Webpack이란
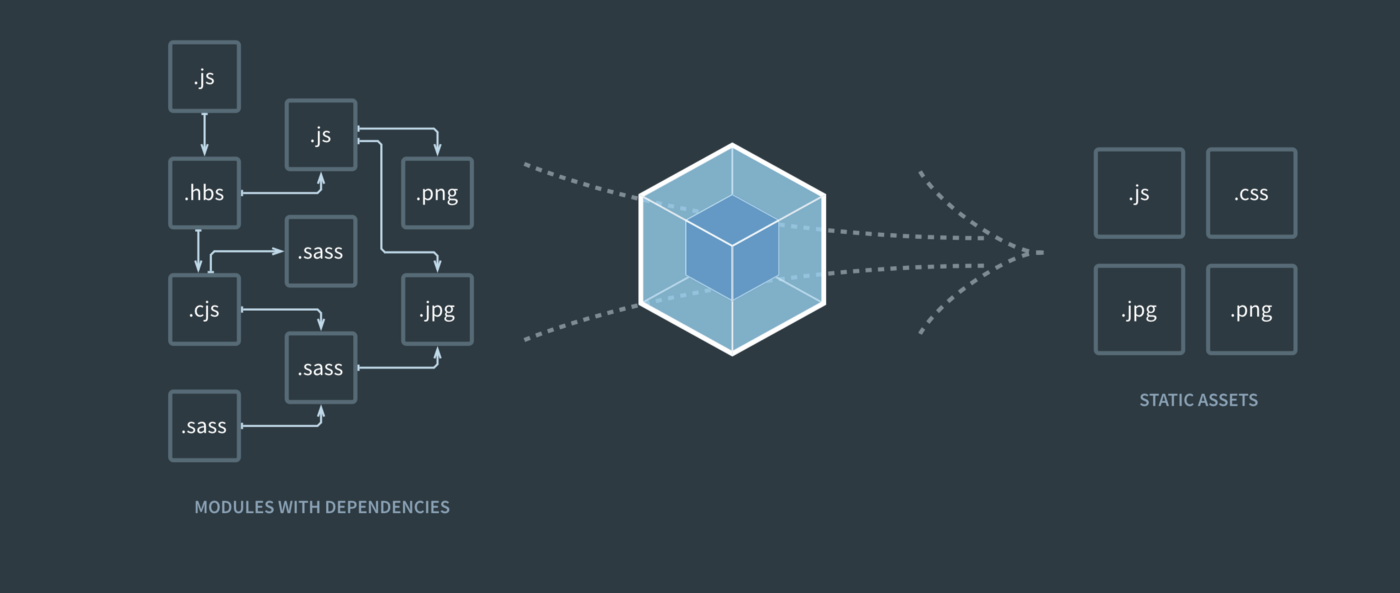
Webpack이란 static module bundler를 뜻한다.

dependency를 가지고있는 모듈들을 번들링해(한꺼번에 모아서)
고정된 asset으로 만들어준다.
Webpack 설치
npm init 커맨드 이후,
dev dependencies에 설치하고싶다면
- webpack, webpack-cli, webpack-dev-server 세개를 install해준다.
npm i --save webpack --dev
npm i --save webpack-cli --dev
npm i --save webpack-dev-server --save --dev- 그리고 package.json의 script에 start명령어 코드를 설정해준다.
"start": "webpack-dev-server --config ./webpack.config.js --mode development"- root 폴더에 webpack.config.js파일을 생성해준다.
module.exports = {
entry: [
'./src/index'
],
output: {
filename: "bundle.js",
path: __dirname + "/dist"
},
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)$/, // <-<-.ts , .tsx 확장자 추가
exclude: /node_modules/,
use: ['babel-loader']
}
]
},
resolve: {
extensions: ['*', '.js', '.jsx','.ts','.tsx'] // <-.ts , .tsx 확장자 추가
},
};- 개발서버를 root폴더에 src생성후 index.js파일, index.html파일을 생성하고 index.js에 console.log("hello world") 입력해본 후 npm start로 서버가 돌아가는지 확인해본다.
entry point
Webpack에서 entry란 entry point를 말하며, Webpack이 번들링을 시작하거나/ dependency resolving을 시작하게 되는 지점으로 /src/index.js같은 경로를 넣어줄 수 있다.
주의할점: typescript로 js파일을 tsx로 바꿔주는 경우에는 .js를 생략해주어야한다.
output
output될 filename은 bundle.js로,
path는 __dirname + "/dist" 로 해주면
Webpack이 번들링을 끝냈을때 어떤 형식으로, 어떤 이름으로 번들링을 완료할 지 정해줄 수 있다.
Loaders
test는 어떤 파일들이 변형되어야하는지 지정해주고,
use는 어떤 loader가 변형시 쓰일 수 있는지에 대해 지정해줄 수 있다.
