HTTP(Hyper Text Transfer Protocol)?
HTTP는 통신 프로토콜이다. 프로토콜은 데이터를 주고받기 위해 상호 간에 정의한 규칙을 의미한다.
HTTP는 일반적으로 TCP/IP 통신 위에서 동작하며 기본 포트는 80번이다.
stateless Protocol
HTTP는 stateless(무상태) 프로토콜이다.
데이터를 주고 받기 위한 각각의 데이터 요청이 서로 독립적으로 관리된다.
이전 데이터 요청이 다음 데이터 요청과 서로 관련이 없다는 것이다.
이러한 특징으로 서버는 세션과 같은 별도의 추가 정보를 관리하지 않아도 되고, 다수의 요청 처리 및 서버의 부하를 줄일 수있는 성능 상의 장점이 생긴다.
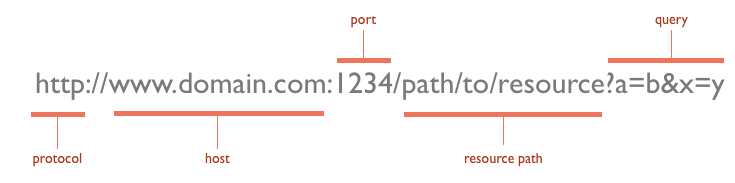
URL (Uniform Resource Locators)
서버에 자원을 요청하기 위해 입력하는 영문 주소다.

출처: https://joshua1988.github.io/web-development/http-part1/
HTTP Request Method
HTTP 요청 메서드(HTTP Request Method)와 URL을 이용하여 서버에 특정데이터를 요청 할 수 있다.
- GET : 존재하는 자원에 대한 요청(조회)
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
그 외 메서드
- HEAD : 서버 헤더 정보를 획득. GET과 비슷하나 Response Body를 반환하지 않음
- OPTIONS : 서버 옵션들을 확인하기 위한 요청. CORS에서 사용
HTTP Status Code
URL과 HTTP 요청 메서드는 클라이언트에서 설정하는 정보라면, HTTP 상태 코드(HTTP Status Code)는 서버에서 설정해주는 응답(Response) 정보이다.
HTTP 상태 코드로 추후에 에러 핸들링이 가능하다.
2xx - 성공
200번대의 상태 코드는 대부분 성공을 의미한다.
- 200 : GET 요청에 대한 성공
- 204 : No Content. 성공했으나 응답 본문에 데이터가 없음
- 205 : Reset Content. 성공했으나 클라이언트의 화면을 새로 고침하도록 권고
- 206 : Partial Conent. 성공했으나 일부 범위의 데이터만 반환
3xx - Redirection
300번대의 상태 코드는 대부분 클라이언트가 이전 주소로 데이터를 요청하여 서버에서 새 URL로 리다이렉트를 유도하는 경우다.
- 301 : Moved Permanently, 요청한 자원이 새 URL에 존재
- 303 : See Other, 요청한 자원이 임시 주소에 존재
- 304 : Not Modified, 요청한 자원이 변경되지 않았으므로 클라이언트에서 캐싱된 자원을 사용하도록 권고. ETag와 같은 정보를 활용하여 변경 여부를 확인
4xx - Client Error
400번대 상태 코드는 대부분 클라이언트의 코드가 잘못된 경우다.
유효하지 않은 자원을 요청했거나 요청이나 권한이 잘못된 경우 발생한다.
가장 익숙한 상태 코드는 404 코드이다. 요청한 자원이 서버에 없다는 의미다.
- 400 : Bad Request, 잘못된 요청
- 401 : Unauthorized, 권한 없이 요청. Authorization 헤더가 잘못된 경우
- 403 : Forbidden, 서버에서 해당 자원에 대해 접근 금지
- 405 : Method Not Allowed, 허용되지 않은 요청 메서드
- 409 : Conflict, 최신 자원이 아닌데 업데이트하는 경우. ex) 파일 업로드 시 버전 충돌
5xx - Server Error
500번대 상태 코드는 서버 쪽에서 오류가 난 경우입니다.
- 501 : Not Implemented, 요청한 동작에 대해 서버가 수행할 수 없는 경우
- 503 : Service Unavailable, 서버가 과부하 또는 유지 보수로 내려간 경우
HTTPS (HyperText Transfer Protocol Secure)
HTTPS(HyperText Transfer Protocol over Secure Socket Layer, HTTP over TLS,HTTP over SSL, HTTP Secure)는 통신 프로토콜인 HTTP에 데이터 암호화가 추가된 프로토콜 보안이 강화된 버전이다.
HTTPS의 기본 포트는 443이다.
암호화 방식
HTTPS는 대칭키 암호화 방식과 비대칭키 암호화 방식을 모두 사용하고 있다. 각각의 암호화 방식은 다음과 같다.
- 대칭키 암호화
- 클라이언트와 서버가 동일한 키를 사용해 암호화/복호화를 진행함
- 키가 노출되면 매우 위험하지만 연산 속도가 빠름
- 비대칭키 암호화
- 1개의 쌍으로 구성된 공개키와 개인키를 암호화/복호화 하는데 사용함
- 키가 노출되어도 비교적 안전하지만 연산 속도가 느림
비대칭키 암호화
비대칭키 암호화는 공개키/개인키 암호화 방식을 이용해 데이터를 암호화하고 있다. 공개키와 개인키는 서로를 위한 1쌍의 키이다.
- 공개키 암호화
- 공개키로 암호화를 하면 개인키로만 복호화 할 수 있다.
- 개인키는 나만 가지고 있으므로, 나만 볼 수 있다.
- 개인키 암호화
- 개인키로 암호화를 하면 공개키로만 복호화 할 수 있다.
- 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장 할 수 있다.
HTTPS의 동작 과정
HTTPS는 대칭키 암호화와 비대칭키 암호화를 모두 사용하여 빠른 연산 속도와 안정성을 모두 얻고 있다.
HTTPS 연결 과정(Hand-Shaking)에서는 먼저 서버와 클라이언트 간에 세션키를 교환한다.
세션키는 주고 받는 데이터를 암호화하기 위해 사용되는 대칭키이며, 데이터 간의 교환에는 빠른 연산 속도가 필요하므로 세션키는 대칭키로 만들어진다.
문제는 이 세션키를 클라이언트와 서버가 어떻게 교환할 것이냐 인데, 이 과정에서 비대칭키가 사용된다.
즉, 처음 연결을 성립하여 안전하게 세션키를 공유하는 과정에서 비대칭키가 사용되는 것이고, 이후에 데이터를 교환하는 과정에서 빠른 연산 속도를 위해 대칭키가 사용되는 것이다.
실제 HTTPS 연결 과정이 성립되는 흐름을 살펴보면 다음과 같다.
- 클라이언트(브라우저)가 서버로 최초 연결 시도를 함
- 서버는 공개키(엄밀히는 인증서)를 브라우저에게 넘겨줌
- 브라우저는 인증서의 유효성을 검사하고 세션키를 발급함
- 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화하여 서버로 전송함
- 서버는 개인키로 암호화된 세션키를 복호화하여 세션키를 얻음
- 클라이언트와 서버는 동일한 세션키를 공유하므로 데이터를 전달할 때 세션키로 암호화/복호화를 진행함
HTTPS 발급 과정
위의 과정에서 추가로 살펴봐야 할 부분은 서버가 대칭키를 발급받는 과정이다. 서버는 클라이언트와 세션키를 공유하기 위한 공개키를 생성해야 하는데, 일반적으로는 인증된 기관(Certificate Authority) 에 공개키를 전송하여 인증서를 발급받고 있다. 자세한 과정은 다음과 같다.
- A기업은 HTTP 기반의 애플리케이션에 HTTPS를 적용하기 위해 공개키/개인키를 발급함
- CA 기업에게 돈을 지불하고, 공개키를 저장하는 인증서의 발급을 요청함
- CA 기업은 CA기업의 이름, 서버의 공개키, 서버의 정보 등을 기반으로 인증서를 생성하고, CA 기업의 개인키로 암호화하여 A기업에게 이를 제공함
- A기업은 클라이언트에게 암호화된 인증서를 제공함
- 브라우저는 CA기업의 공개키를 미리 다운받아 갖고 있어, 암호화된 인증서를 복호화함
- 암호화된 인증서를 복호화하여 얻은 A기업의 공개키로 세션키를 공유함
인증서는 CA의 개인키로 암호화되었기 때문에, 신뢰성을 확보할 수 있고, 클라이언트는 A 기업의 공개키로 데이터를 암호화하였기 때문에 A기업만 복호화하여 원본의 데이터를 얻을 수 있다.
인증서에는 A 기업의 공개키가 포함되어 있으므로, A 기업의 공개키라고 봐도 무방하다.
또한 브라우저에는 인증된 CA 기관의 정보들이 사전에 등록되어 있어 인증된 CA 기관의 인증서가 아닐 경우에는 다음과 같은 형태로 브라우저에서 보여지게 된다.
참고자료
https://joshua1988.github.io/web-development/http-part1/
https://mangkyu.tistory.com/98