Flutter Linter (Linter for Dart)
🐦 린터(Linter)란?
린트(lint) 또는 린터(linter)는 소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류, 의심스러운 구조체에 표시(flag)를 달아놓기 위한 도구들을 가리킨다.
라고 위키에 나와있는데요.

간단하게 말해서 협업할 때 코딩스타일을 설정하고
규칙에 어긋난 코드들을 작성하지않기위해 코딩컨벤션과 에러체크를 도와주는 툴을 Linter라고 칭합니다.
🙋🏻♀️ updated 22.01.14
Linter?
코드를 개선하는 데 도움을 주는 도구

소스 코드를 분석하여 프로그램 오류, 버그, 스타일 오류 등을 체크 후 알려주는 도구를 linter라고 합니다.
- 빠른 개발을 위한 방법
오류를 먼저 앞단에서 발견해 수정할 수 있습니다. - 동일한 코드 스타일을 만들 수 있어 개발문화에 도움이 됩니다.
- 코드를 작성 시, 추천하는 코딩 스타일(코딩 컨벤션)을 제시합니다.
Flutter Linter?
플러터 2.3.0 버전 이후로 부터 flutter create시 권장되는 Flutter 린트가 미리 채워진 analysis_options.yaml 파일과 함께 기본적으로 제공됩니다.
Dart 2.14: 서식 지정, 언어 기능, 즉시 사용 가능한 펍 및 린트
... 또한, Dart 2.14의 가장 좋은 점 중 하나는 이 릴리스에서 즉시 사용할 수 있는 새로운 Dart와 Flutter 프로젝트 간에 공유되는 표준 린트 세트를 생성했다는 것입니다.
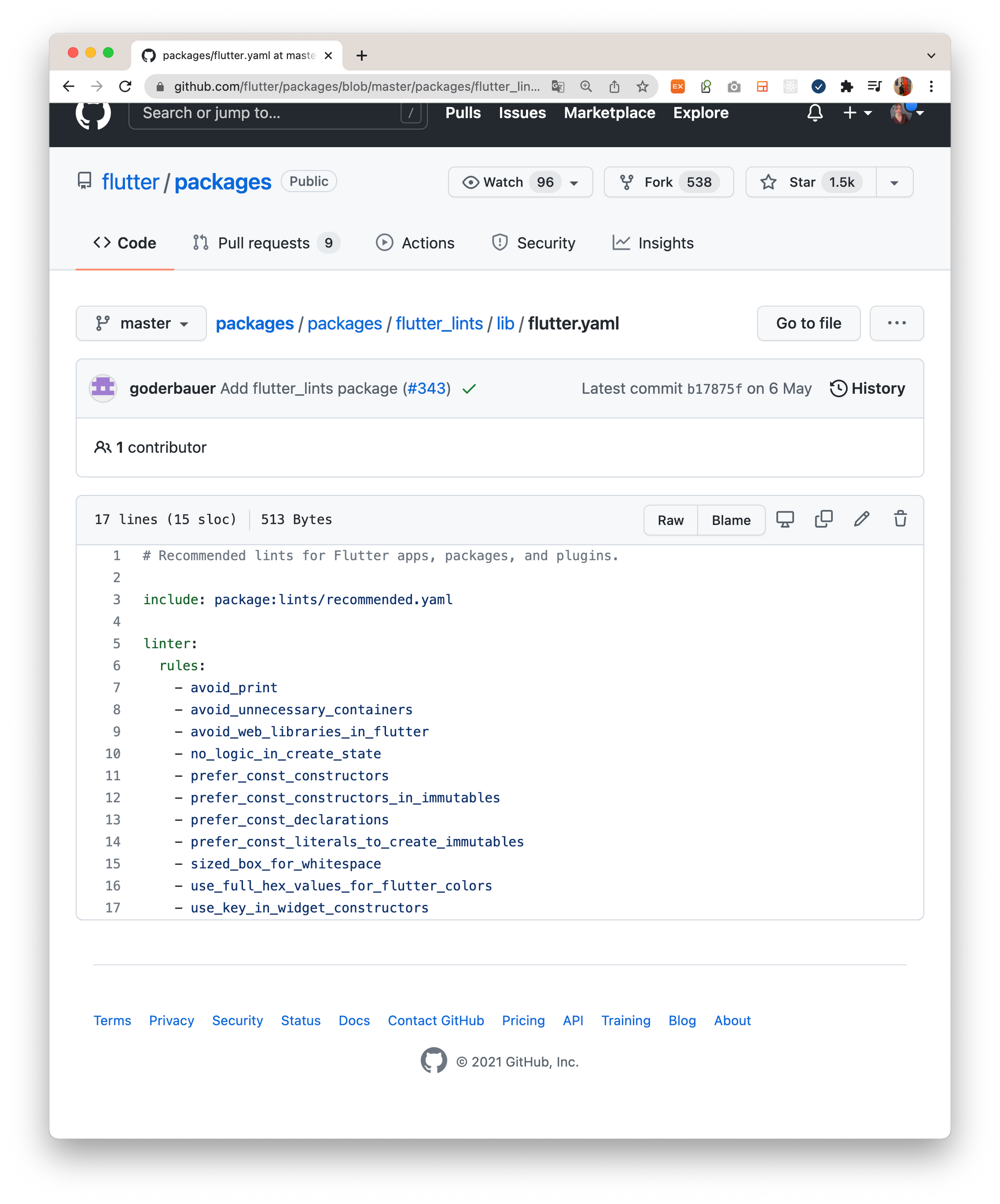
Flutter 앱에 권장되는 린트 세트를 활성화
include: package:flutter_lints/flutter.yaml
좋은 코딩 사례를 장려하기 위해 설계된 패키지 및 플러그인.
https://github.com/flutter/packages/blob/master/packages/flutter_lints/lib/flutter.yaml
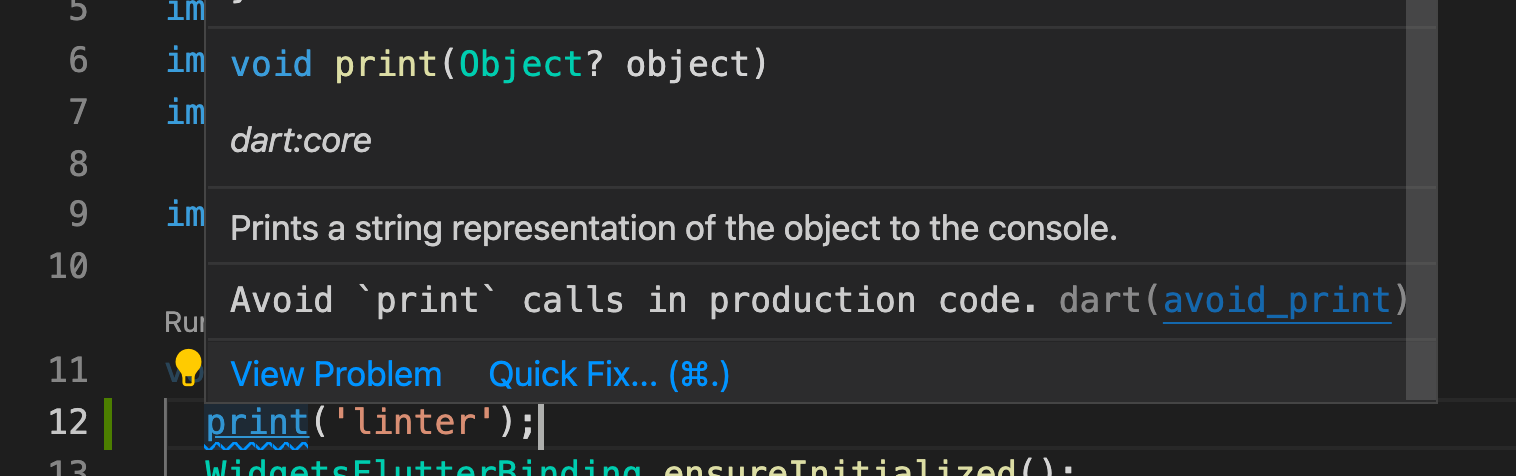
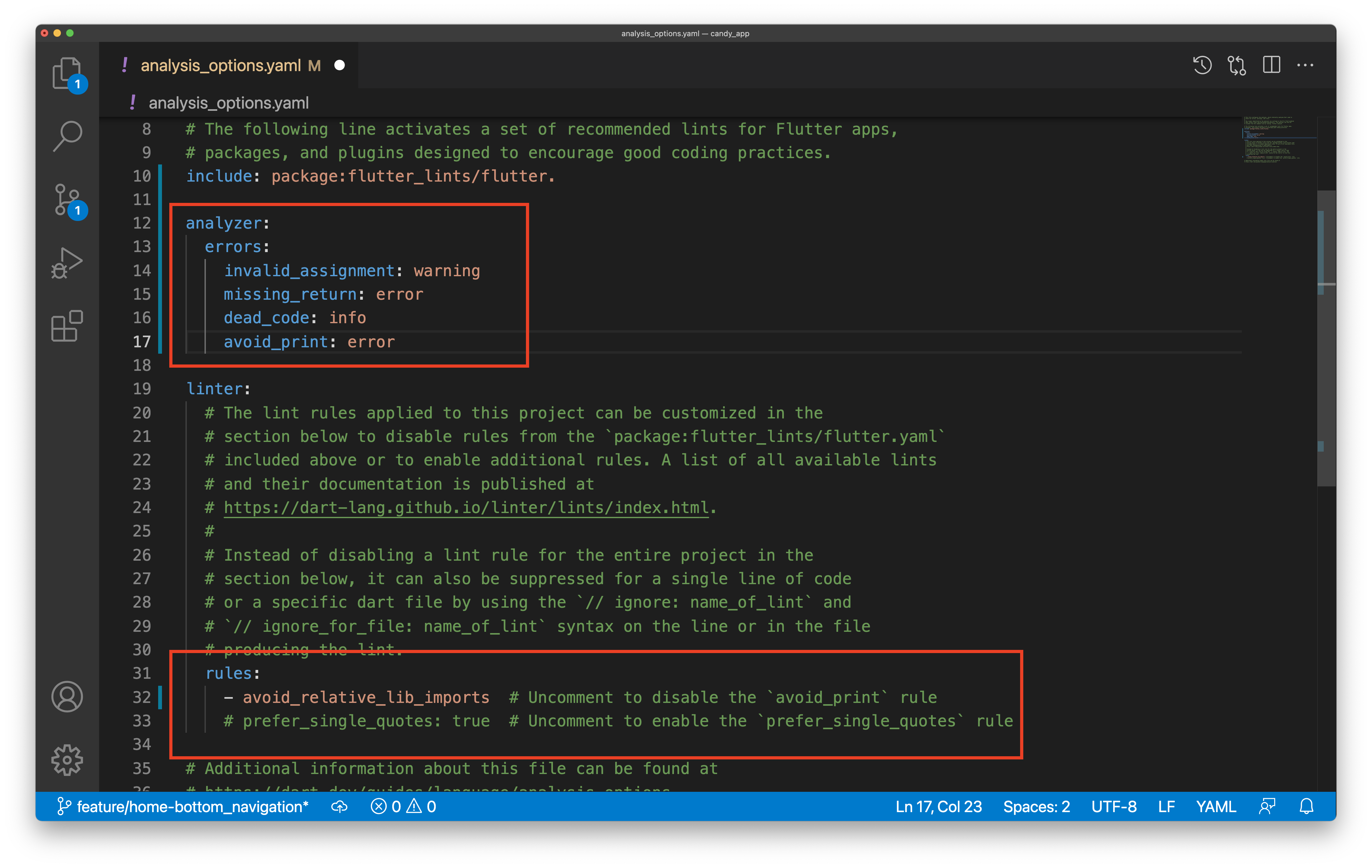
analysis_options.yaml 수정
작성 예시:

analyzer:
errors:
invalid_assignment: warning
missing_return: error
dead_code: info
avoid_print: error
linter:
rules:
- avoid_printSeverity(심각도)를 갖게 됩니다.
Severity에는 ignore, info, warning, error를 설정할 수 있습니다.
아래부턴 20년도에 적었던 과거 정보입니다.
필요하신 분들은 추가적으로 읽어봐두..됩니다 🤔
👇🏻 ❌
🏆 flutter linter 추천?
effective_dart package
https://pub.dev/packages/effective_dart
Be consistent. Be brief.
일관성을 유지하세요. 간단하게.
This package provides linter rules corresponding to the guidelines in Effective Dart. You can easily see all enabled rules on the Supported Lint Rules site.
Effecive Dart의 가이드라인에에 따라 linter 규칙을 제공합니다. 지원되는 Lint Rule 사이트 에서 제공 된 모든 규칙을 쉽게 볼 수 있습니다.

라고 설명되어있습니다. 이제 잔소리에 따르기만 하면됩니다!!
🤹🏻♀️ effective_dart 사용하기
https://pub.dev/packages/effective_dart
물론 공식 홈페이지만 보고 설명이 워낙 잘 되어있어서 슈슈슉 따라할 수 있습니다 :)
1. pubspec.yaml파일에 작성
dev_dependencies:
effective_dart: ^1.2.0pubspec.yaml파일에 보통 dependencies 부분에 넣는데 앱 론칭될 때는 들어갈 필요가 없는 아이니깐
좀더 아래에 있는 dev_dependencies부분에 넣습니다.
2. analysis_options.yaml 파일생성 후 작성
pubspec.yaml파일과 같은 depth에 analysis_options.yaml을 만들어줍니다.
첫줄에 include 시켜줍니다.
((끝입니다 매우 간단하쥬?))
include: package:effective_dart/analysis_options.yaml🔑 Linter 쉽게 해결
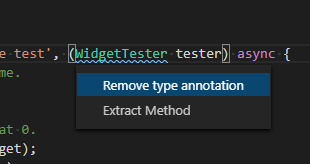
VSCode기준으로 Ctrl+.하고 솔루션 처방해준대로 따르면됩니다.

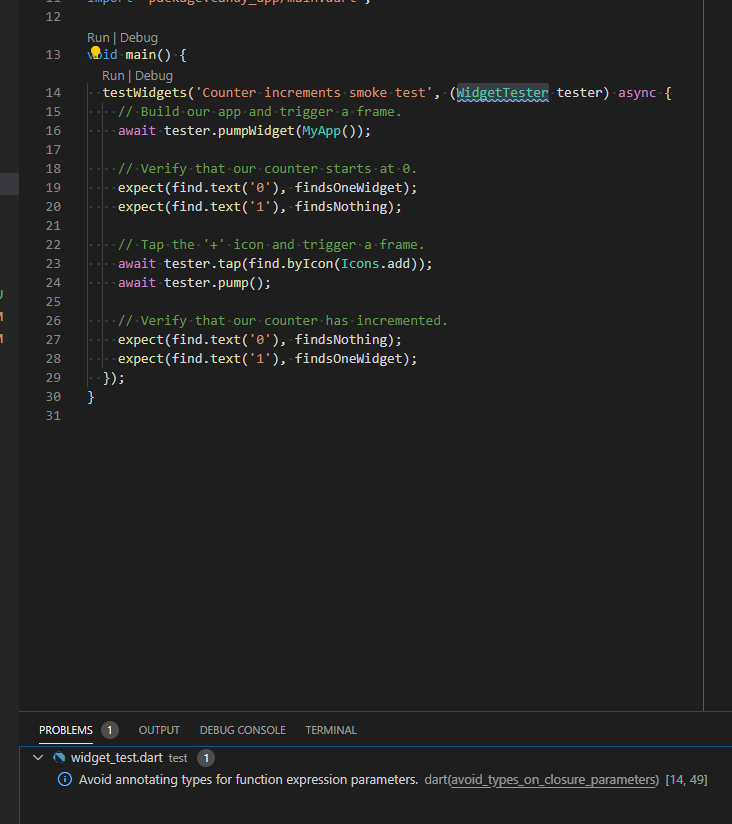
💢 Linter 조용하게 만들기
linter에서 협업하면서 "이거까지는 굳이?" 정책화 맞출 필요없다고 싶은것들은 false로 지정해줍니다.
((단순 예시입니다.))

VScode기준으로 하단 PROBLEMS에 있는
경고메세지 중 dart() 괄호안에있는 아이를 복사해서
구글링을 해보면 어떤 코드유형인지 아주 잘 나와있습니다.


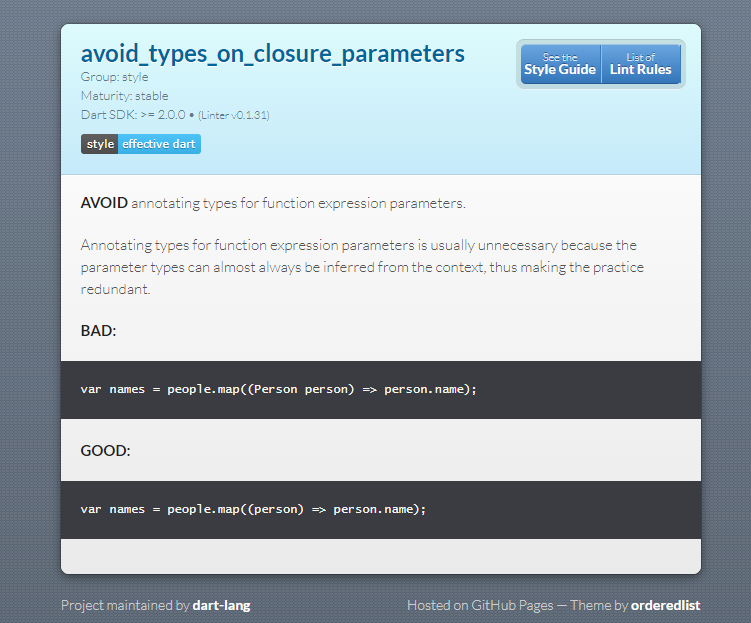
https://dart-lang.github.io/linter/lints/avoid_types_on_closure_parameters.html

정책적으로 아예 조용히🤫
analysis_options.yaml파일에 rule 정책에 false 해줍니다.
linter:
rules:
avoid_types_on_closure_parameters: false이번 한번만 조용🤫
코드 윗줄에 주석을 달아주면 됩니다.
// ignore: avoid_types_on_closure_parameters
code저희팀이 따르지않는 정책들
다음은 저희팀이 굳이 따르지 않는 정책들 입니다.
(모든 회사by회사, 팀by팀... 사바사.....알쥬? 그냥 참고로만 봐주세요!)
❌ public_member_api_docs
https://dart-lang.github.io/linter/lints/public_member_api_docs.html
public한 class, method 이러한 멤버들은
/// doc-style주석을 통해 남겨야한다.
GOOD:
/// A good thing.
abstract class Good {
/// Start doing your thing.
void start() => _start();
...
}❌ constant_identifier_names
https://dart-lang.github.io/linter/lints/constant_identifier_names.html
상수 이름(constant name)에 lowerCamelCase 사용하는것을 권장
GOOD:
const pi = 3.14;
const defaultTimeout = 1000;
final urlScheme = new RegExp('^([a-z]+):');
class Dice {
static final numberGenerator = new Random();
}BAD:
const PI = 3.14;
const kDefaultTimeout = 1000;
final URL_SCHEME = new RegExp('^([a-z]+):');
class Dice {
static final NUMBER_GENERATOR = new Random();
}❌ prefer_mixin
https://dart-lang.github.io/linter/lints/prefer_mixin.html
Dart 2.1은 mixin인 super를 사용해 상속된 멤버를 안전하게 호출하는 방법인
mixin구문을 도입했습니다. 이 lint는 with절 클래스 사용에 표시합니다.
BAD:
class A {}
class B extends Object with A {}OK:
mixin M {}
class C with M {}analysis_options.yaml 파일 완성본
include: package:effective_dart/analysis_options.yaml
linter:
rules:
public_member_api_docs: false
constant_identifier_names: false
prefer_mixin: false


회사에서 플러터로 개발하다니 부럽습니다!