[flutter] 1분만에 App Launcher Icon 설정하기

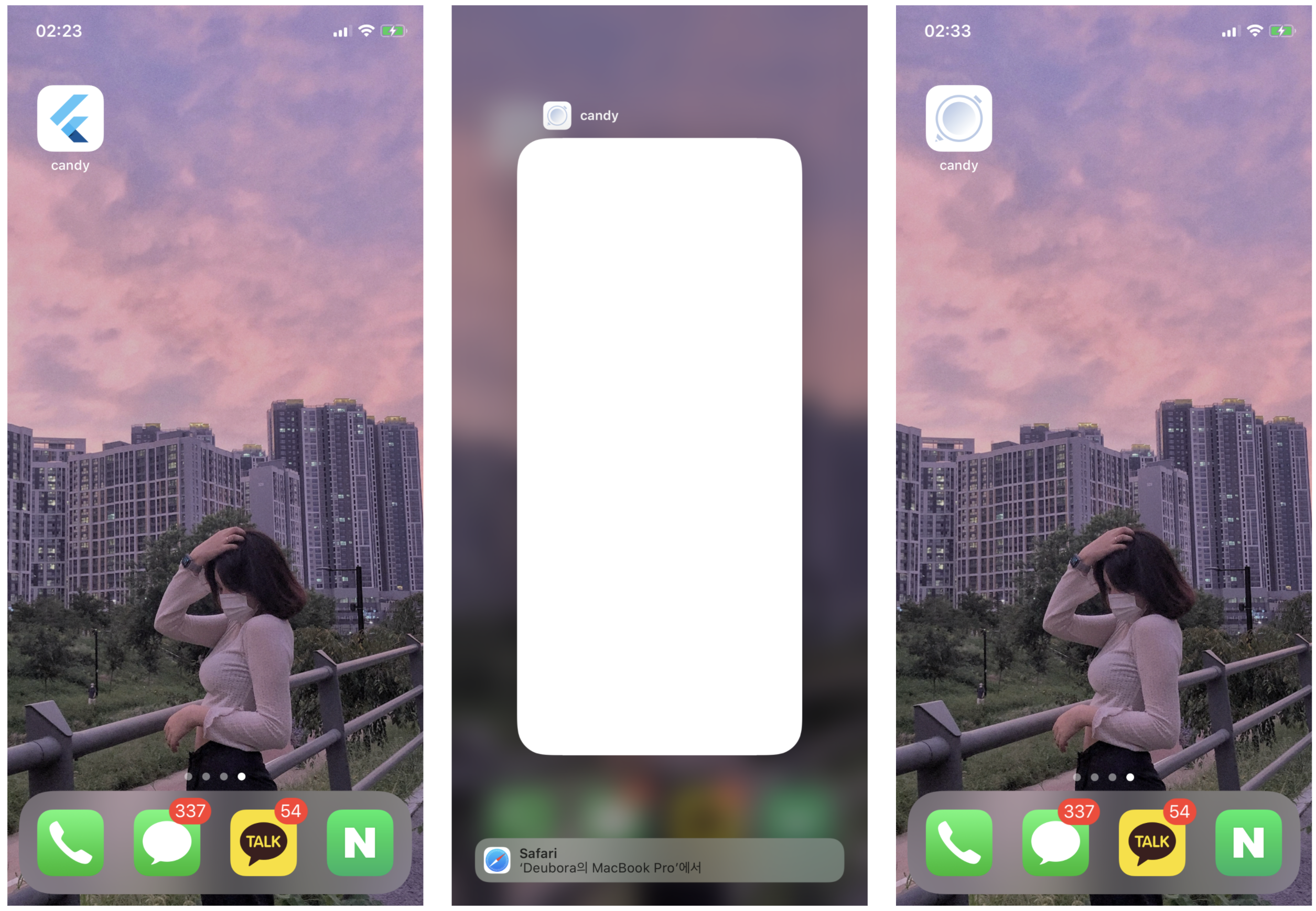
👆🏻 Result
00. library
https://pub.dev/packages/flutter_launcher_icons/versions
A command-line tool which simplifies the task of updating your Flutter app's launcher icon.
Fully flexible, allowing you to choose what platform you wish to update the launcher icon for and if you want, the option to keep your old launcher icon in case you want to revert back sometime in the future.
Flutter 앱의 런처 아이콘 업데이트 작업을 단순화하는 command-line tool입니다.
충분히 유연하며, 런처 아이콘을 업데이트 할 플랫폼을 선택할 수 있으며, 나중에 다시 되돌리길 원하는 경우 이전 런처 아이콘을 유지할 수있는 옵션이 있습니다.
01. install
pubspec.yaml 파일에 dev_dependencies에 추가
dependencies:
...
dev_dependencies:
flutter_launcher_icons: ^0.7.502. Setting
icon image assets upload
assets원하는 위치에 파일을 업로드 합니다.
⛔️ 아이콘 파일 주의해야하는 점이 몇가지 있습니다
- 아이콘은 1024*1024
- 아이콘은 투명X, 알파 포함X

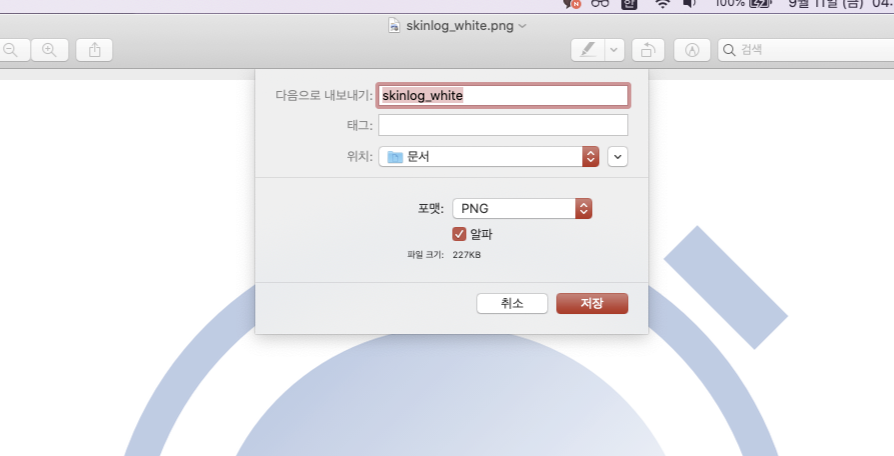
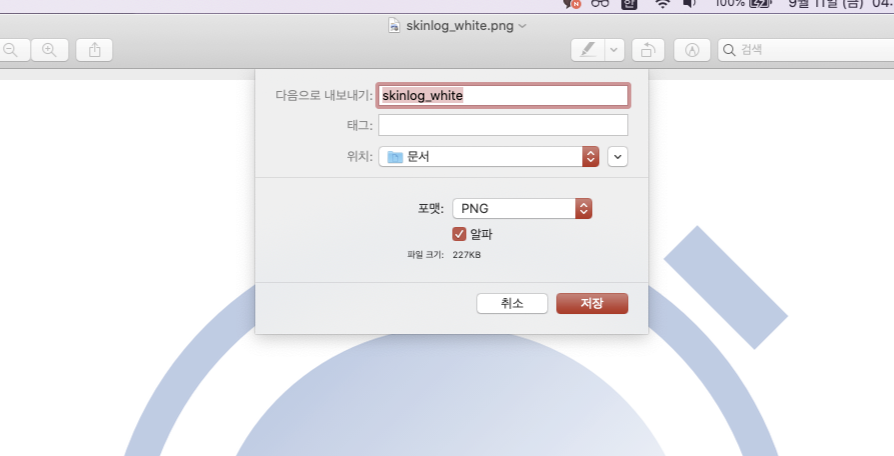
파일 내보내기로 할때 저 png파일에 알파가 체크되어있으면 앱 올릴때 에러납니다ㅠㅠ
(방금 에러나서 파일 > 내보내기 > 알파 언쳌 해줌..ㅠㅠ)
created new file
flutter_launcher_icons.yaml 빈파일 생성
write setting
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/launcher_icon/skinlog_white.png"
03. Command
flutter pub run flutter_launcher_icons:mainCommand Result
다음과 같은 콘솔이 출력되면 성공!
candy_app git:(develop) ✗ flutter pub run flutter_launcher_icons:main Precompiling executable... Precompiled flutter_launcher_icons:main. Android minSdkVersion = 21 Creating default icons Android Adding a new Android launcher icon Overwriting default iOS launcher icon with new icon
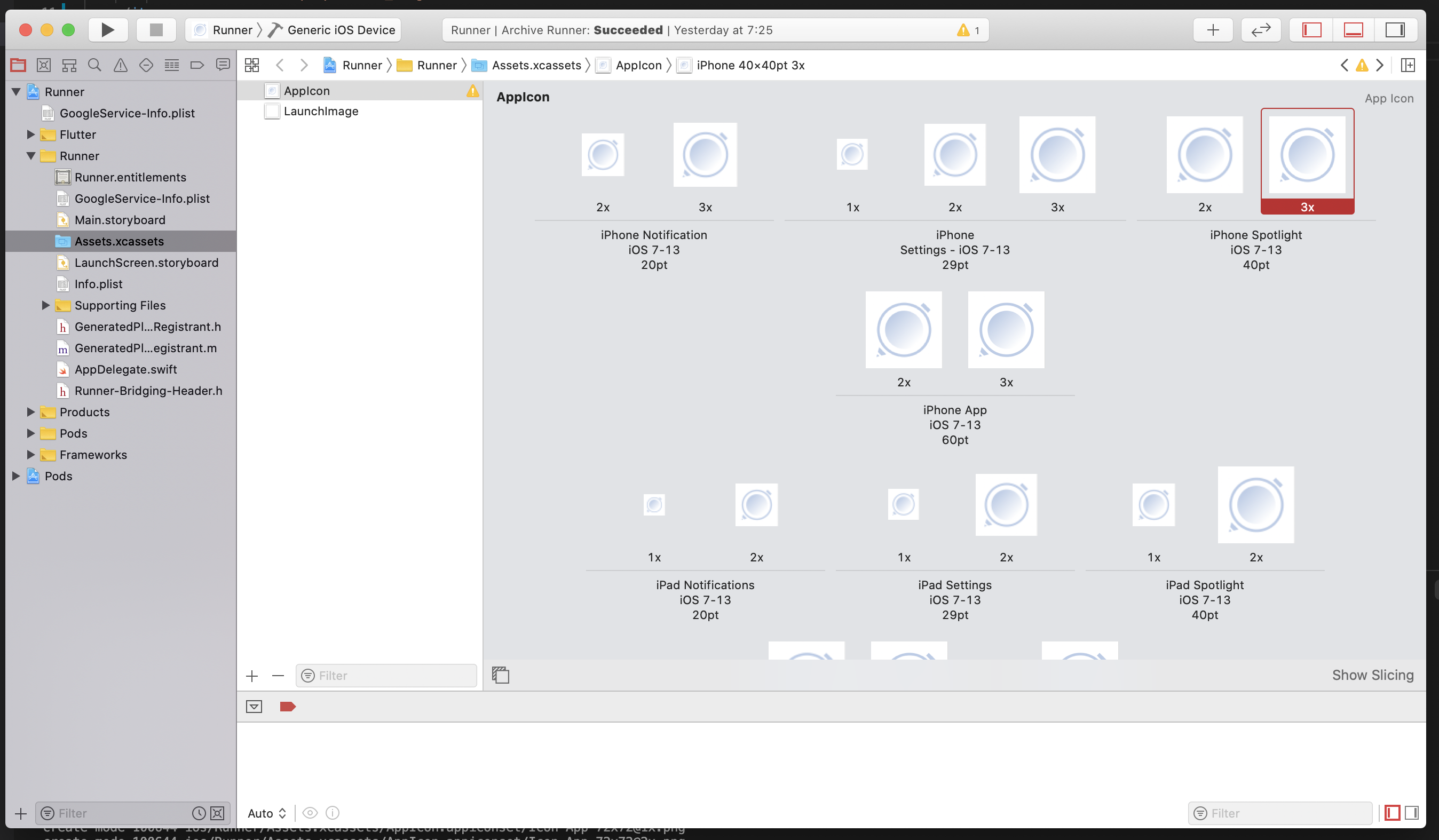
그러면 우장창 파일들이 생겨납니다 😉
(원래 우리가 하나하나 여기에다가 사이즈별로 넣어줬어야했는데 플러그인 다 해준거랍니다!)
ios, android 각기기 사이즈에 맞춰서 배율의 아이콘이 설정되었습니다
04. run project + Result
flutter run👏🏻👏🏻👏🏻👏🏻👏🏻 이렇게 나왔다면 완료! 👏🏻👏🏻👏🏻👏🏻👏🏻
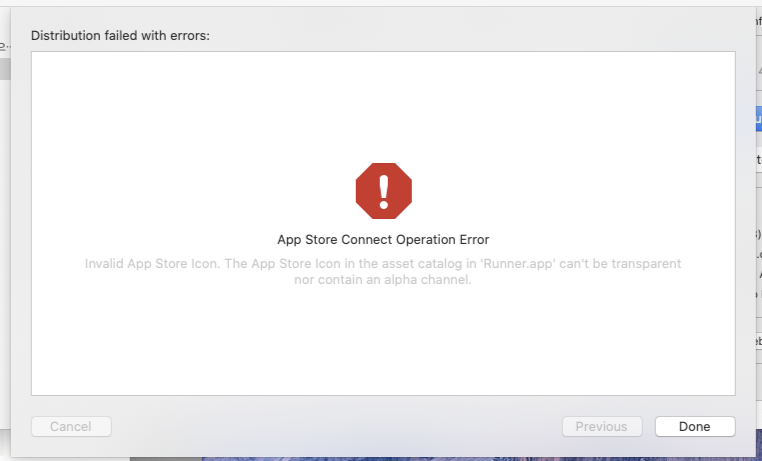
App Store Connect Operation Error
+ 런처 아이콘이 알파이거나 투명일 경우

Invalid App Store Icon. The App Store Icon in the asset catalog in 'Runner.app' can't be transparent nor contain an alpha channel.
solution

사진파일 클릭

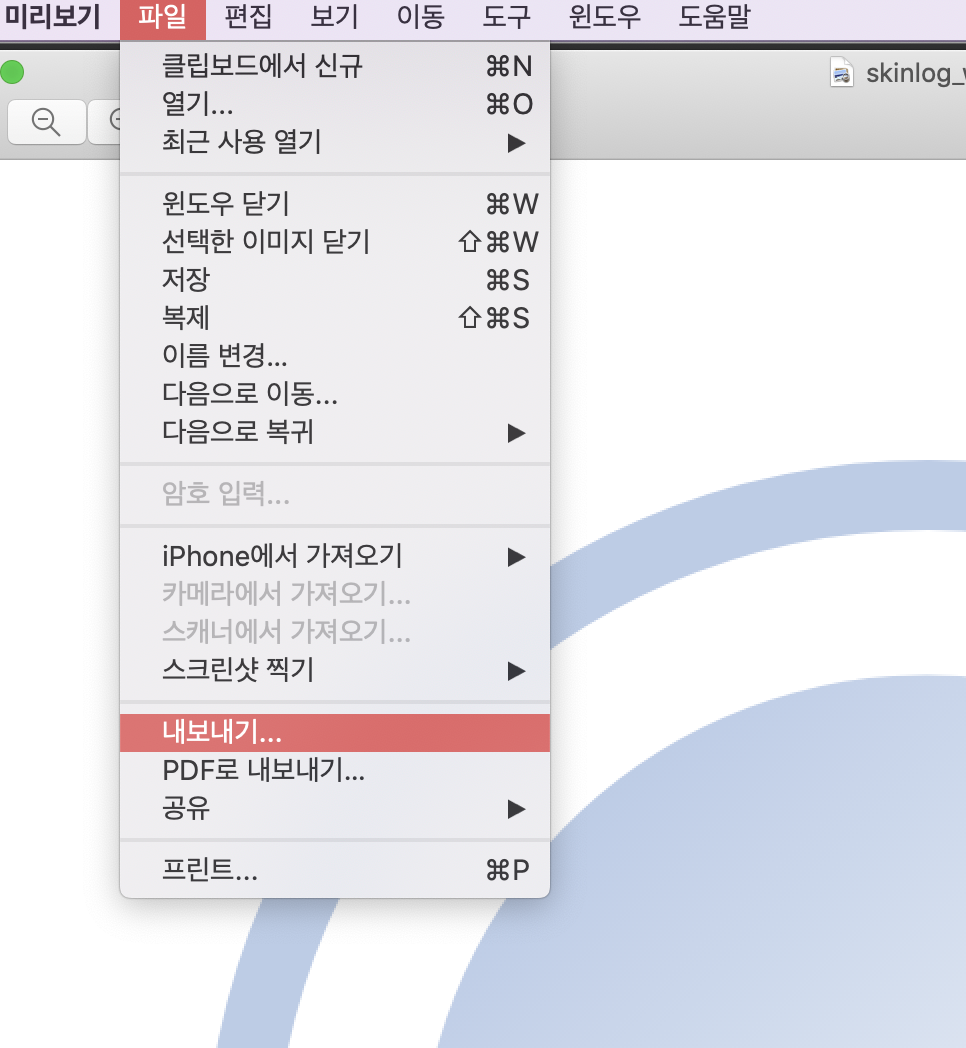
내보내기 클릭

알파 체크 -> 언체크 !! -> 저장
그러고 다시 명령어 수행해주면됩니다 :)