[flutter] Sizing elements to percentage of screen width (percentage based layout in flutter)
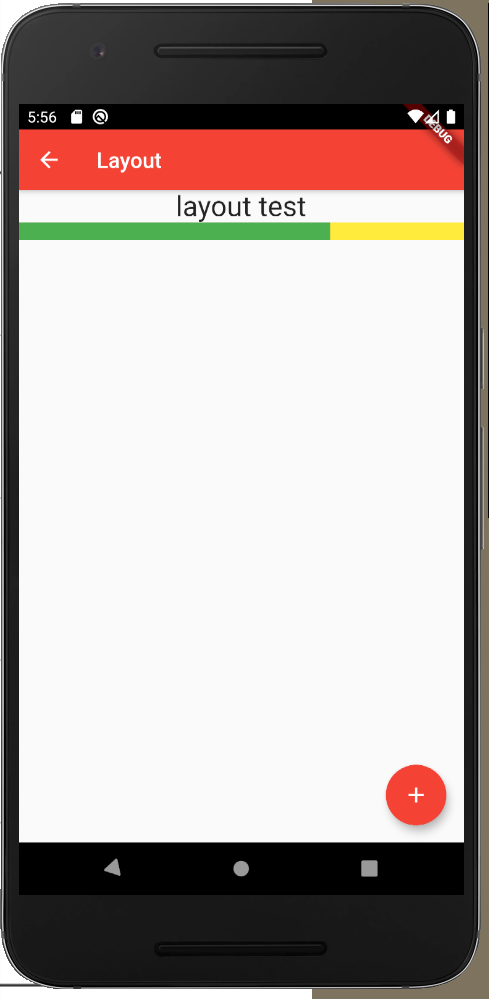
row percentage based layout
2개이상의 widget을 다룰 때 사용 방법
Method to use when working with 2 or more widget
Row(
children: <Widget>[
Expanded(
flex: 7,
child: Container(
color: Colors.green,
child: Text(''),
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.yellow,
child: Text(''),
),
),
],
),
cf. https://stackoverflow.com/questions/43122113/sizing-elements-to-percentage-of-screen-width-height
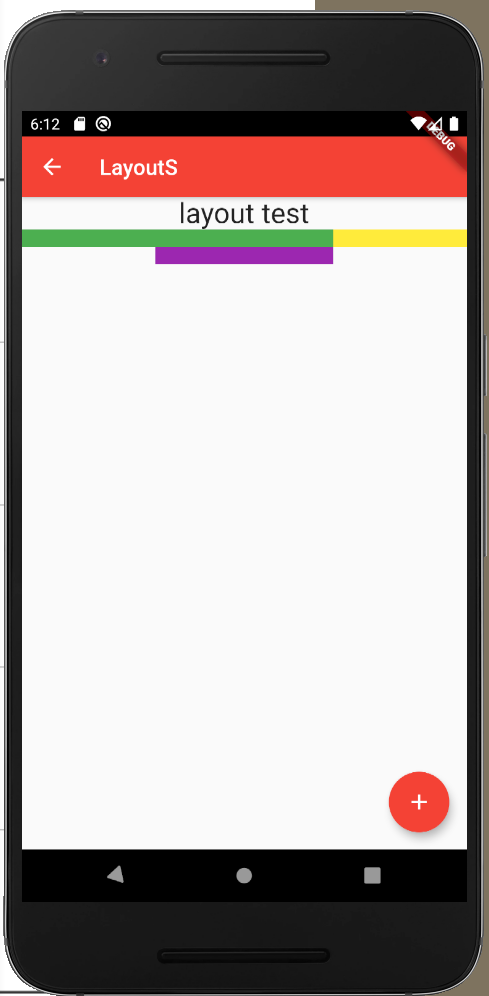
percentage based layout
cf. https://api.flutter.dev/flutter/widgets/FractionallySizedBox-class.html
1개의 widget을 다룰 때 사용 방법
Method to use when working with one widget
Flexible(
child: FractionallySizedBox(
widthFactor: 0.4,
child: Container(
color: Colors.purple,
child: Text(''),
),
),
),