[Flutter] pub.dev에 올릴 package 만들기
Flutter 패키지 배포하기

0. 목표
- dart언어로 작성 된 함수를 플러그인 형식으로 올리기
- dart코드로만 구현될 프로젝트니 package 템플릿으로 생성
- dart코드로만 구현될 프로젝트니 package 템플릿으로 생성
- package template으로 만들 때 기본으로 제작된 예제 함수를 기반으로 플러그인을 올리는 전 과정을 밟아볼 예정
1. package 프로젝트 생성
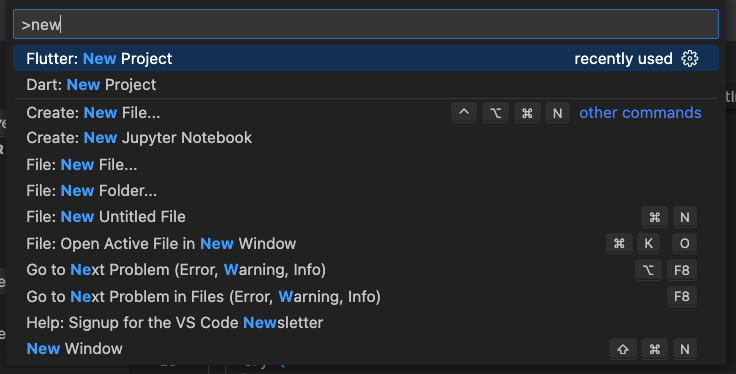
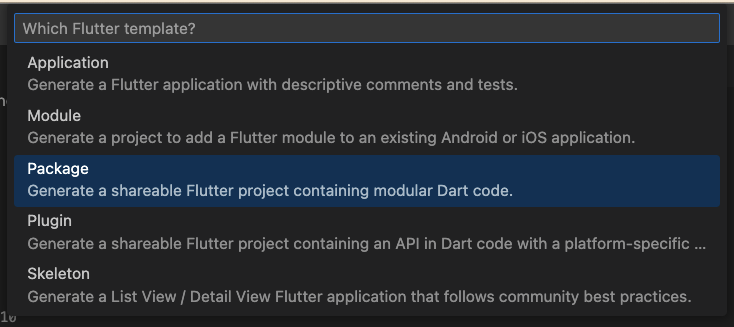
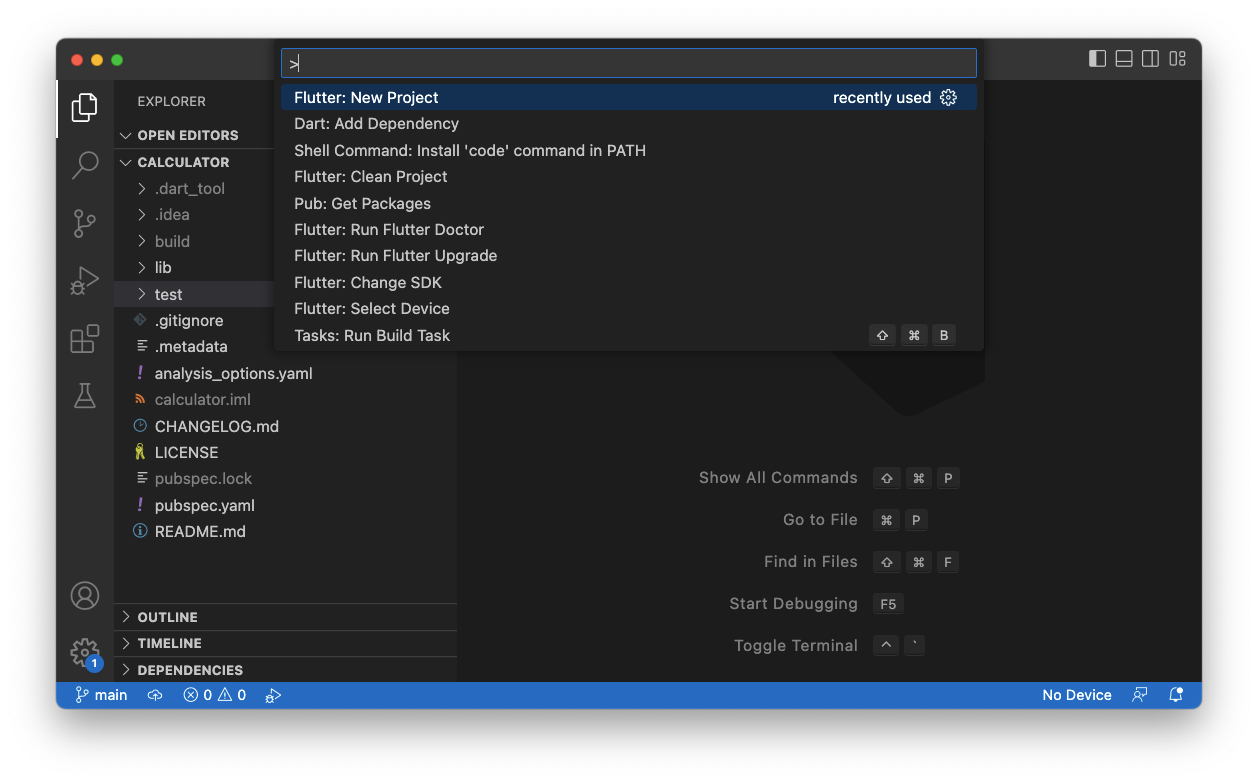
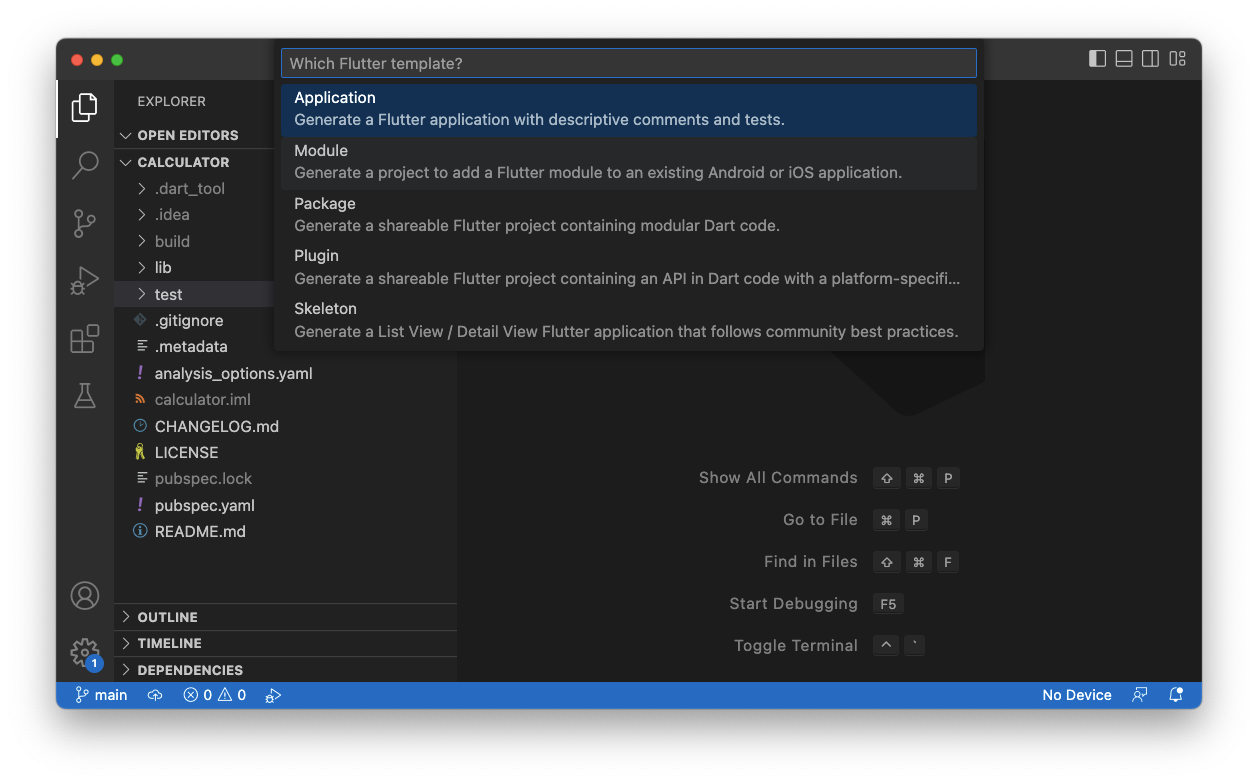
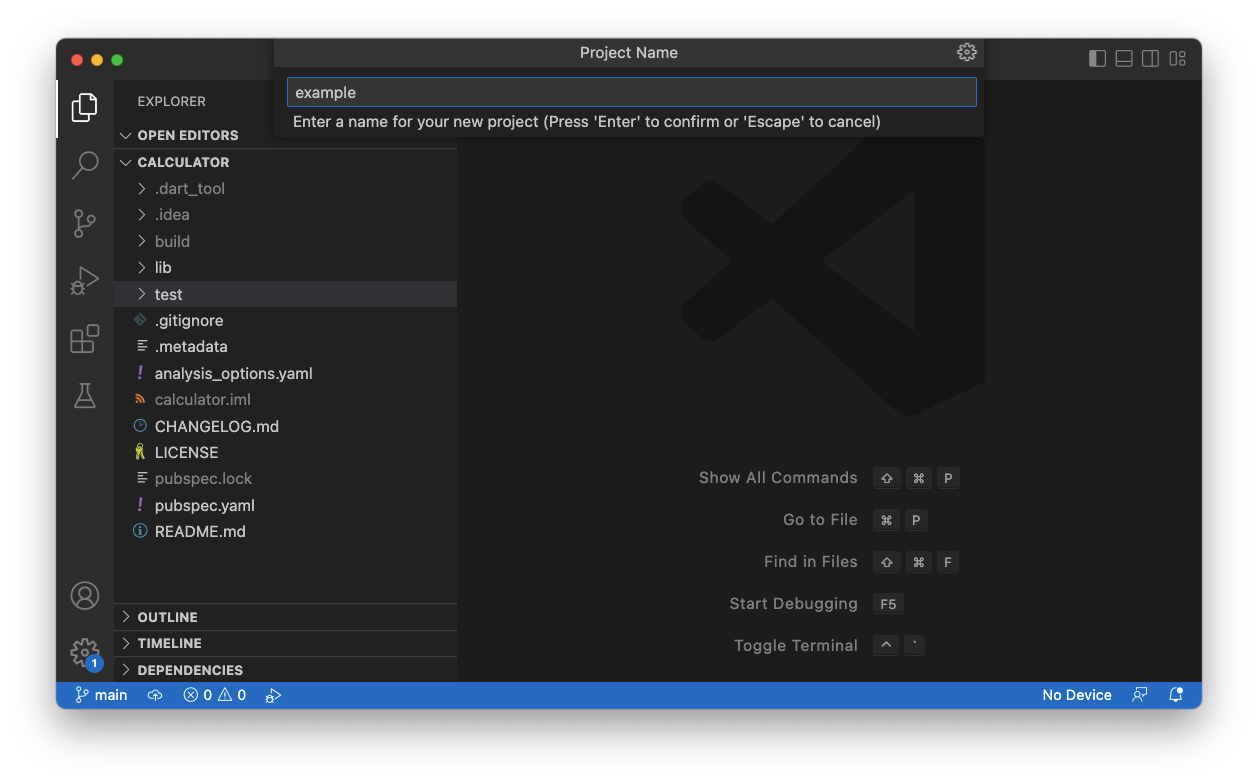
- F1 커멘드 팔레트를 열어, new project 선택 후 package 템플릿으로 생성


-
프로젝트 이름은 플러그인 이름으로 쓰고 싶은 것 작성 (소문자, 언더바 작성)
: 저는calculator로 작성합니다.제일 중요한 작업🤦🏻♀️
제발.. 꼭.. 다음에 검색할 때 https://pub.dev/packages/내가_만든_패키지명 이렇게 검색해보고 기존 이름이 있는지 꼭 확인해보세요!pub.dev에 나와있는 인기 패키지 이름들 참고해보세요 🔦

-
확인

-
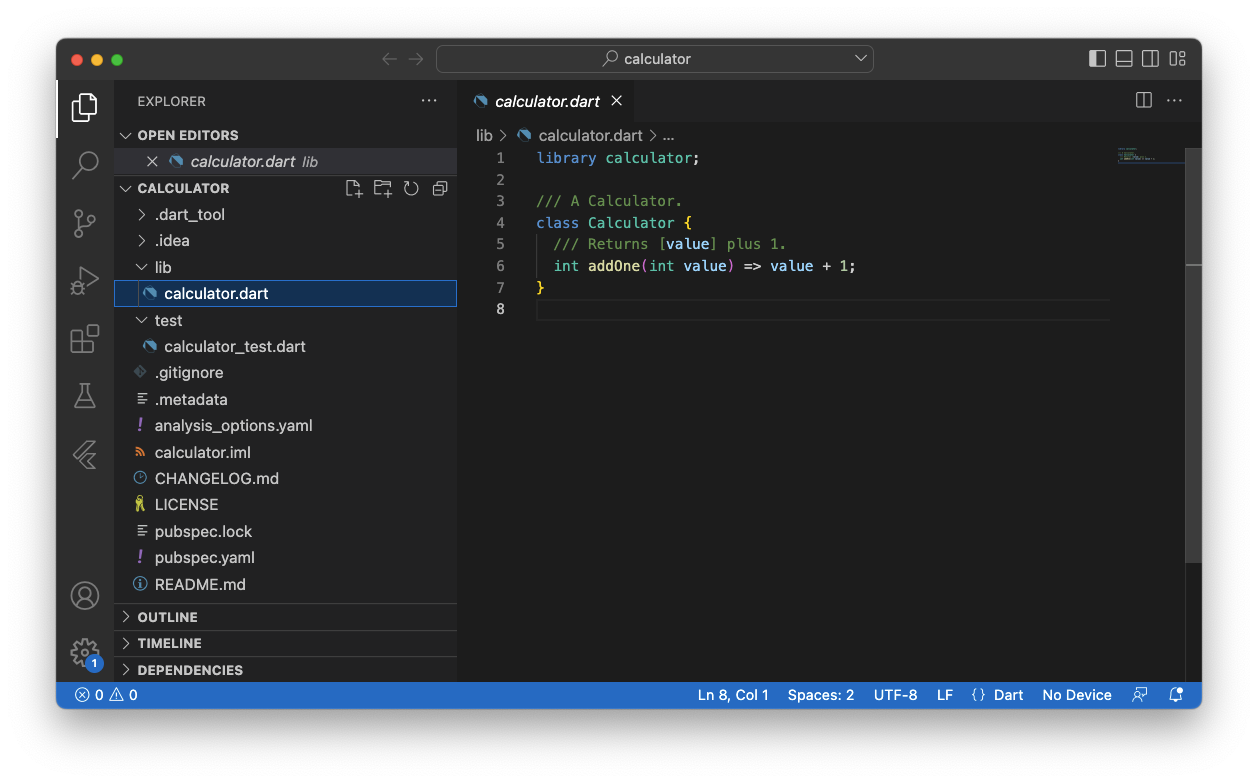
lib,test폴더 구조와 함께 package 프로젝트 생성됨-
lib에서 플러그인 동작 코드 작성 -
test에서 테스트 코드 작성
-
-
lib,test모두 패키지 이름 기반으로 파일이 생겨남- Application template의 카운터 앱이 있듯이, Package template에서
addOne()함수가 가이드 차원에서 작성되어있음
- Application template의 카운터 앱이 있듯이, Package template에서
-
(참고) 커멘드 팔레트 대신 명령어로 생성 할 경우:
flutter create --template=package hello
2. lib 에서 패키지 구현
- 기본으로 만들어진 addOne 함수를 확인

libraryKeyword?library명령어를 지정하지 않으면, path 및 파일 이름을 기반으로 각 라이브러리에 대해 고유한 태그가 생성됩니다.- 따라서 라이브러리 수준 문서를 만들 계획이 아니라면 코드에서
library명령어를 생략하는 것이 좋습니다 .
-
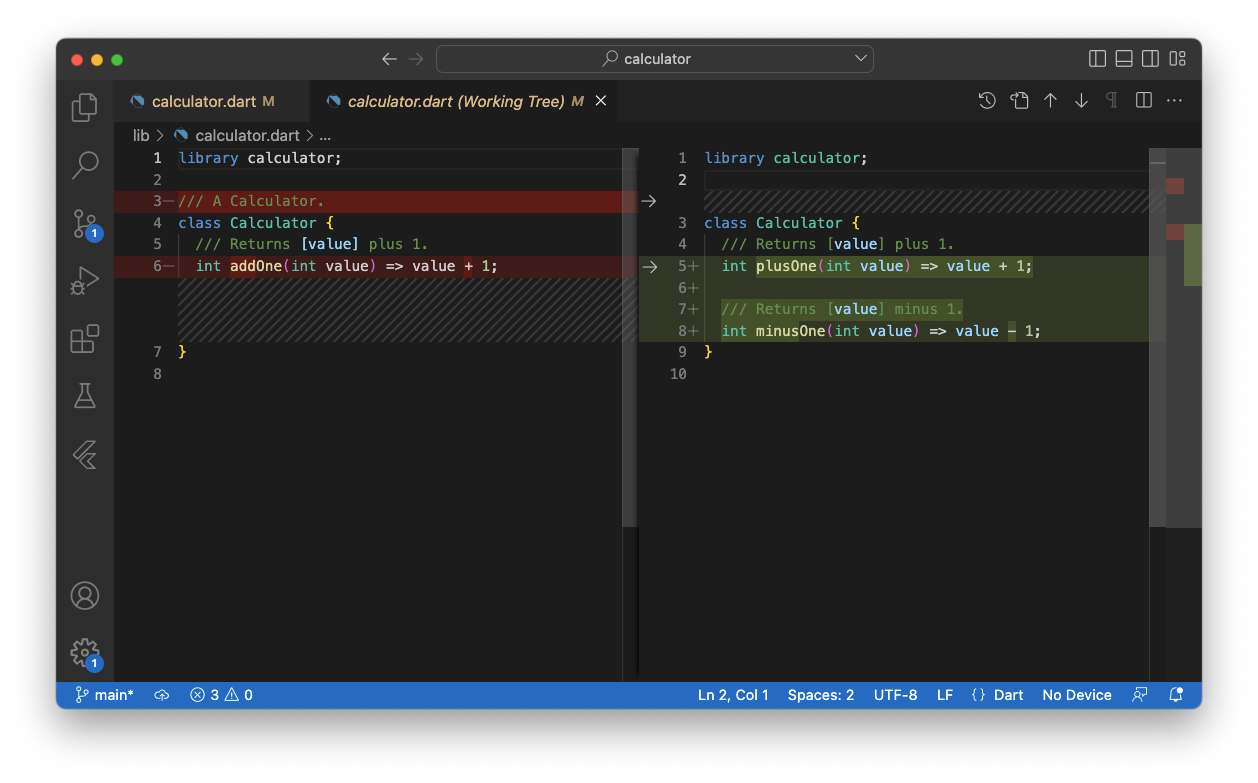
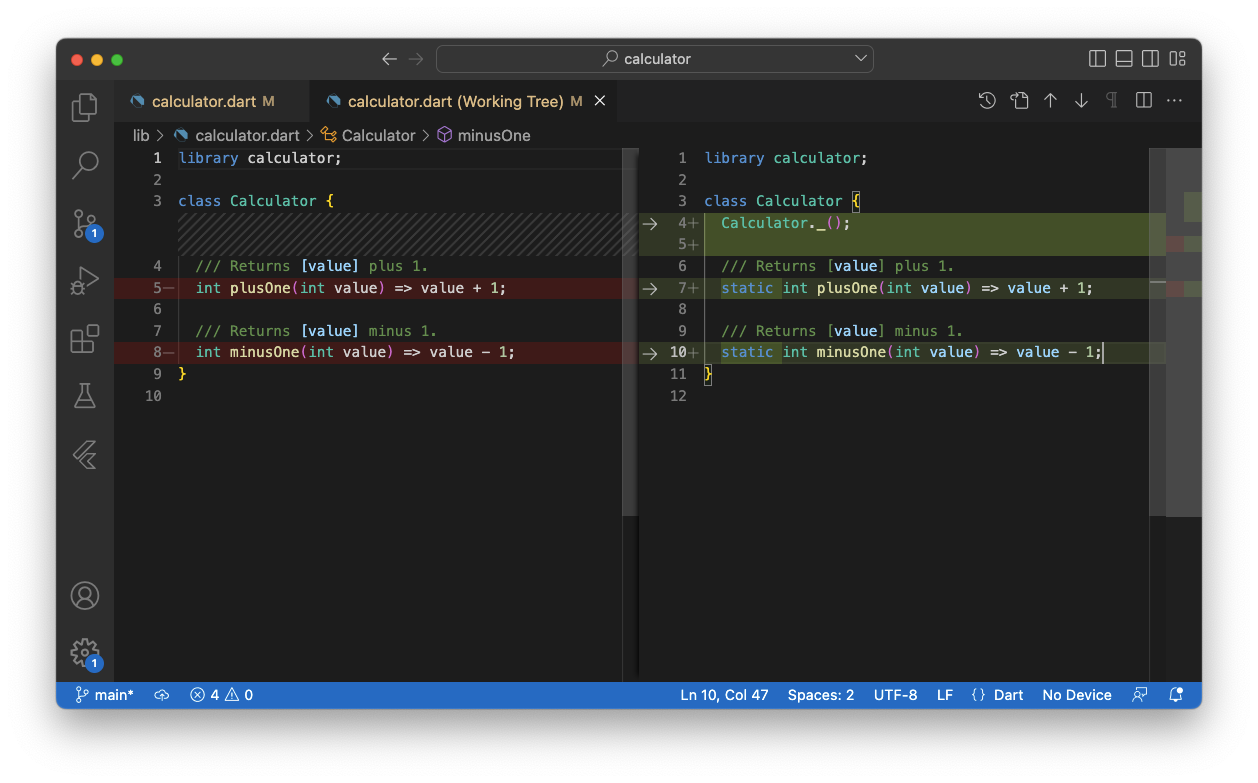
함수 작성
: 사칙연산을 넣을까 하다가, 패키지 제작 전체 플로우를 밟는것에 의의를 둘 거니깐..
그냥 addOne 함수랑 동일하게 불필요한(?)..plusOne()과minusOne()으로 생성

그리고 인스턴스에 구애받고싶지 않아서
Calculator._();로 생성자를 만들고
모두static함수로 제작(개인 취향, optional 요소.. 입니다..)

3. test 에서 테스트 코드 구현
-
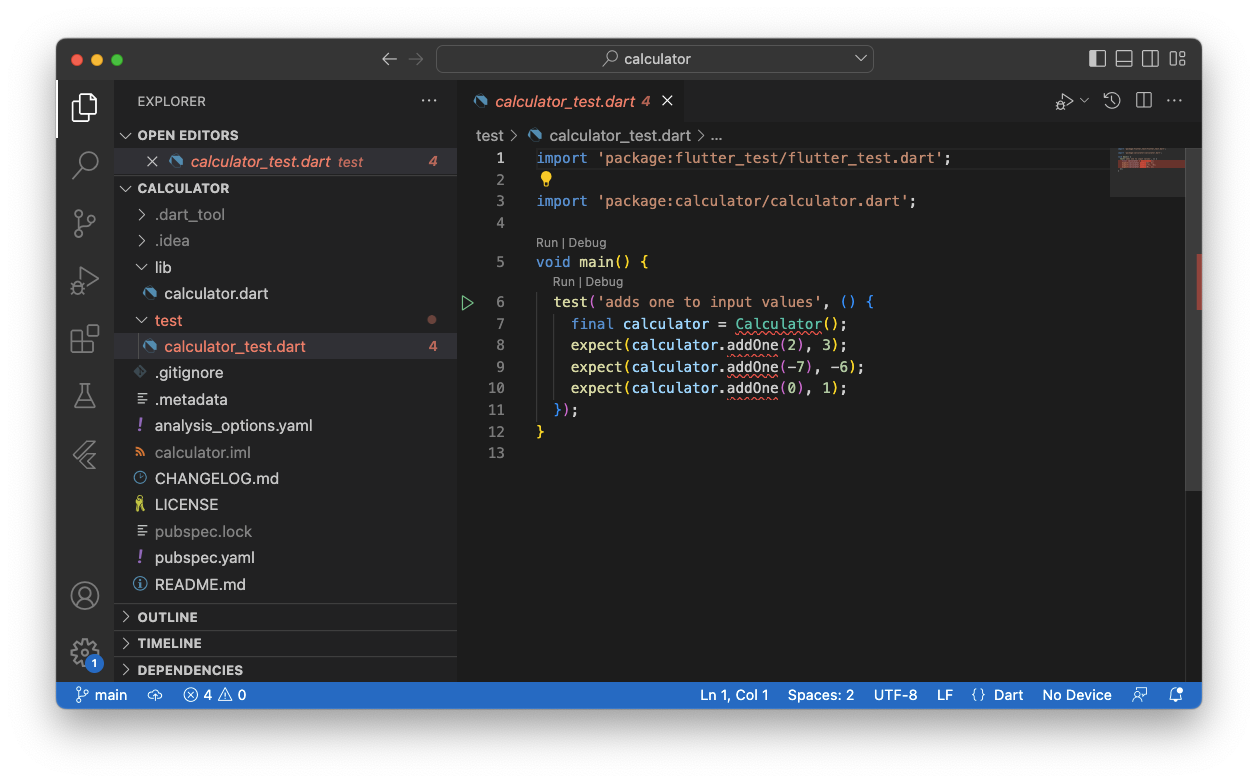
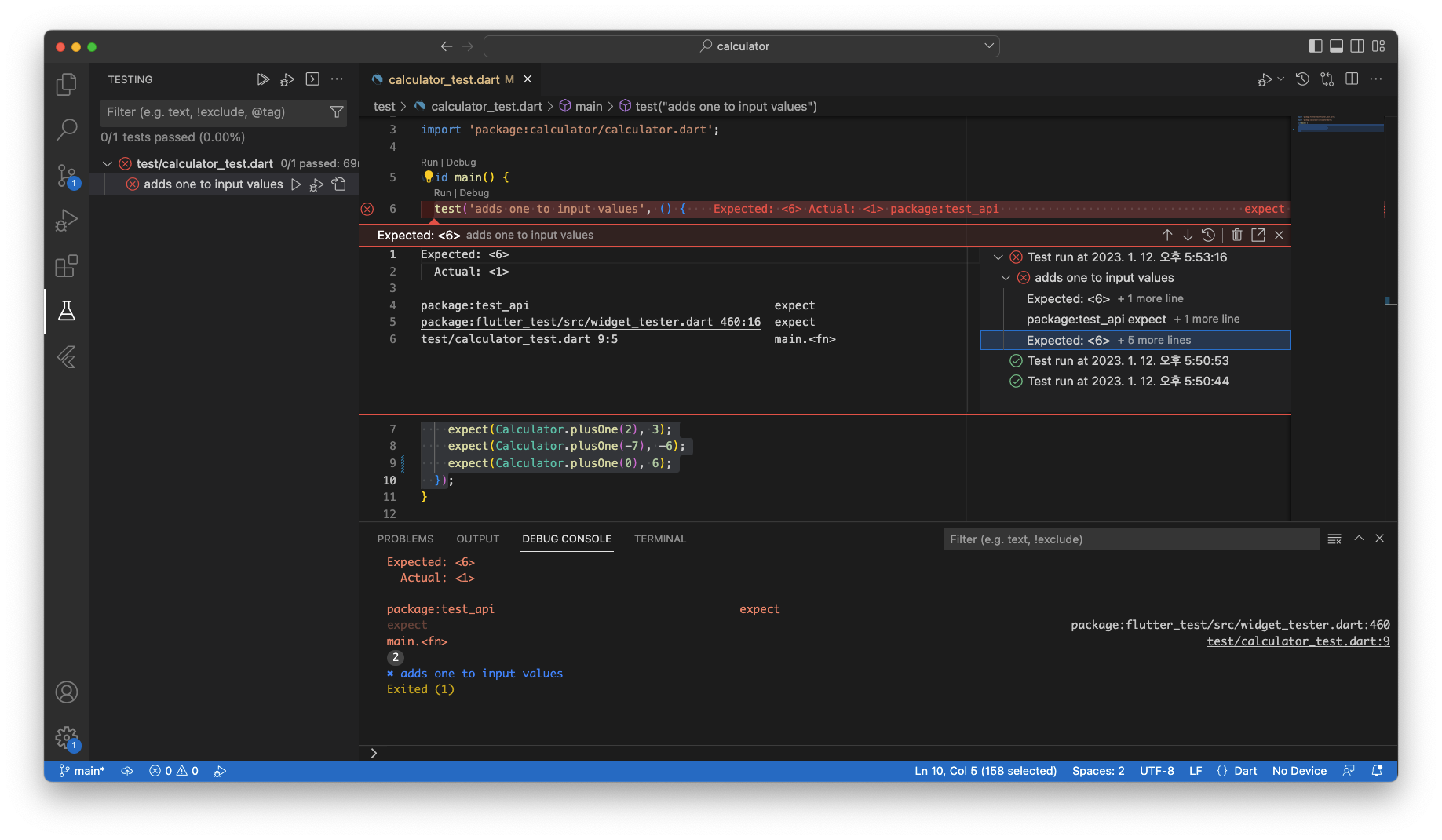
기본으로 만들어진 test코드 확인
매섭게.. 에러가 나고있음.. 함수명도 바뀌고 인스턴스 방식도 바뀌었으니 당연

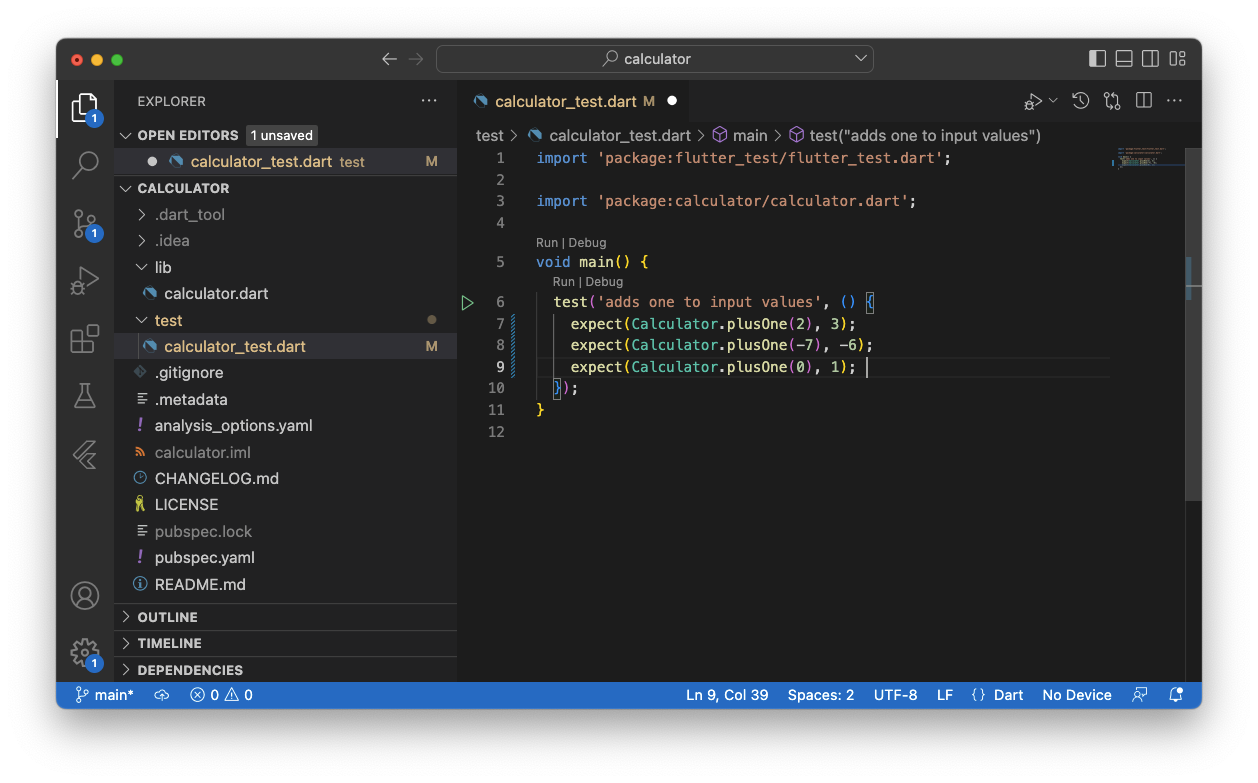
기존 예제 코드와 동작은 동일하니
test코드 변환 없이 에러만 안 나도록 수정

testcode 설명
test()함수: Object description과 Function() body로 필수 구성
(다양한 optional parameter 요소 존재)
- description에 테스트 하는 부분 설명
(한글 작성 당연히 가능, 팀마다 규격을 맞출지 자유롭게 설정하면 됨)
- body 부분에 테스트 코드 작성
expect(a,b)
: a에는 함수 호출해서 동작 시키고 b에 결과값으로 예상되는 값 작성
예시와 함께 설명
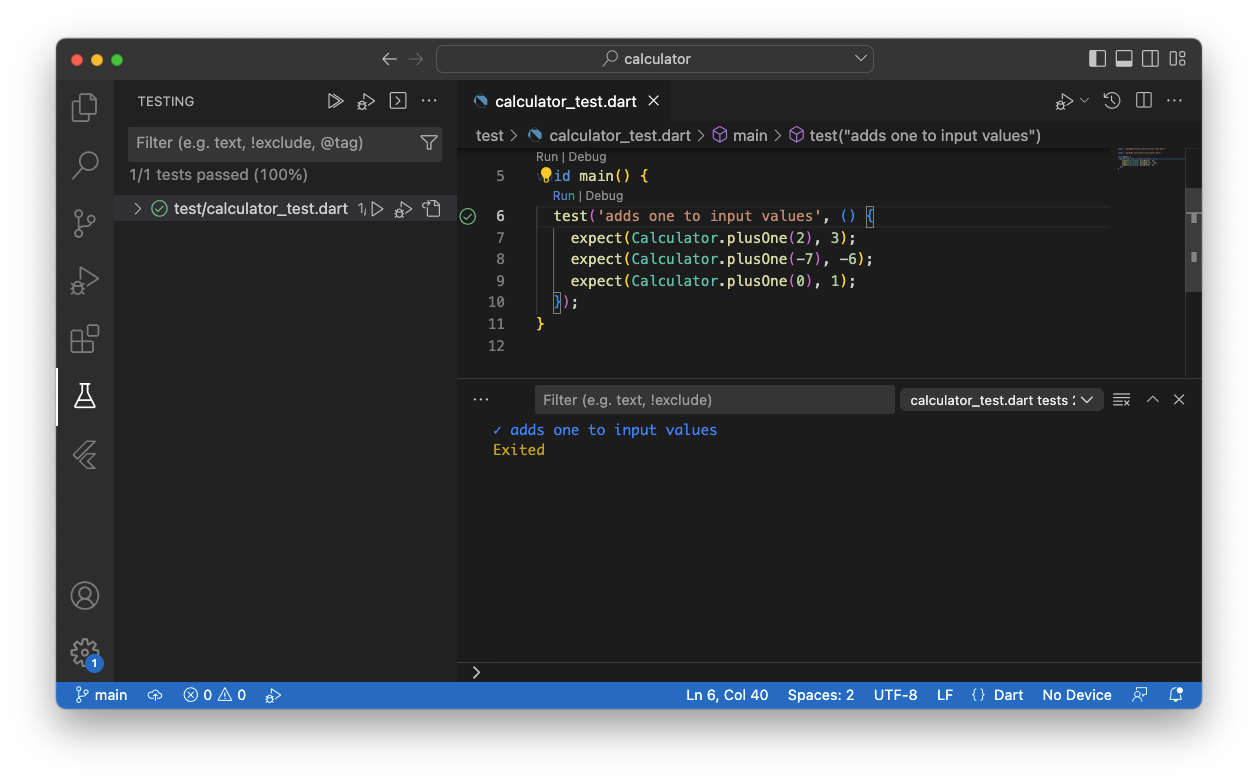
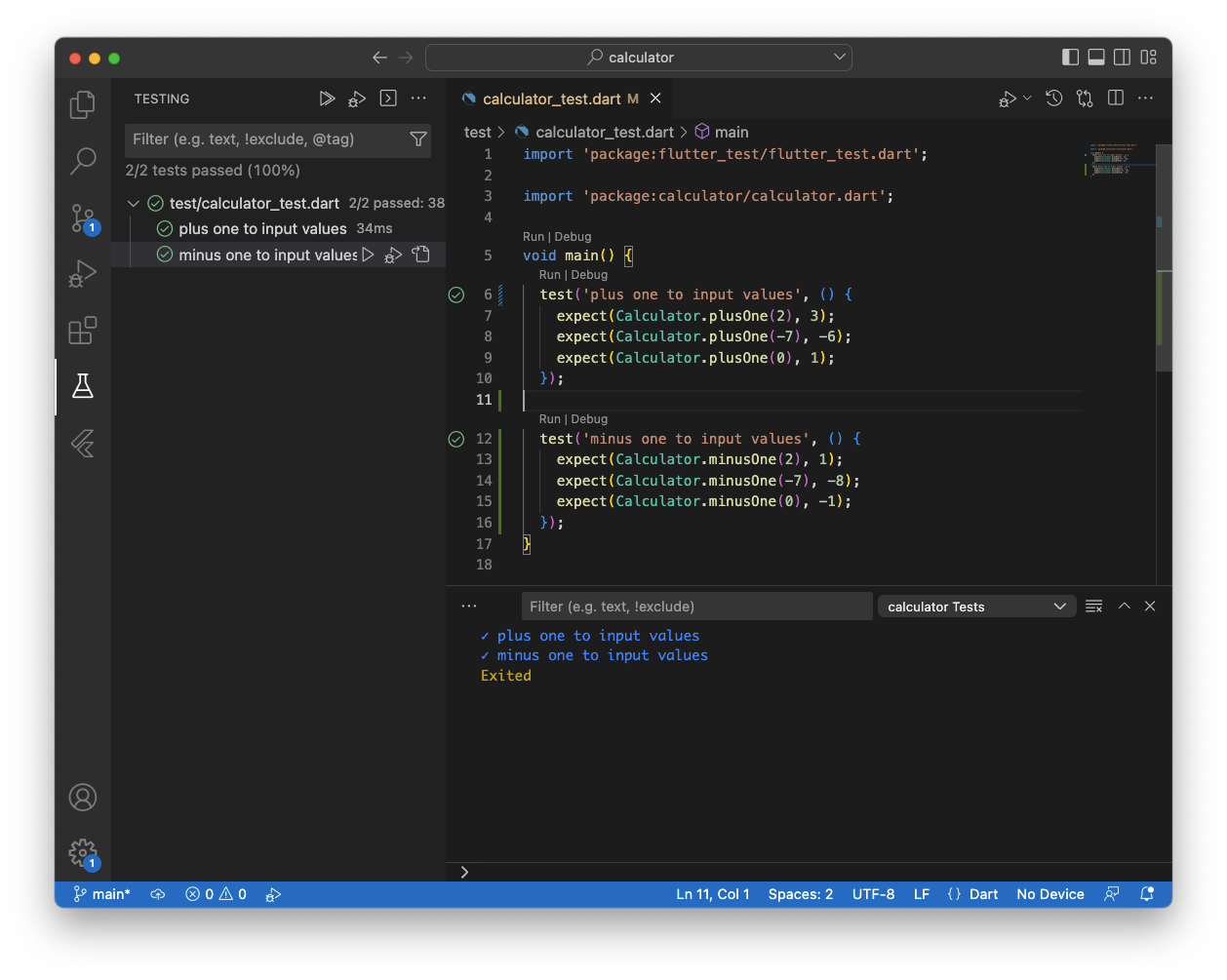
expect(Calculator.plusOne(0), 1);Calculator.plusOne(0)수행시 0+1 수행 될 거니깐 리턴될 예상 값은 1이야- Run 돌려보면?
: description에 적힌 adds one to input values 가 성공했다고 ✓ 마크로 끝남

- 실패하도록 틀린 값으로 Run 돌려보면?
: "Expected: <6>" 예상한 값은 6이였는데 "Actual: <1>" 실제 결과로 리턴된 값은 1이다

제작된 함수에 맞춰 테스트 코드를 작성

4. example 에서 예시 코드 구현
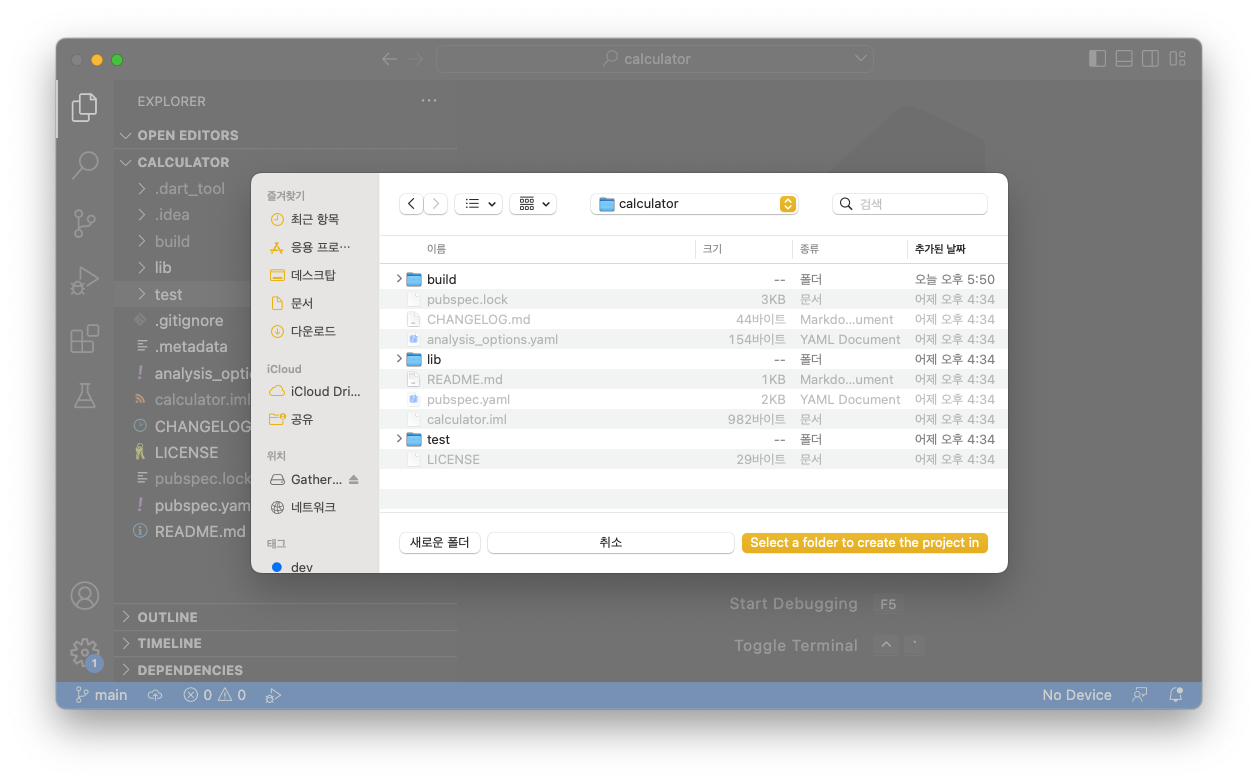
- Application 템플릿 프로젝트 생성


프로젝트 위치는lib와test같은 depth로 생성

이름은 example로 지정

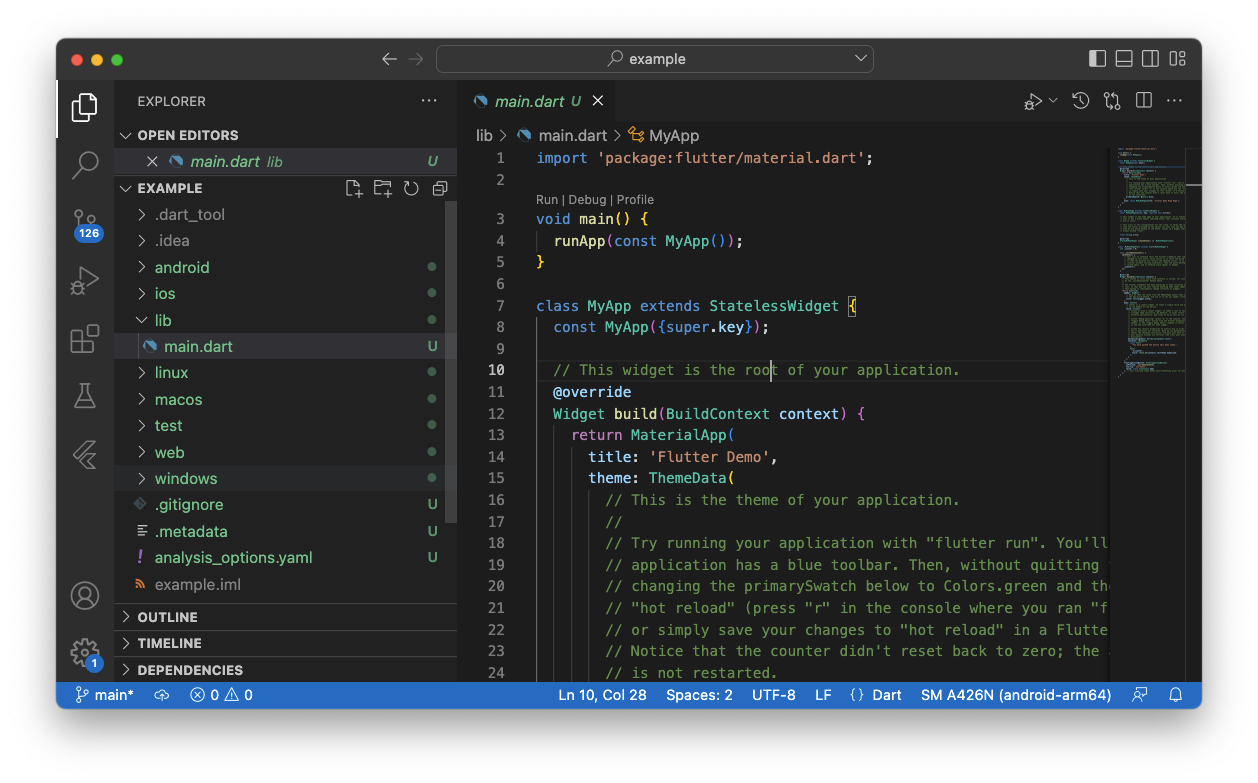
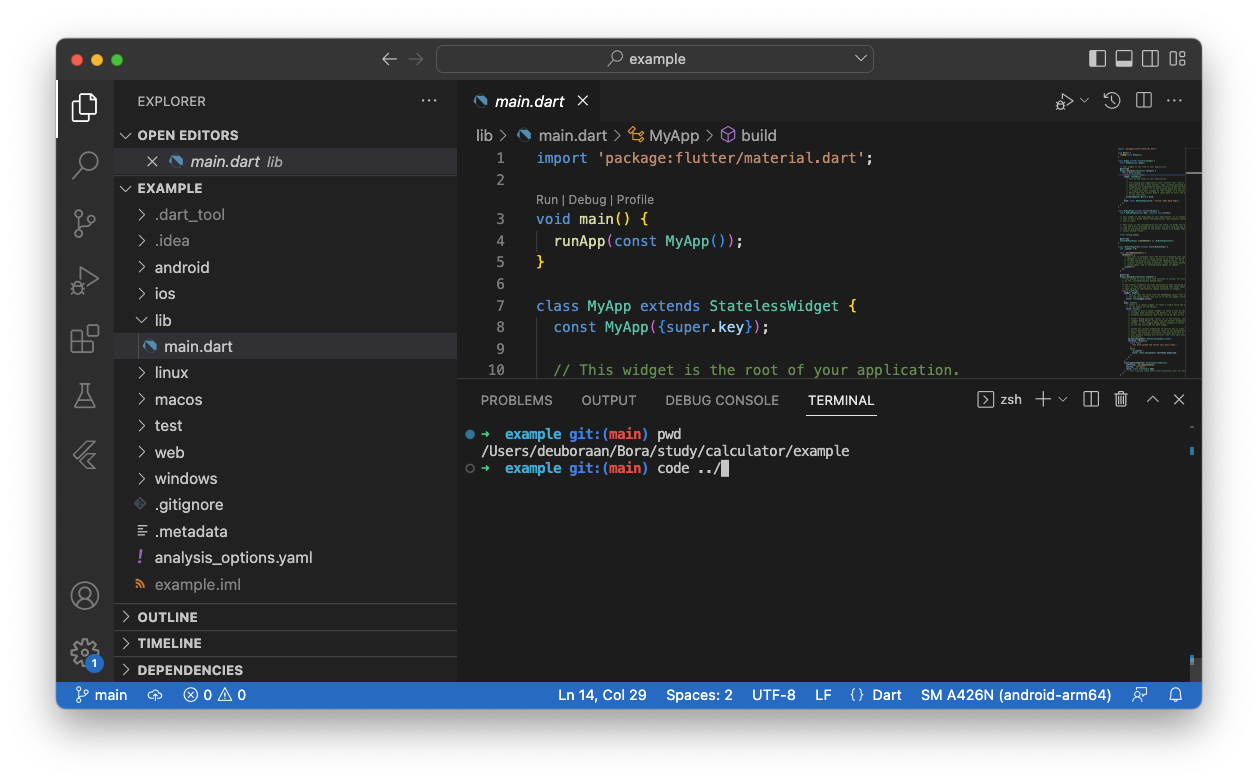
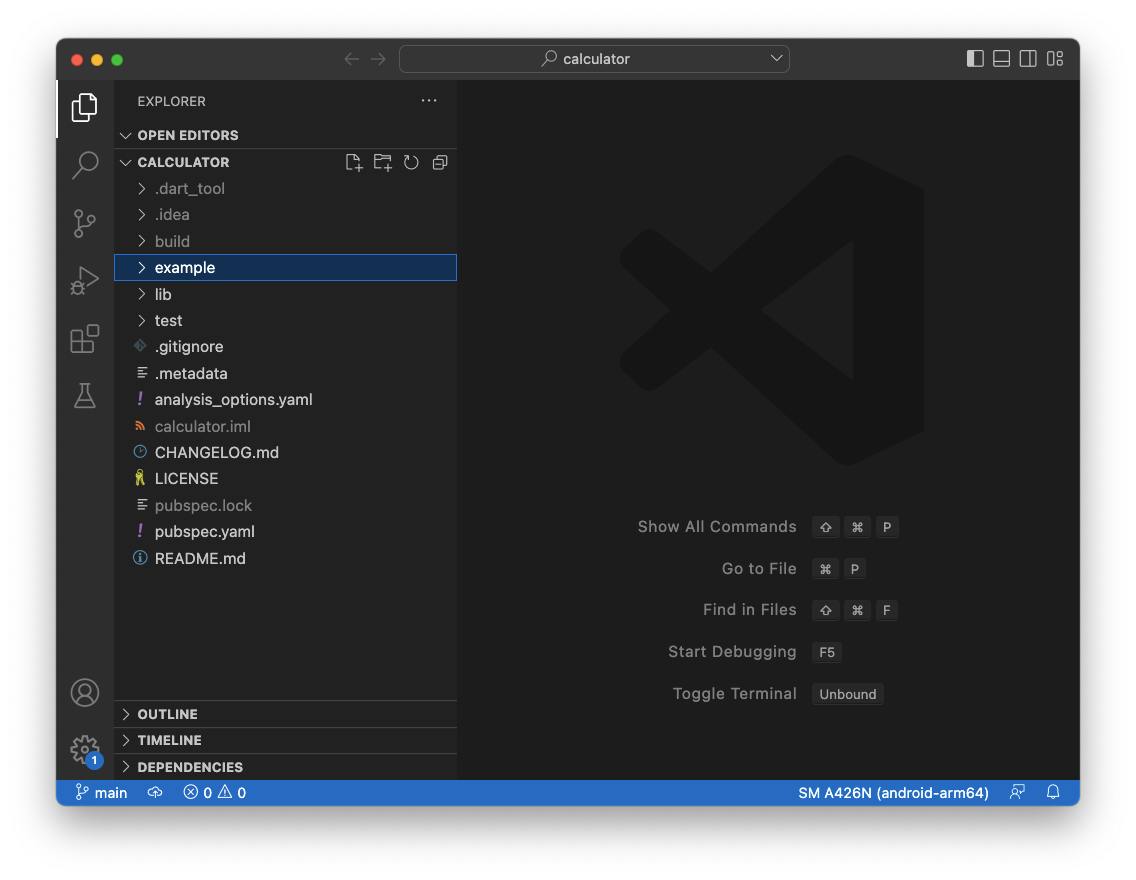
example로 폴더 기준으로 vscode가 열림

어디서 작업하든 상관 없지만.. 이전 depth로 가고 싶다면..?
터미널에code ../로 하면 이전 depth(../)로 vscode 열림

짜잔~

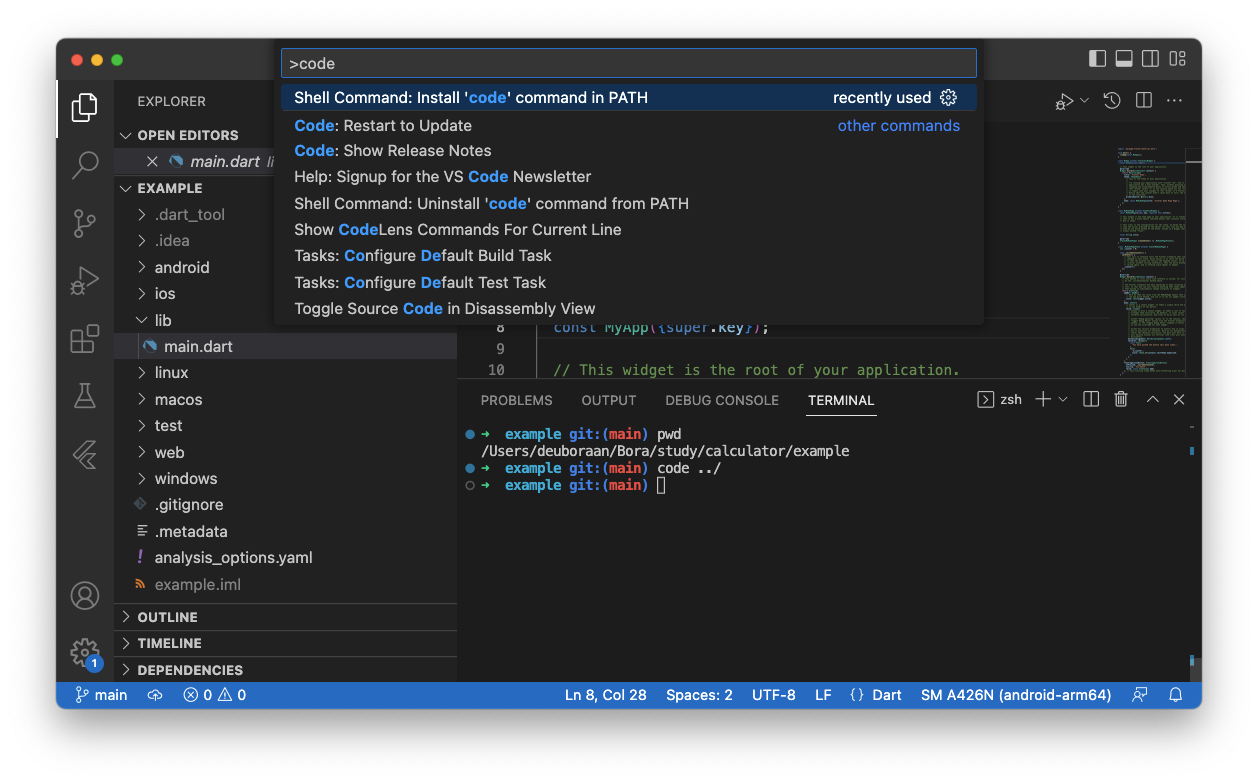
code 명령어가 안 먹힌다면?
: 커멘드팔레트(F1)에 code라고 쳐보면,
Shell Commnd: Install 'code' command in Path가 나온다.

선택하면 다음부터 code 명령어로 vscode를 열 수 있다
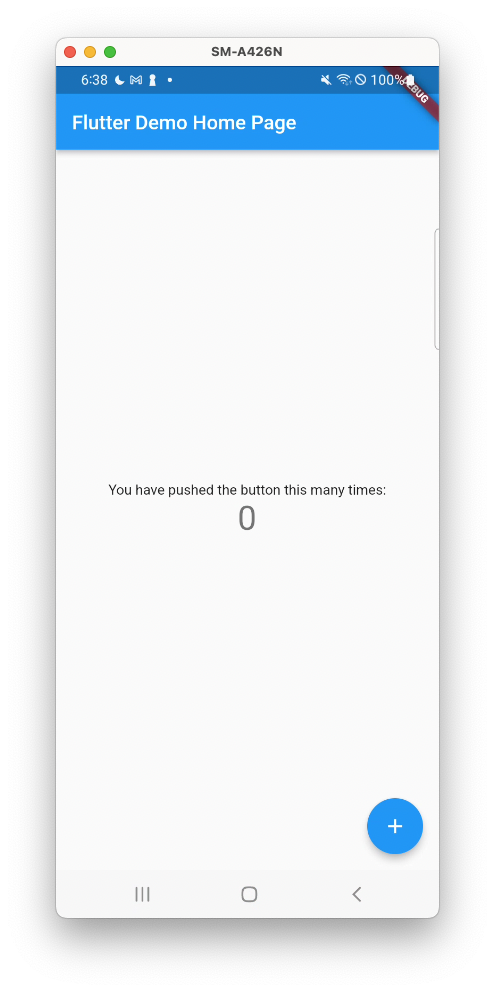
- example 실행
: 기본으로 제공되는 카운터앱 구동

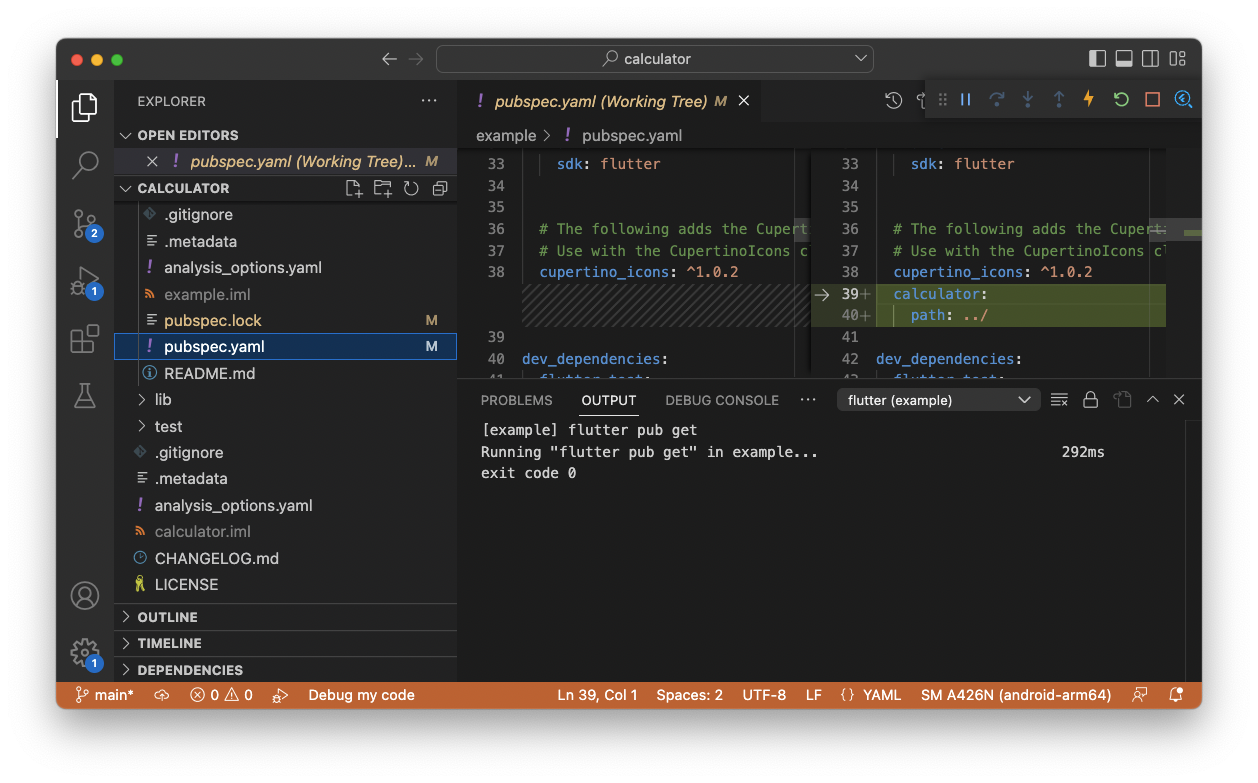
- example에서 사용할 수 있도록 라이브러리 가져옴
: example 프로젝트 안에 있는pubspec.yaml에서 아래와 같이 작성calculator: path: ../
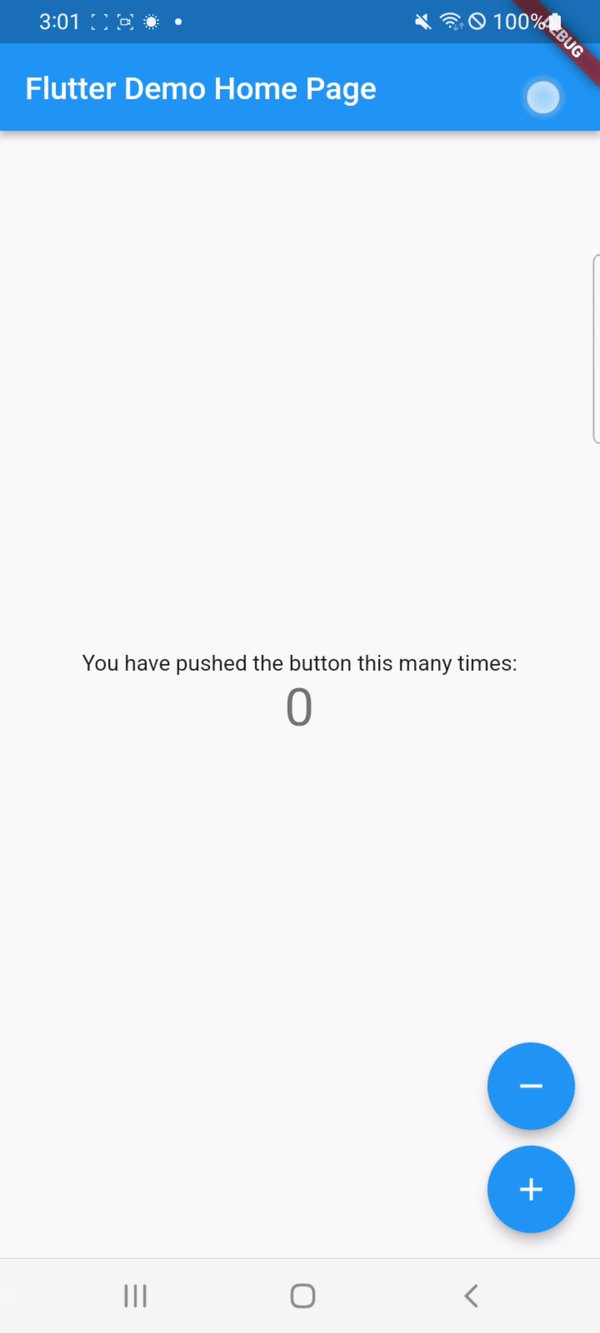
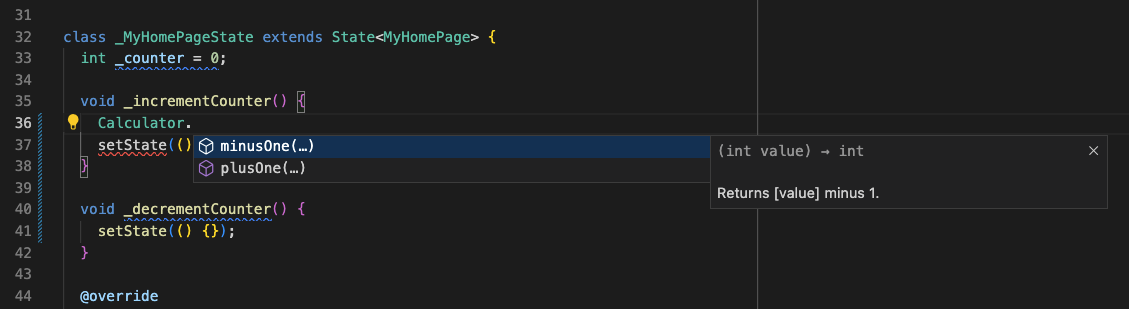
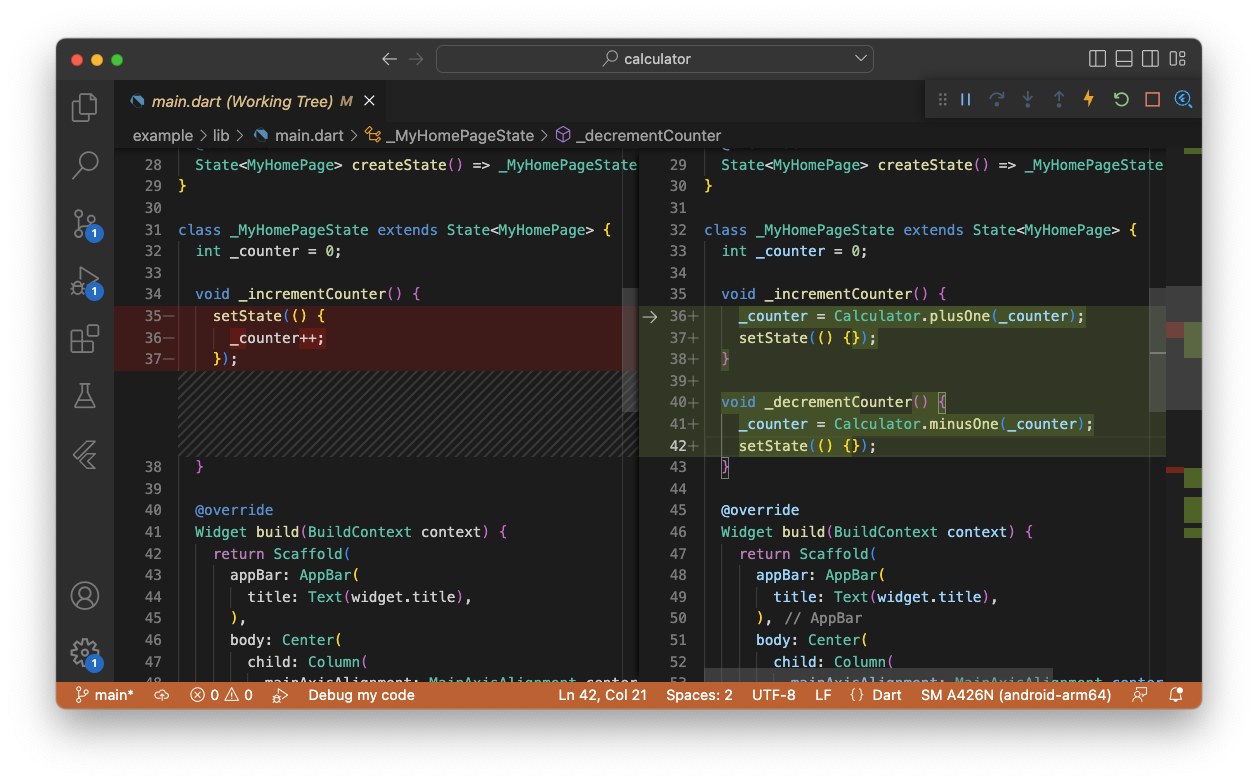
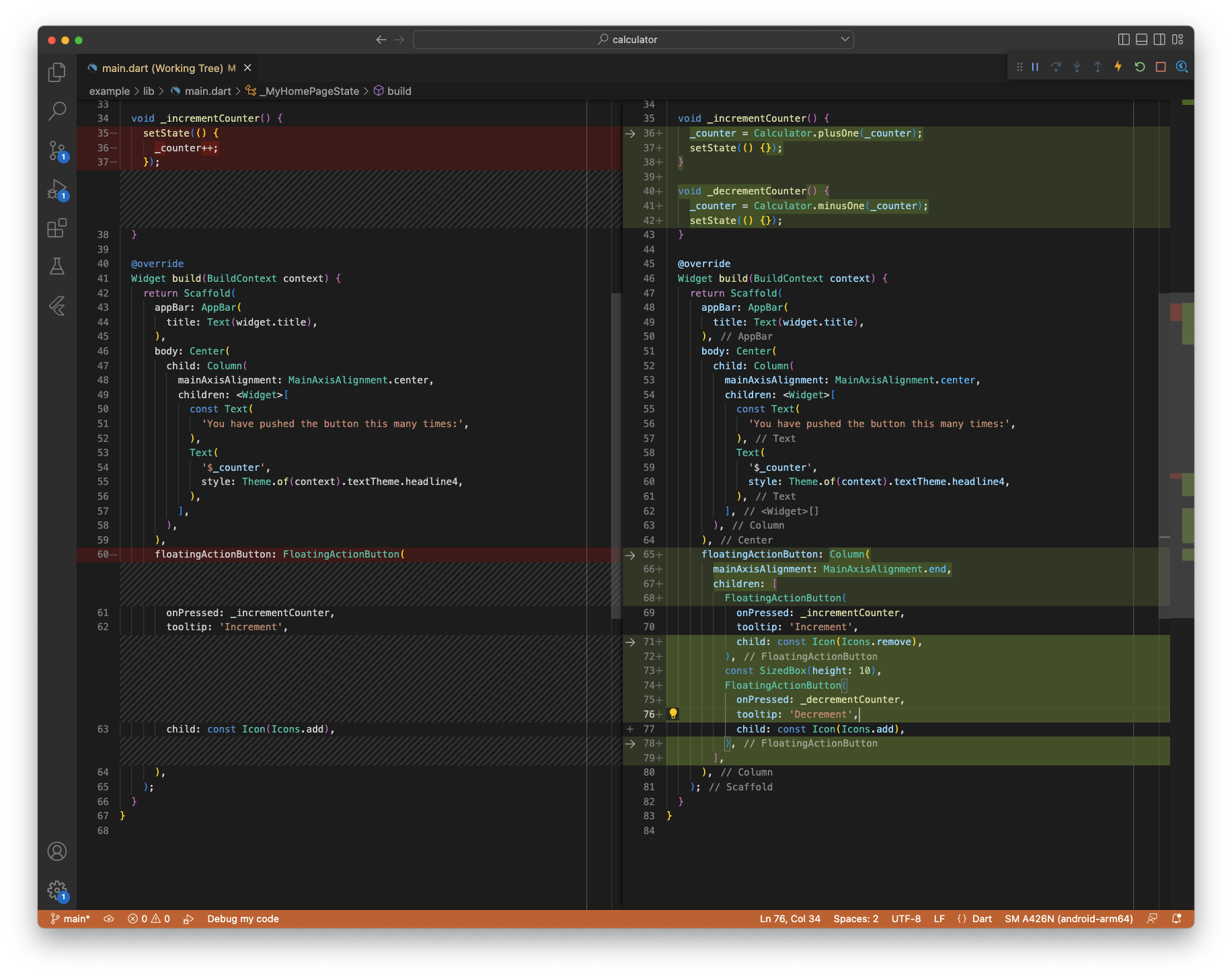
- example 코드 작성
라이브러리를 추가했으니 사용 가능한 형태로 바뀜

만든 라이브러리 함수 호출해서 기능 연결

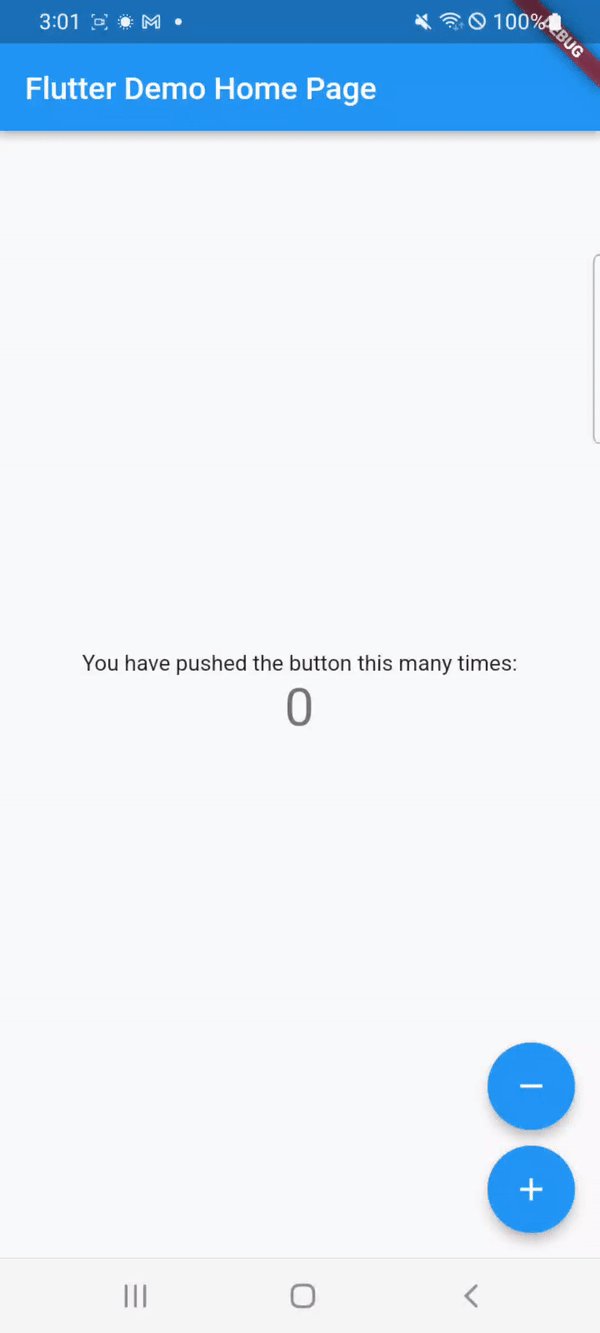
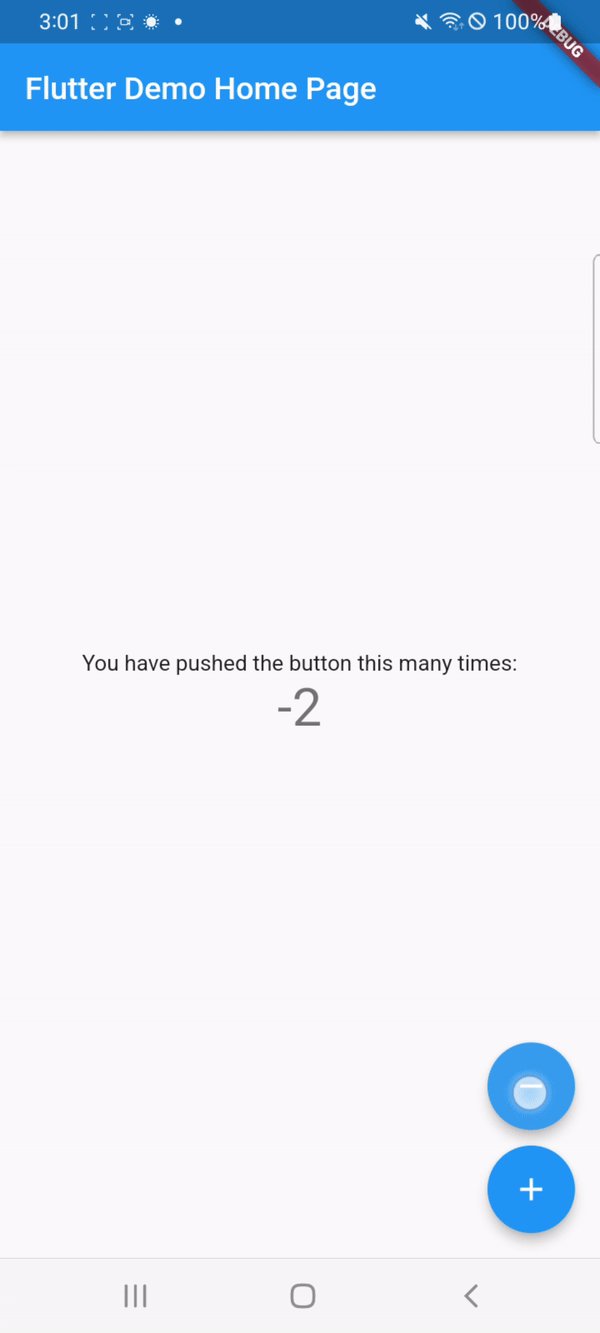
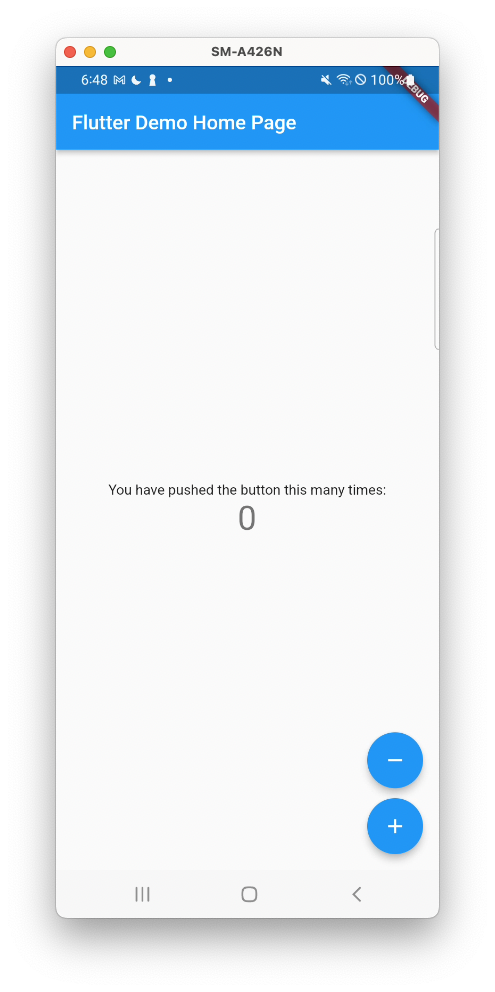
화면은 이렇게


다른 개발자가 이 패키지를 사용할 때
이렇게 사용하면 되겠구나 라는 가이드를 작성하는 느낌으로 작성해주시면 됩니다.
5. LICENSE 라이선스 파일
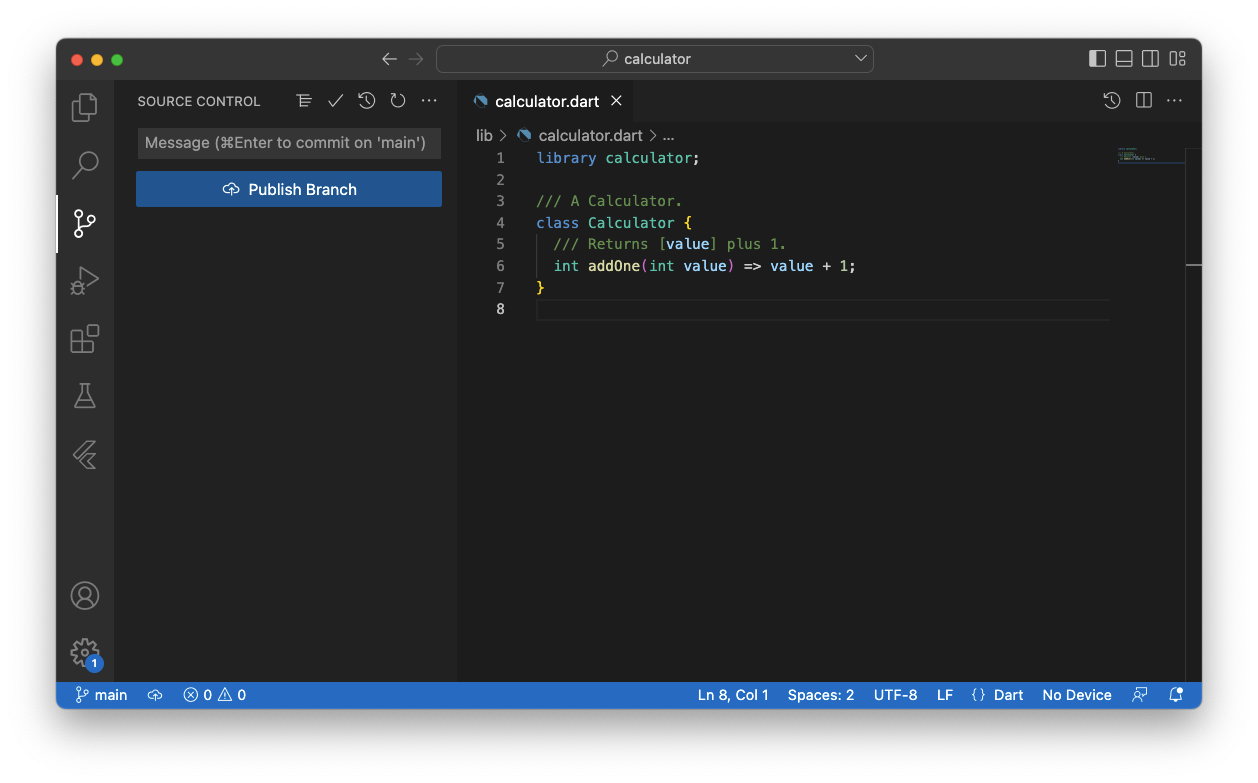
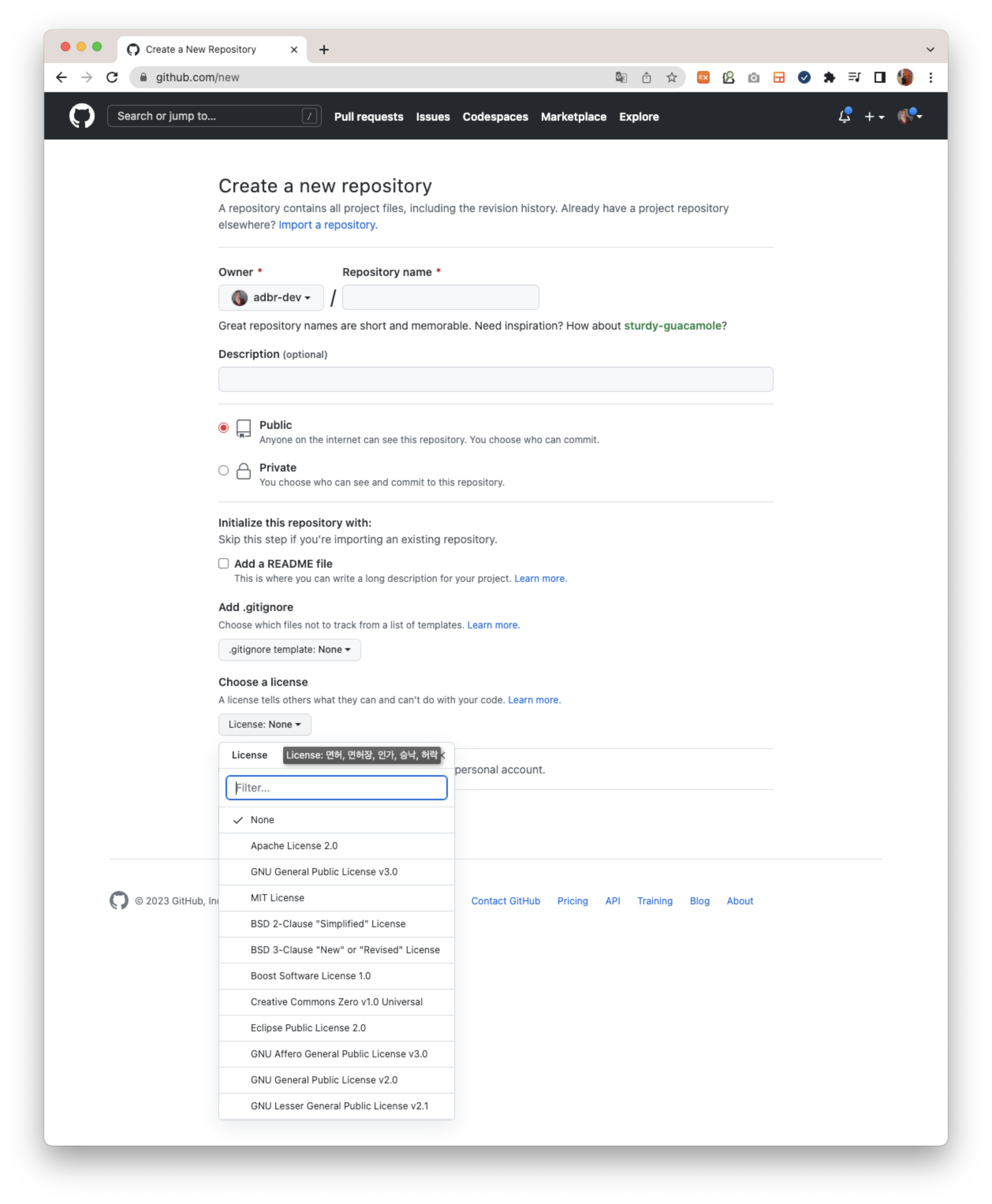
방법1. git repository 처음 만들 때 같이 만들기

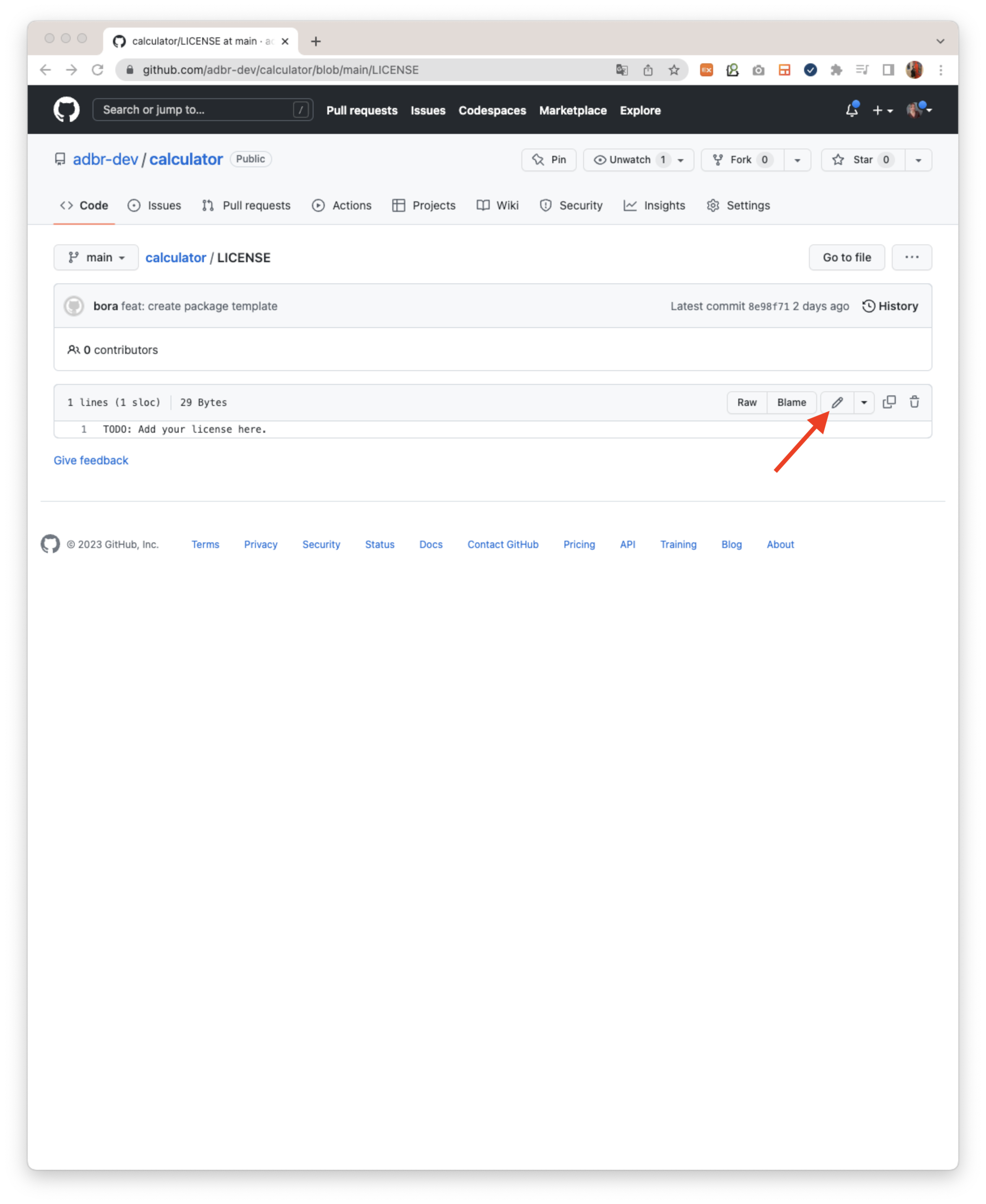
방법2. 이미 git repository를 만든 상태에서 추가
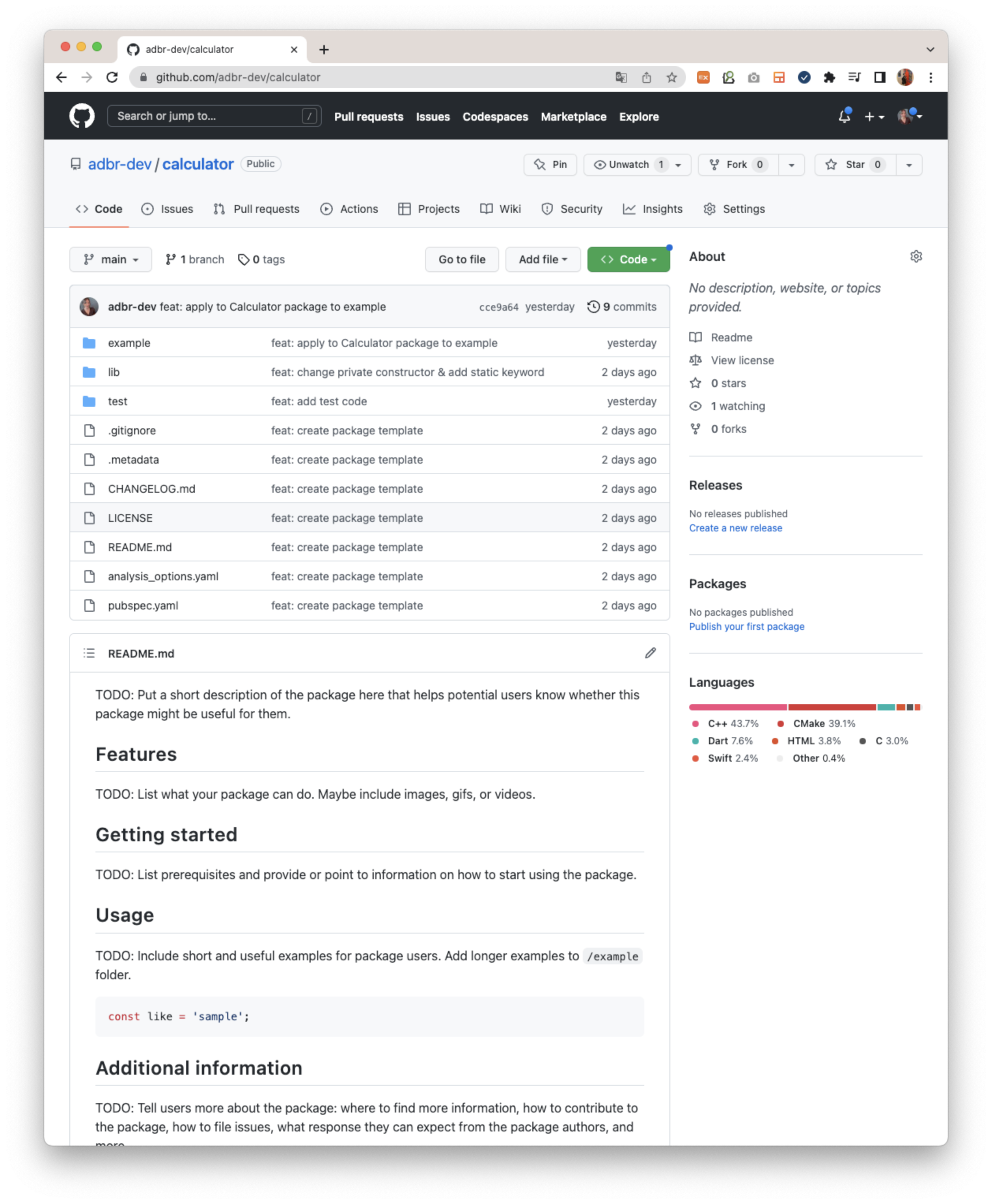
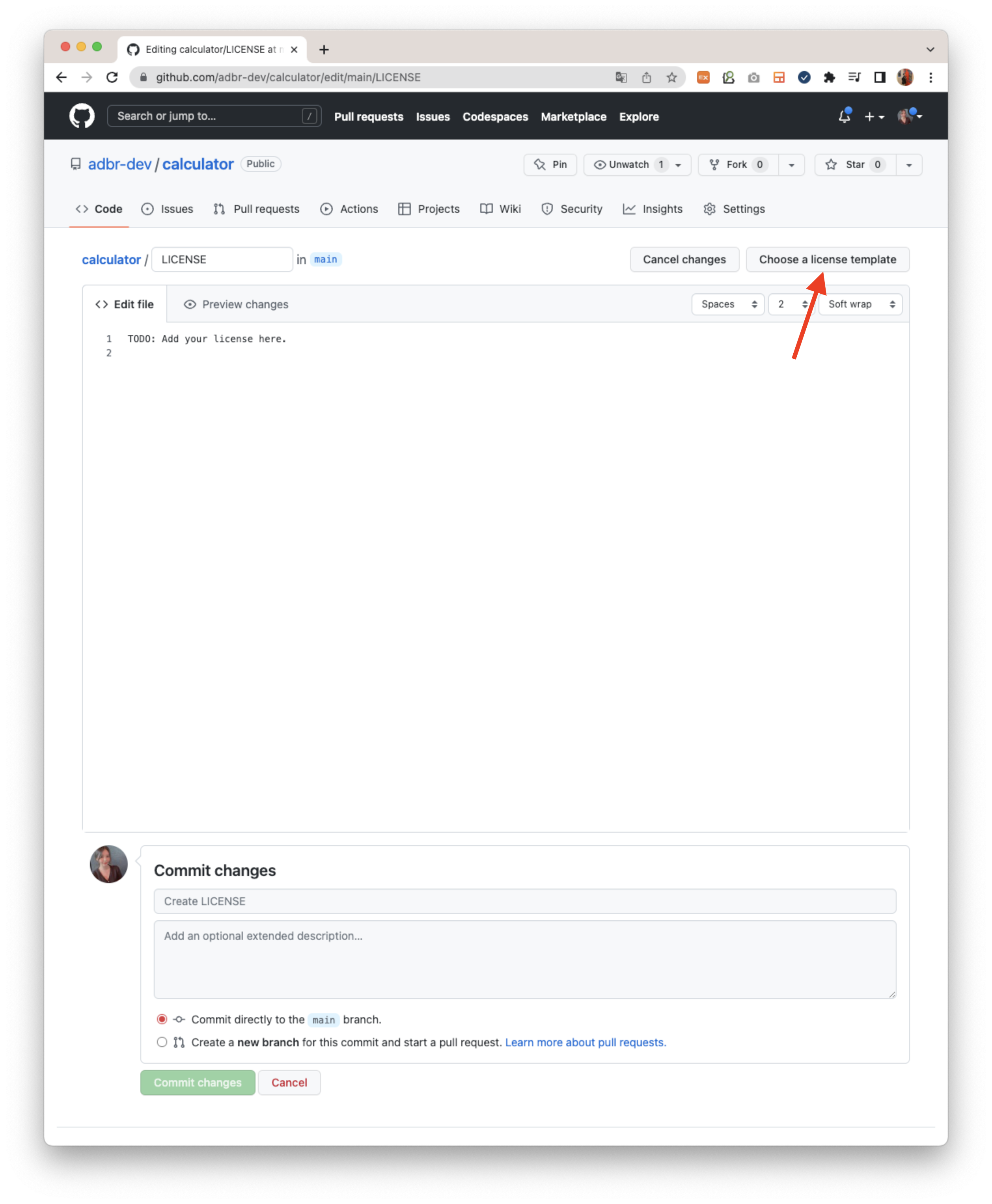
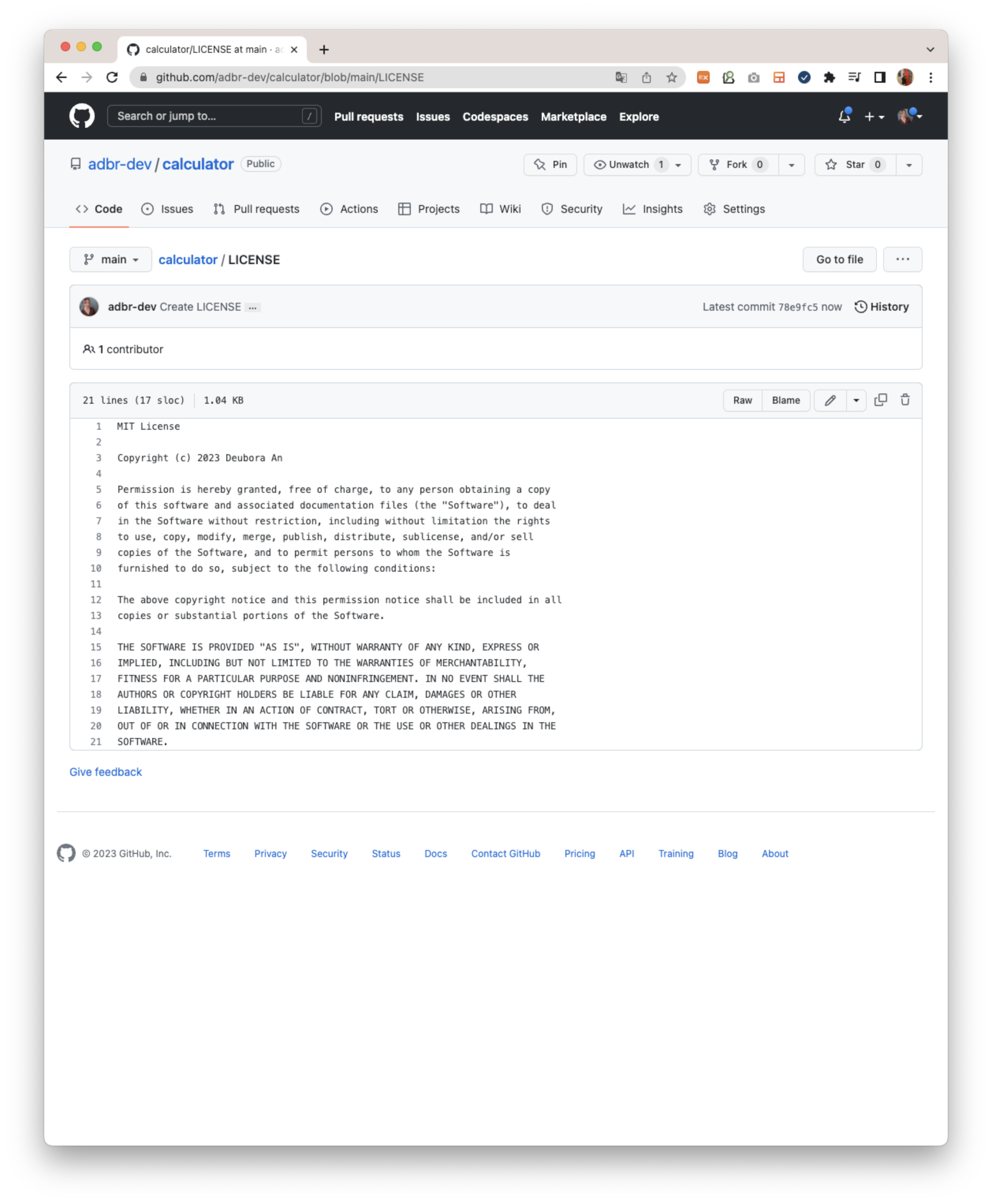
- github repository의 LICENSE 들어감




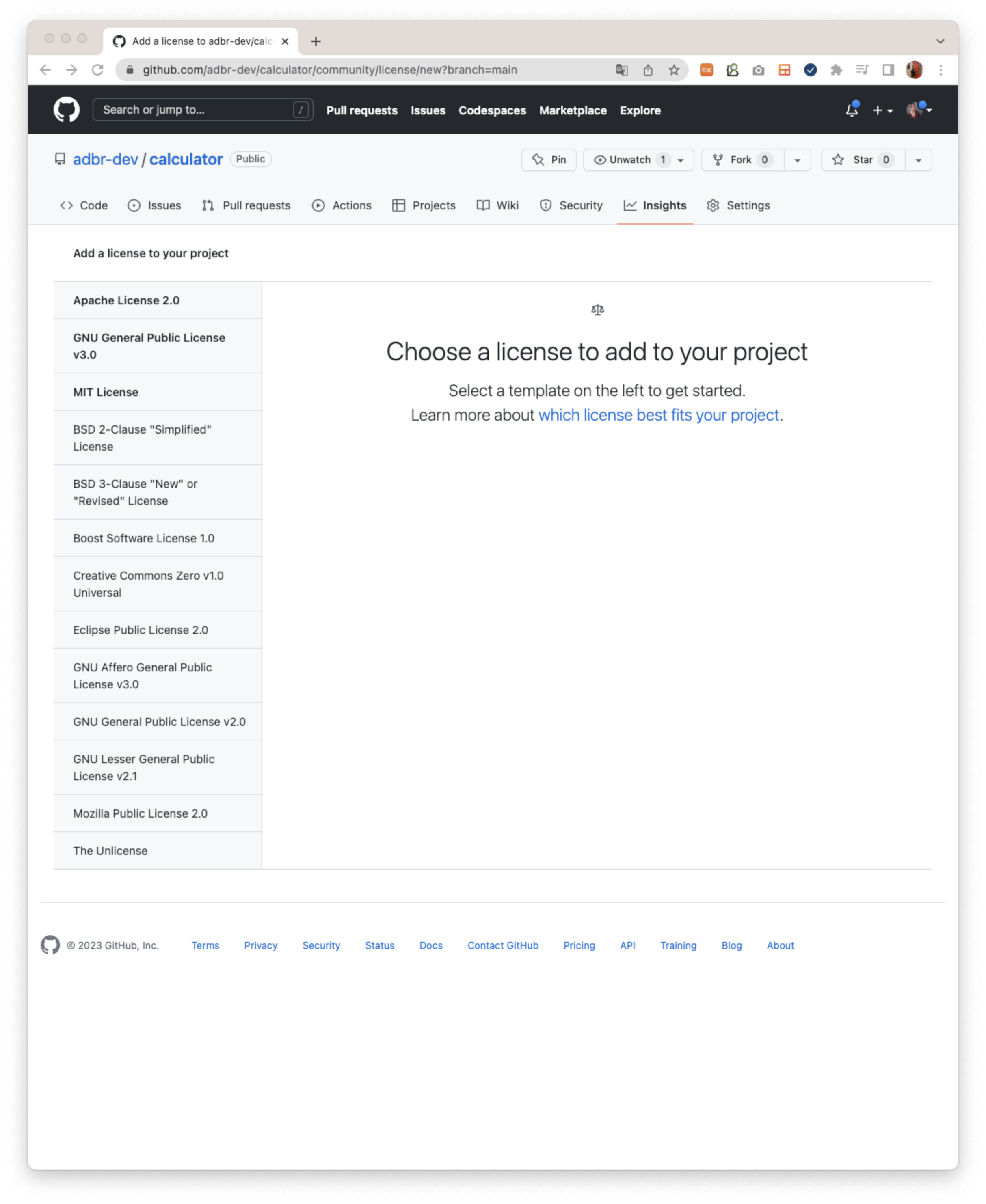
- 여러 라이선스 템플릿 확인
사이드 바에 있는 라이선스 중 선택

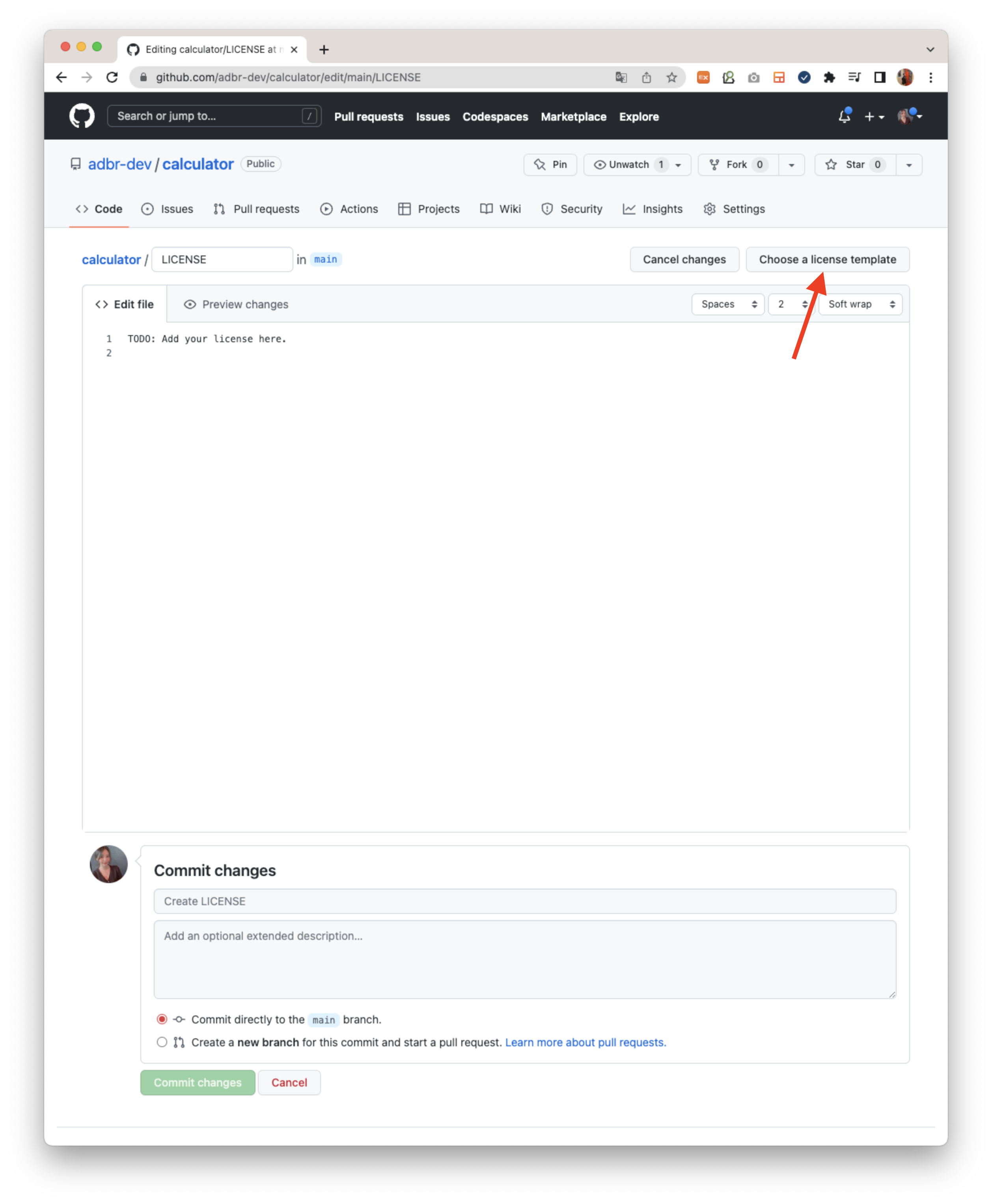
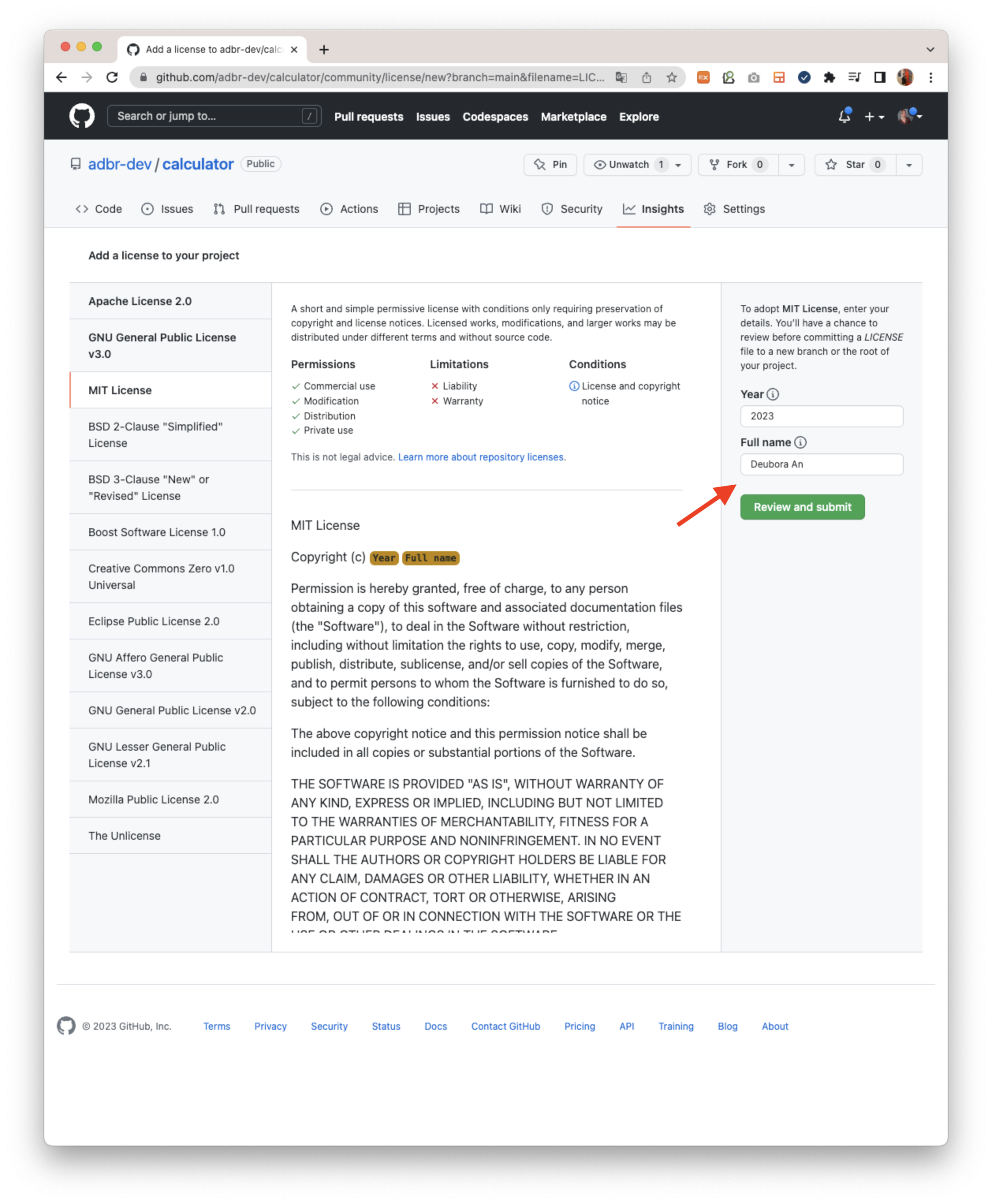
왼쪽 사이드바에서 MIT 라이선스로 선택 후
오른쪽 사이드바에 자동으로 적힌 연도와 이름 확인 후
submit버튼 클릭

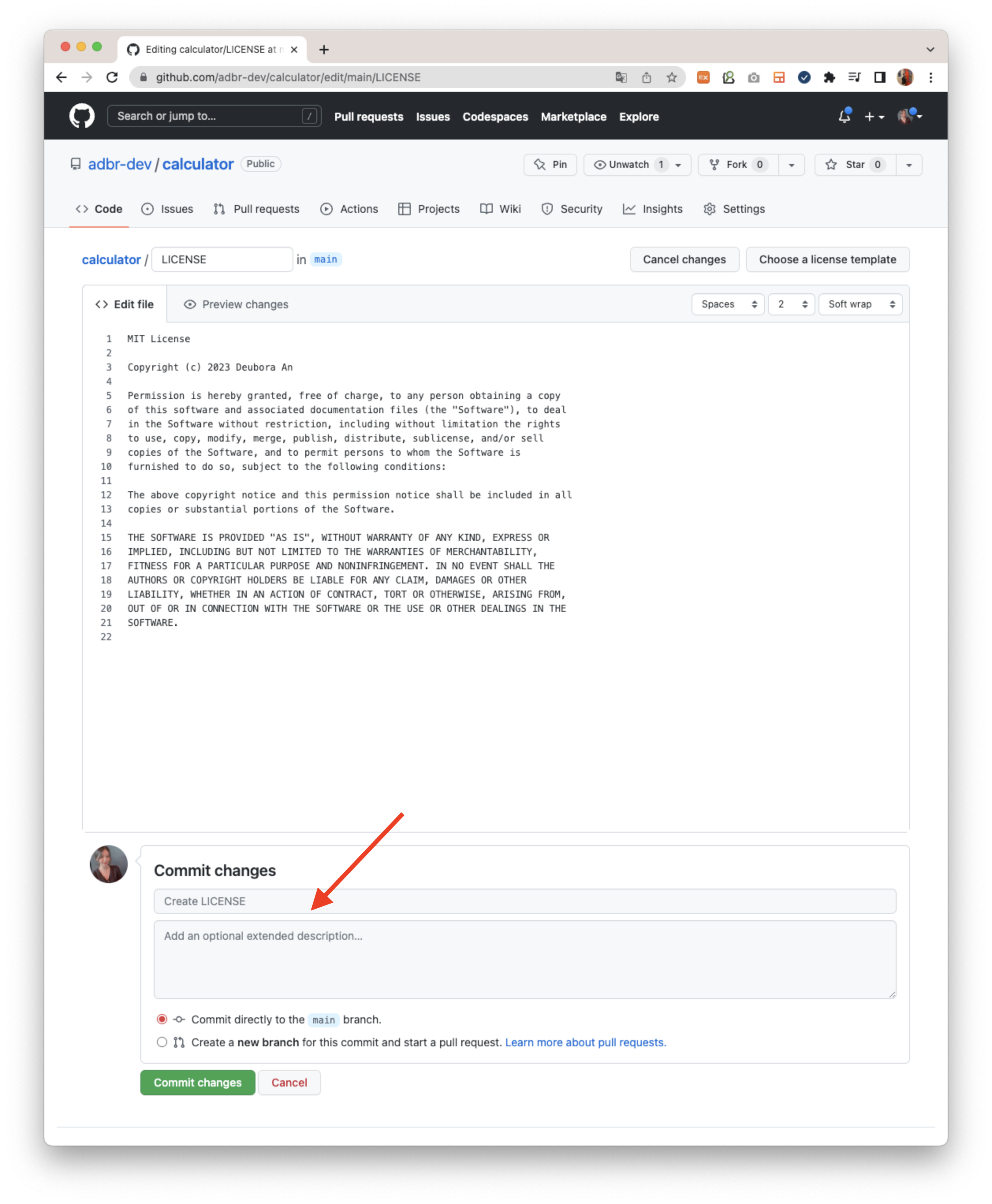
- git commit

- 끝!

6. 설명과 버전 변경
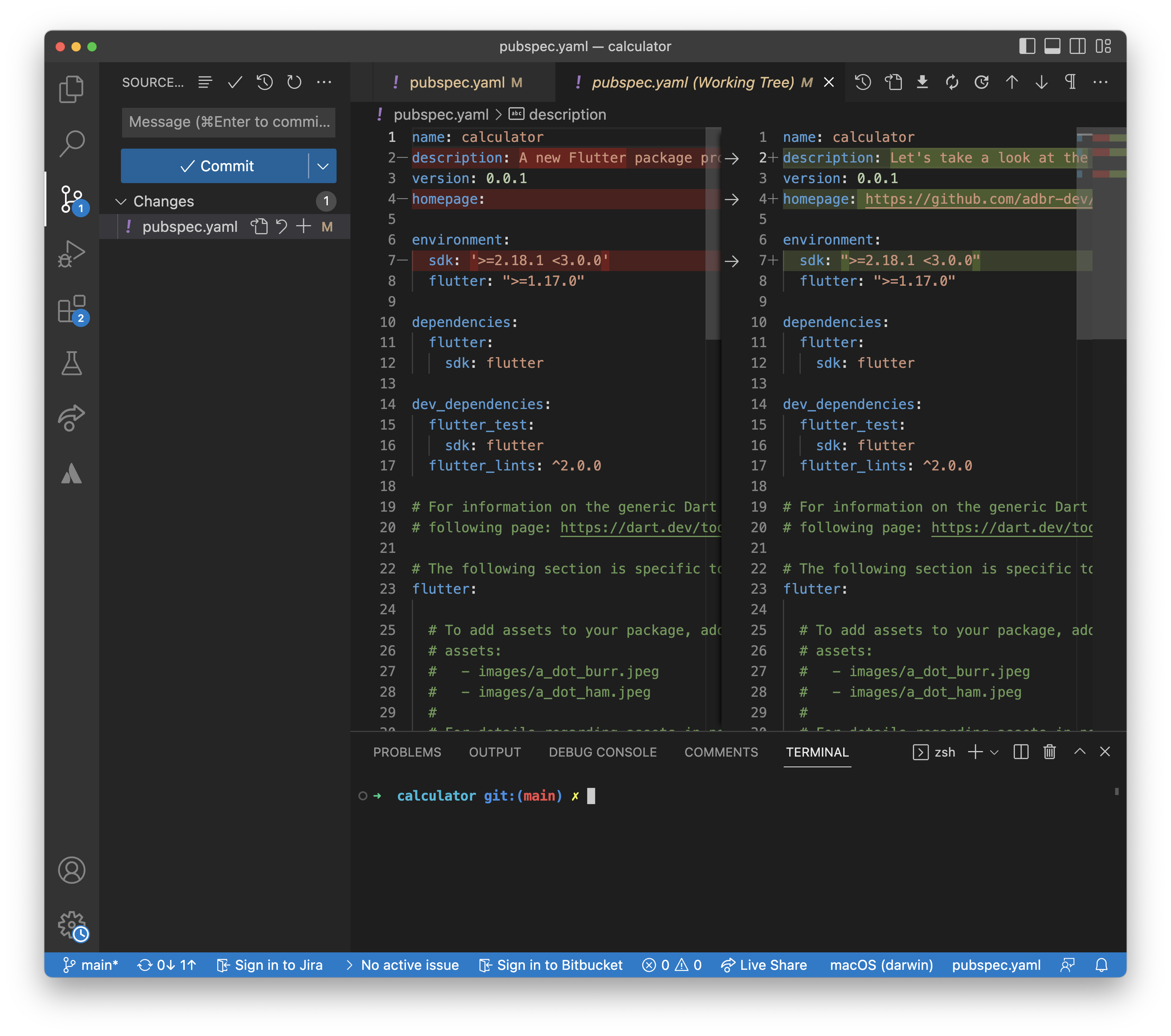
pubspec.yaml
package name, description, version, homepage 이렇게 작성
- version: 여러분들은 제대로 패키지 첫 출시라면 1.0.0 부터 시작하세요. 전 완전한 기능이 들어간게 아니니깐 그대로 0.0.1로 냅둡니다.
- homepage: github package repository link로 올려주시면 됩니다. 일반적으로 많이 하는 방법입니다.

CHANGELOG.md
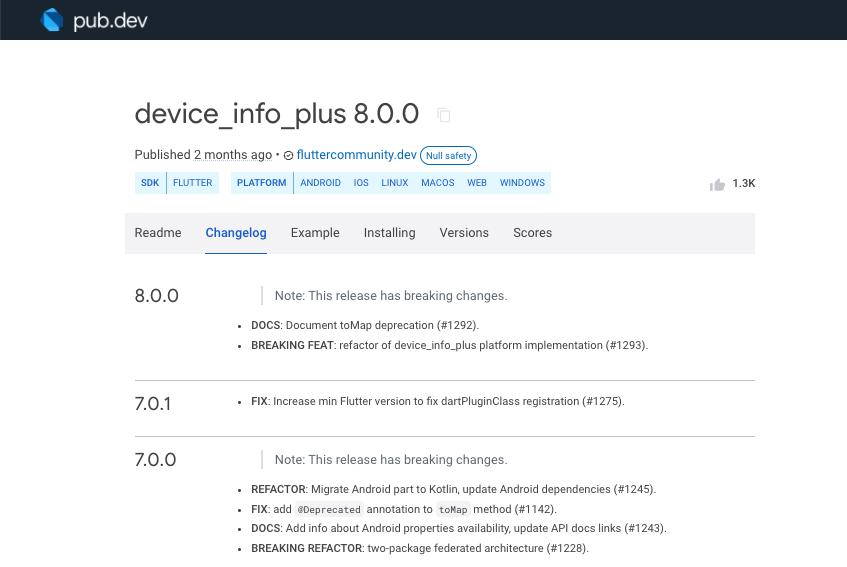
pub.dev에 2번째 탭에 노출되는 화면

-
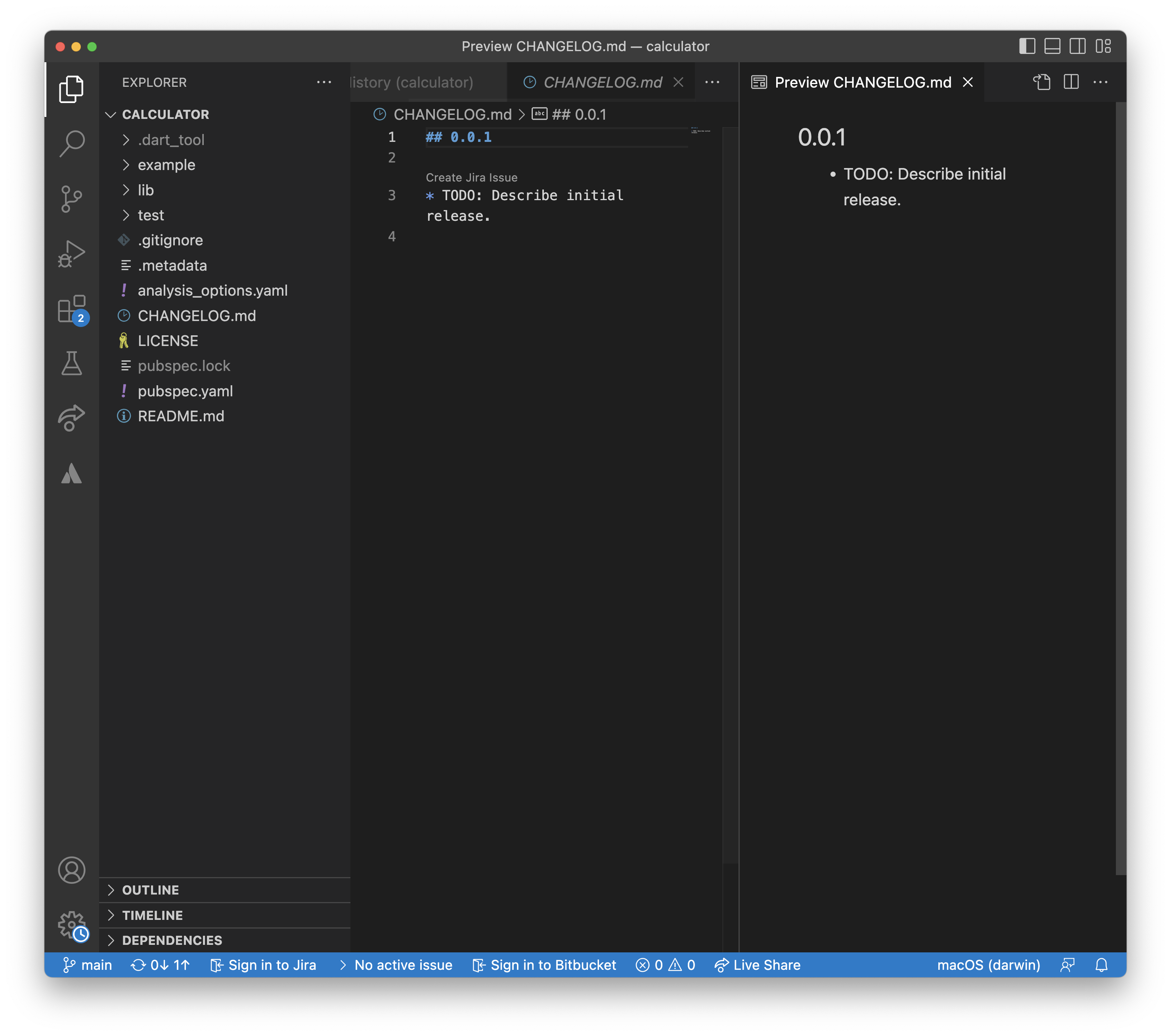
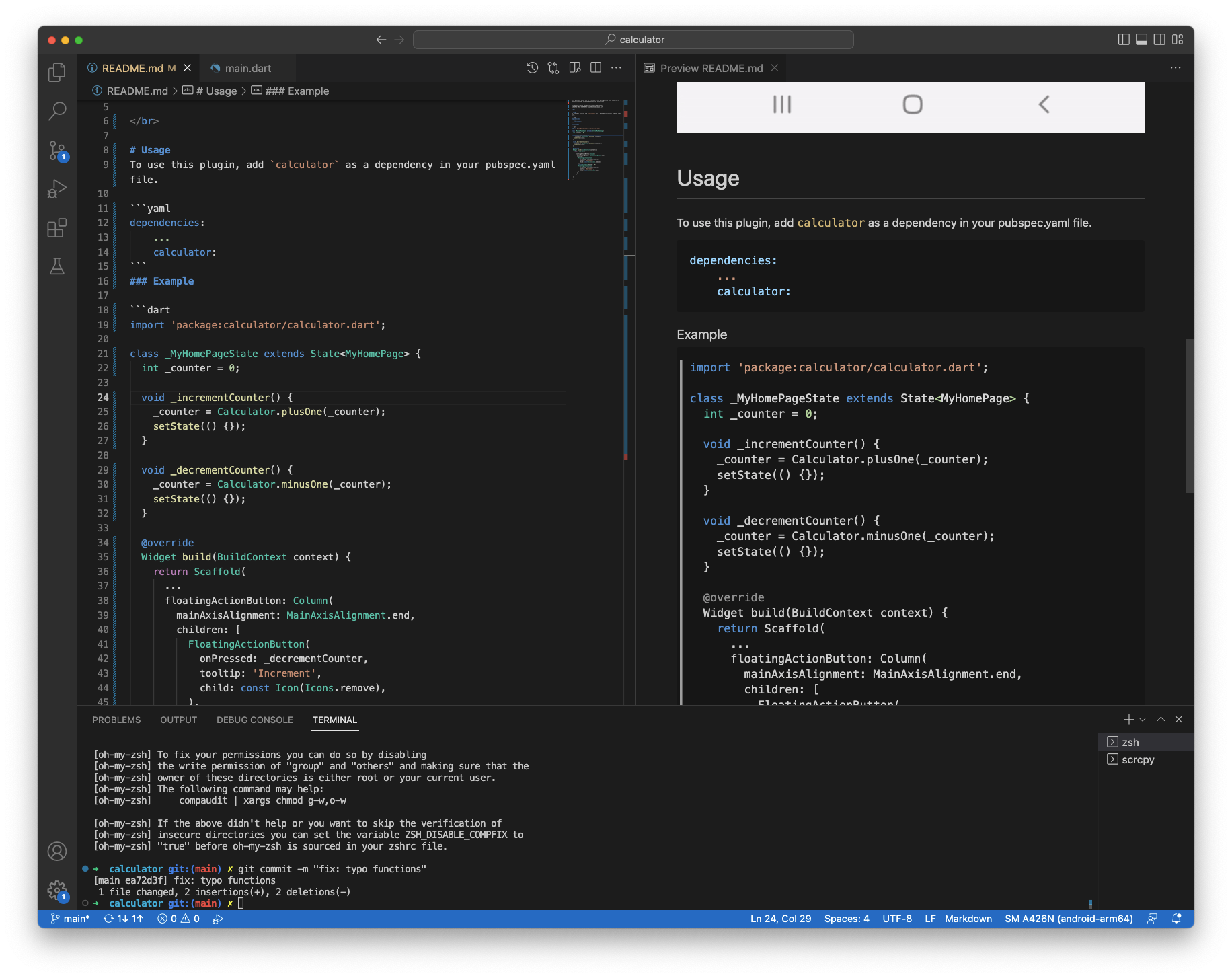
CHANGELOG.md 파일을 열고
두번째에 있는 아이콘(preview) 클릭

다음과 같이 preview가 새 탭으로 뜸

-
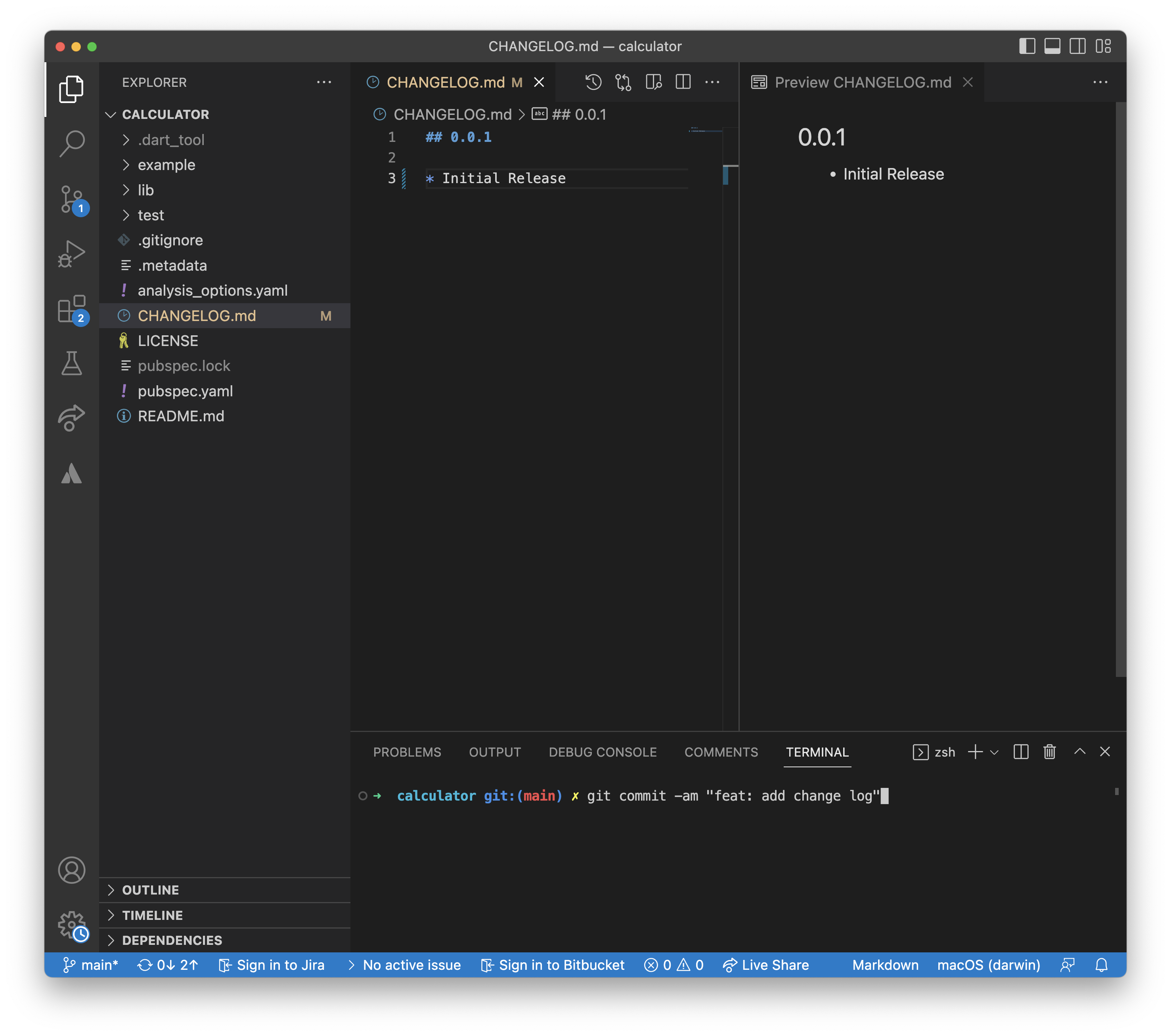
버전에 맞춰 작성

7. README 작성
README.md 주석에 나와있는 내용
: 좋은 패키지 README를 작성하는 방법에 대한 정보는 다음 가이드를 참조하십시오.
writing package pages
패키지 README 작성 법을 그대로 따라 작성해보겠습니다.
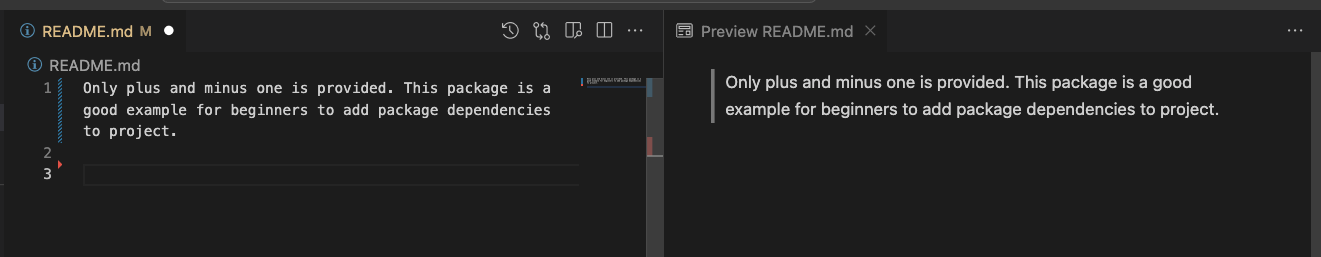
1. 상단에 간단한 설명을 입력
- 간결한 설명
- 상단에 패키지 이름 쓸 필요 없음
저같은 경우는 입문자가 패키지 추가 연습하기 용도로 좋다고 써보았어요.

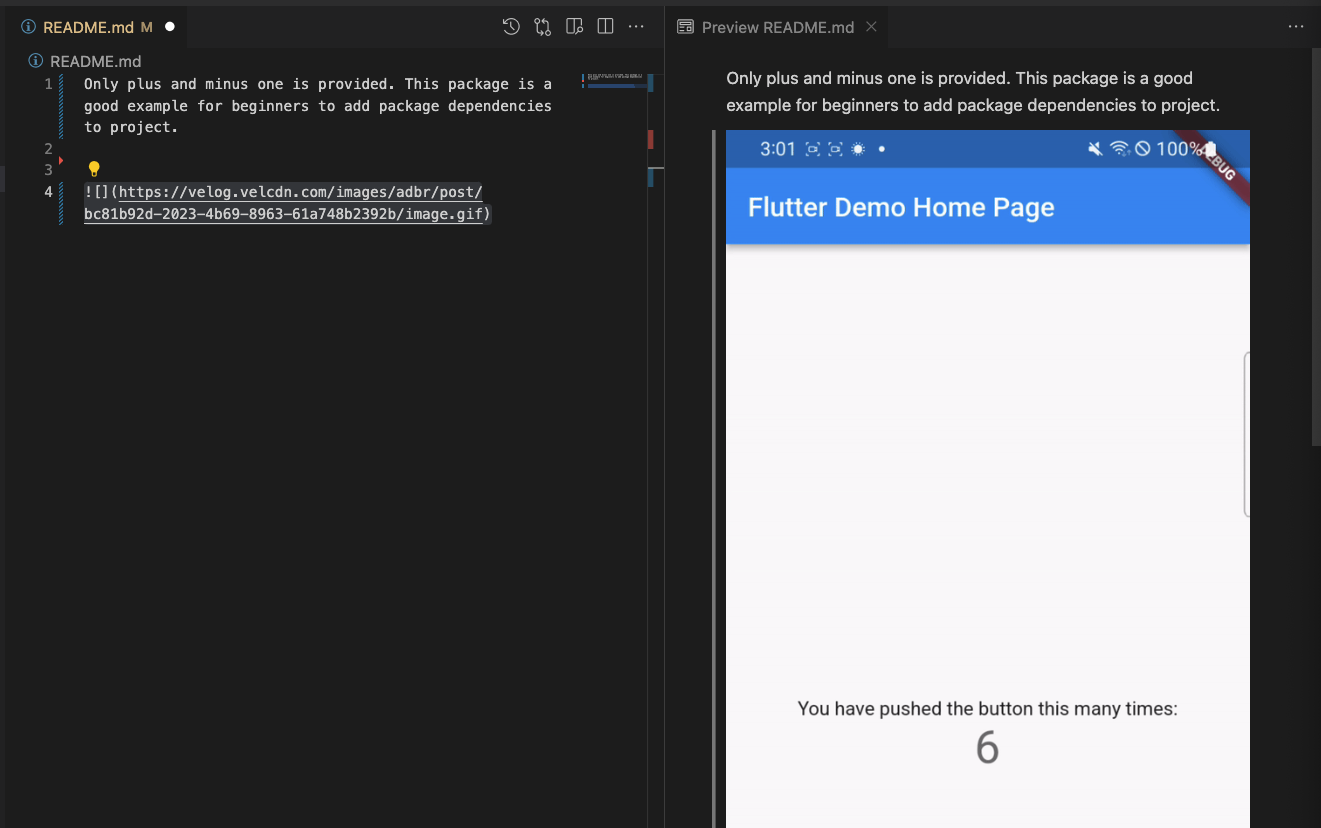
2. 시각적 콘텐츠 포함
- UI관련 컨텐츠는 대부분 정적인 이미지 보다 동적인 gif 및 비디오 선호
- 상단에 패키지 이름 쓸 필요 없음
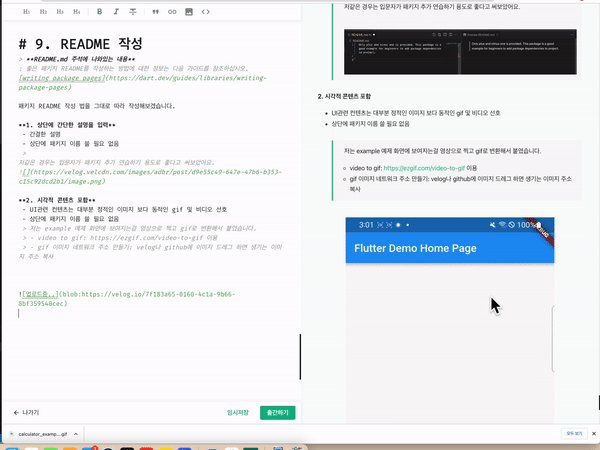
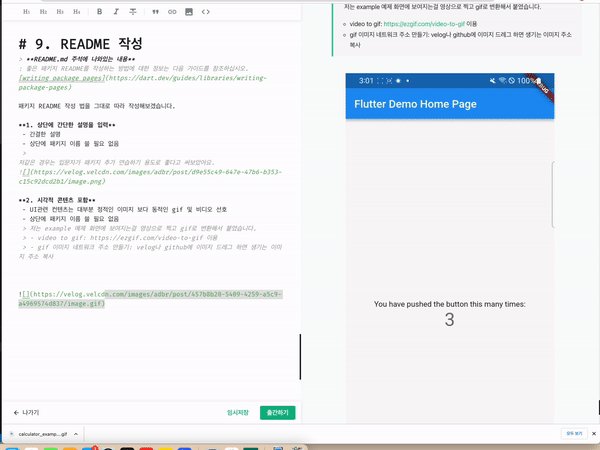
저는 example 예제 화면에 보여지는걸 영상으로 찍고 gif로 변환해서 붙였습니다.

방법:- video to gif: https://ezgif.com/video-to-gif 이용
- gif 이미지 네트워크 주소 만들기: velog나 github에 이미지 드레그 하면 생기는 이미지 주소 복사

3. 목록을 사용해 중요한 정보 제시
- 이부분에 대해 본문을 읽어보시고 참고하시는게 좋을 것 같습니다.
- 추가로 작성할 때 pub.dev에 Flutter Favorites 받은 패키지 여러개 띄워놓고 README 참고하시면서 작성하시는 걸 추천드립니다.
저 같은 경우 예시 포함 외로 Feature list, properites 표, native config 등 작성할 내용이 없어서 아래와 같이 예시만 작성해두었습니다.

7-1. Badges 붙이기
Badges signal credibility, mostly because some of them require you to do some work to earn the right — and the image URL — to carry them in your README. Good examples of this are creating a chat room on Gitter or setting up a build workflow with GitHub Actions.
- [kodeco] Flutter 생성 및 게시 튜토리얼 -

- 뱃지는 신뢰성을 나타냄
- 이에 대한 좋은 예는 Gitter에서 채팅방을 만들거나 GitHub Actions로 빌드 워크플로를 설정 하면 됨
그럼 저 뱃지를 어떻게 만들 것인가? 🤔
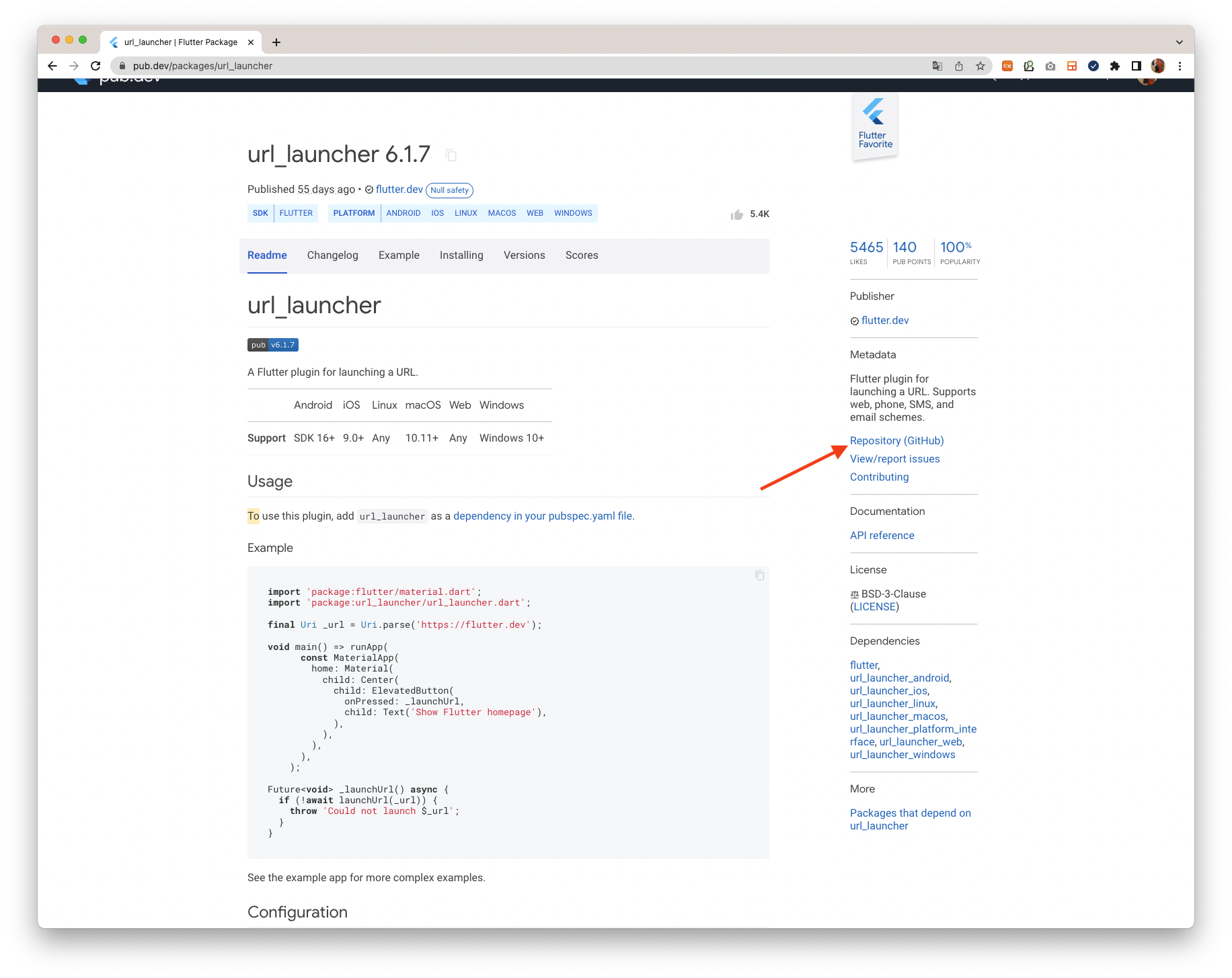
우선 기존 패키지 뱃지 제작 방법 확인

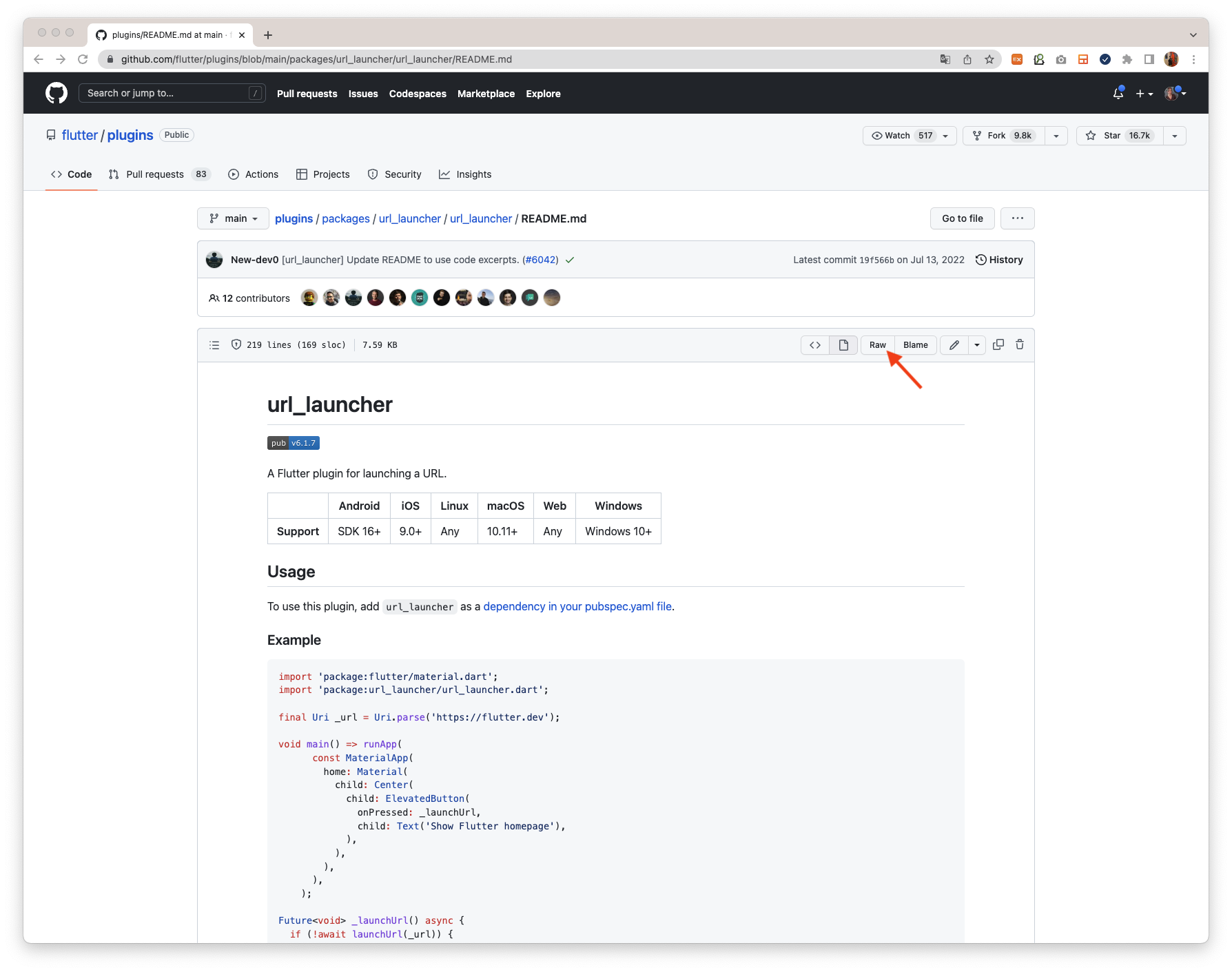
이렇게 이미 올라가있는 패키지의 소스코드를 들어가보면 아래와 같은 뱃지 확인
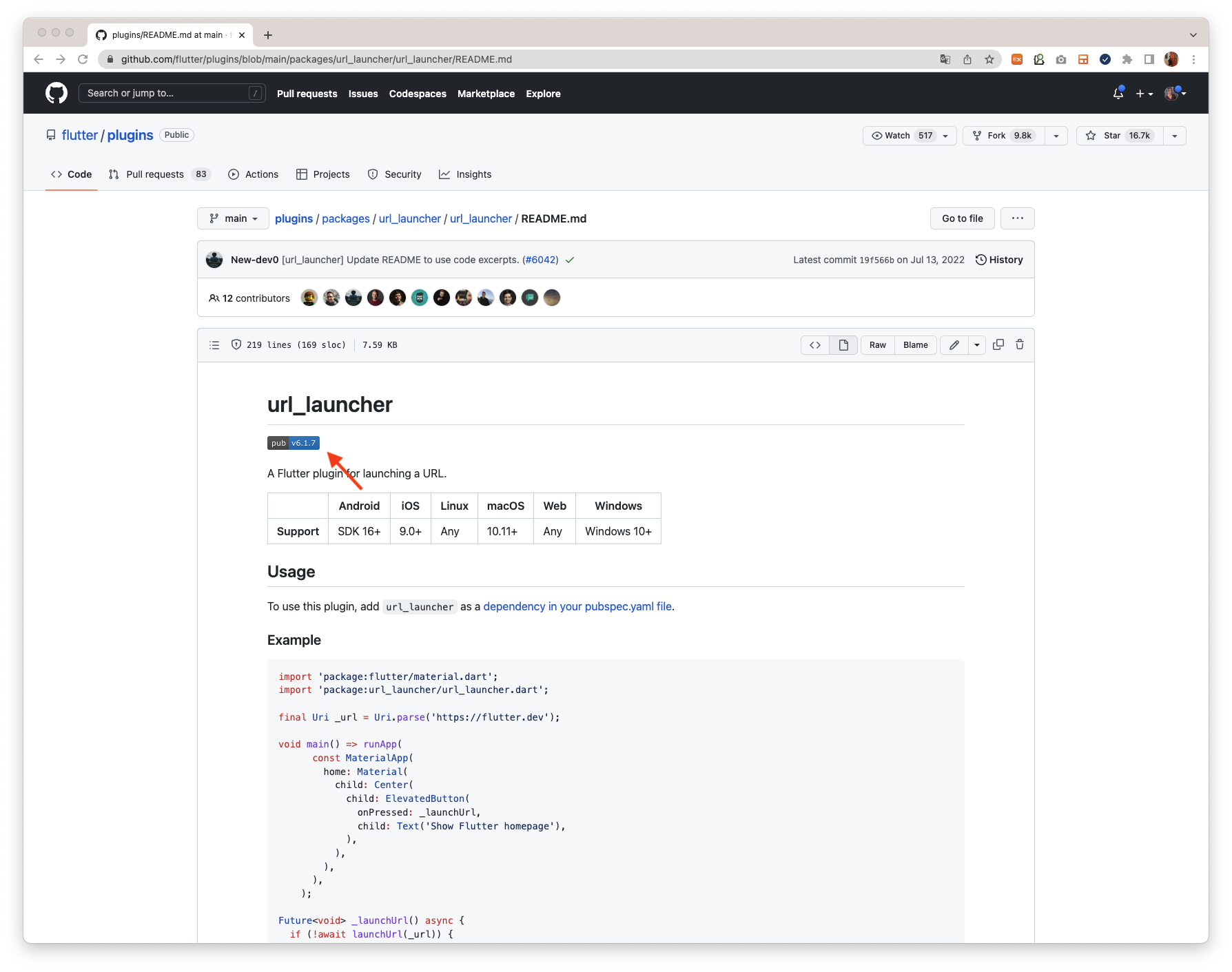
https://github.com/flutter/plugins/blob/main/packages/url_launcher/url_launcher/README.md

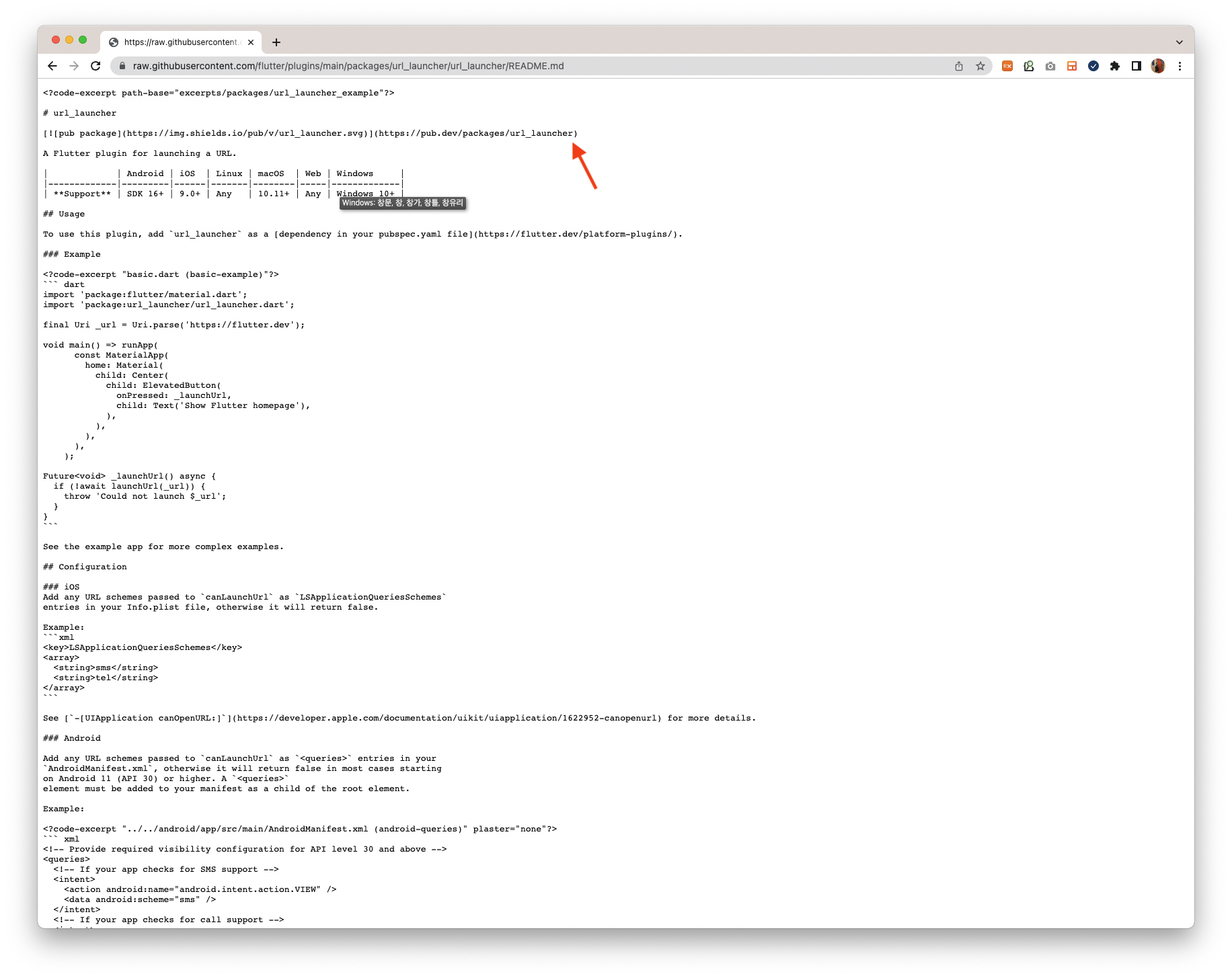
그러면 raw 버튼을 눌러

날것의 코드 중 뱃지 부분 확인

그러면 shields를 사용했다는 것을 확인 해볼 수 있음
그래서 결론적으로 저는
GitHub Actions workflow badge와 shields를 이용한 badge
두 가지 방법으로 생성해보겠습니다!
case1. GitHub Actions workflow status badge
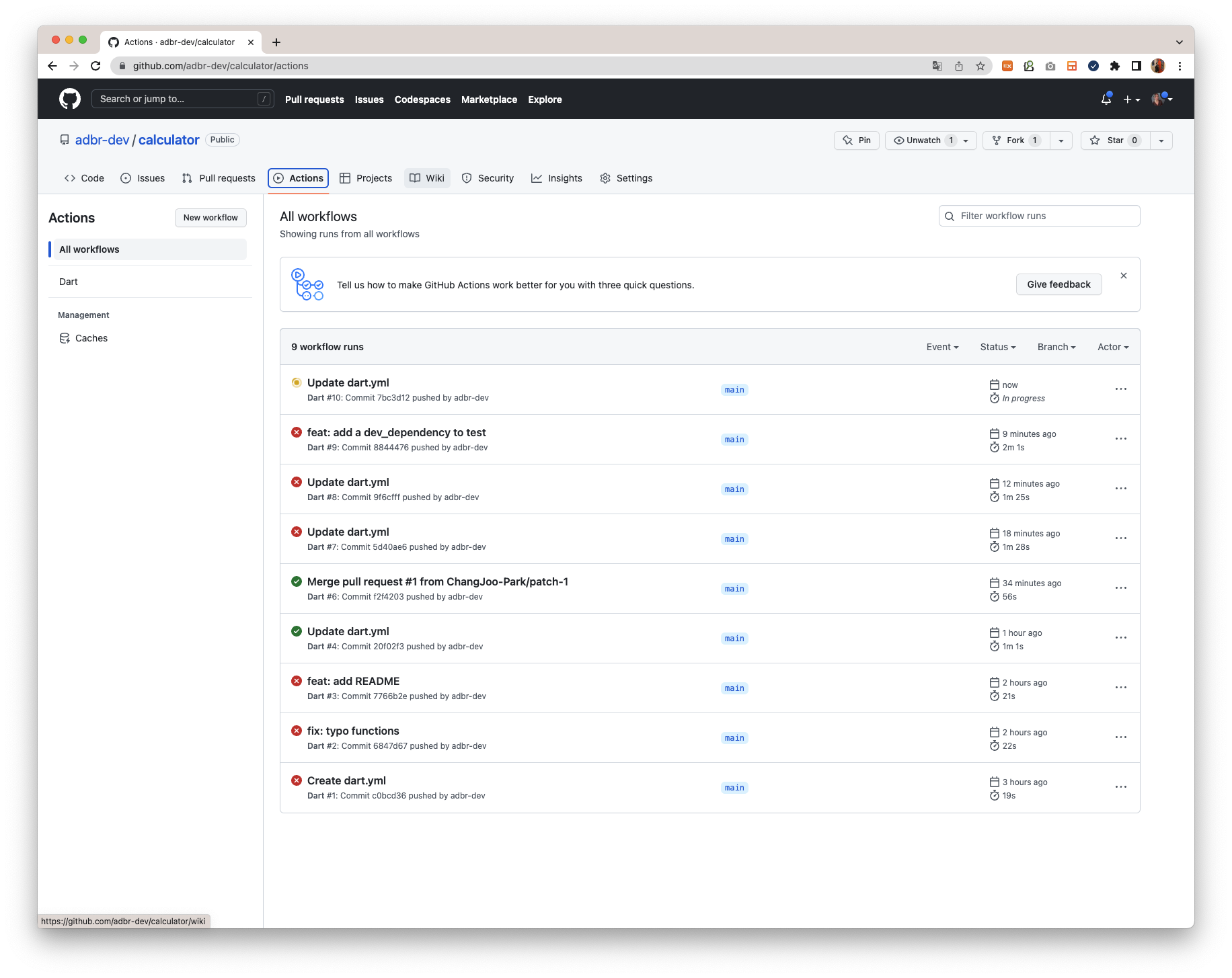
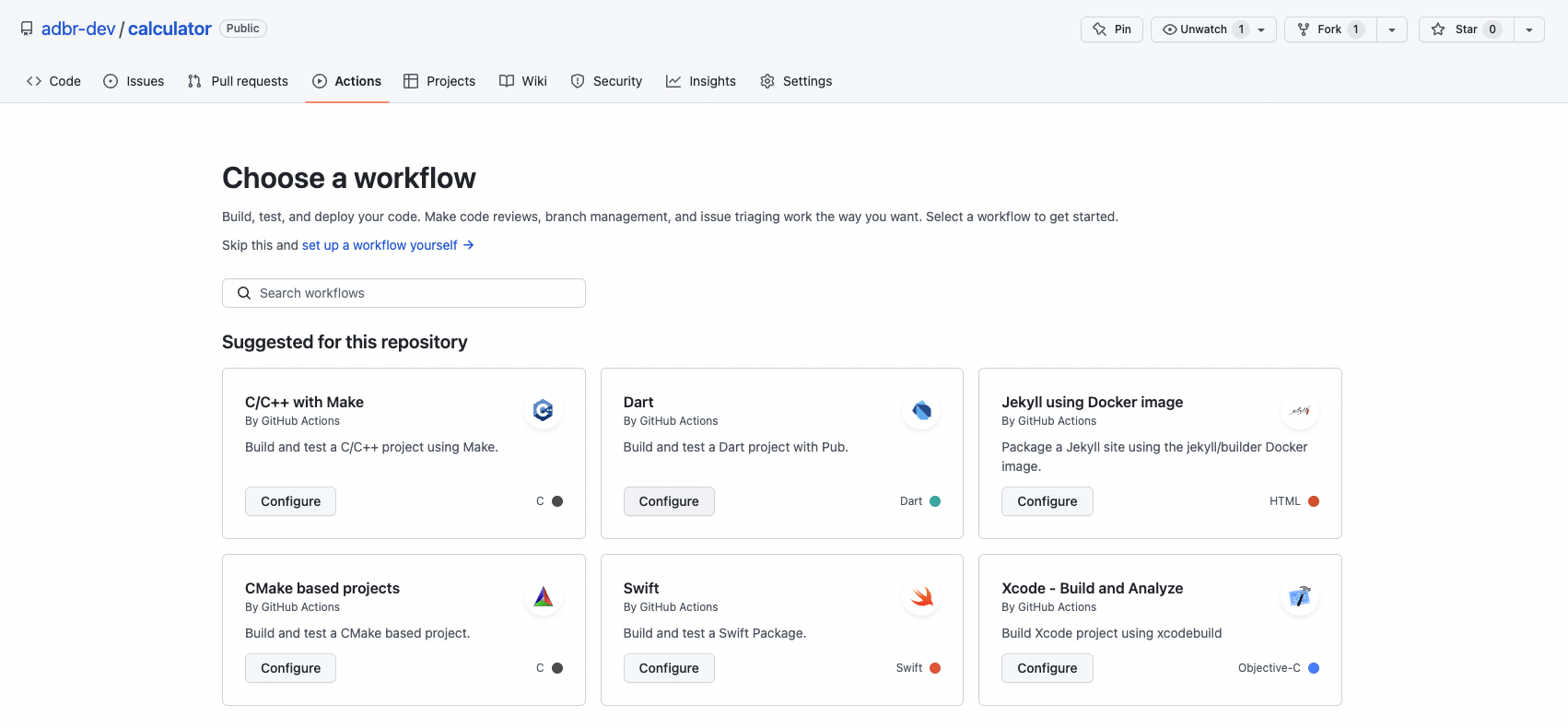
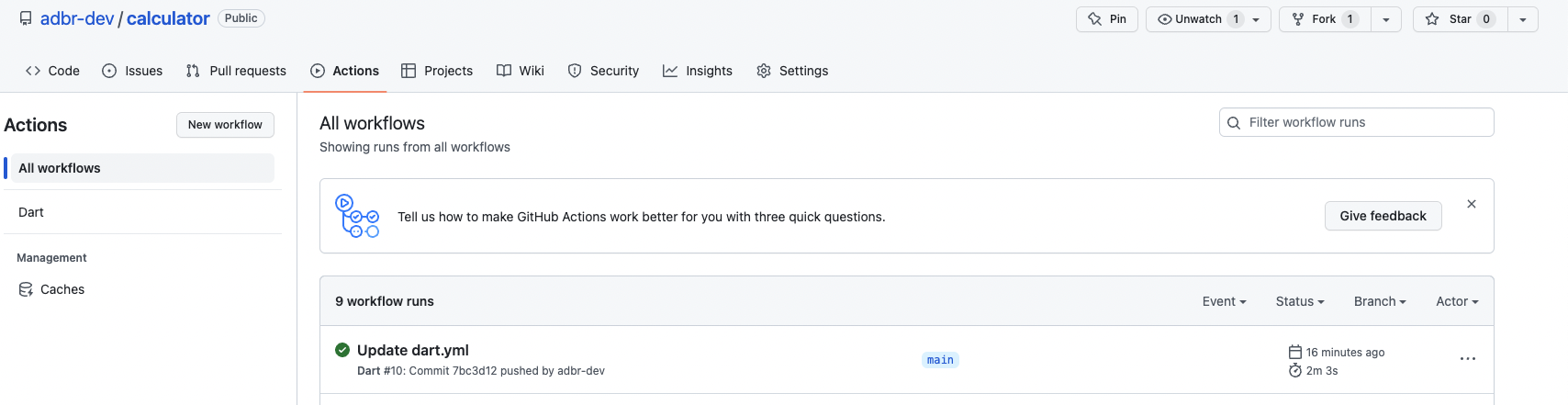
1. repository -> Actions -> choose a workflow

원하는 workflow 선택하면 됨.
Dart 패키지니깐 Dart workflow의 configure 클릭
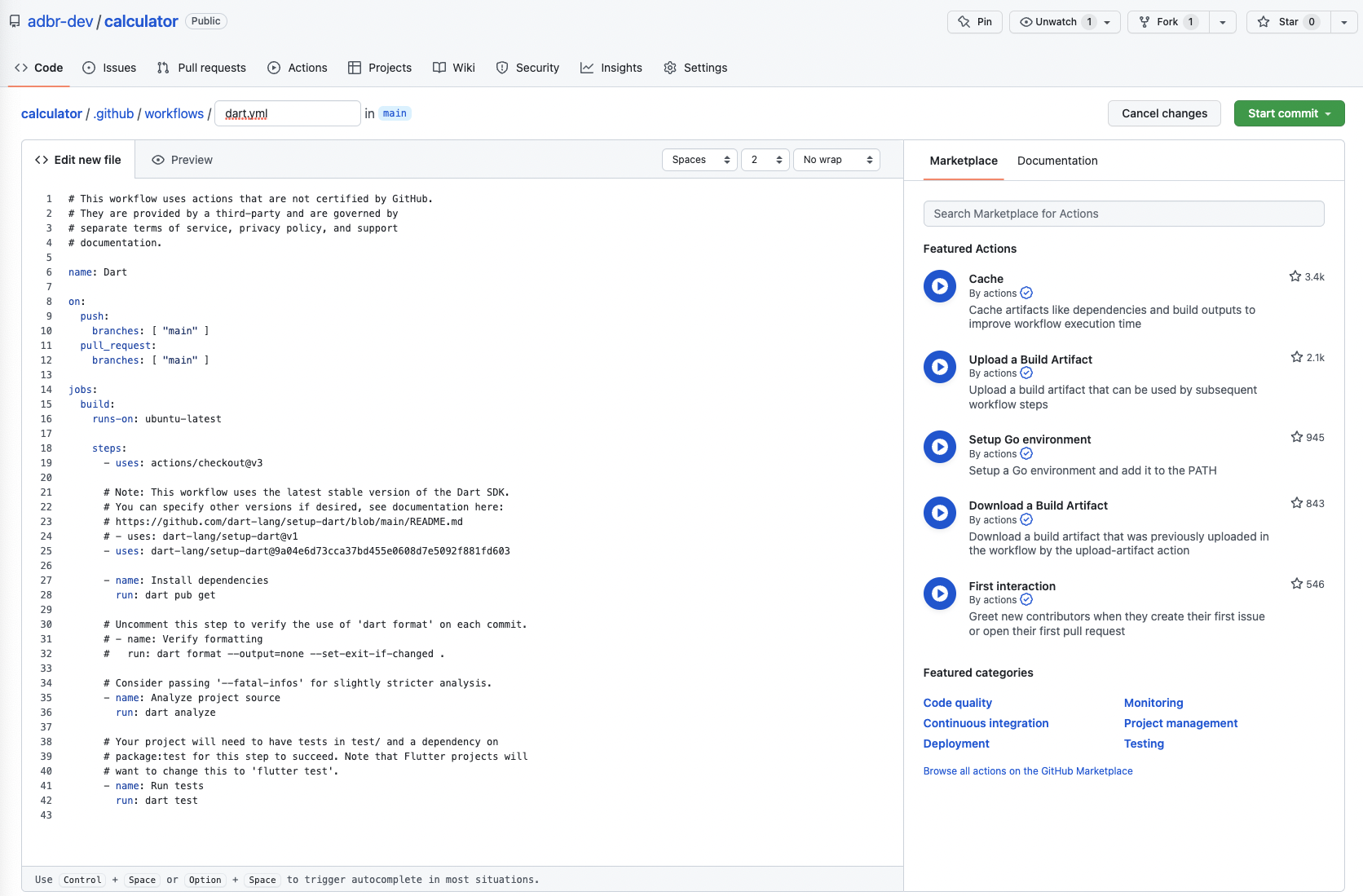
2. new file 확인 후 오른쪽 상단 start commit 클릭

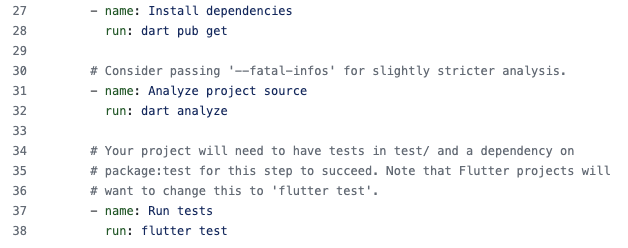
3. 생성 후 workflow 약간 수정
기본 생성 된 파일 기준으로 workflow가 돌면 몇몇 에러가 난다.

파일을 보면 어느 정도 읽을 수 있을 텐데 간단하게 dart pub get, dart analyze, dart test 이렇게 3개의 명령어를 ubuntu-latest VM(가상머신)에 돌린다.
결론적으로 필요한 작업은
-
Flutter action을 참고하여 flutter sdk stable 버전으로 가져오고
pub get명령어를 이용해 패키지를 가져온다.steps: - uses: actions/checkout@v3 - uses: subosito/flutter-action@v2 with: channel: 'stable' # or: 'beta', 'dev' or 'master' - run: flutter --version - run: flutter pub get -
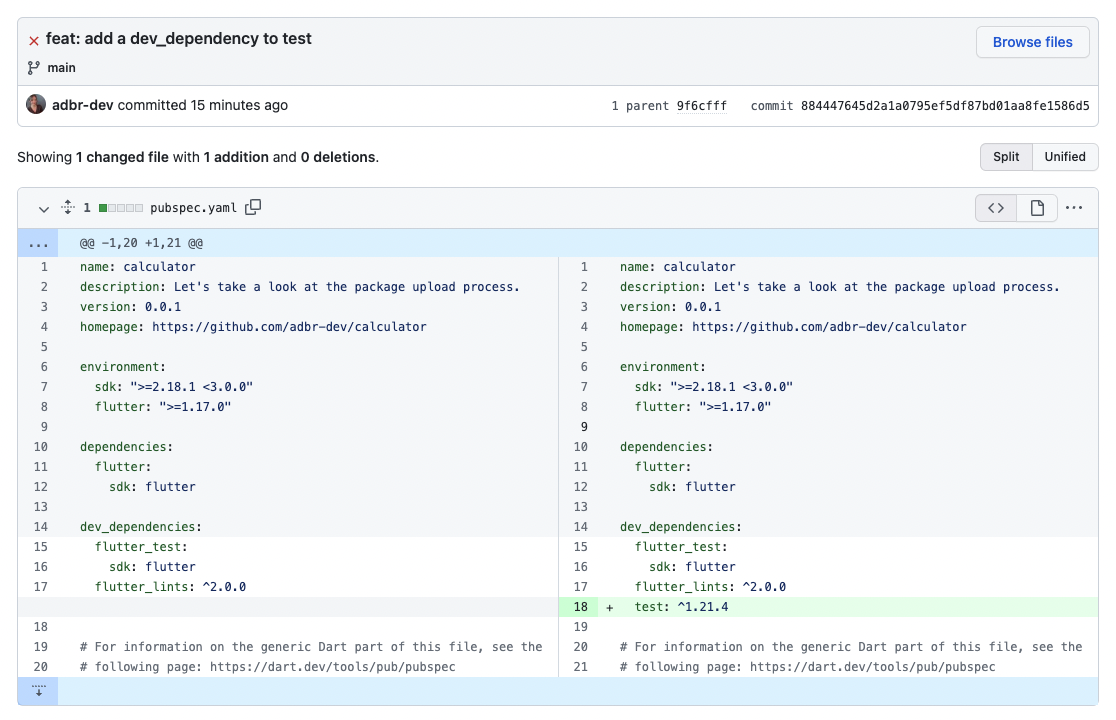
test 명령어를 읽을 수 있도록 dev_dependencies에
test를 추가한다.

-
dart test대신flutter test로 테스트를 돌려준다.

이유:
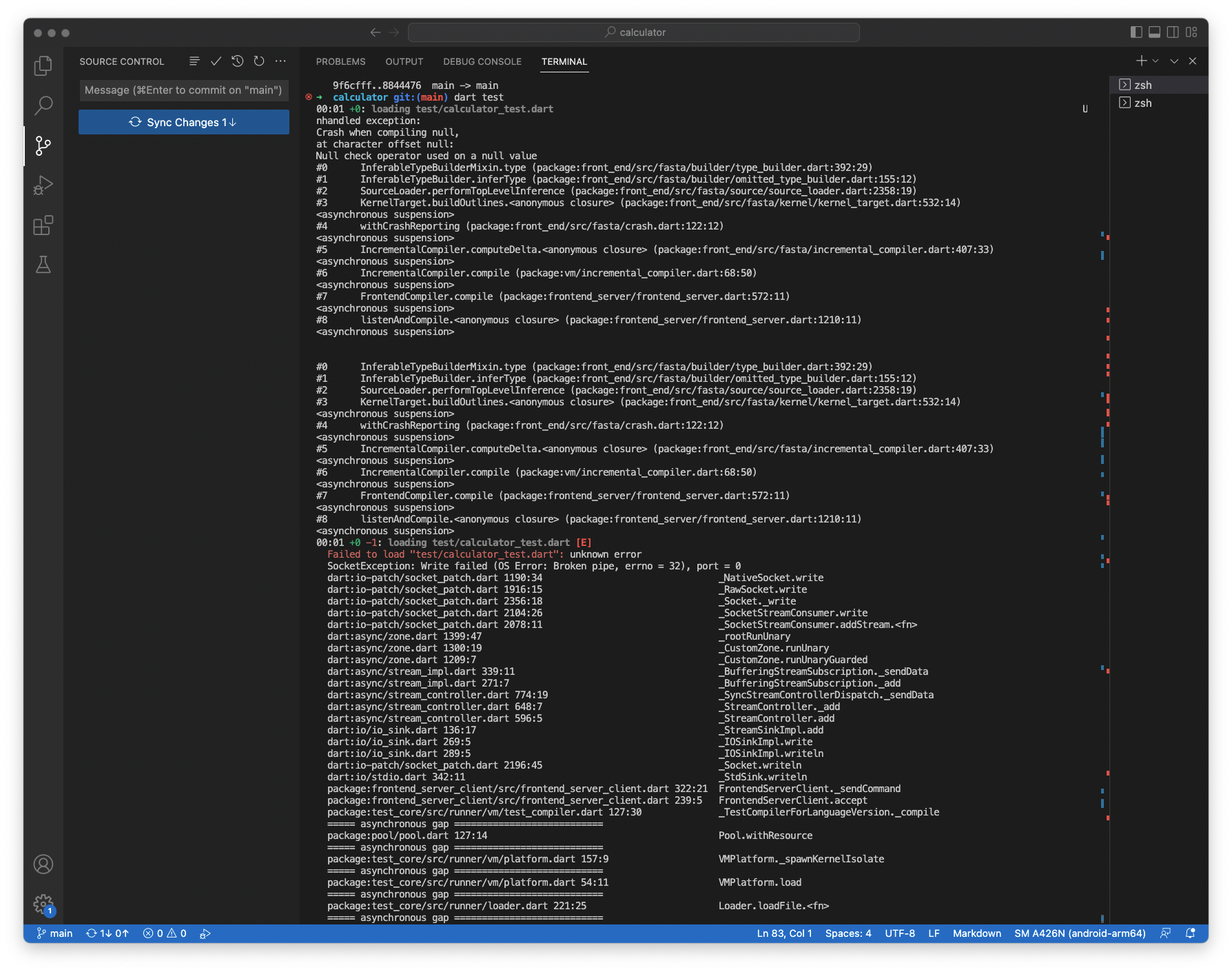
dart test로 돌리니깐 Crash when compiling null 에러가 뜨는데
정확한 이유를 못찾겠어서 주석 내용 중want to change this to 'flutter test'.를 따라.. flutter test로 돌려보니 아래와 같이 정상으로 나와 수정했다..

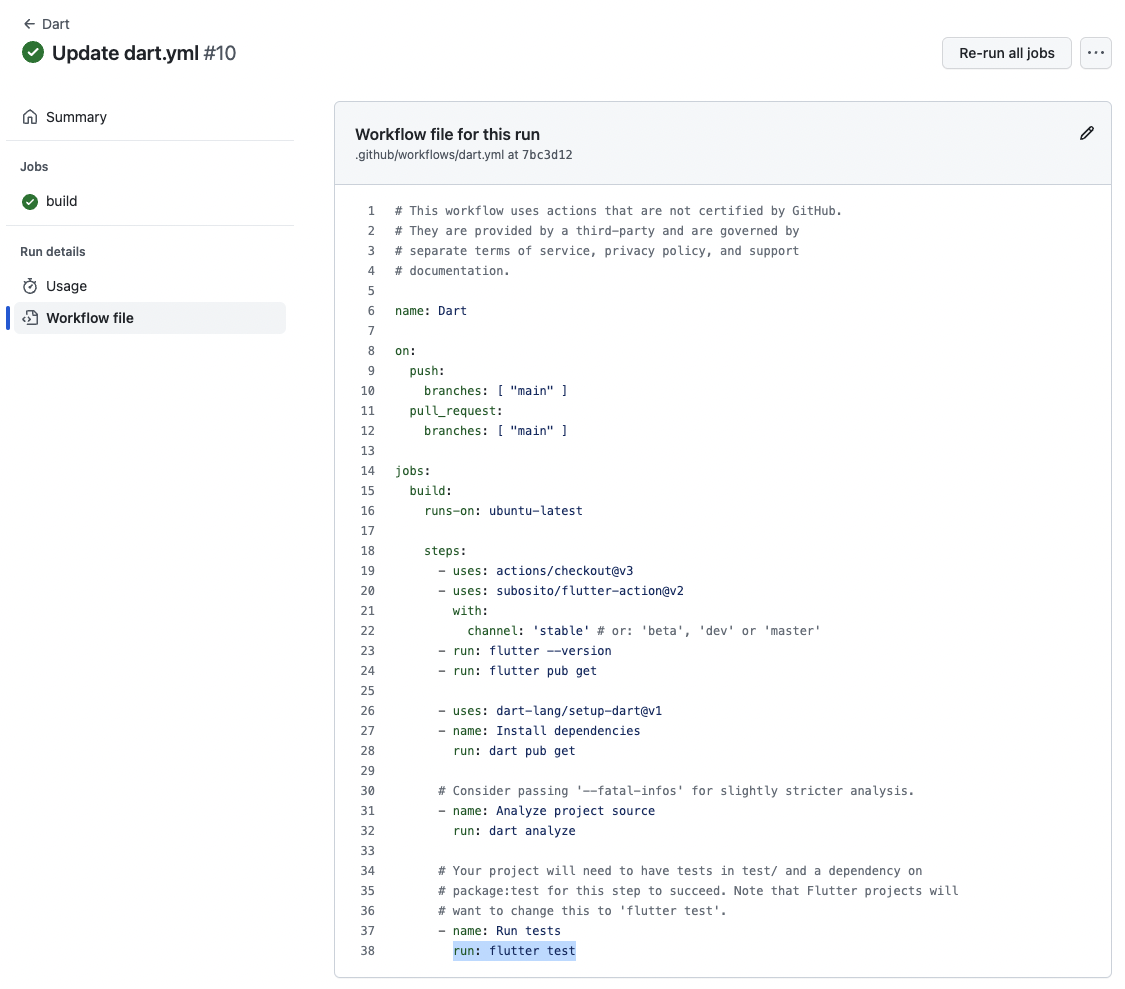
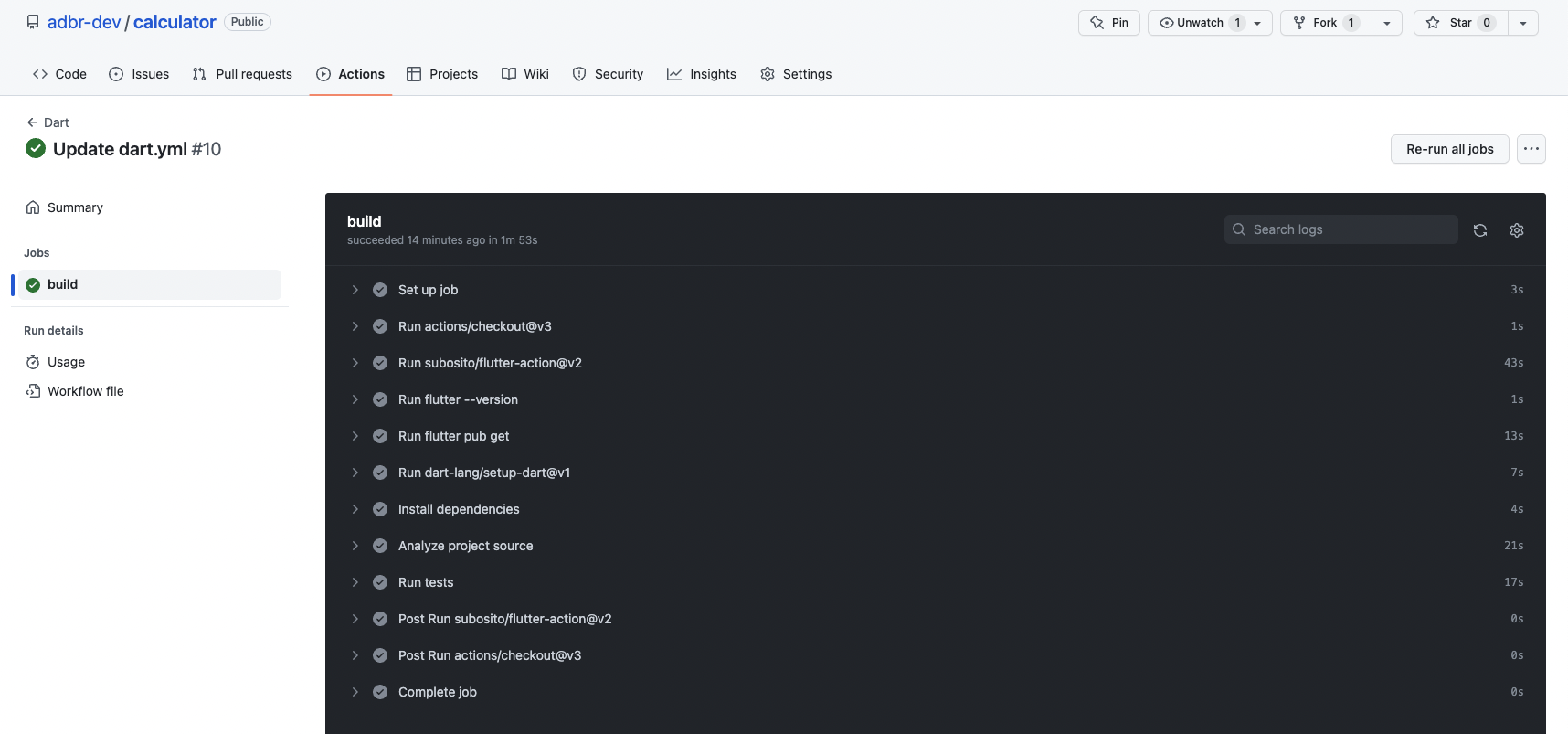
4. 완성된 workflow
result:


github file link:
https://github.com/adbr-dev/calculator/blob/main/.github/workflows/dart.yml
raw file:
# This workflow uses actions that are not certified by GitHub.
# They are provided by a third-party and are governed by
# separate terms of service, privacy policy, and support
# documentation.
name: Dart
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: subosito/flutter-action@v2
with:
channel: 'stable' # or: 'beta', 'dev' or 'master'
- run: flutter --version
- run: flutter pub get
- uses: dart-lang/setup-dart@v1
- name: Install dependencies
run: dart pub get
# Consider passing '--fatal-infos' for slightly stricter analysis.
- name: Analyze project source
run: dart analyze
# Your project will need to have tests in test/ and a dependency on
# package:test for this step to succeed. Note that Flutter projects will
# want to change this to 'flutter test'.
- name: Run tests
run: flutter test
그래서 README에 어떻게 뱃지 출력?
성공한 workflow가 있다면?
이제 README 최상단에 붙이면 됩니다.
예시:
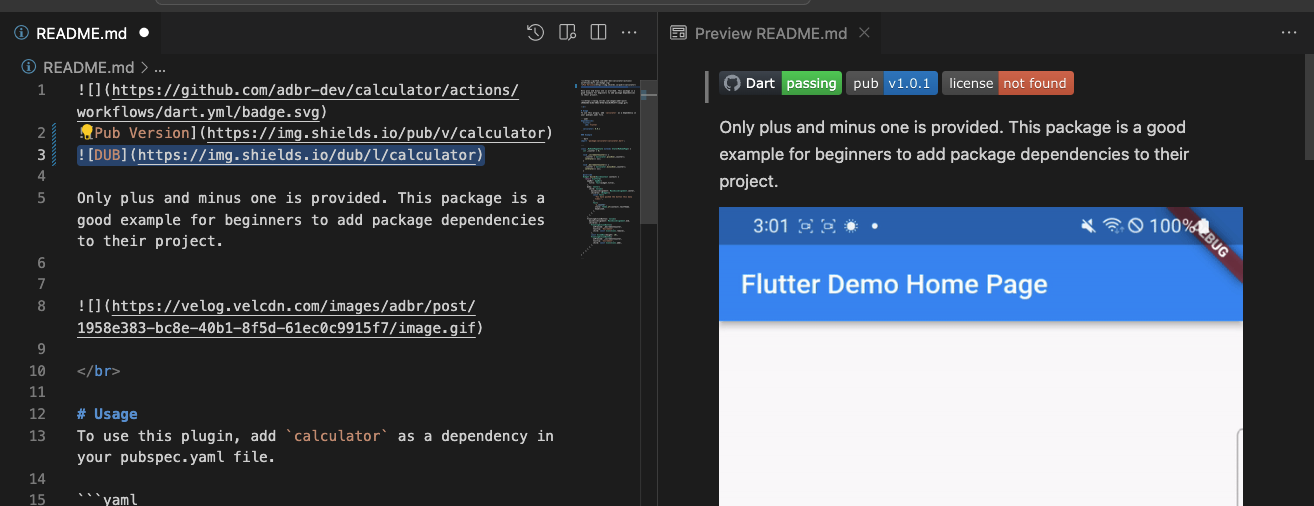
실제 붙인 값:
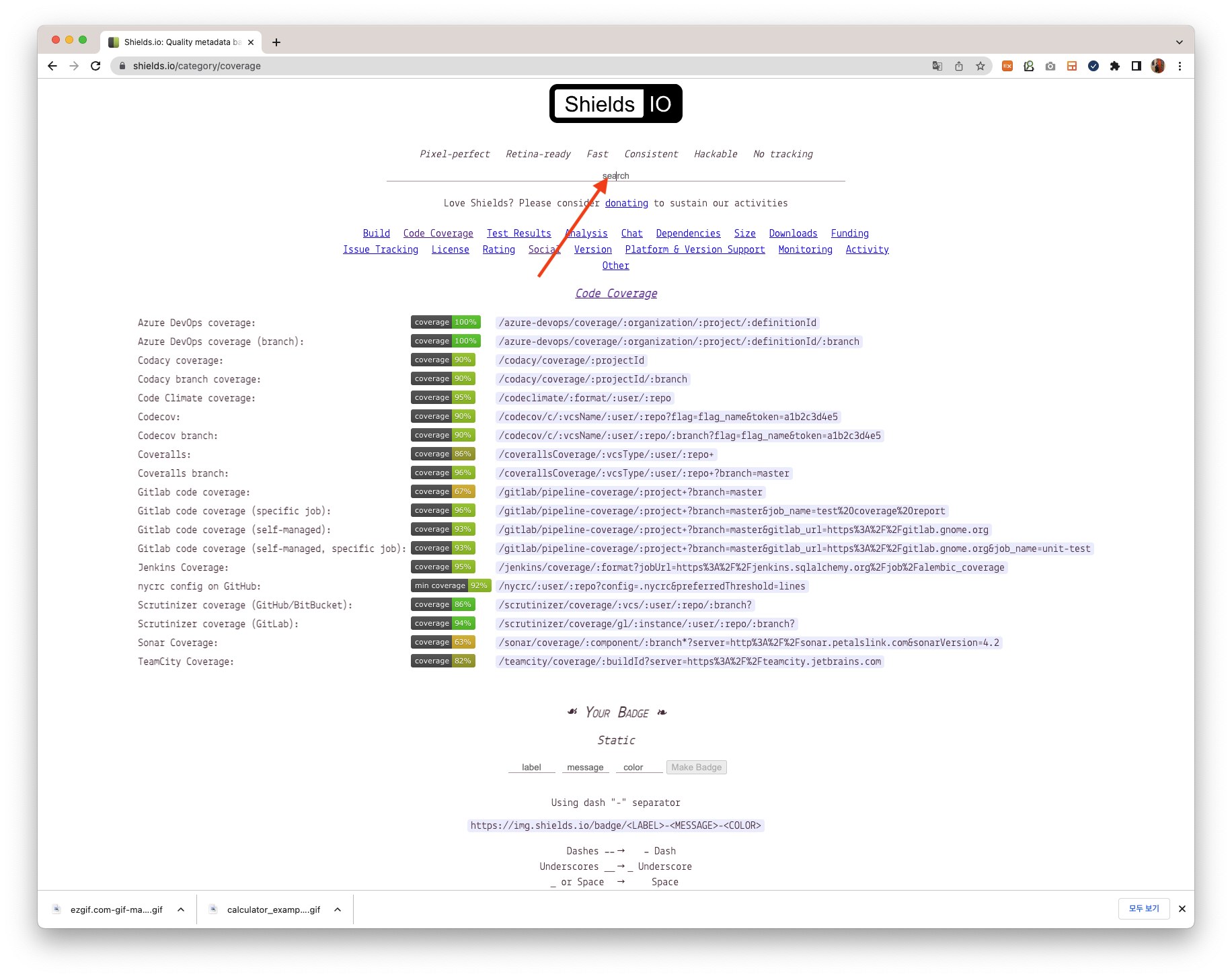
case2. shields badge
-
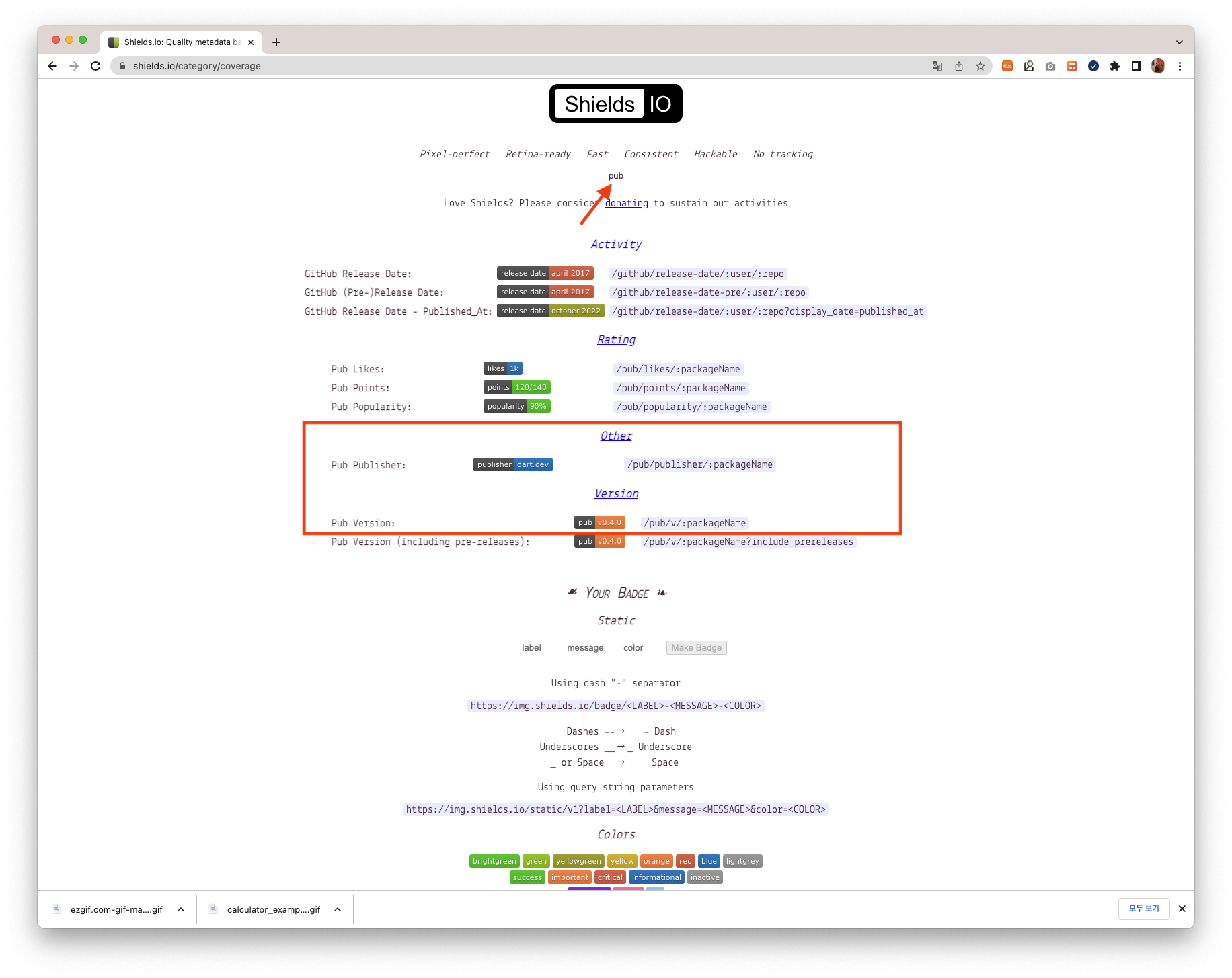
https://shields.io/ 에 들어가 search 창에 "pub"이라고 검색

-
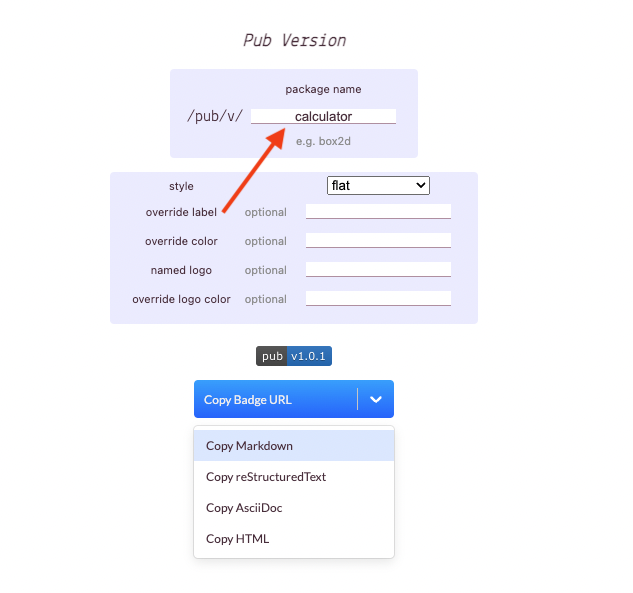
원하는 뱃지 클릭 후 패키지 이름 입력


-
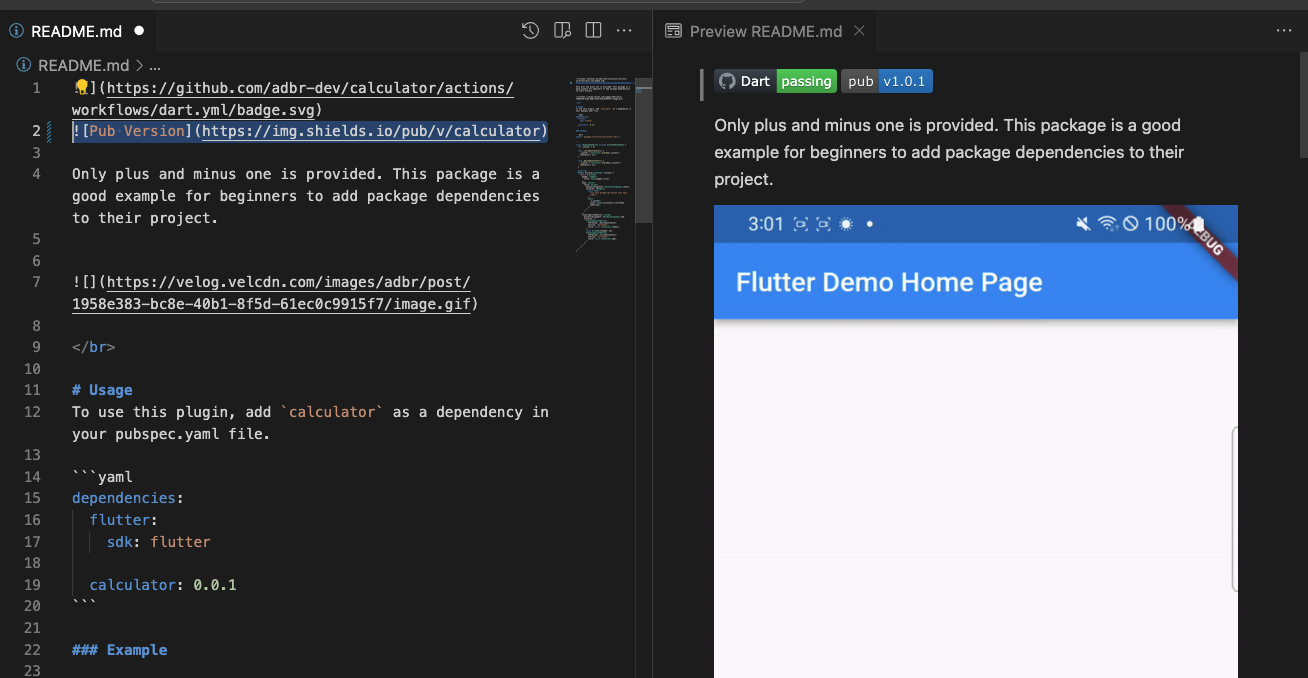
카피값을 README에 작성

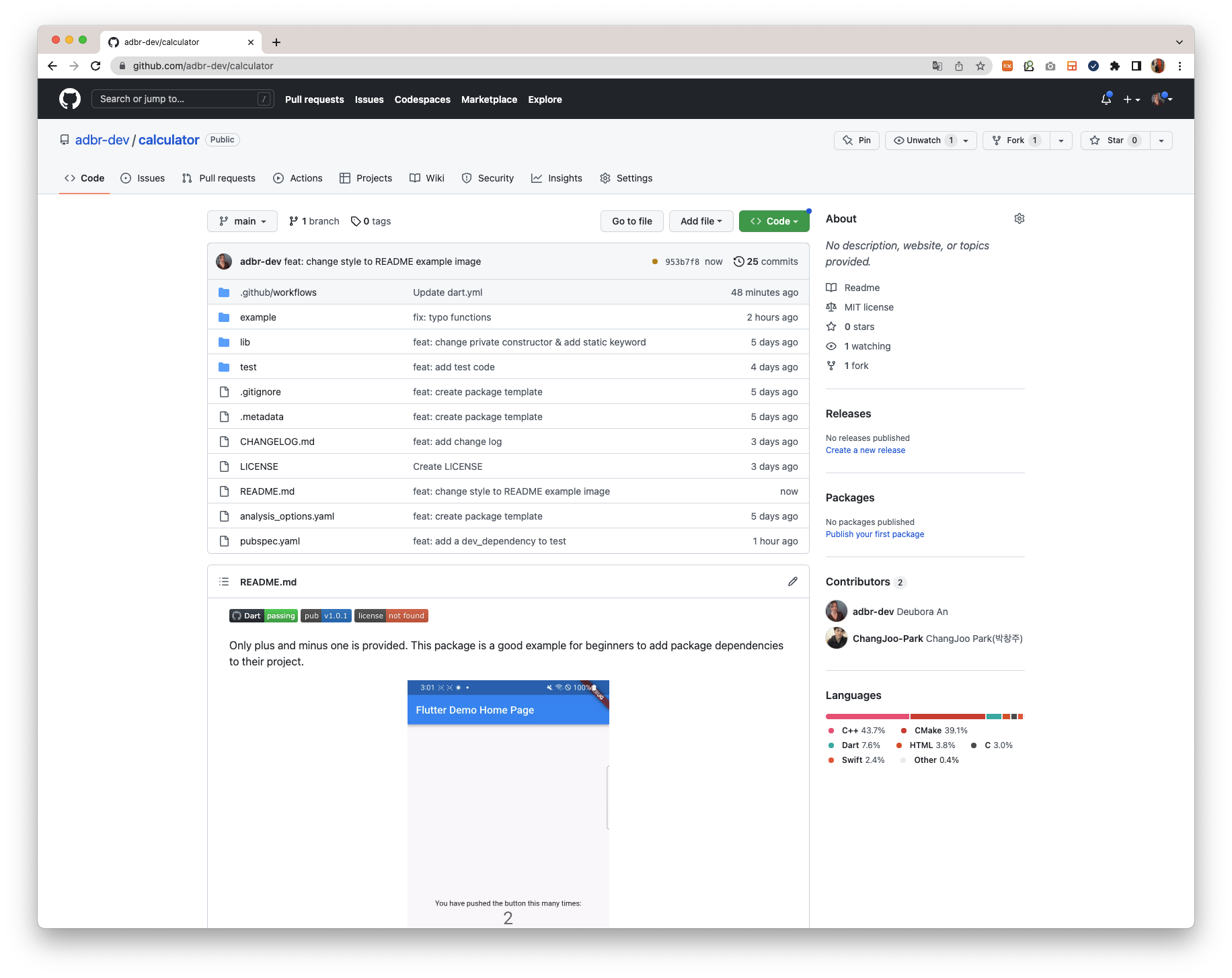
이상한건.. 패키지가 올라가기 전이라 not found로 나와야하지 않나? 싶은데 1.0.1로 잡혀서.. 저건 누구것인가..싶긴해요..?
그리고 MIT 라이선스 뱃지를 추가하고자 넣었는데 이번엔 not found로 뜨네용..?
(알수없음..그냥 패키지가 배포되고 모든게 정상적으로 링킹되길 바랄.. 뿐)
8. 끝!
https://github.com/adbr-dev/calculator

모든 작업들은 커밋으로 남겨져있으니,
블로그 글도 보면서 커밋 내용을 따라가며 작업해도 좋을 듯 합니다.
그럼 다음 시간에 pub.dev에 게시하는 글로 봐요 안녕-! 👋
- 참고 자료
- 가이드 해주신 창주님께 무한 감사를 🙇🏻♀️ 🙏🏻
- [플러터 공식문서] Developing Dart packages
- [dart 공식문서] Creating packages
- [kodeco] Flutter 생성 및 게시 튜토리얼