
마켓플레이스에 정말 다양한 action들이 존재합니다.
왠만하면 직접 만들 필요 없이 가져다가 사용만 해도 되는데요,
가끔씩 아.. 이기능이 더 추가되면 좋을텐데 와 같이 더 디테일하게 기능이 필요할 때도 있습니다.
해당 action의 컨트리뷰터가 되어보는 것도 좋겠지만, 직접 만들어보는 것도 매우 재미있답니다!
action을 만드는 방법은 여러가지가 있다.
js를 이용해서 만드는 방법, 도커 컨테이너를 이용해 만드는 방법이 있다.
프로젝트중 딱 내가 원하는 기능을 가진 merge action이 없어서 직접 만들어 보았다. 간단하게 js를 이용해서 만들었다.
action.yml
해당 action의 설명과 필요한 파라미터 등을 기술해주는 부분이다.
이곳에는 내가 사용자에게서 받고 싶은 값들을 선언해주면 된다.
name: "Automatically Merge PR"
description: "Autometically Merge PR using custom PR label/ PR라벨을 이용해 자동으로 머지작업을 해줍니다"
inputs:
label-name:
description: The PR label name you want to use when merge PR automatically.
required: false
default: "automerge"
reviewers-number:
description: Number of reviewers needed to automatically merge the PR.
required: false
default: "1"
merge-method:
description: The merge method; merge, squash or rebase.
required: false
default: "merge"
github-token:
description: GitHub WebHook Secret Token
required: true
runs:
using: "node12"
main: "src/index.js"
branding:
icon: 'git-merge'
color: 'orange'크게 name, description, inputs, runs, branding 5가지 섹션으로 나누어져 있다. 각각의 의미는 이름만 보아도 다 느낌이 올 것이라고 생각한다..
여기서 name, description, runs는 필수로 적어주어야 한다.
inputs
inputs.<input_id>
필요한 input의 변수명을 지어준다. 이 id값(변수명)은 나중에 우리가 js코드상으로 불러올 때 필요하기 때문에 의미에 맞게 잘 지어준다.
inputs.<input_id>.description
input 파라미터의 설명을 적어준다.
inputs.<input_id>.required
boolean값으로 필수 파라미터 여부를 표시해준다.
inputs.<input_id>.default
기본값을 설정해준다. 이때 무조건 String만 사용할 수 있다.
outputs
마치 함수의 리턴값처럼 action의 리턴값을 선언할 수 있다. 이 값을 그 다음에 오는 action이 사용할 수 있다.
outputs:
sum: # id of the output
description: 'The sum of the inputs'outputs.<output_id>
Required A string identifier to associate with the output. The value of <outputid> is a map of the output's metadata. The <output_id> must be a unique identifier within the outputs object. The <output_id> must start with a letter or and contain only alphanumeric characters, -, or _.
outputs.<output_id>.description
Required A string description of the output parameter.
runs
action 코드의 path와 구동환경을 설정해준다.
runs:
using: 'node12'
main: 'main.js'
env:
name: 'octocat'runs.using (Required)
코드를 실행시킬 환경을 설정한다.
runs.main (Required)
실행할 action code파일의 main path를 지정한다.
runs.env
필요한 환경변수를 지정한다.
pre
runs:
using: 'node12'
pre: 'setup.js'
main: 'index.js'
post: 'cleanup.js'main 코드를 실행하기 전 실행해하고 싶은 스크립트를 지정할 수 있다.
pre-if
pre: 'cleanup.js'
pre-if: 'runner.os == linux'조건에 맞으면 pre실행.
post
action 실행 후에 스크립트를 실행한다.
post-if
조건에 맞으면 post 실행.
branding
마켓플레이스에 표시될 아이콘을 설정해주는 것이다.

본격적으로 action 만들기
깃허브의 PR, Merge등의 기능을 수행하기 위해서 github api인 octokit을 사용해서 코드를 만들었다.
자바스크립트를 이용해서 action을 만들 때 @actions/core와 @actions/github 라는 깃허브에서 제공하는 툴킷 패키지를 이용하면 편하게 개발할 수 있다. 마켓플레이스에 등록되어있는 툴킷과 동일하다고 보면 된다.
@actions/core: workflow에 대한 명령어, input, output 등의 인터페이스 제공
@actions/github : 인증된 Octokit client를 제공해준다.
const core = require('@actions/core');
const github = require('@actions/github');
try {
const nameToGreet = core.getInput('who-to-greet');
console.log(`Hello ${nameToGreet}!`);
const time = (new Date()).toTimeString();
core.setOutput("time", time);
const payload = JSON.stringify(github.context.payload, undefined, 2)
console.log(`The event payload: ${payload}`);
} catch (error) {
core.setFailed(error.message);
}깃허브 공식 문서에서 가져온 index.js 샘플 코드이다.
input값 가져오기
아까 action.yml에서 지정한 input값을 core.getInput({input_변수명}); 으로 불러온다.
로그
로그 메세지를 잘 나타내 주는 것도 중요하다. 사용자가 로그를 보고 어떤 이유로 이 action이 실패했는지 알 수 있어야 하기 때문에 최대한 자세히 적어주면 좋다.
input값 가져오는 방법만 알면 나머지는 개인이 원하는 대로 만들어주면 된다. 깃허브의 기능을 조작하거나 사용하고 싶다면 octokit의 document를 이용해서 작성해주면 된다. 그리고 비동기처리만 좀 조심해주면 금방 만들 수 있을 것이다.
README.md
마켓플레이스에 배포를 하면 많은 유저들이 내가 만든 action을 사용할 수있다. 따라서 readme를 자세하게 적어주면 좋다.
기본적으로 action.yml의 내용을 적어주고 input값들의 범위나 내용에 대해서 더 자세히 서술해준다.
그리고 이 액션이 어떤 기능을 하는지 자세히 설명해주면 좋다.
아무래도 외국인 유저도 많다보니 리드미도 영어로 적어주면 놀랍게도 내 action을 사용해주는 사람이 있다..
마켓플레이스에 등록하기
모든 준비가 완료되었다면 이제 마켓플레이스에 등록만 하면 된다!
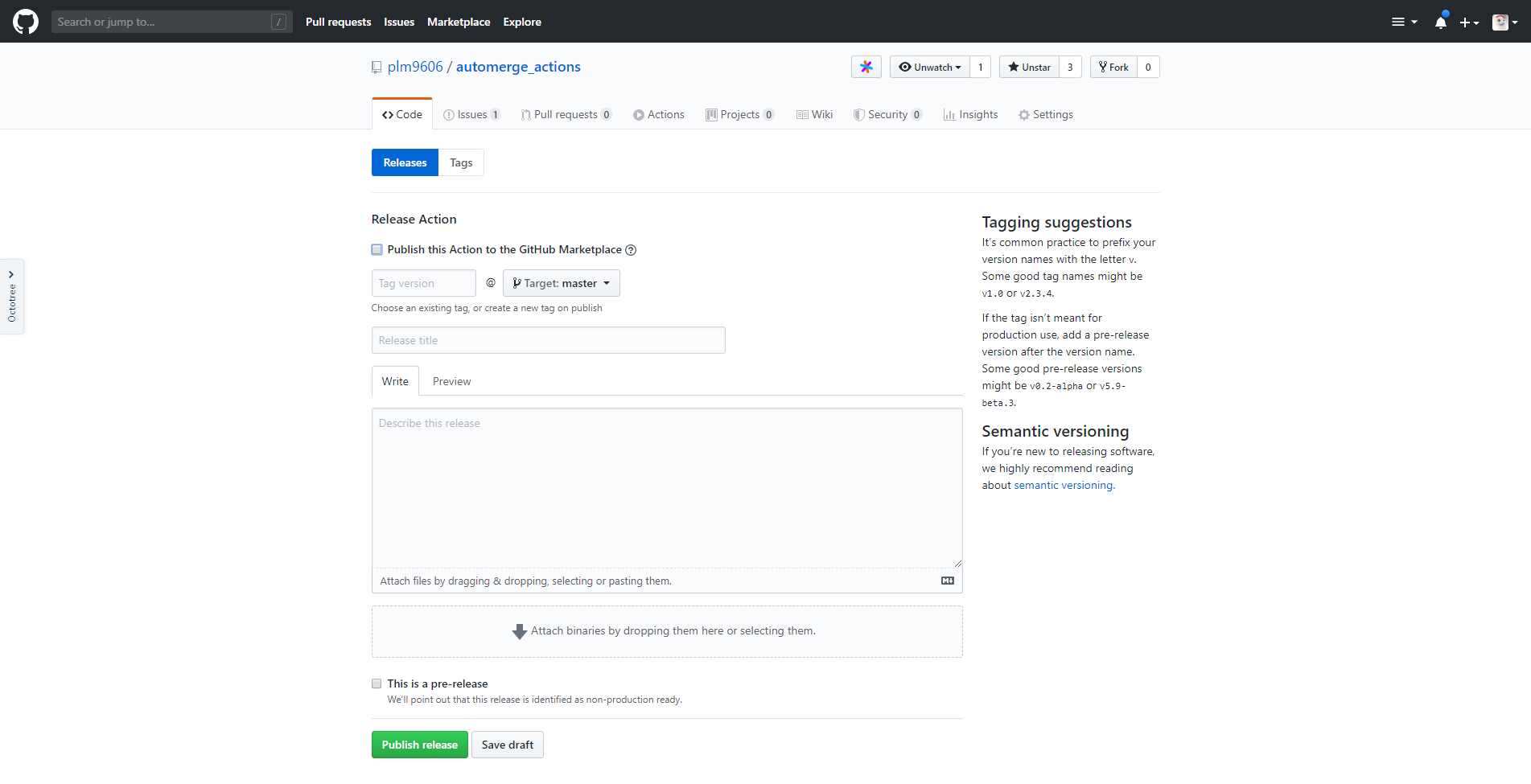
해당 레포지토리에서 release탭에 들어가서 release해주면 된다.
Draft new release 버튼을 누르면

아래와 같은 화면이 나온다.
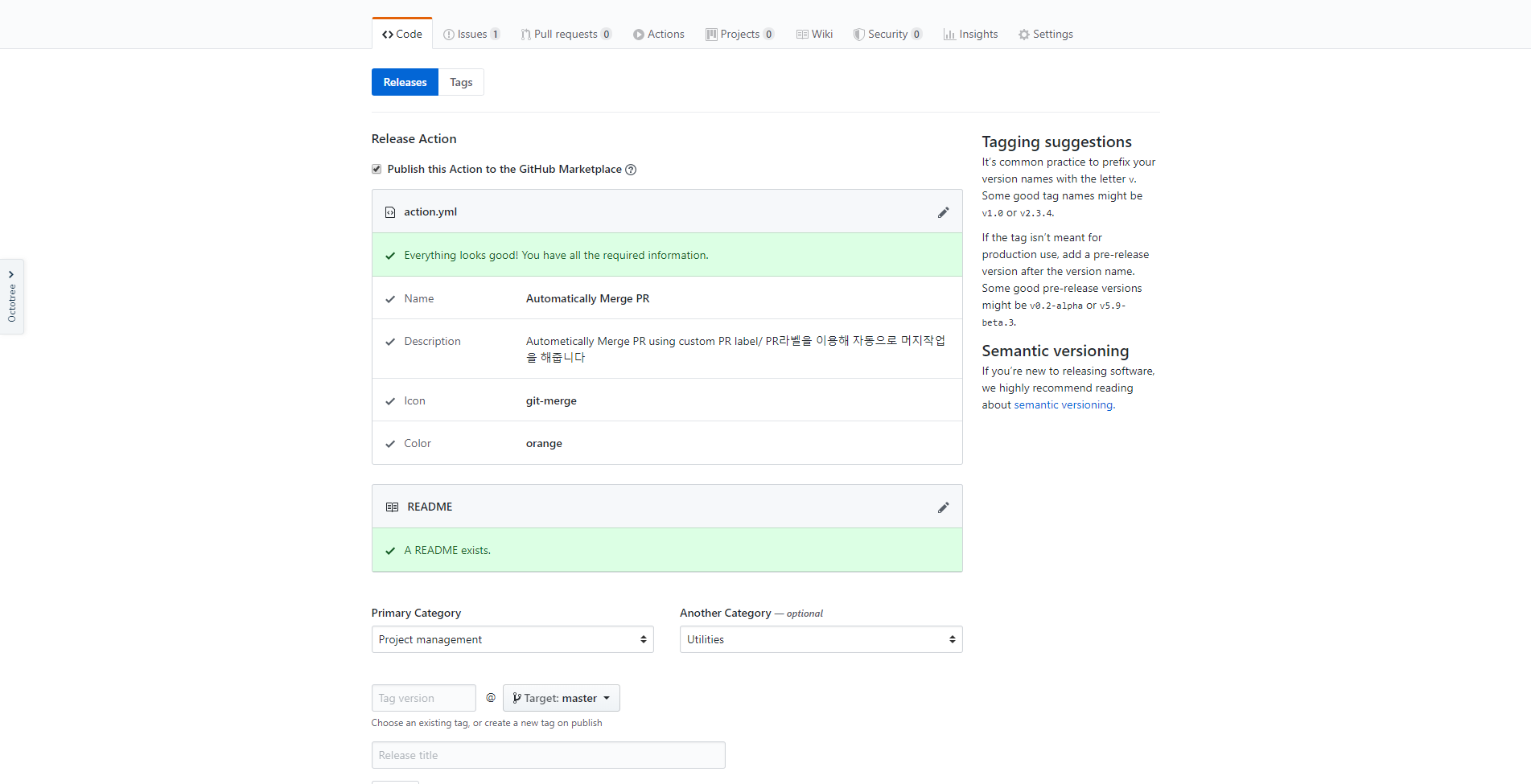
여기서 맨 위에 Publish this Action to the GitHub Marketplace를 체크해주면 해당 릴리즈 버전이 마켓에 등록되게 된다.
이때 이중 인증?이 설정되어있지 않으면 설정하라고 메세지가 나온다. 링크를 클릭해서 핸드폰 인증을 해주면 된다.

그럼 아까 작성한 ation.yml내용이 마켓플레이스의 기초 정보로 등록이 되는 것을 볼 수 있다.
확인 후에 릴리즈 버전과 내용등을 작성하고 완료하면

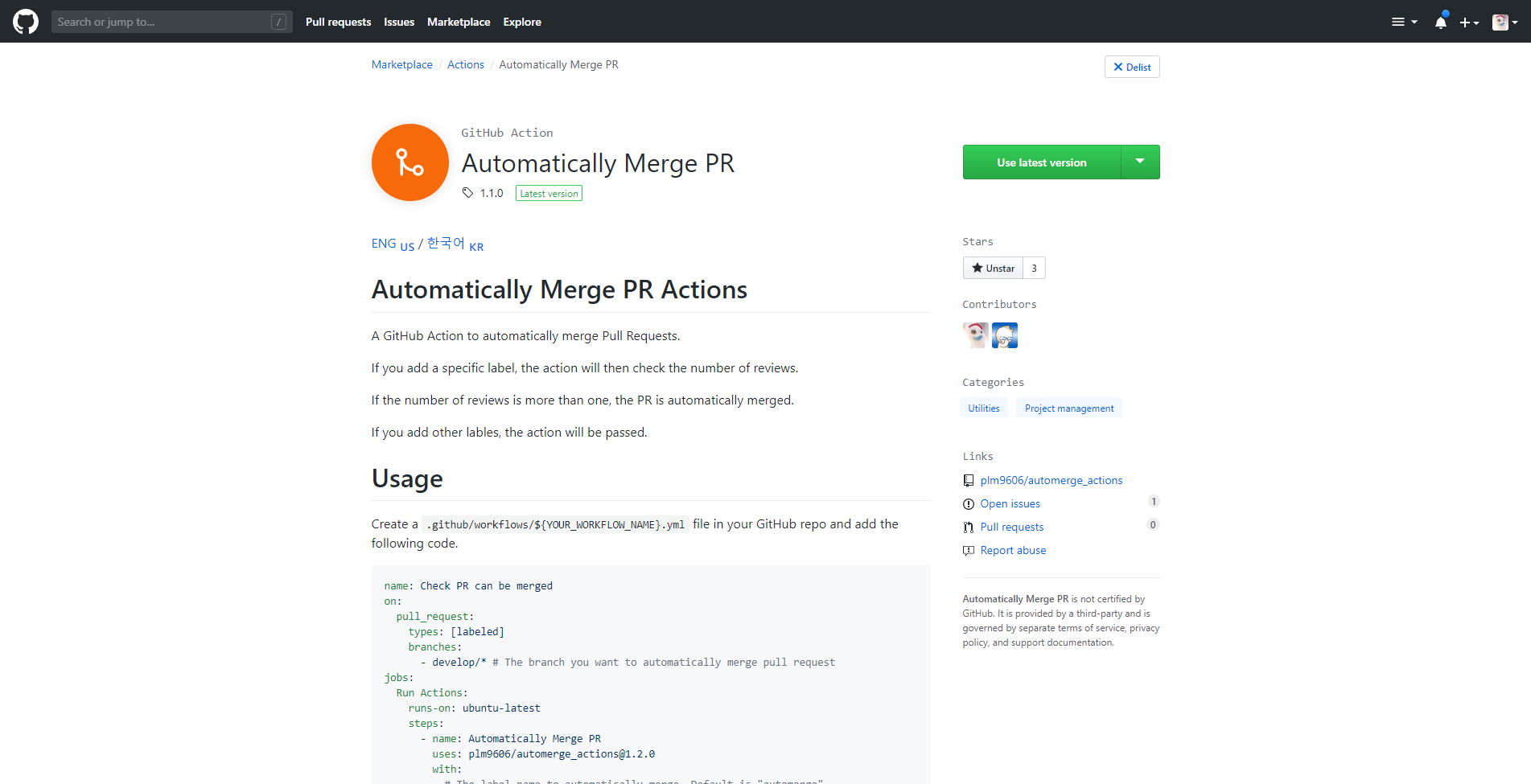
이렇게 마켓플레이스에 등록되었다는 심볼이 나타난다. 클릭하면 마켓플레이스 화면으로 넘어간다.

이렇게 나만의 action이 마켓에 잘 등록되었다!
결론
일단 쉘스크립트 외에 js를 이용해서 action을 만들 수 있어서 더 편하게 개발할 수 있었다. 그점이 좋았다.
기본적인 CI/CD 액션을 만들어두면 언제든지 사용할 수 있어서 만들어두면 꽤나 쏠쏠하게 사용 가능하다.
영어로 readme를 작성하니 실제로 사용해주는 사람도 있었고, 컨트리뷰터가 되어주는 사람들도 있었는데 신기했다.

좋은 내용 감사합니다!