flutter 위치 정보에 따른 날씨 정보 얻어오기 (flutter get geolocation, weather)
flutter 날씨,자외선,습도 얻어오기
1. 위치 정보 얻어오기
geolocator - 위치 정보 접근 plugin
geolocator
https://pub.dev/packages/geolocator#-readme-tab-
About
A Flutter geolocation plugin which provides easy access to platform specific location services (FusedLocationProviderClient or if not available the LocationManager on Android and CLLocationManager on iOS).
플랫폼 위치 서비스 쉽제 접근 할수 있는 플러그인.
(FusedLocationProviderClient와 안드로이드의 LocationManager 와 iOS의 CLLocationManager를 쓸 수 없는 경우)
Features
- Get the current location of the device;
디바이스의 현재위치를 가져옵니다. - Get the last known location;
마지막으로 알려진 위치를 가져 옵니다. - Get continuous location updates;
지속적인 위치 업데이트를 받으세요. - Check if location services are enabled on the device;
장치에 위치 서비스가 활성화 되어있는지 체크하십쇼. - Translate an address to geocoordinates and vice verse (a.k.a. Geocoding);
주소를 geocoordinates(지리 좌표)로 변환하고 반대의 경우도 마찬가지 (a.k.a. Geocoding); - Calculate the distance (in meters) between two geocoordinates;
두개의 geocoordinates(지리 좌표) 사이 거리를(미터 단위로) 계산하세요. - Check the availability of Google Play Services (on Android only).
(안드로이드에서만) Google Play서비스의 사용가능한지 체크하세요.
package get
dependencies:
geolocator: ^5.3.2+2get location Code
code
- 위치 정확도가 높아질수록 배터리 용량 많이 잡아먹음
= 대략적인 위치만 알고 날씨정보를 얻기 위해 높을 필요없어서low로 설정
void initState() {
super.initState();
getPosition();
}
Future<void> getPosition() async {
var currentPosition = await Geolocator()
.getCurrentPosition(desiredAccuracy: LocationAccuracy.low);
var lastPosition = await Geolocator()
.getLastKnownPosition(desiredAccuracy: LocationAccuracy.low);
print(currentPosition);
print(lastPosition);
}console (임의로 수정해놨습니다)
I/flutter (31663): Lat: 37.49비밀8, Long: 127.04비밀9
I/flutter (31663): Lat: 37.49비밀8, Long: 127.04비밀9확인
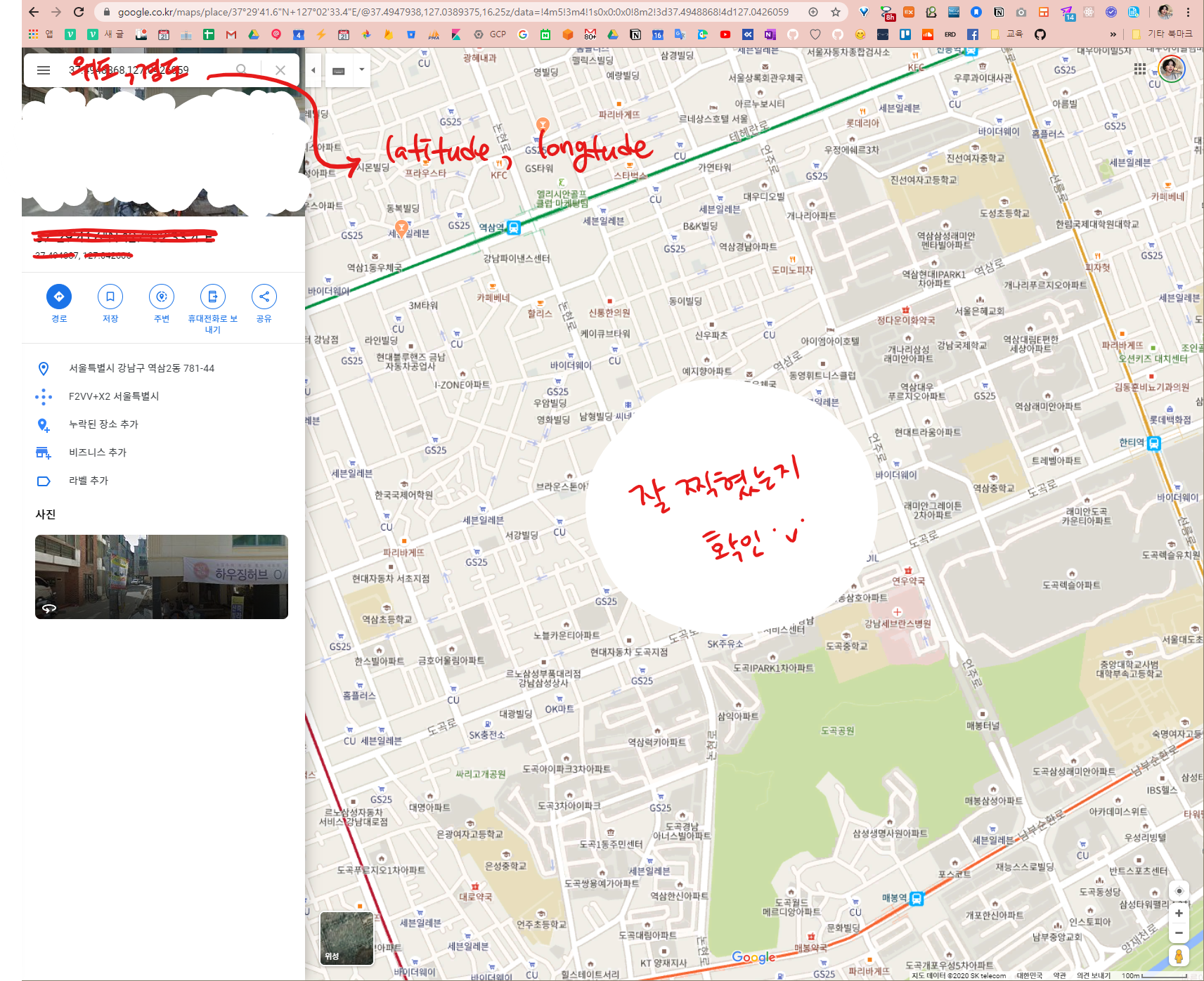
https://www.google.co.kr/maps/
으로 확인해보세요!

2. 날씨 정보 얻어오기
Current weather data - 날씨 정보 제공
https://openweathermap.org/current
city ID 별로, 지리적 좌표로 여러방면으로 날씨정보를 얻어 올수 있음.
사이트내 설명되어있으니 들어가서 보는걸 추천
📌 주의 : 예제 코드에 나와있는 코드들에 APIkey 노출되어있다고 사용하지말고
가입해서 API key 꼭 할당받아서 쓸것!
(나라가 계속 일본으로 나오고 정확도 떨어져서 뭔일인가했더니,
API Key 무료 발급 받으니깐 해결되는 이슈ㅠㅠ)
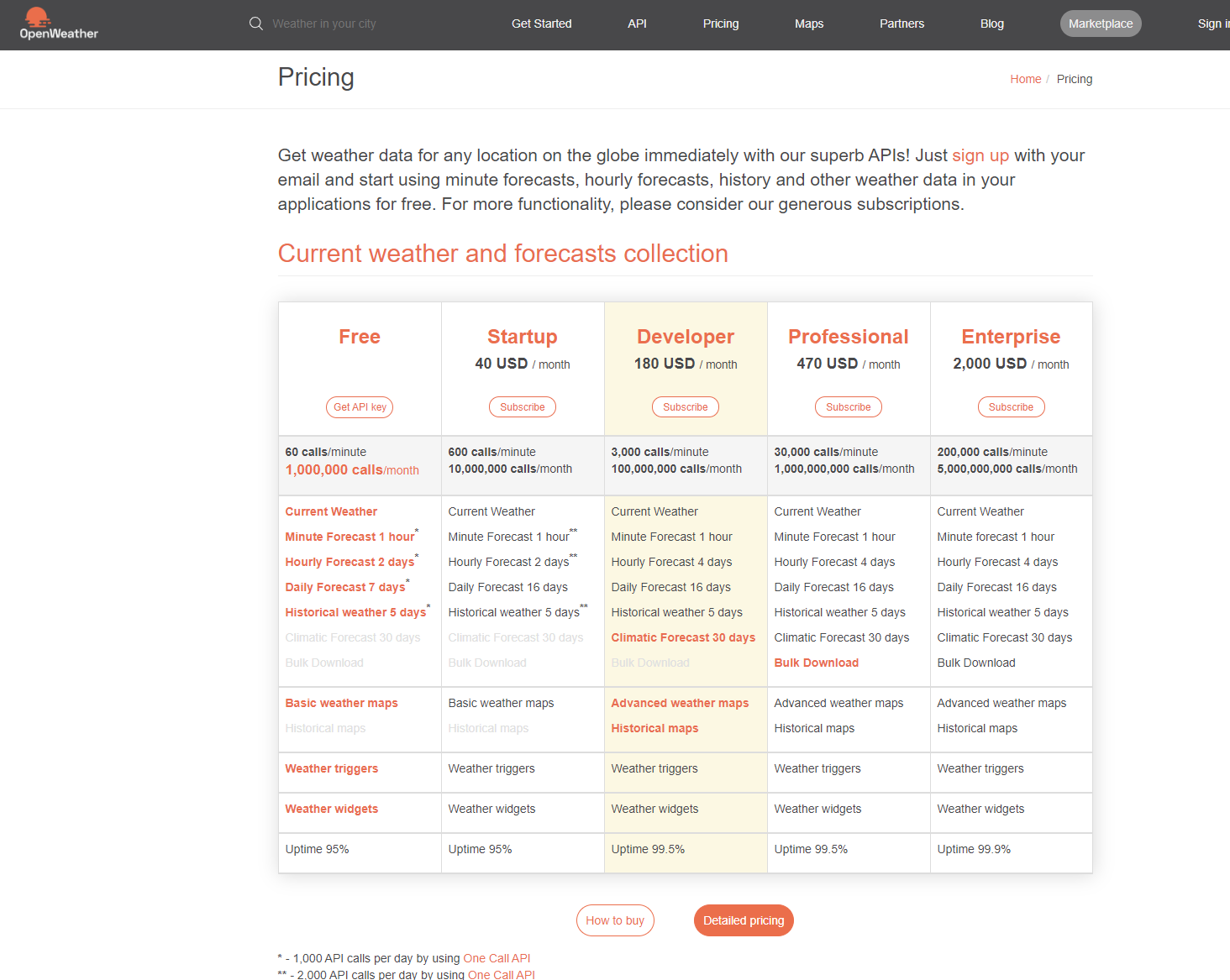
API Key 할당 필요
가입 -> 이메일 인증 확인 -> API -> 무료 구독
API call:
api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={your api key}
http - 날씨정보제공 http req plugin
http plugin
https://pub.dev/packages/http#-readme-tab-
About
A composable, Future-based library for making HTTP requests.
HTTP 요청을 위한 구성할 수 있는 Future 기반 라이브러리.
This package contains a set of high-level functions and classes that make it easy to consume HTTP resources. It's platform-independent, and can be used on both the command-line and the browser.
이 패키지에는 HTTP 리소스를 쉽게 사용할 수있는 고급 함수 및 클래스 세트가 포함되어 있습니다. 플랫폼에 독립적이며, 명령 줄과 브라우저 양쪽에서 사용할 수 있습니다.
package get
dependencies:
http: ^0.12.1get location Code
get data
Future<void> getWeatherData({
String lat,
String lon,
}) async {
var str =
'http://api.openweathermap.org/data/2.5/weather?lat=$lat&lon=$lon&appid=$_openweatherkey&units=metric';
print(str);
var response = await http.get(str);
if (response.statusCode == 200) {
var data = response.body;
var dataJson = jsonDecode(data); // string to json
print('data = $data');
print('${dataJson['main']['temp']}');
} else {
print('response status code = ${response.statusCode}');
}
}(+)
&units=metric를 추가해 요청할 경우 섭씨로 변환해서 나온다.
full code
final _openweatherkey = '4a6134할당받으세요439999';
void initState() {
super.initState();
getPosition();
}
Future<void> getPosition() async {
var currentPosition = await Geolocator()
.getCurrentPosition(desiredAccuracy: LocationAccuracy.low);
var lastPosition = await Geolocator()
.getLastKnownPosition(desiredAccuracy: LocationAccuracy.low);
print(currentPosition);
print(lastPosition);
getWeatherData(
lat: currentPosition.latitude.toString(),
lon: currentPosition.longitude.toString());
}
Future<void> getWeatherData({
String lat,
String lon,
}) async {
var str =
'http://api.openweathermap.org/data/2.5/weather?lat=$lat&lon=$lon&appid=$_openweatherkey';
print(str);
var response = await http.get(str);
if (response.statusCode == 200) {
var data = response.body;
var dataJson = jsonDecode(data); // string to json
print('data = $data');
print('${dataJson['main']['temp']}');
} else {
print('response status code = ${response.statusCode}');
}
}정확도 떨어졌을 때 console
I/flutter (31663): Lat: 37.49비밀8, Long: 127.04비밀9
I/flutter (31663): Lat: 37.49비밀8, Long: 127.04비밀9
I/flutter (29663): https://samples.openweathermap.org/data/2.5/weather?lat=37.49비밀8&lon=127.04비밀9&appid=b6907d289e10d714a6e88b30761fae22
I/flutter (29663): data = {"coord":{"lon":139.01,"lat":35.02},"weather":[{"id":800,"main":"Clear","description":"clear sky","icon":"01n"}],"base":"stations","main":{"temp":285.514,"pressure":1013.75,"humidity":100,"temp_min":285.514,"temp_max":285.514,"sea_level":1023.22,"grnd_level":1013.75},"wind":{"speed":5.52,"deg":311},"clouds":{"all":0},"dt":1485792967,"sys":{"message":0.0025,"country":"JP","sunrise":1485726240,"sunset":1485763863},"id":1907296,"name":"Tawarano","cod":200}api key 할당받고 console
I/flutter (29663): Lat: 37.비밀, Long: 127.비밀
I/flutter (29663): Lat: 37.비밀, Long: 127.비밀
I/flutter (29663): http://api.openweathermap.org/data/2.5/weather?lat=37.비밀&lon=127.비밀&appid=4a6134할당받으세요439999
I/flutter (29663): data = {"coord":{"lon":127.04,"lat":37.49},"weather":[{"id":803,"main":"Clouds","description":"broken clouds","icon":"04d"}],"base":"stations","main":{"temp":296.15,"feels_like":297.72,"temp_min":296.15,"temp_max":296.15,"pressure":1004,"humidity":64},"visibility":10000,"wind":{"speed":0.5,"deg":140},"clouds":{"all":75},"dt":1592444617,"sys":{"type":1,"id":8096,"country":"KR","sunrise":1592424633,"sunset":1592477725},"timezone":32400,"id":1846735,"name":"Jamwon-dong","cod":200}
I/flutter (29663): 296.15+ json 정렬 해주는 사이트
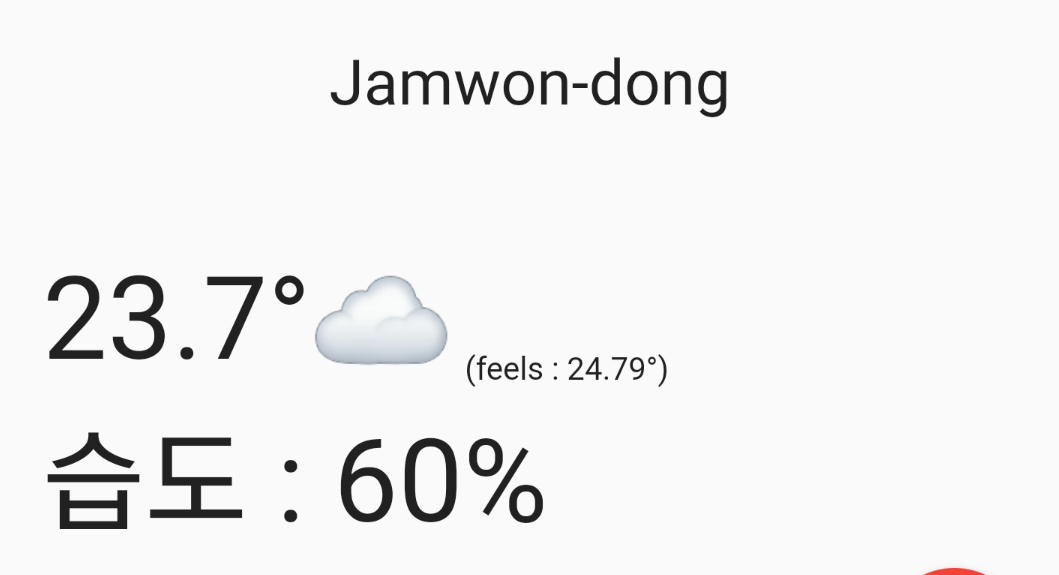
Result

Text('${weatherData['name']}',
style: TextStyle(fontSize: 30)),
Text('${weatherData['main']['temp']}°',
style: TextStyle(fontSize: 55)),
Text(' (feels : ${weatherData['main']['feels_like']}°)',
style: TextStyle(fontSize: 15)),
Text('습도 : ${weatherData['main']['humidity']}%',
style: TextStyle(fontSize: 55))

정리 잘하셨네용 잘보고갑니당