
안녕하세요!
잠깐 인사와 함께 이번 시리즈 물 시작에 앞서 짧게 말씀드릴 게있습니다 🙋🏻♀️flutter 개발작업 한지 반년이 됐지만 flutter 공부를 초반에 한 것 말고는 안한지 꽤 됐더라구요.
flutter에는 수많은 아름다운 위젯들이 있는데 잘 활용하지 못하고있다는 느낌이 들었는데 우연히 slivers를 공부하다가 헤비프랜 - Heavy Fran님의 영상을 보게됐는데 정말 필요한 정보만 담아 강의를 진행하시더라구요.그래서 저 또한 헤비프랜님 강의를 공부 하는 겸 정리 요약본을 올려보려합니다.
좋은 강의를 제공해주시는 헤비프랜님께 다시한번 감사드리며, 이번 시리즈 내용은 youtube에 있는 강의기반으로 제작되었다는 점 다시 한번 공유드립니다.
GridView Widget

- ListView와 유사함 (GrideView는 타일뷰 형태)
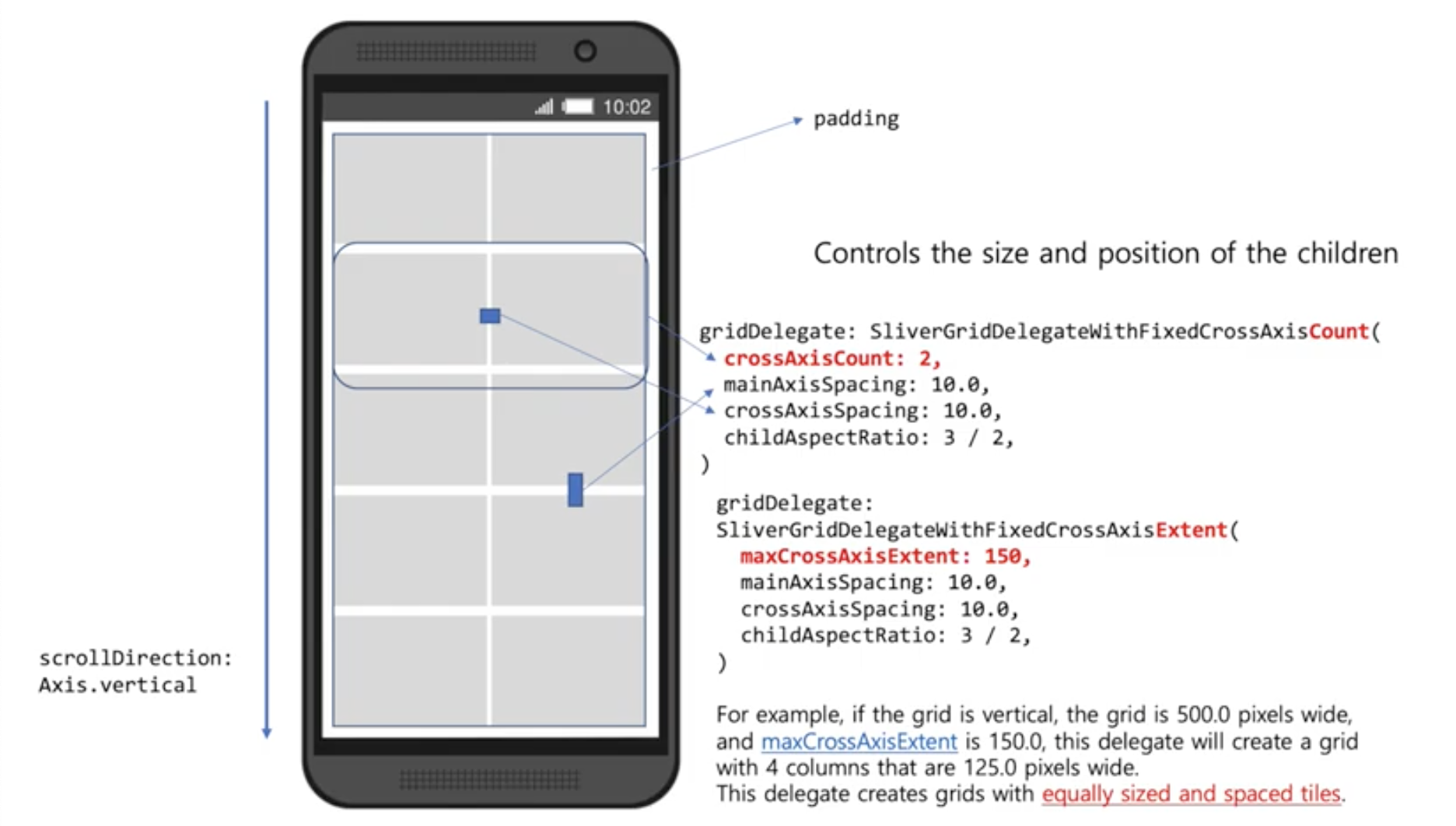
gridDelegateprops 제공하는 방식 두가지 있음- 단순 숫자값 = SliverGridDelegateWithFixedCrossCount
- 너비로 확인할 땐 = SliverGridDelegateWithFixedCrossExtent
[잠깐!] maxCrossAxisExtent 이해하기
e.g. 414.0 width를 가진 디바이스가 있다 가정
- max: 150 -> 300(=150 x2) < 414 / 450(=150 x3) > 414 = 1행에 그리드박스 3개
- max: 200 -> 400(=200 x2) < 414 / 600(=200 x3) > 414 = 1행에 그리드박스 3개
- max: 220 -> 440(=220 x2) > 414 = 1행에 그리드박스 2개
- max: 400 -> 800(=400 x2) > 414 = 1행에 그리드박스 2개
- max: 420 -> 420(=420 x1) > 414 = 1행에 그리드박스 1개
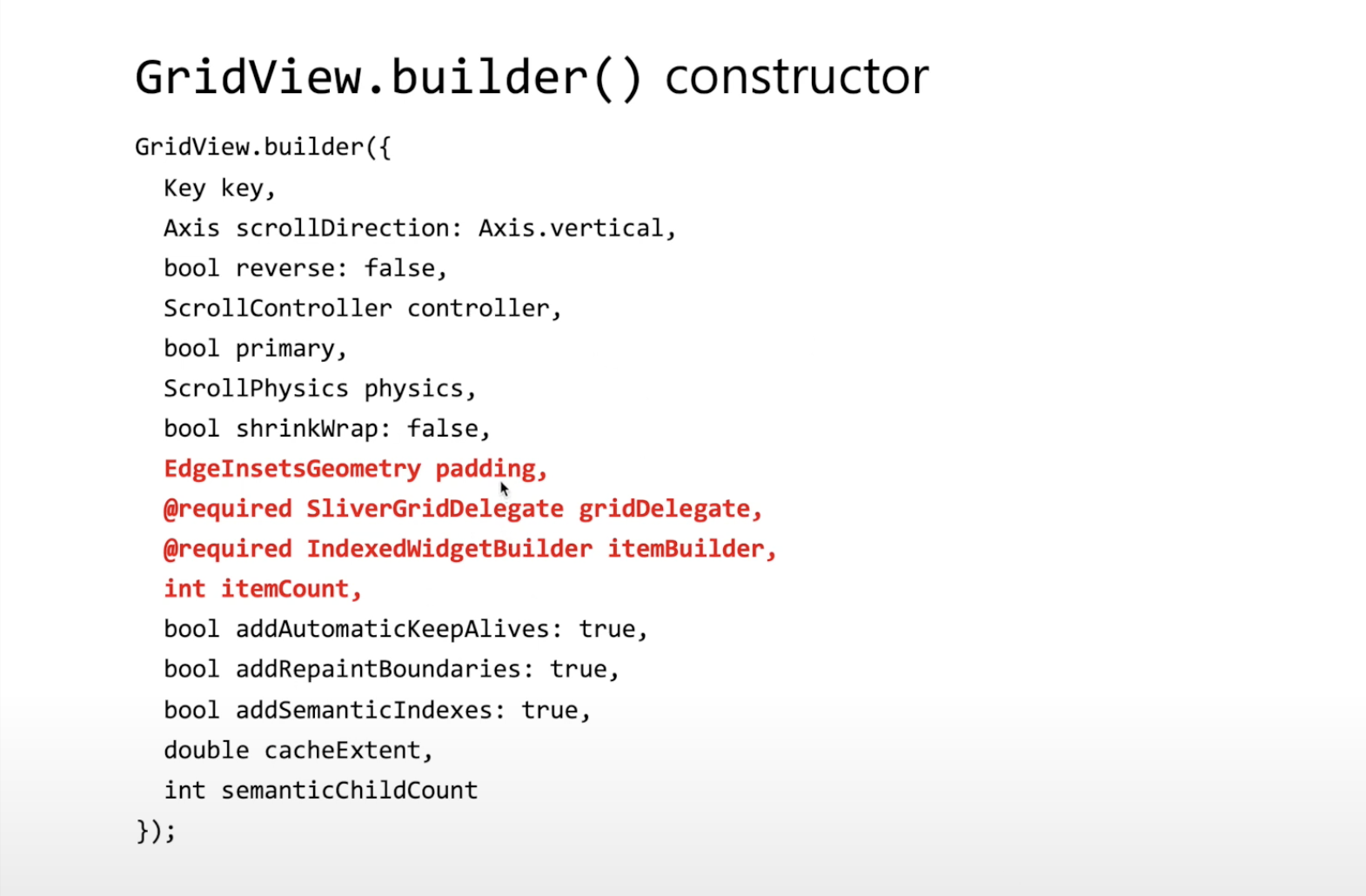
GridView.builder Constructor
- 5개의 Constructor들이 있는데 그 중 builder로 주로 사용
- 주로 사용하는 props

- SliverGrideDelegate (Abstract Class)
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount({
int crossAxisCount, // this count
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
double childAspectRatio = 1.0,
}gridDelegate: SliverGridDelegateWithFixedCrossAxisExtent({
double maxCrossAxisExtent, // this size
double mainAxisSpacing = 0.0,
double crossAxisSpacing = 0.0,
double childAspectRatio = 1.0,
}자주 같이 쓰이는 위젯

+ GridView Widget 예제 프로젝트에 쓰인 특징
- NetworkImage 가져올 때 FadeInImage 사용
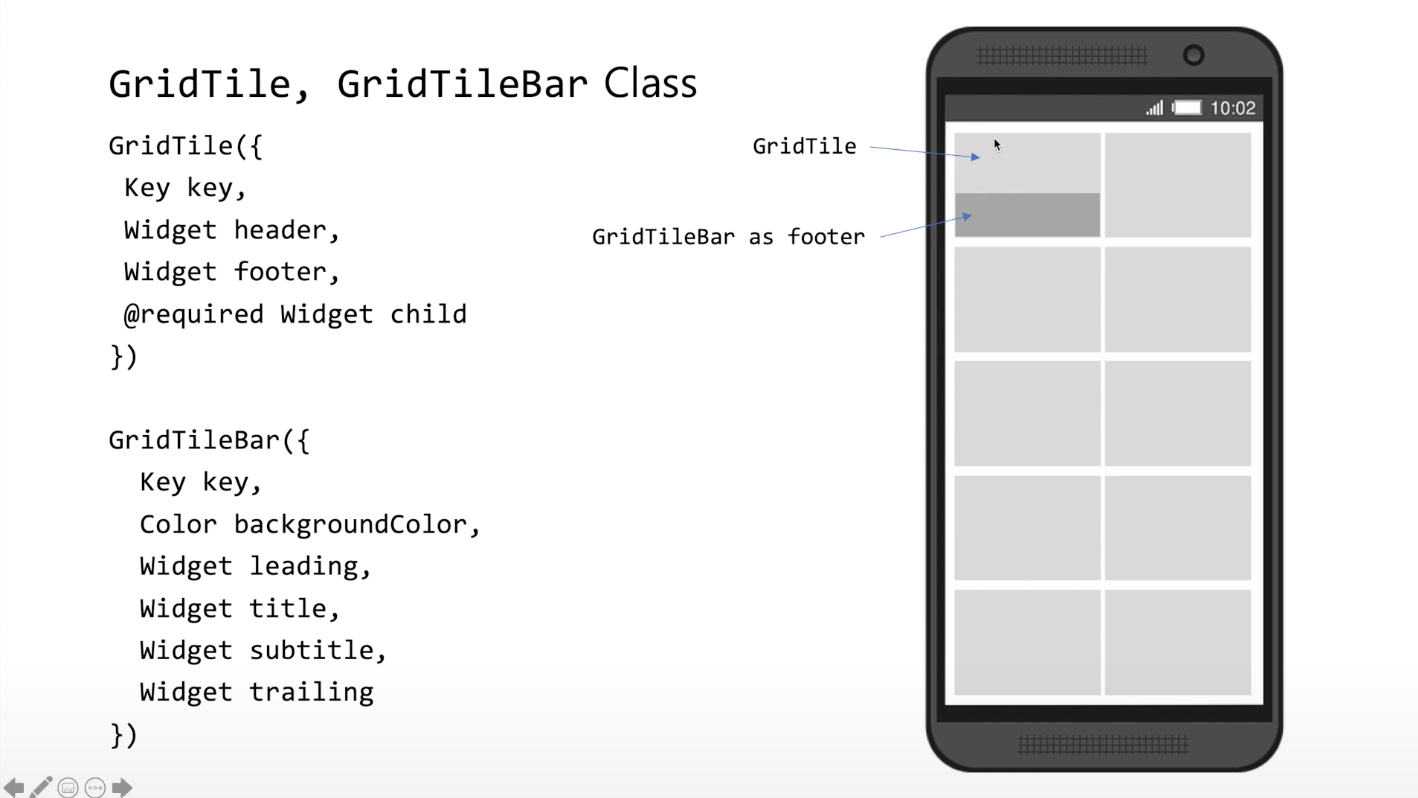
- GrideTile
footer:속성에는GridTileTileBar로 작성 - orientation(방향)에 따라 개수 다르게 처리
final orientation = MediaQuery.of(context).orientation;
return Scaffold(
...
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: orientation == Orientation.portrait ? 2 : 3,
...- iPhone 노치 고려해서 body를
SafeArea감싸기
+ 2강과 3강 예제 프로젝트
2강과 3강은 http+provider를 이용해 에러핸들링과 데이터 셋팅 등이 담겨있습니다.
예제 프로젝트 구현 영상 보시면서 GridView 관련된 위젯설명은 위에서 최대한 요약해 정리했고,
추가 GridView 위젯과 관련없는 부수적인 내용은 영상으로 확인해주시면 감사하겠습니다.

그리드 뷰는 항상 최상위에 있어야 하나요? 하위에다 그리드 뷰 생성하니 스크롤이 생겨버리네요