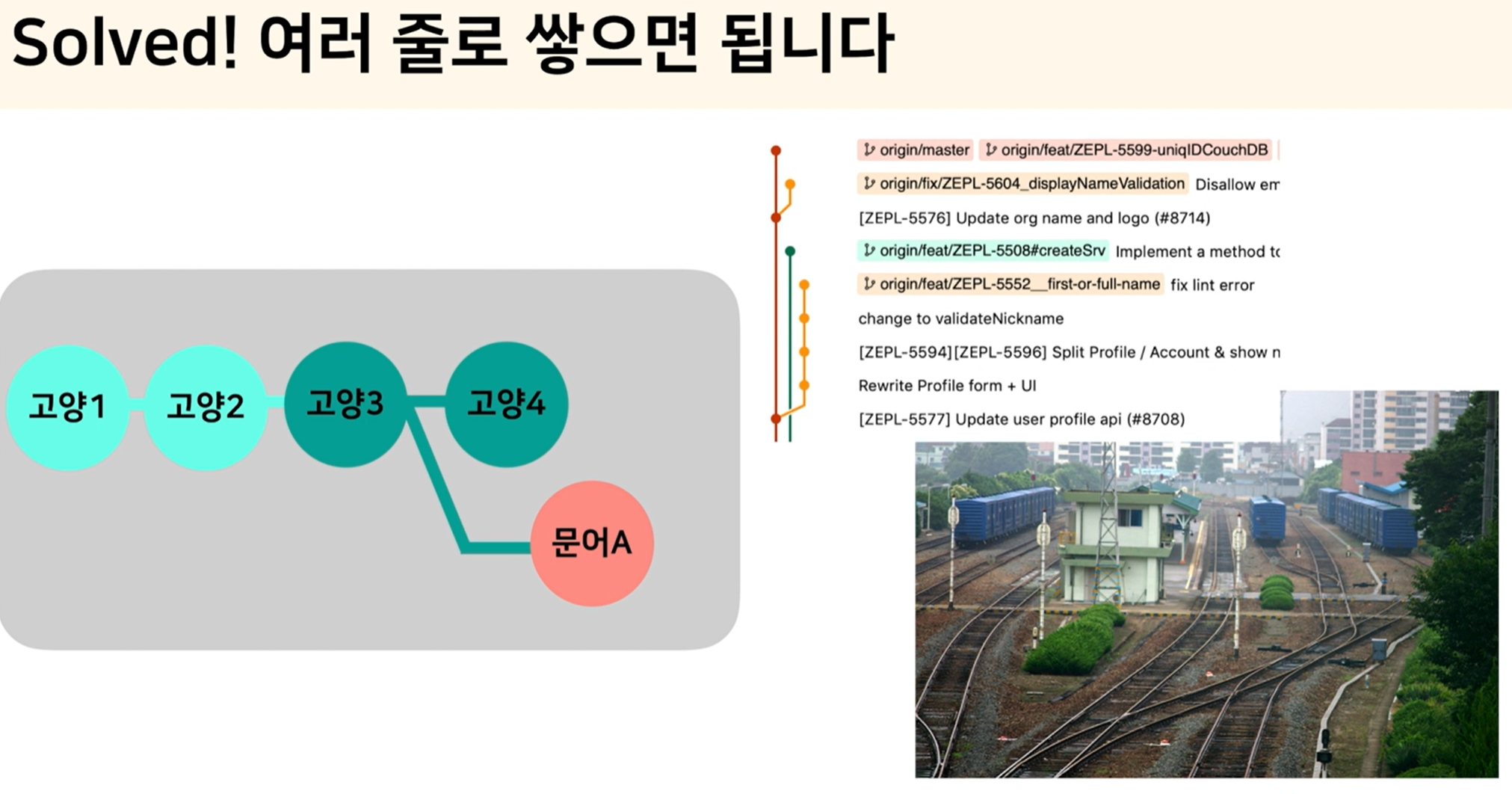
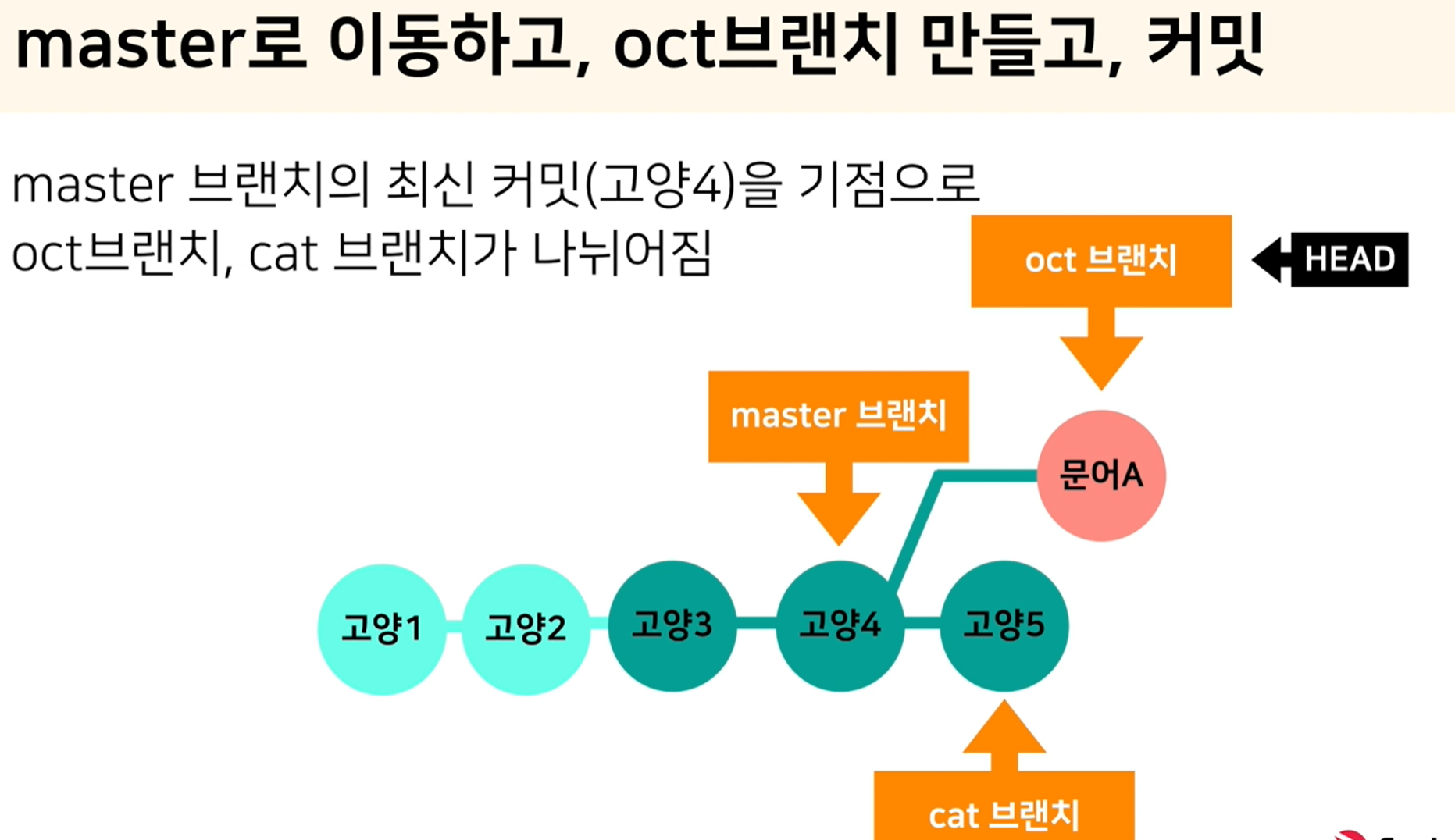
- master로 이동한 다음에 새로운 branch를 만들고 새로운 commit을 추가하면 그떄부터
분기가 나뉘게 됨, master브랜치의 최신 커밋인 고양4를 기점으로 고양이브랜치, 문어 브랜치가 나뉘게 되고, head가 가르치는 문어브랜치가 현재 브랜치가 됨
=> 내 컴퓨터의 프로젝트 폴더도 문어A버전을 보여줌

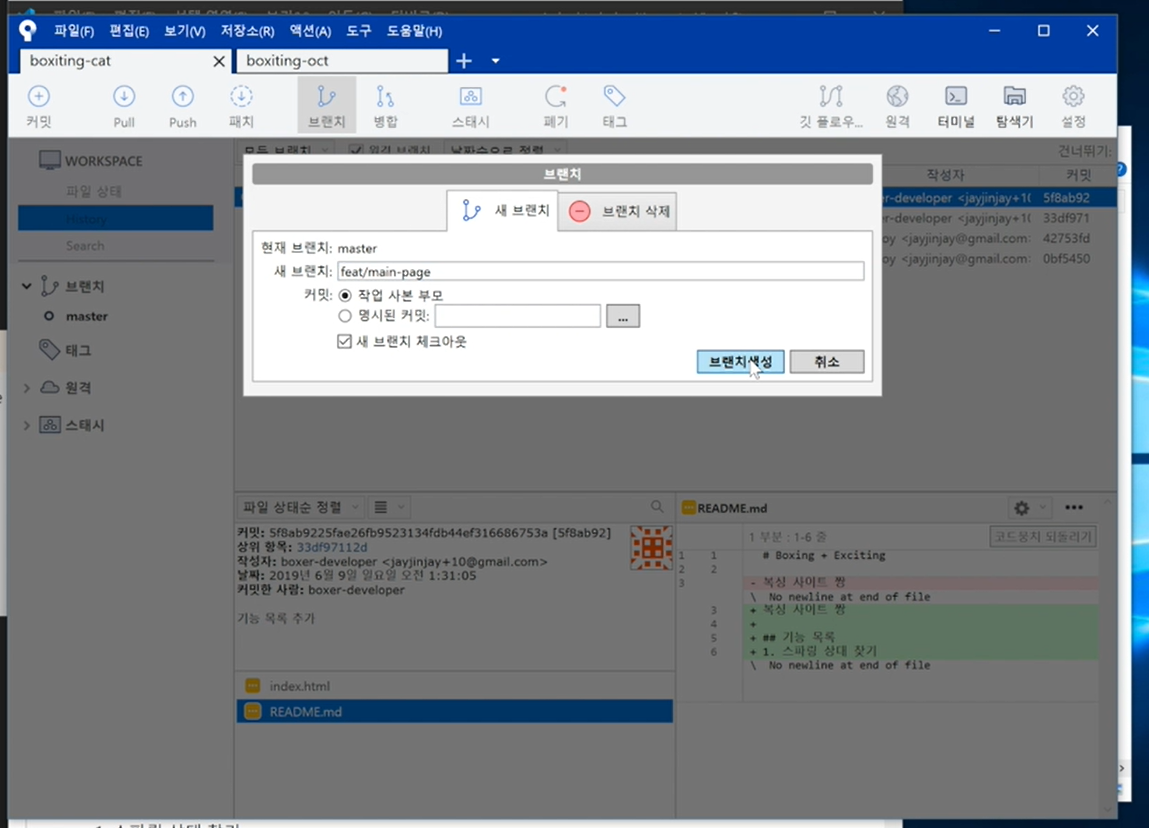
boxing-cat저장소의 master 브랜치에서 feat/main-page브랜치 만듦
=> feat/ 는 기능의 약자임, 만든 브랜치 중 feat가 앞에 붙은것만 모아서 볼 수 있어서 편리해서 쓰는 이름


브랜치 생성됨
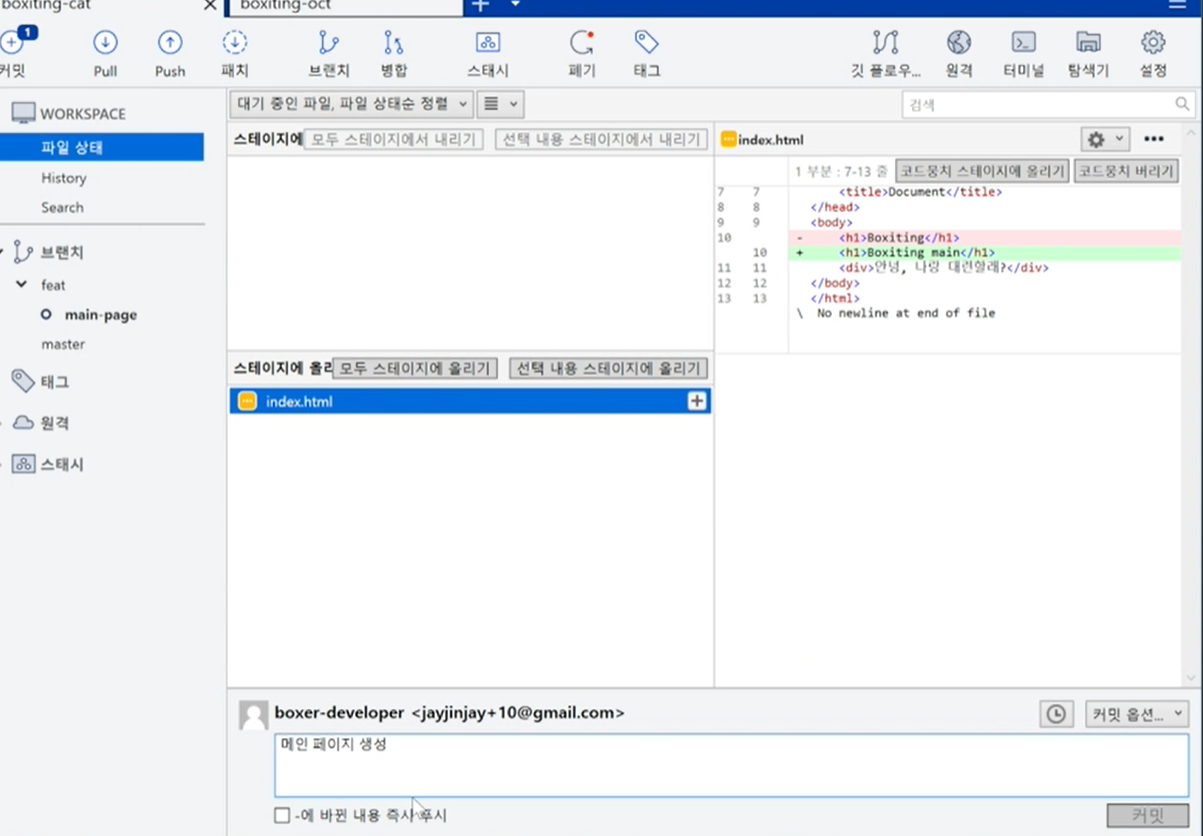
- 다시 html 파일 로컬 저장소에서 수정 해보고 branch에 commit 하기
vs code에서 html 파일 수정 후 변경사항 커밋



-
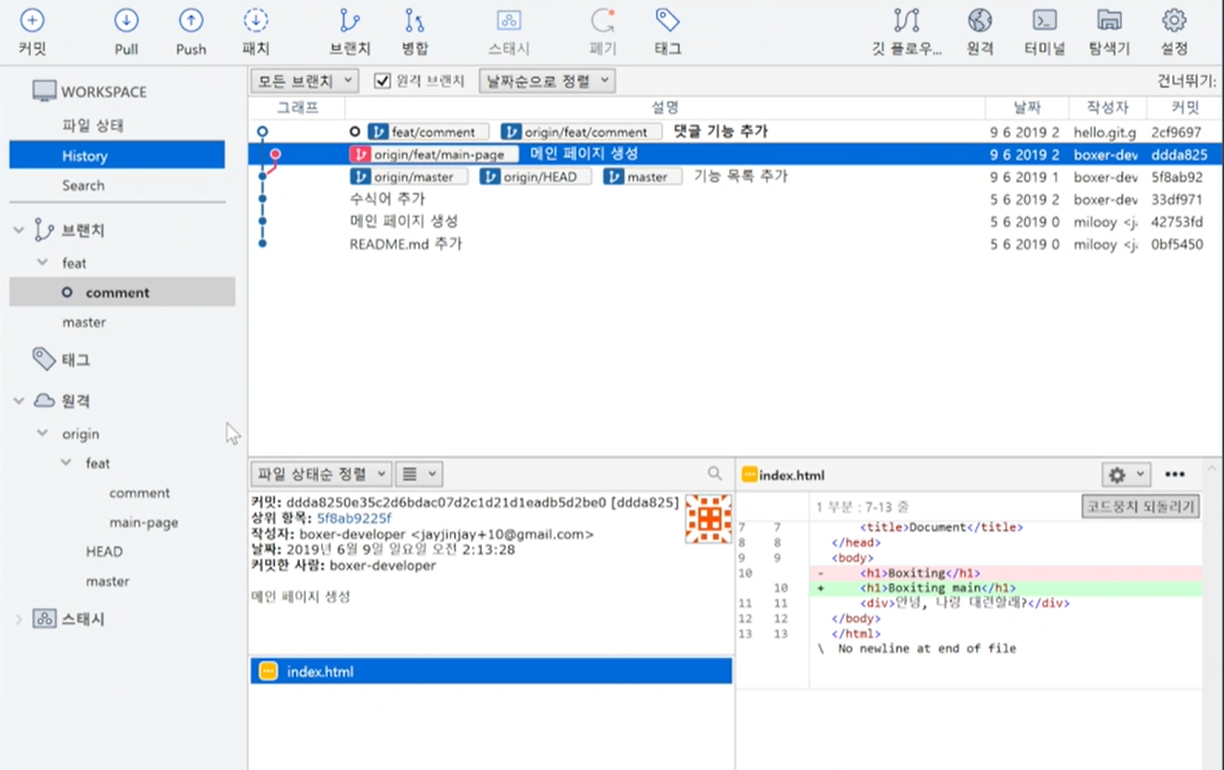
master는 아직 옛날 커밋에 머물러 있는데 ,feat/mainpage는 최신 커밋으로 포인터가 이동됨
- feat/mainpage와 origin/feat/mainpage가 있음
- 여기 있는 origin/feat/mainpage는 깃헙에도 feat/mainpage 브랜치가 올라가 있음을 의미

-
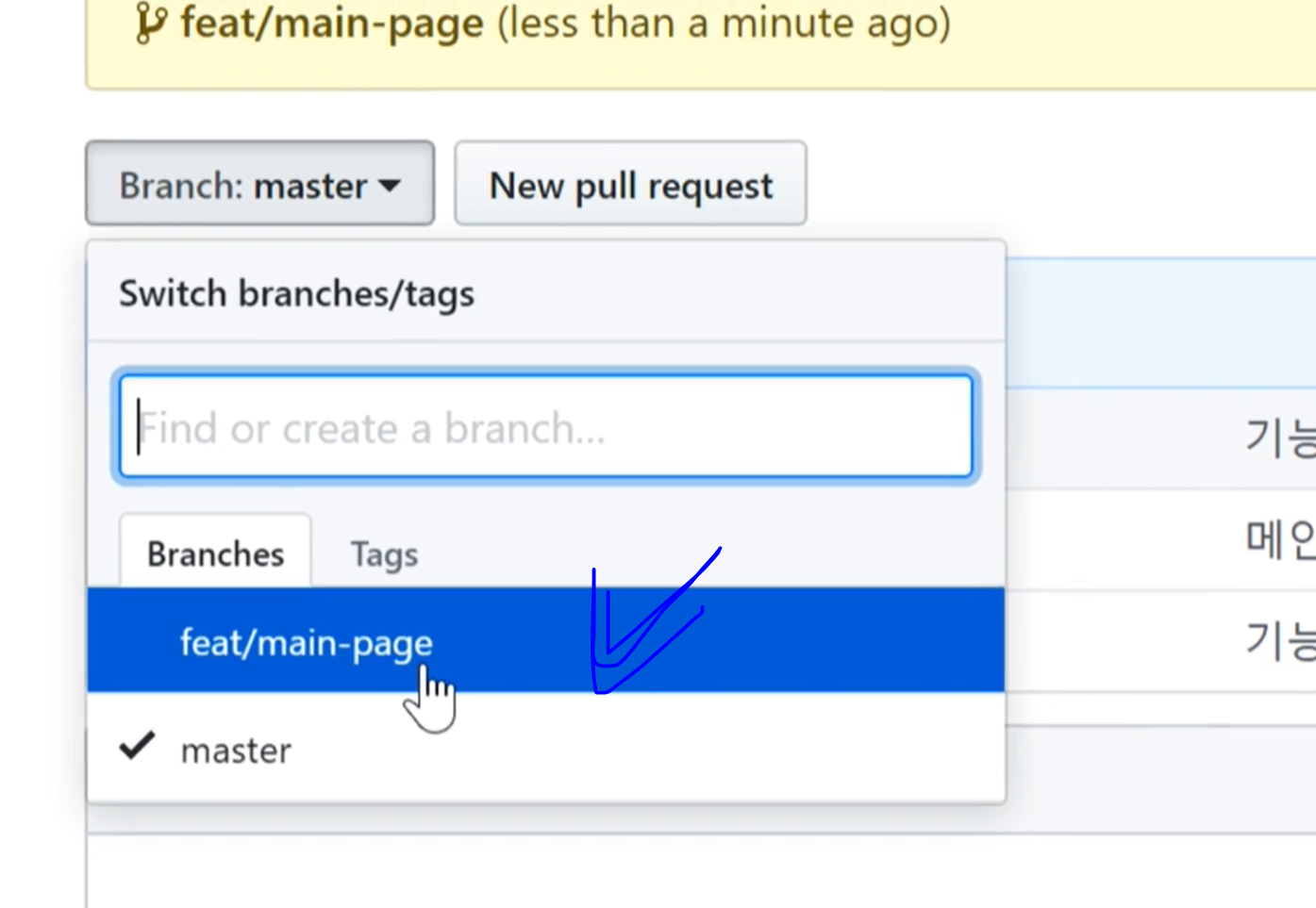
깃헙페이지에서 확인 가능

-
Boxiting-oct로 가기
-
pull로 새로운 변경사항 받아옴
-
새로운 브랜치인 feat/mainpage가 나온 걸 볼 수 있음
-
하지만 우리는 새로운 브랜치를 master를 기점으로 만들 것임
Branch>>feat/comment 만듦 -
vs code에서 boxinting-oct로 전환
-
html 수정 ex) <div>comment</div>,저장
-
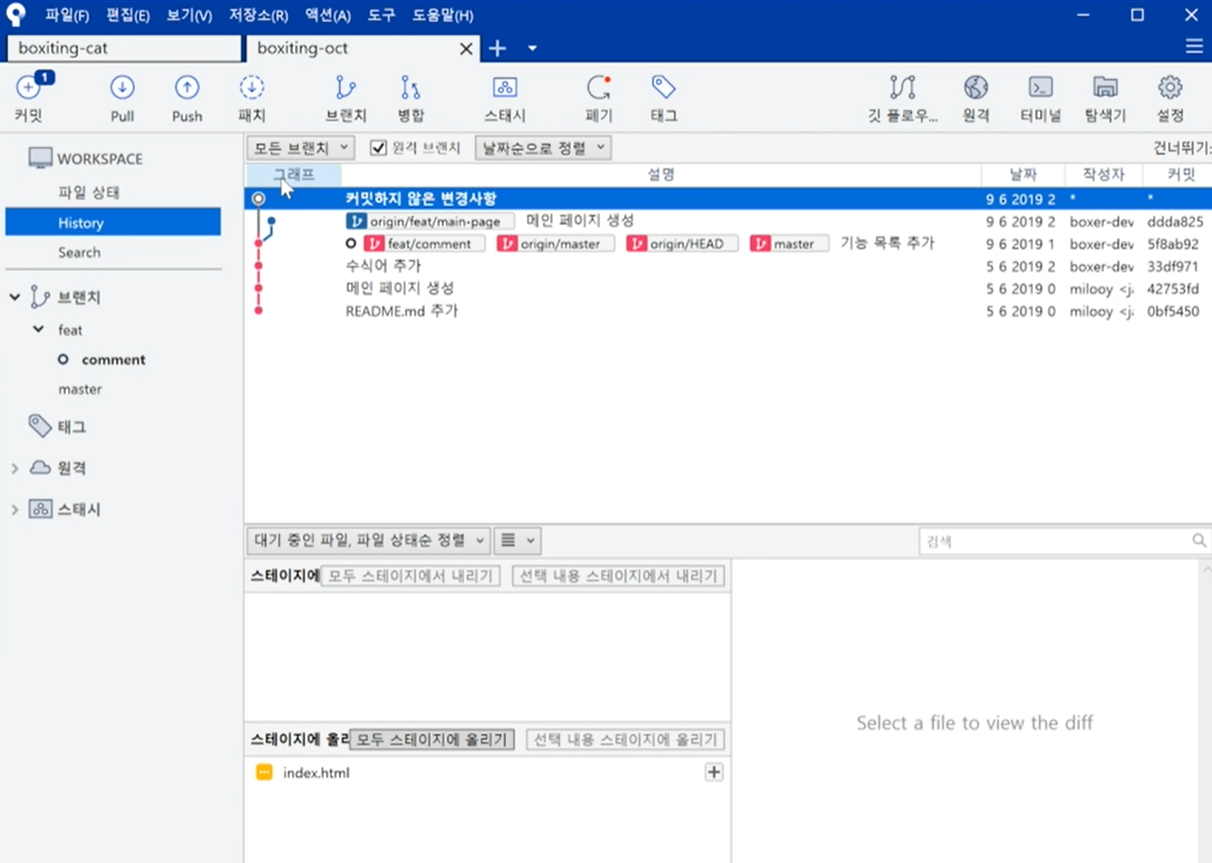
sourcetree에 커밋하지 않은 변경사항 뜸 and 분기가 나뉜 것을 볼 수 있음
- 기능 목록 추가 커밋을 기점으로 feat/mainpage 와 새로운 feat/comment의 변경 사항을 만들 것이라서

-
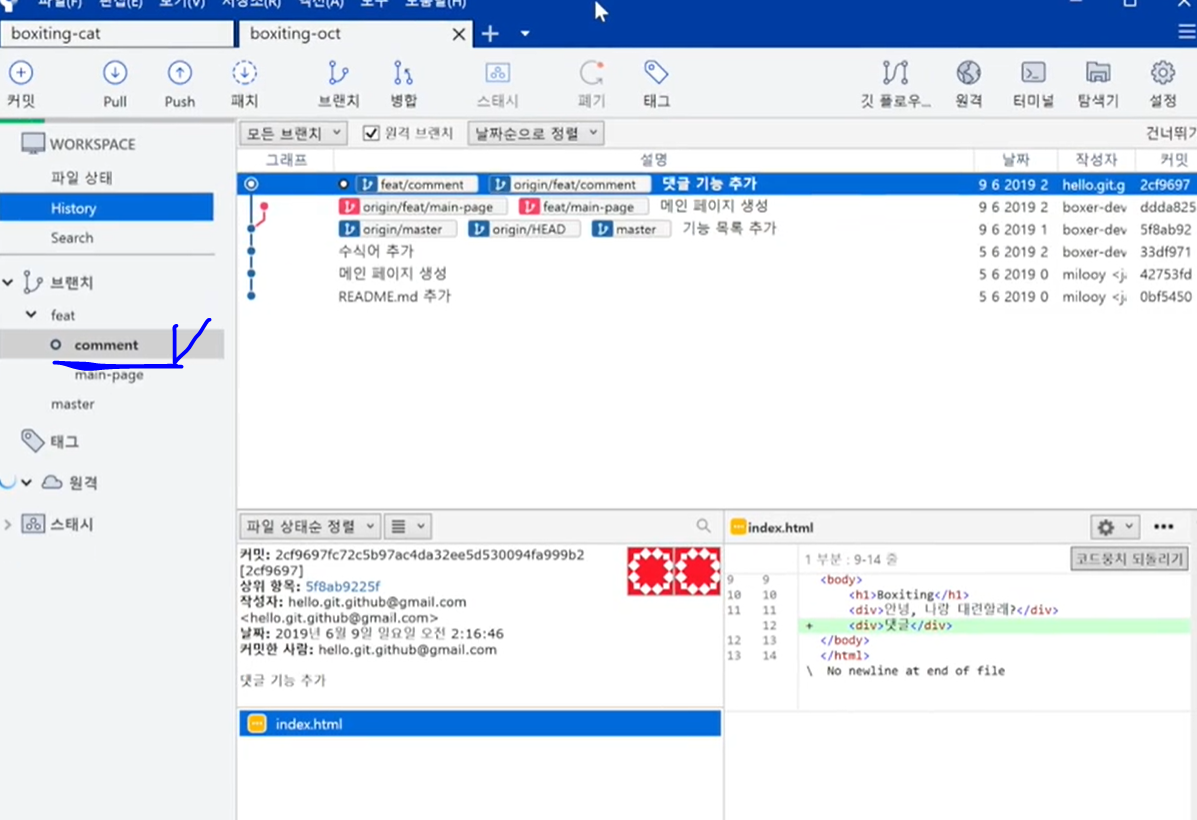
커밋함 "댓글 기능 추가"
- 내 로컬 저장소 : feat/comment 페이지만 있음
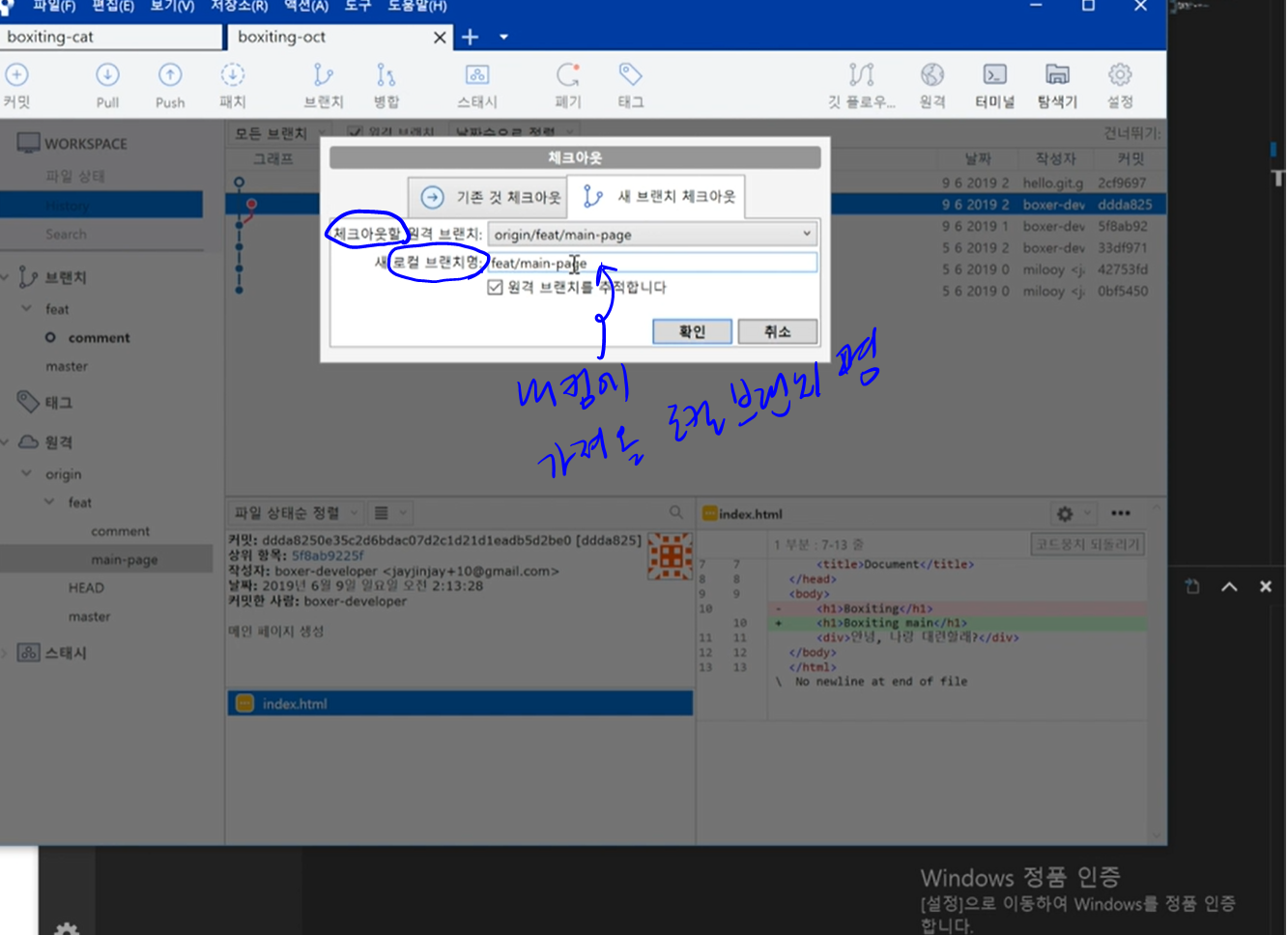
- 내 원격 저장소에 있는 feat/mainpage를 로컬 저장소에 가져오고 싶다면
- 클라우드 표시 내에 가져올 원격 저장소 branch를 더블 클릭해서 이동(checkout) 후 가져옴


=> 코드로 가면 댓글 기능은 사라지고 mainpage만 남게 됨
=> 다시 comment로 돌아가고 싶으면 내 원격 저장소 내에 comment branch를 더블클릭 => 댓글 기능이 생김
reference
fastcampus- 처음 배우는 Git & GitHub - 진유림 강사
