2-7 서버-클라이언트 통신 이해하기
- 서버통신의 마법 Ajax
Ajax : 자바스크립트로 페이지 전환 없이 서버에서 값을 받아오는 방법
API : 서버에서 클라이언트한테 요청하라고 열어놓은 창구
서버 -> 클라이언트(요청) "포맷:JSON"
Jsonview
https://chrome.google.com/webstore/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd/related?hl=ko
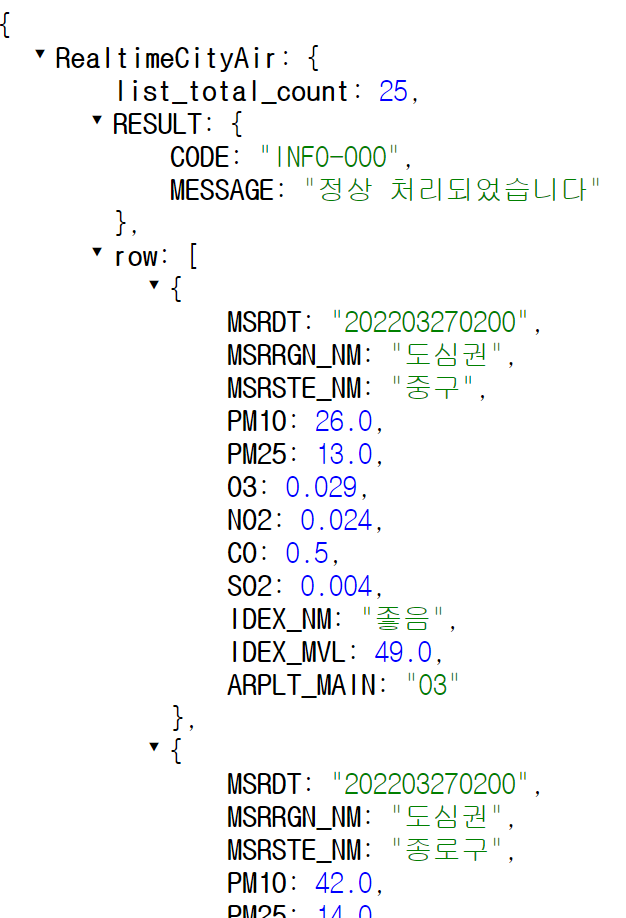
미세먼지 openAPI

JSON 형식
- 딕셔너리와 리스트의 조합과 생김새 같음.
- RealtimeCityAir 라는 키에 딕셔너리가 하나 들어있다.
- 딕셔너리는 list_total_count : 25 라는 value, RESULT 키에 딕셔너리, row 키에 리스트 들어있다.
- row 라는 키 안에는 딕셔너리가 여러개 들어있다.
- 리스트 안에 딕셔너리가 여러개 들어있는 것은 JS의 반복문의 전형적 패턴
- 타고타고 들어가는 것이 중요하다.
클라이언트 -> 서버 요청 타입에 대한 이해
API는 은행 창구와 같다.
같은 예금 창구에서도 개인고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것 처럼
클라이언트가 요청할때도, "타입"이라는 것이 존재
GET : 통상적으로! 데이터 조회(Read)를 요청할 때
ex)회원가입, 회원탈퇴, 비밀번호 수정
POST : 통상적으로! 데이터 생성(Creat), 변경(Update), 삭제(Delet) 요청 할 때
ex) 회원가입, 회원탈퇴, 비밀번호 수정
GET에 대하여
ex) 네이버 영화페이지 기생충
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
* 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
* 영화 정보: code=161967- 뒤에 &name=sparta 라고 넣어도 에러 나지 않는다.
왜? ex) 은행에 주민등록증과 성적표 가져오면 주민등록증만 처리하는 것.
get 방식으로 데이터를 전달하는 방법
- ? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
- & : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보