[수업 목표]
1. 서버와 클라이언트의 역할에 대해 이해한다.
2. HTML,CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
3. Javascript 기초 문법을 익힌다.
[목차]
01. 1주차 배울 것
02. 필수 프로그램 설치
03. HTML, CSS 기본 내용
04. Quiz간단한 로그인 페이지 만들어보기
05. CSS 기초
06. 자주 쓰이는 CSS 연습하기
07. 폰트, 주석, 파일분리
08. 부트스트랩, 예쁜 CSS 모읍집
09. Bootstrap(부트스트랩)을 써보자!
10. Quiz함께 만든 페이지를 발전시켜보세요!
11. Quiz_나홀로메모장의 포스팅 박스를 완성하기!
12. Javascript 맛보기
13. Javascript 기초 문법 배우기(1)
14. Javascript 기초 문법 배우기(2)
15. Javascript 연습하기
16. 1주차 끝 & 숙제 설명
HW. 1주차 숙제 해설
01. 1주차 배울 것
1) 서버/클라이언트/웹의 동작 개념
1. 네이버 웹페이지를 해킹해보자!

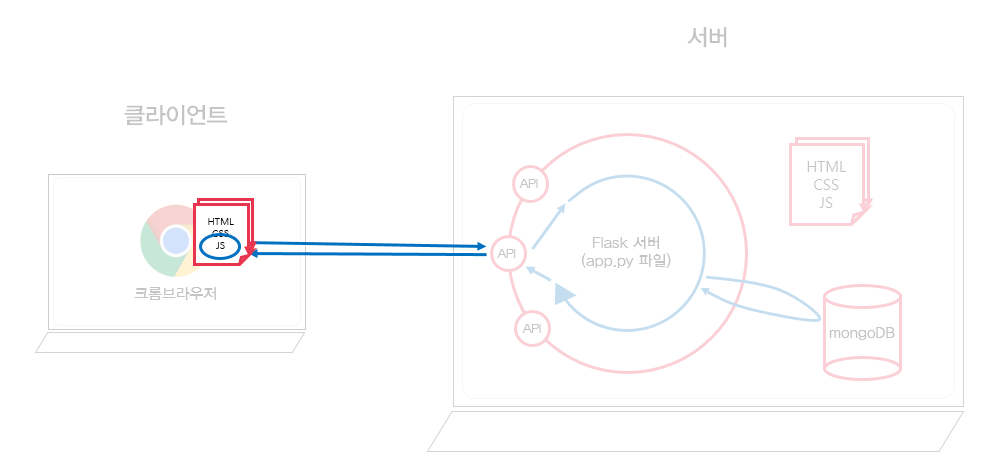
2. 웹의 동작 개념 (HTML을 받는 경우)

- '브라우저' 가 하는 일 : 1) 요청을 보내고, 2) 받는 HTML v파일을 그려주는 일
- 1)은 어디에 요청을 보내는가? : 서버가 만들어 놓은
API라는 창구에 미리 정해진 약속대로 요청 보냄.
ex) https://naver.com/
→ 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!
3. 웹의 동작 개념 (데이터만 받는 경우)
HTML뿐 아니라 데이터만 내려 줄 때가 더 많다. 그리고 HTML도 줄글로 쓰면 '데이터'
ex) 공연 티켓 예매하는데 좌석이 차고 꺼질때마다 보던 페이지가 리프리시되지 않는다, 이럴때 데이터만 받아서 끼우게 됨.

데이터만 내려올 경우(데이터만 받아 끼우기) 이렇게 생김 :JSON 형식

4. 1~5 주차에 배울 순서
- 1주차 :
HTML,CSS,Javascript

4주차에 내려줄 HTML파일을 미리 만들기 + 2주차에 자바스크립트 능숙하게 다루기
- 2주차 :
jQuery,Ajax,API

HTML파일을 받았다고 가정하고, Javascript로 서버에 데이터를 요청하고 받는 방법
- 3주차 :
Python,클롤링,mongoDB

파이썬 배우고, 라이브러리를 활용하여 네이버 영화목록 가져오기
- 첫데이터베이스. mongoDB 다루기
- 4주차 : 미니프로젝트 1, 미니프로젝트 2

서버 만들기! HTML과 mongoDB 연동하기
서버도 만들고 요청도 할 것. 클라이언트 = 서버 가 되게 만들 예정
로컬 개발환경

- 5주차 : 미니프로젝트 3,
AWS
첫 배포! 클라우드 환경에서 컴퓨터를 사고, 거기에 파일을 올려 실행하기

2) 1~5주차가 끝나면 만들게 되는 것들 - 구경하기!
02. 필수 프로그램 설치
3) Pycharm Professional 설치 가이드
4) JetBrains 회원가입 가이드
5) PyCharm Professional
6) AWS 가입하기
03. HTML, CSS 기본 내용
7) HTML과 CSS의 개념
HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드CSS는 잡은 구역을 꾸며주는 것
HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 됨. HTML 코드 내에 CSS 파일을 불러와서 적용.
8) HTML 기초
head안에는 페이지의 속성 정보 :meta,script,link,title등
페이지의 속성을 정의하거나, 필요한 스크립트들을 부릅니다.즉, 눈에 안 보이는 필요한 것들을 담는 것. 나중에 body 작업을 하면서 필요한 정보들을 넣어보겠습니다.body안에는 페이지의 내용 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>💡이 외에도 아주 많으며, 개발자들도 모두 외우고 있지 않습니다. 필요할 때마다 찾아서 넣어보세요!
💡잠깐! 정렬의 중요성
코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 무척 어려워집니다. Pycharm에서ctrl+alt+L
04. Quiz_간단한 로그인 페이지 만들어보기
9) 간단한 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>05. CSS 기초
10) HTML 부모-자식 구조 살펴보기
html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요!

11) CSS 기초
CSS사용 방법 ?
<head> ~ </head> 안에 <style> ~ </style>
로 공간을 만들어 작성합니다.✔ mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
👉 배경관련
background-color
background-image
background-size
👉사이즈
width
height
👉폰트
font-size
font-weight
font-famliy
color
👉간격
margin
padding
나머지는 검색해서 쓰기
06. 자주 쓰이는 CSS 연습하기
12) 자주 쓰이는 CSS 연습하기
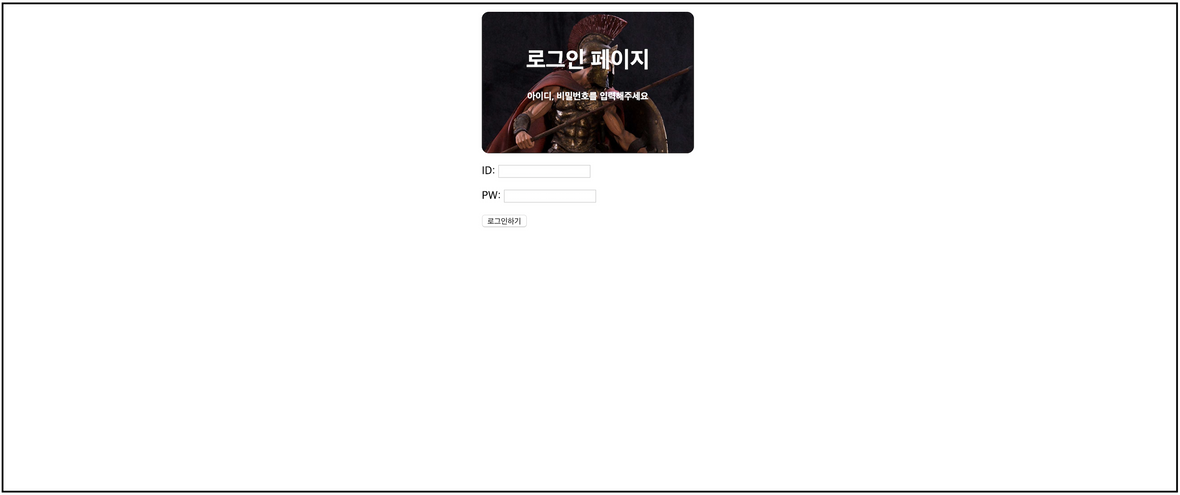
(1) 아래 화면 만들기
💡
margin과padding( → 헷갈리지 말기!)
margin은 바깥 여백을,padding은 내 안쪽 여백을div에 색깔을 넣고, 직접 사용해서 차이를 비교해보세요!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
</html>(2) 가운데로 가져오기
width를 주고,margin: auto를 사용하자!
그래도 안되면?display:block을 추가!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>07. 폰트, 주석, 파일분리
13) 구글 웹포늩 입히기
- 구글 웨폰트
https://fonts.google.com/?subset=korean(1) 마음에 드는 폰트 클릭
(2) [ + Select this style ]을 클릭합니다.

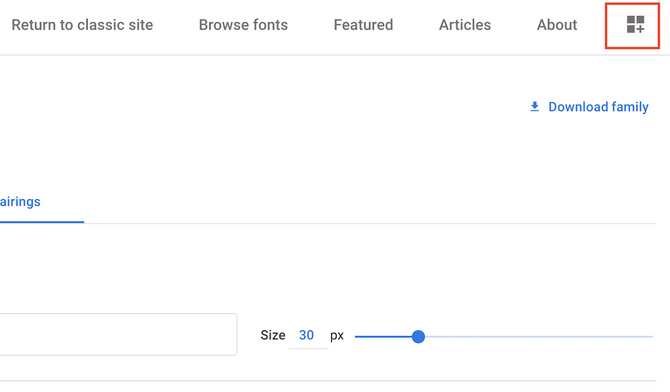
(3) 우측상단 모음 아이콘 클릭

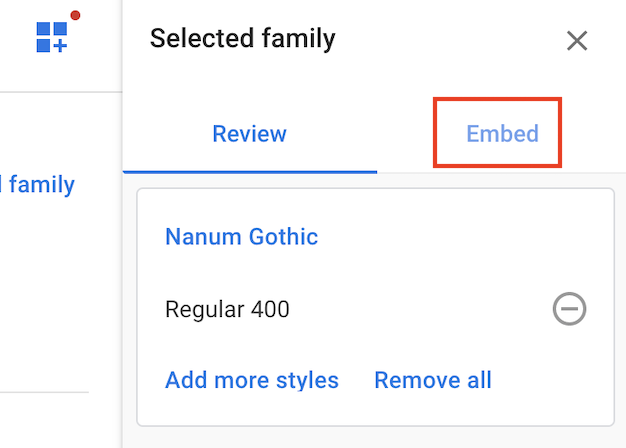
(4) Embed 탭 클릭

(5) link 태그를 복사해서 ~ 사이에, CSS를 복사해서 사이에 넣습니다.

- Nanum Gothic이라는 폰트를 예제로 추가해보면, 아래와 같은 코드를 복사하면 됩니다.
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Nanum Gothic', sans-serif;
}14) 꿀팁! 주석달기
단축키
주석처리 라인 선택
ctrl(또는 command) + / (슬래시)
15) CSS 파일 분리 ✔난헷깔려
부분이 너무 길어지면, 보기가 어렵겠죠? 이럴 땐 아래와 같이 파일을 분리해둘 수 있습니다.지금은 css가 간단하고, 한 파일에서 보는 게 편하기 때문에 일단은 패스!
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">08. 부트스트랩, 예쁜 CSS 모읍집
16) bootstrap 이란?
예쁜 CSS 미리 모아둔 것. 보통 현업에서는 미리 완성된 부트스트랩을 가져 쓴다.
17) bootstrap - 시작 템플릿
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html><h1> ~ </h1> 자리 아래 코드 넣기
https://getbootstrap.com/docs/4.0/components/alerts/💡예쁜 버튼이 생겼습니다! (부트스트랩이 미리 css를 작성해뒀기 때문)
즉, btn 과, btn-primary 라는 class를 미리 정의해둔 것이죠