[flutter] table_calendar builders example
flutter calendar exampleflutter calendar quick startflutter table_calendar buildersflutter table_calendar exampleflutter table_calendar quick start
Flutter Library
목록 보기
2/3
View
https://pub.dev/packages/table_calendar
import 'package:table_calendar/table_calendar.dart';
...
CalendarController _calendarController = CalendarController();
Map<DateTime, List<EventsModel>> _events;
DateTime _selectedDay;
...
Widget _buildCalendarCustom() {
return TableCalendar(
locale: 'ko-KR',
calendarController: _calendarController,
events: _events,
availableGestures: AvailableGestures.all,
onDaySelected: _onDaySelected,
builders: calendarBuilder(),
headerVisible: false,
);
}
void _onDaySelected(DateTime day, List e) {
setState(() {
_selectedDay = day;
e.length == 0 ? _selectedEvents = [] : _selectedEvents = e;
});
}Calendar Builders

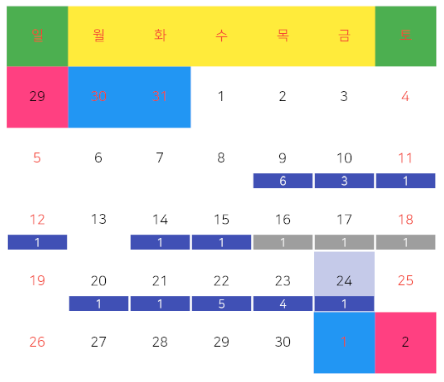
Here, I have specified the values for the each builders to visualize their sections on the calender🤗
각 builder의 값들 눈에 띄게끔 적용해보았습니다🤗 (디자인 테러범)
calendarBuilder -> call
CalendarBuilders calendarBuilder() {
return CalendarBuilders(
selectedDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: DaisyColors.main4Color);
},
todayDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: DaisyColors.backgroundColor);
},
dayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: Colors.white);
},
weekendDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.white,
color: Colors.red);
},
outsideDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.blue,
color: Colors.red);
},
outsideHolidayDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.deepOrange,
color: Colors.red);
},
holidayDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.purple,
color: Colors.red);
},
outsideWeekendDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.pinkAccent,
color: Colors.black);
},
dowWeekdayBuilder: (context, date) {
return DaisyWidget().buildCalendarDay(
day: date.toString(), backColor: Colors.yellow, color: Colors.red);
},
dowWeekendBuilder: (context, date) {
return DaisyWidget().buildCalendarDay(
day: date.toString(), backColor: Colors.green, color: Colors.red);
},
unavailableDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.red,
color: DaisyColors.serveColor);
},
markersBuilder: (context, date, events, holidays) {
final children = <Widget>[];
if (events.isNotEmpty) {
children.add(
Positioned(
bottom: 1,
child: _buildEventsMarkerNum(date),
),
);
}
return children;
},
);
}MarkerBuilder -> call
Widget _buildEventsMarkerNum(List events) {
return DaisyWidget().buildCalendarDayMarker(
text: '${events.length}',
backColor: privateLength == 0
? DaisyColors.main0Color
: DaisyColors.serveColor);
}buildCalendarDay() , Marker()
Container buildCalendarDay({
String day,
Color backColor,
Color color,
}) {
return Container(
color: backColor,
width: 53,
height: 53,
child: Center(
child: Text(day,
style: TextStyle(fontSize: 12, color: color ?? Colors.black)),
),
);
}
AnimatedContainer buildCalendarDayMarker({
String text,
Color backColor,
}) {
return AnimatedContainer(
duration: Duration(milliseconds: 300),
decoration: BoxDecoration(
shape: BoxShape.rectangle,
color: backColor,
),
width: 52,
height: 13,
child: Center(
child: Text(
text,
style: TextStyle().copyWith(
color: Colors.white,
fontSize: 10.0,
),
),
),
);
}
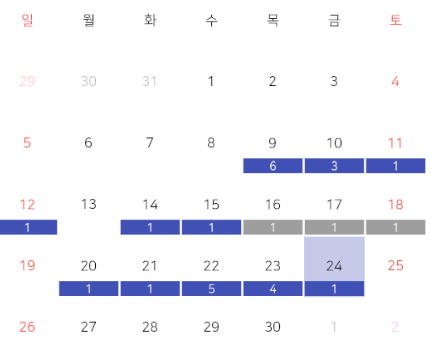
Result

result calendar builder code
CalendarBuilders calendarBuilder() {
return CalendarBuilders(
selectedDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: DaisyColors.main4Color);
},
todayDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: DaisyColors.backgroundColor);
},
dayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(), backColor: Colors.white);
},
weekendDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.white,
color: Colors.red);
},
outsideDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.white,
color: Colors.black26);
},
outsideWeekendDayBuilder: (context, date, _) {
return DaisyWidget().buildCalendarDay(
day: date.day.toString(),
backColor: Colors.white,
color: Colors.red[100]);
},
dowWeekdayBuilder: (context, date) {
return DaisyWidget().buildCalendarDay(
day: date.toString(),
backColor: Colors.white,
color: Colors.black87);
},
dowWeekendBuilder: (context, date) {
return DaisyWidget().buildCalendarDay(
day: date.toString(),
backColor: Colors.white,
color: Colors.red[400]);
},
markersBuilder: (context, date, events, holidays) {
final children = <Widget>[];
if (events.isNotEmpty) {
children.add(
Positioned(
bottom: 1,
child: _buildEventsMarkerNum(date, events),
),
);
}
return children;
},
);
}6개의 댓글
table_calendar package 업데이트되면서 makersBuilder 쪽 Input/return 내용이 변경된것 같습니다. (ver ^3.0.3)
parameter name : makersBuilder: -> makerBuilder:
input function : (context, date, events, holidays) {} -> (context, date, events) {}
return : [] -> Widget (기존에는 List[T] 형태로 받은걸로 보이나, 지금은 Widget하나만 넣으면 자동으로 iter 돌면서 넣어주는 것 같습니다)
markerBuilder: (context, date, events) {
return events.isNotEmpty ? _buildEventsMarkerNum(events) : Container();
},위 예제에서 안되시는분들은 요렇게 변경해서 넣어주시면 아마 될것 같습니다. 패키지 내부로 들어가면, 파악할 수 있는 내용이지만 혹시나 헤메실 분들을 위해 댓글 남깁니다..
답글 달기




감사합니다. 덕분에 달력 커스텀에 성공했어요 !