
💡 아래 Android 설정과 이어지는 블로그입니다.
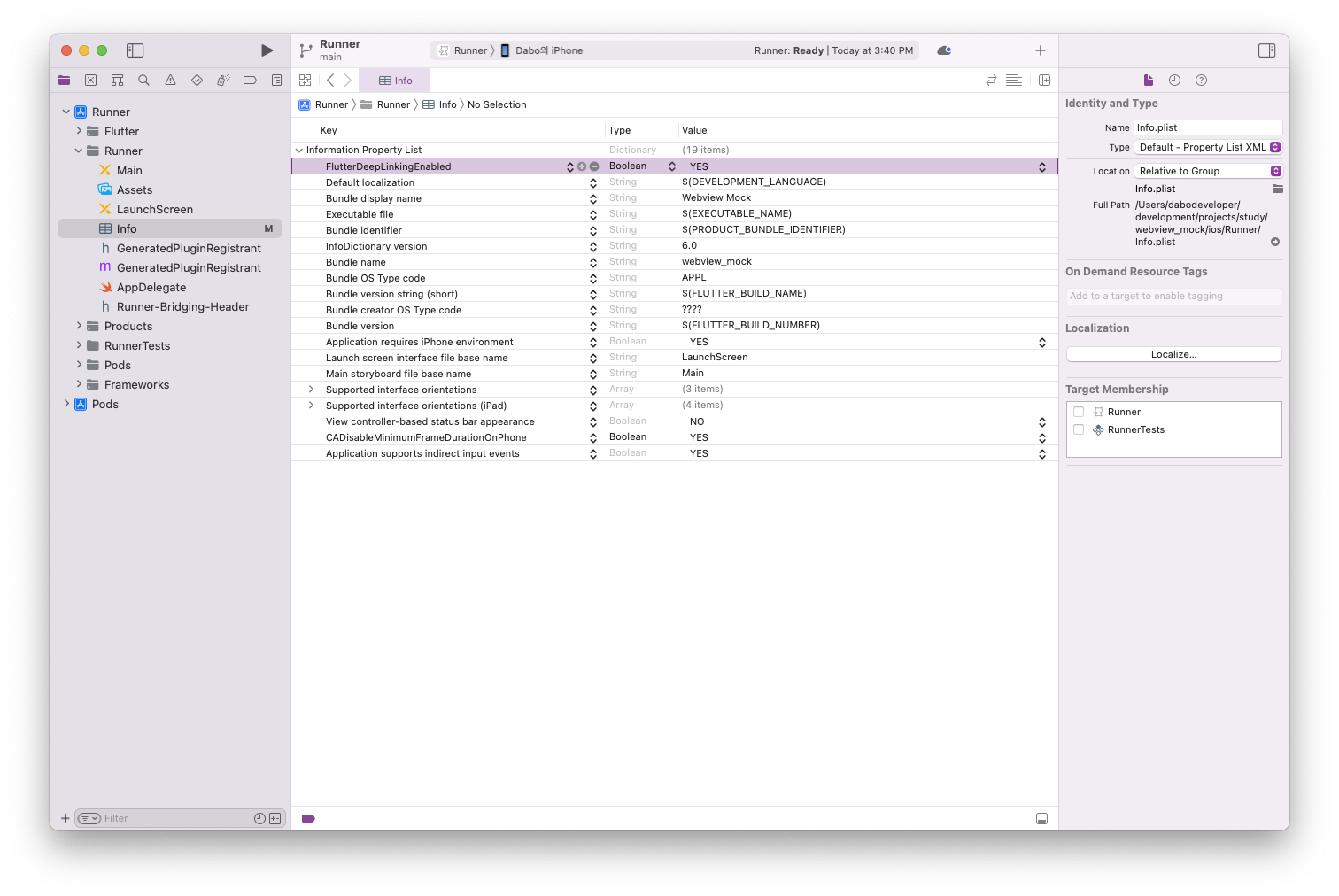
1. FlutterDeepLinkingEnabled 값 Yes로 설정
xcode를 열어 ios/Runner폴더에 Info파일로 이동합니다.

상단 첫번째 Information Property List를 클릭해 (+) 버튼을 찾아줍니다.

FlutterDeepLinkingEnabled키를 Boolean으로 설정된 값 Yes로 업데이트합니다.



2. 도메인 연결
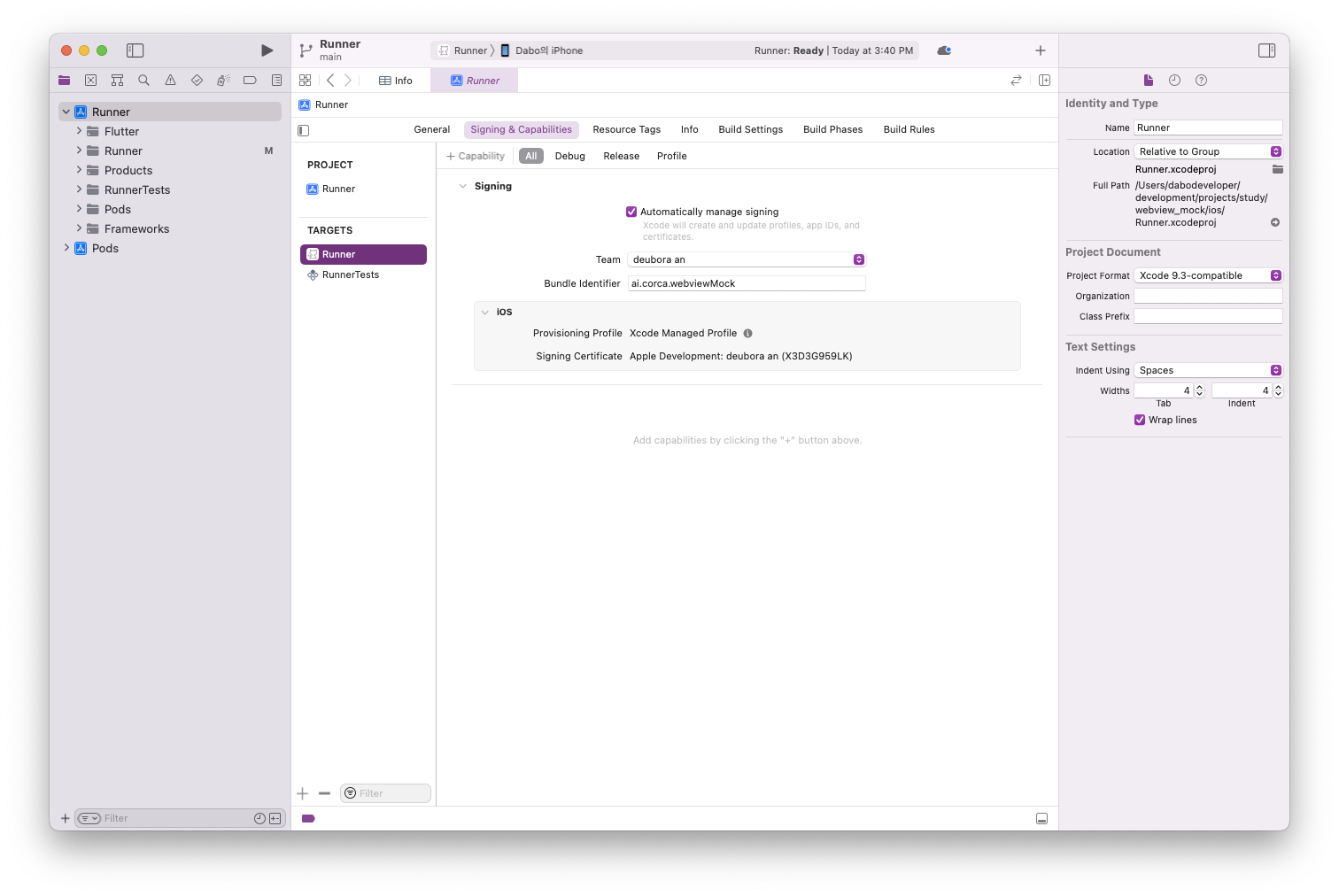
Runner의 Signing & Capabilities로 이동해줍니다.

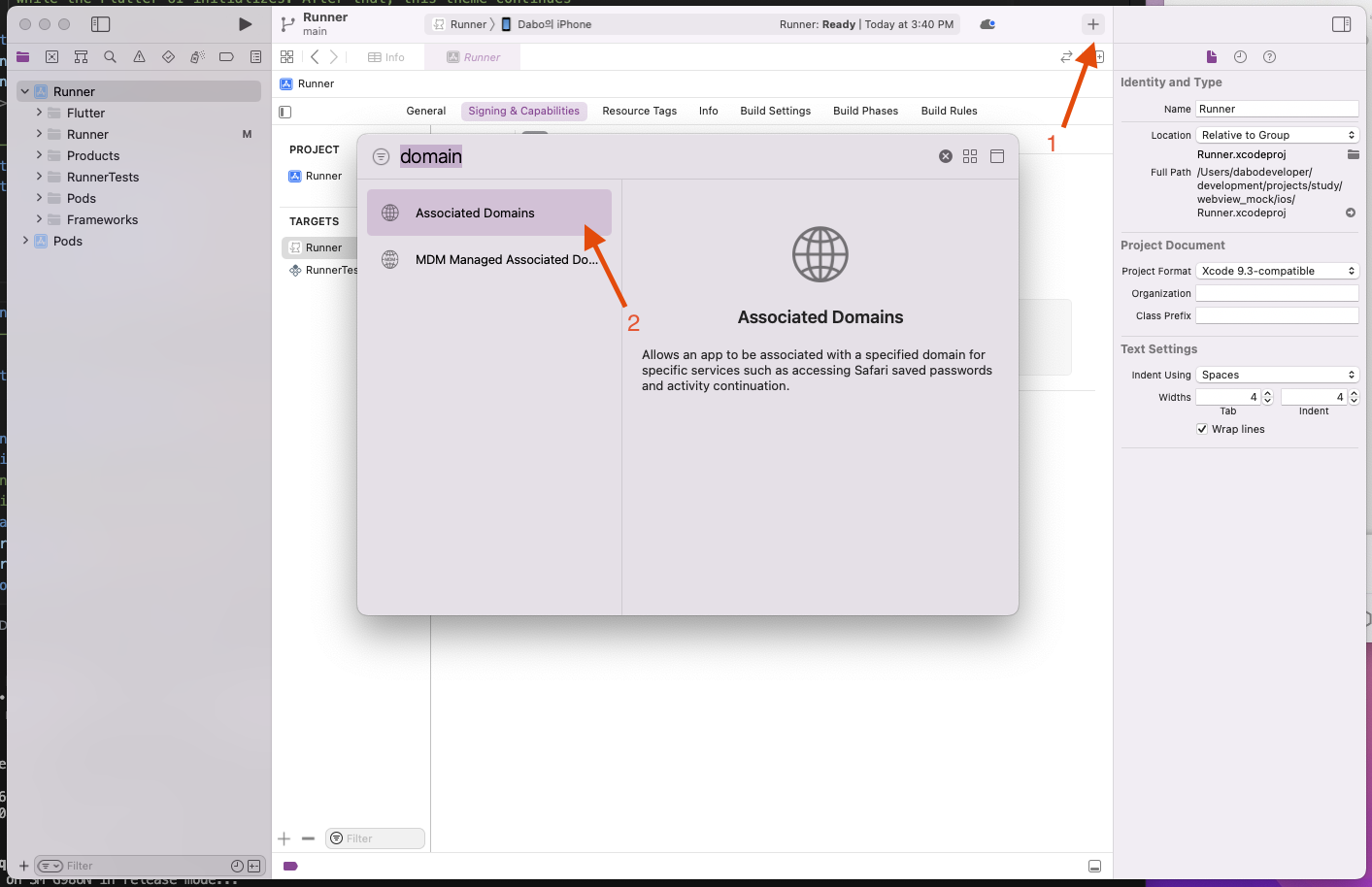
"Associated Domains"를 클릭합니다.

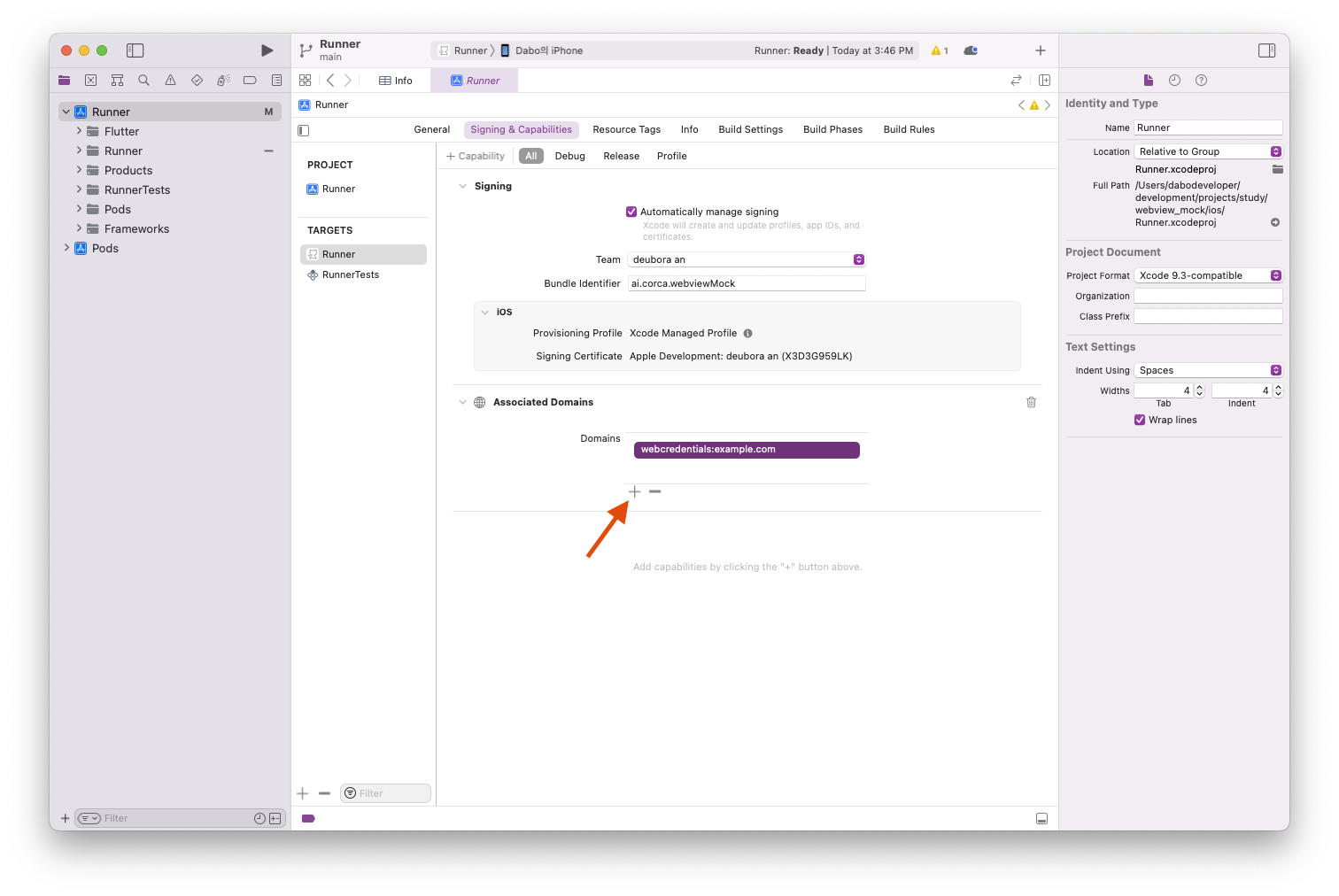
"+" 를 눌러 항목을 추가 후

applinks:<web domain>. <web domain> 와 같은 포맷으로 작성합니다.
adbr-dev.github.io
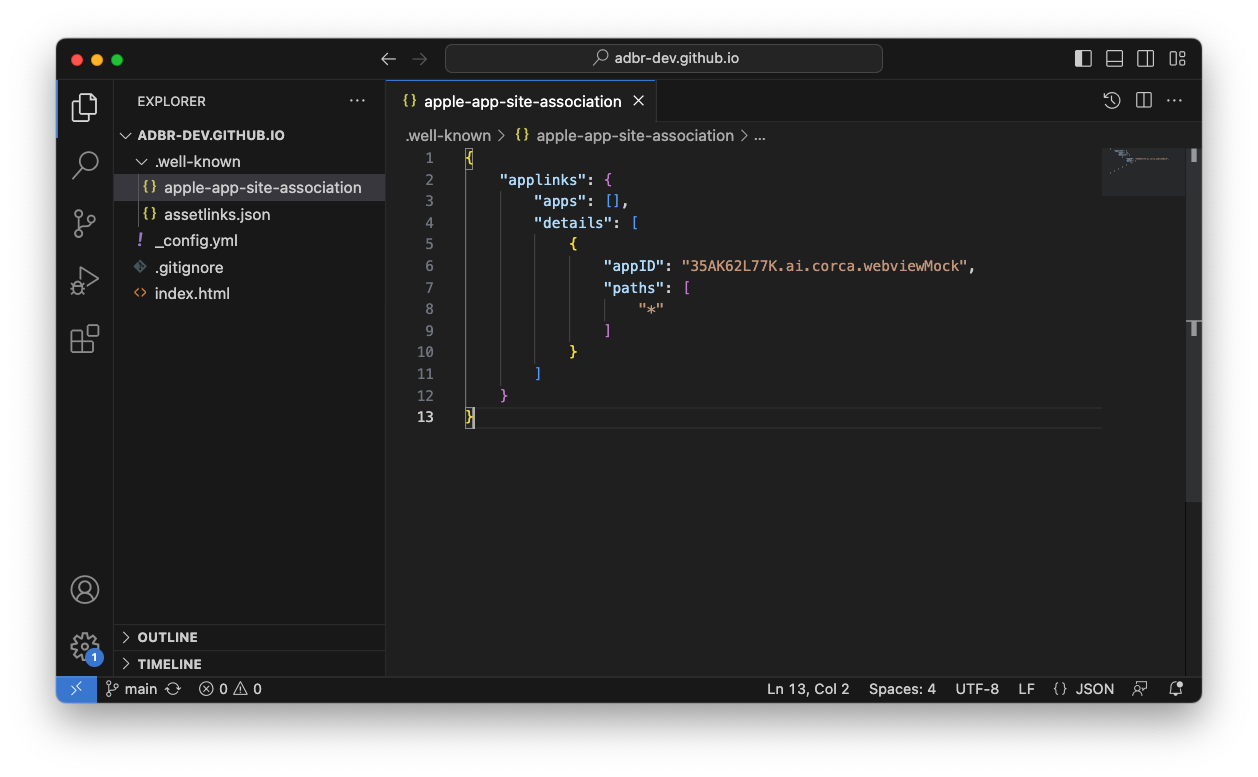
3. apple-app-site-association 파일 호스팅
apple-app-site-association웹 도메인에서 파일을 호스팅해야 합니다.
- 이 파일은 브라우저 대신 열 iOS 애플리케이션을 모바일 브라우저에 알려줍니다.
- 파일을 만들려면 이전 단계에서 만든 [Flutter 앱의 앱 ID]를 가져옵니다.
- android에서 assetlinks.json 파일과 동일한 역할을 합니다.
앱 ID
Apple은 앱 ID: <team id>.<bundle id>.
- Xcode 프로젝트에서 번들 ID를 찾습니다.
- 개발자 계정 에서 팀 ID를 찾습니다.
(account 들어가서 조금만 내려보면 멤버십 세부사항으로 팀ID가 있습니당!)
S8QB4VV633.com.example.deeplinkCookbookapple-app-site-association 파일
{
"applinks": {
"apps": [],
"details": [
{
"appID": "S8QB4VV633.com.example.deeplinkCookbook",
"paths": ["*"]
}
]
}
}도메인을 다루고 있는 프로젝트에 아래 사진과 같이 추가해줍니다.
github page 쓰시는 분들 꼭 ..잊지않고.. push..

파일 엑세스 가능한지 링크 확인
https://도메인주소/.well-known/apple-app-site-association

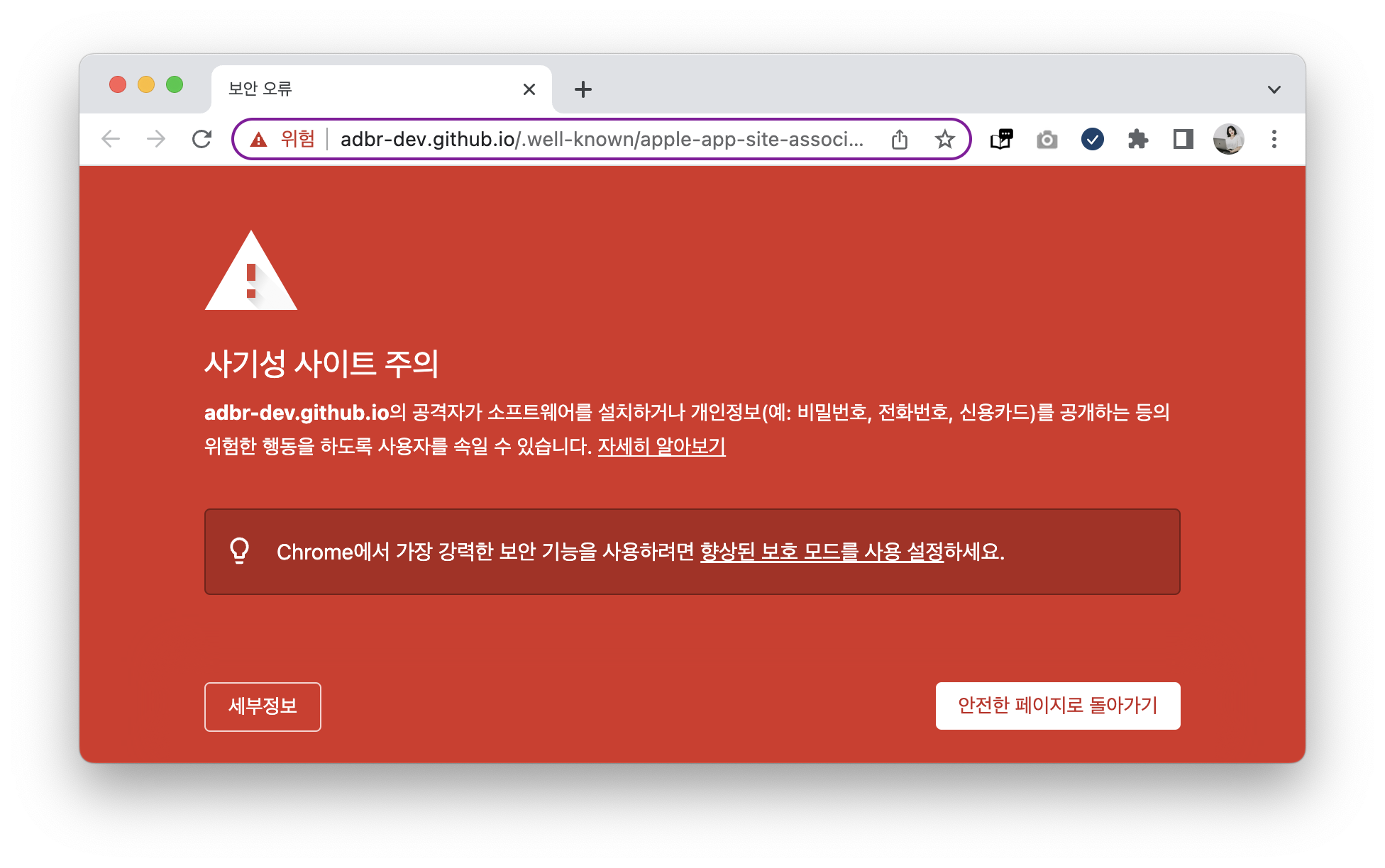
이렇게 나온다면? 성공입니다.
파일 다운로드로 이어지는거라 경고 화면이 뜨는거고
404가 아닌 파일을 인식하고 있다는 뜻이니깐요!
4. 테스트
앱 실행
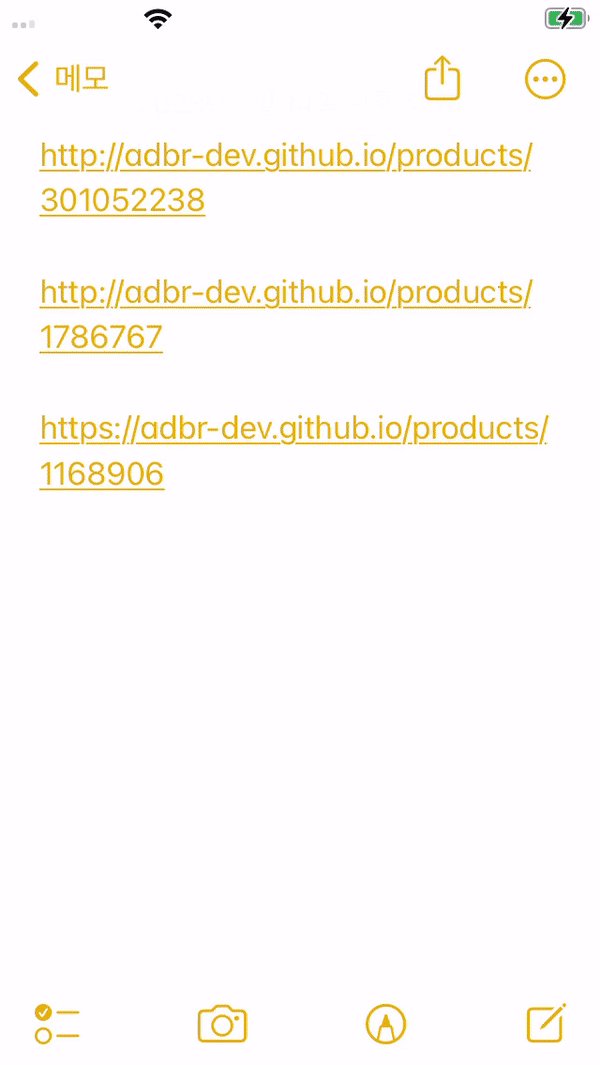
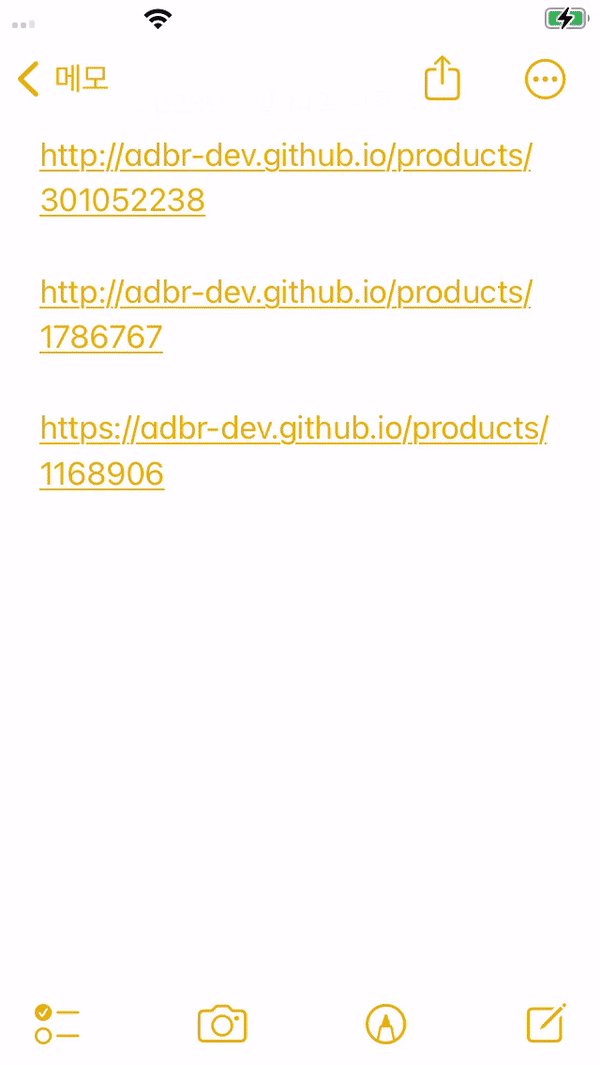
flutter run --release메모장에 링크 만들어서 핸드폰으로 보내기
https://adbr-dev.github.io/products/1168906
http://adbr-dev.github.io/products/1786767
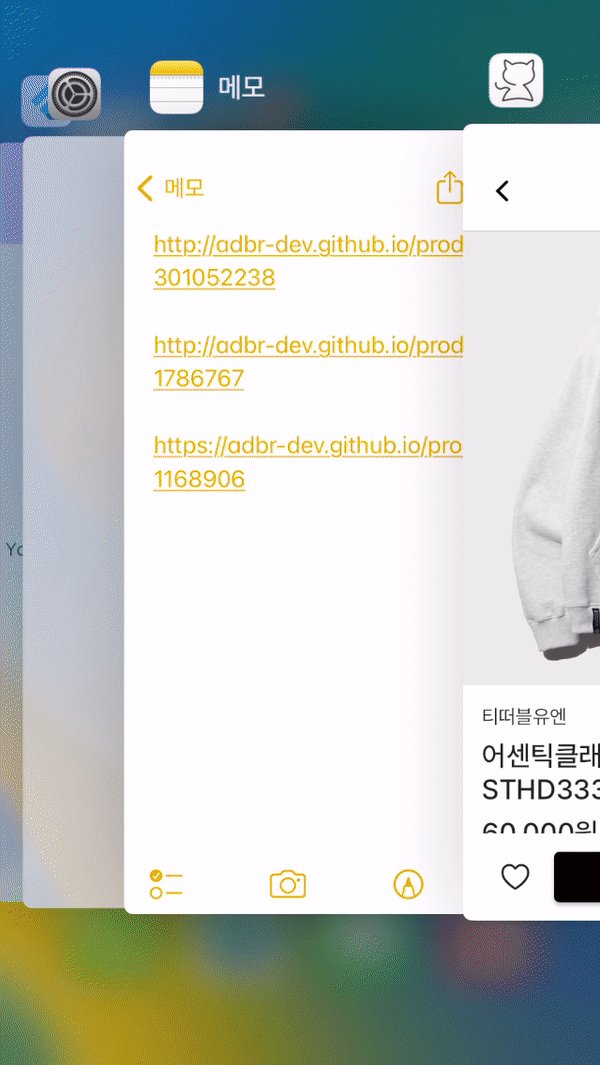
http://adbr-dev.github.io/products/301052238결과
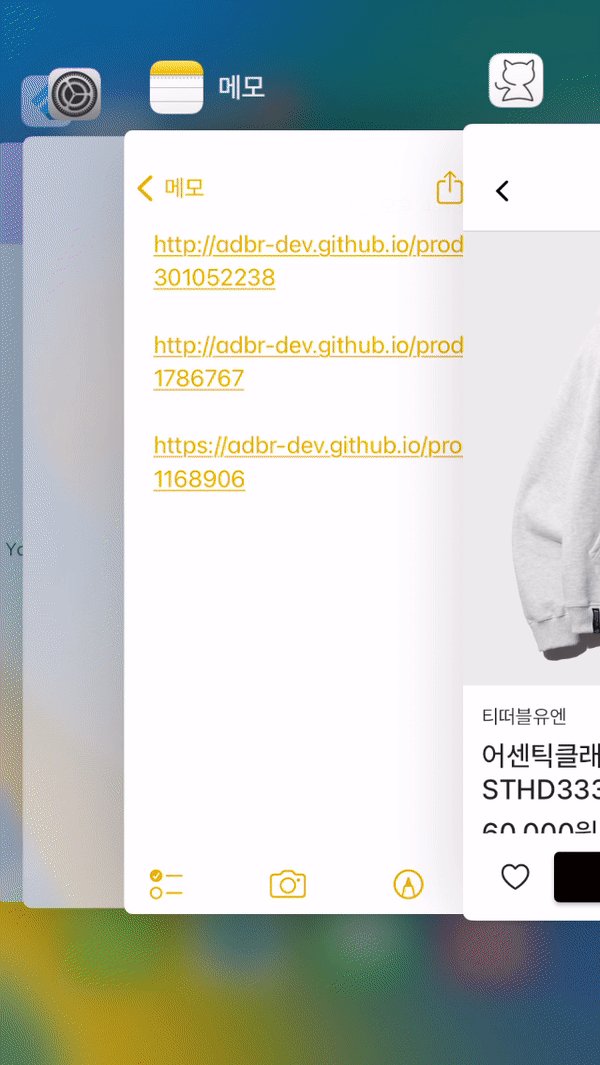
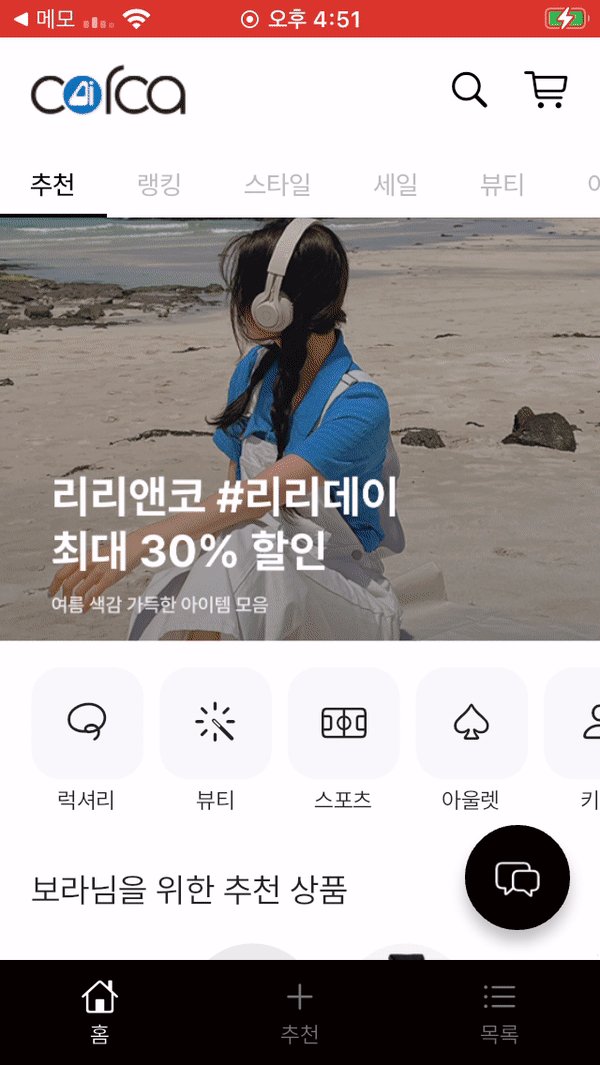
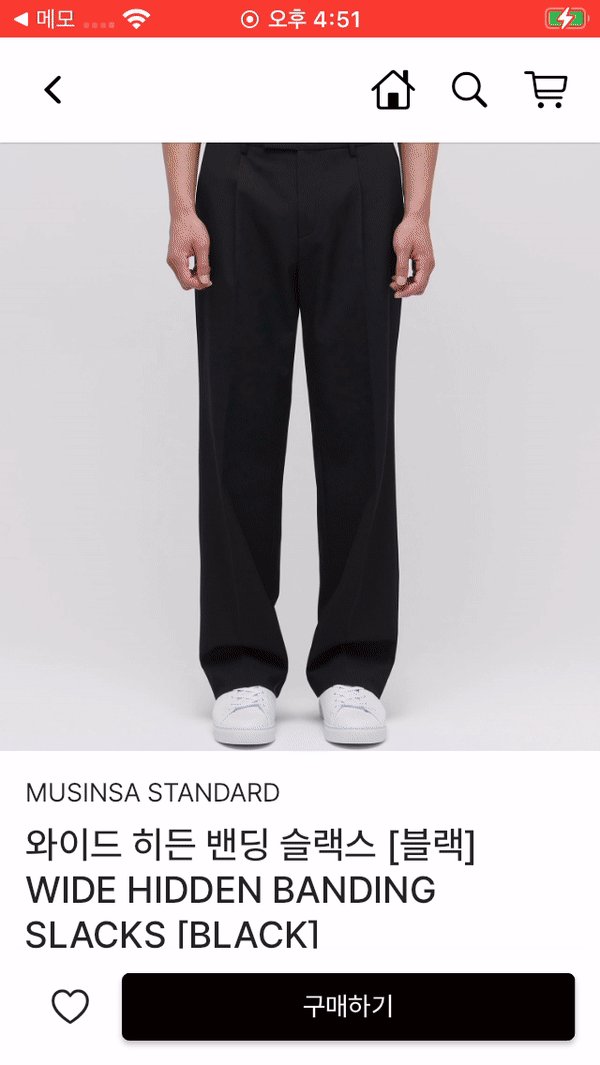
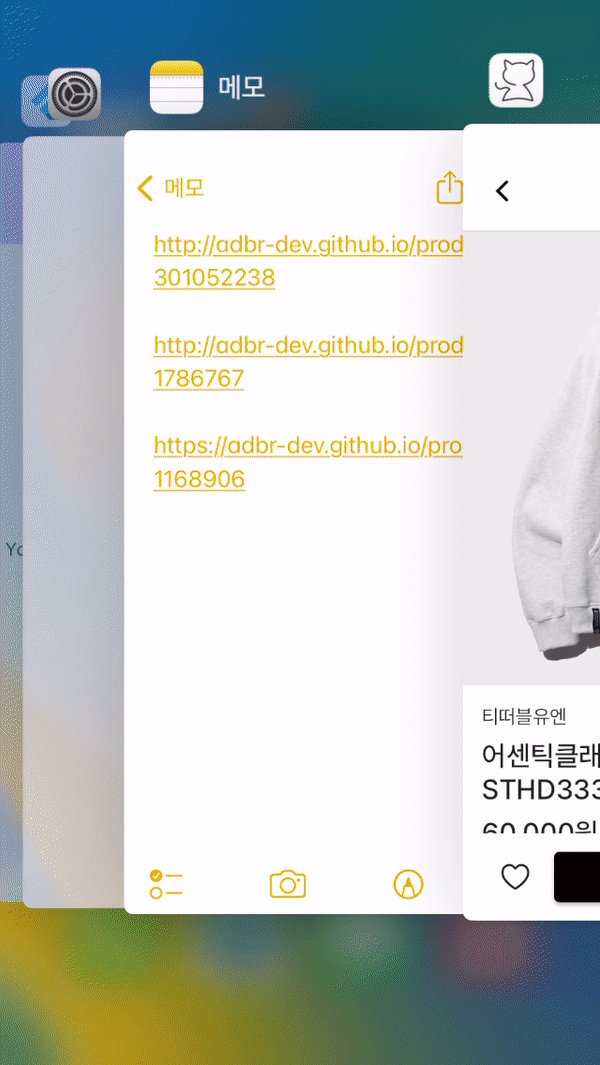
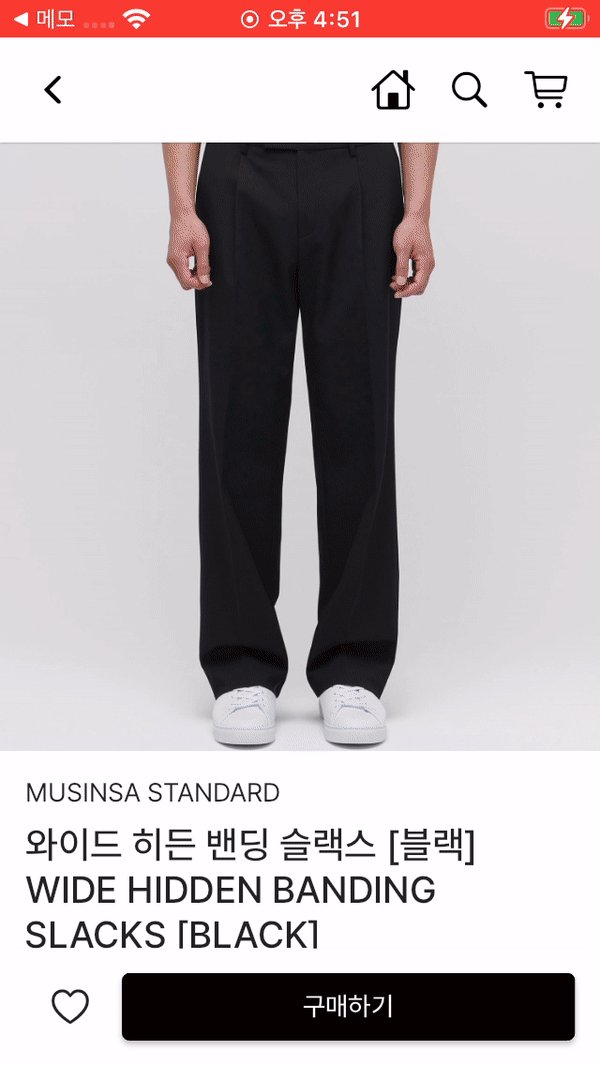
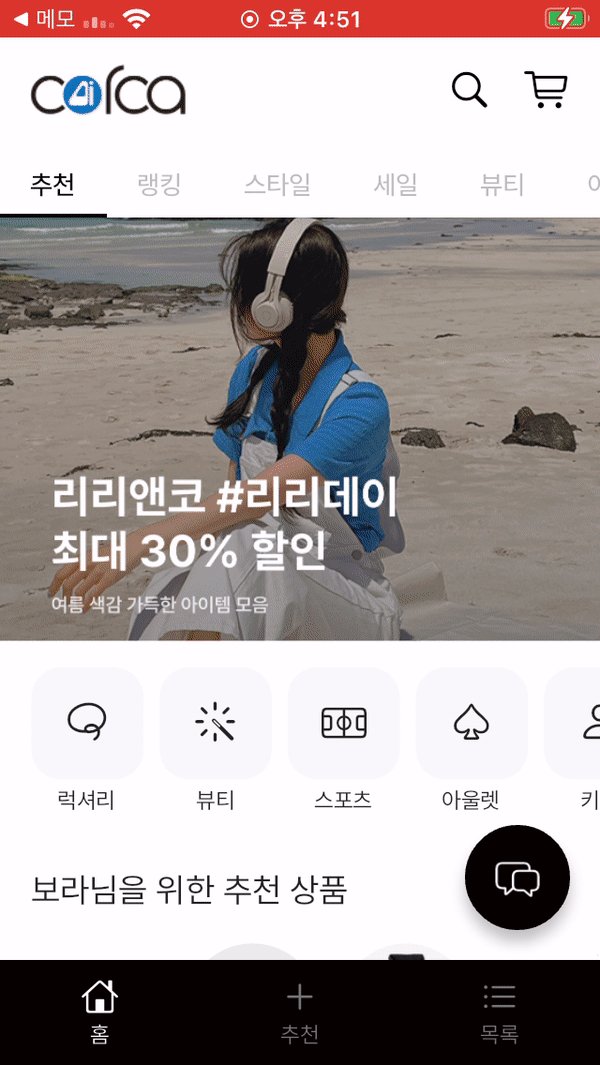
안드로이드와 달리.. 아주 쉽게 테스트가 되었어요!

참고
https://docs.flutter.dev/cookbook/navigation/set-up-universal-links

감사합니다!