지정하하는 위치에 따른 2가지 속성의 종류
- 부모 요소에 적용해야하는 속성
- 자식 요소에 적용해야하는 속성
display: flex 분석하기
display: flex는 부모 박스 요소에 적용시킵니다.- 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법입니다.
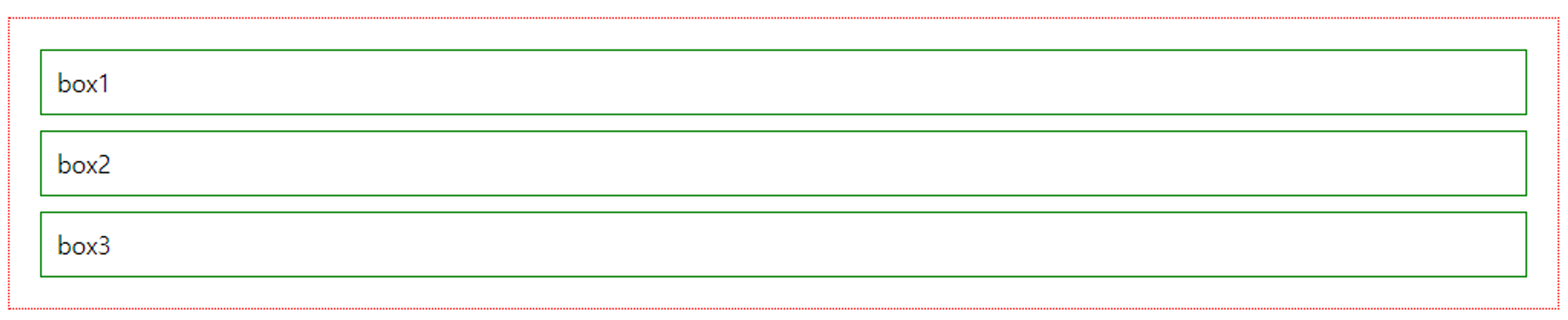
처음 상태
<main>
<div>box1</div>
<div>box2</div>
<div>box3</div>
</main>main {
border: 1px dotted red;
}
div {
border: 1px solid green;
}
* {
margin: 10px;
padding: 10px;
}
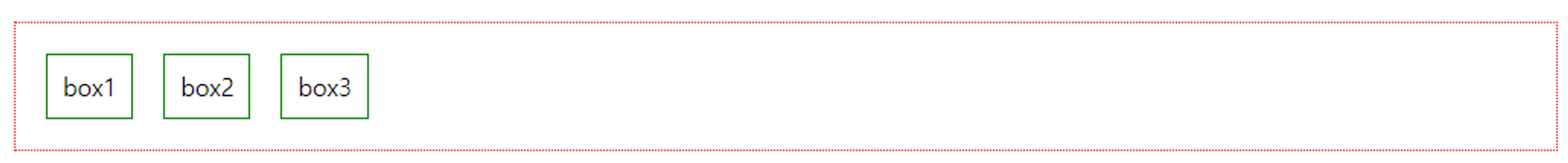
main {
display: flex;
border: 1px dotted red;
}
<main>에 display:flex; 를 적용시켜 <div>를 정렬하였습니다.
Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있습니다.
부모 요소의 Flexbox 속성
flex-direction
자식 요소를 정렬할 축을 설정하며, 기본 값은 가로입니다.
row : 가로(default)
column : 세로
row-reverse column-reverse (reverse)
flex-wrap
부모의 크기가 정의 되어 자식을 담을 수 있는 영역의 한계가 있을 때
자동 줄 바꿈의 사용 여부 관련 속성입니다.
nowrap : 줄바꿈은 하지않고. 이미지를 축소시킵니다.
wrap : 줄 바꿈을 사용합니다
wrap-reverse : 줄바꿈을 사용하되 반대방향으로 이동합니다. (아래→위, 오른쪽 → 왼쪽)
justify-content
자식 요소들을 flex-direction의 축을 기준으로 수평으로 정렬하는데 시작점과 간격을 정합니다.
flex-start flex-end center space-between space-around
align-items
justify-content로 맞춰진 축을 수직 축의 어느 위치에 정렬하는 지 정합니다.
stretch flex-start flex-end center baseline
align-items와 align-contents의 차이
align-items줄의 중심을 어디에 두는 지에 기준을 두고 배치하는 방식입니다.align-contents영역을 기준으로 줄의 정렬을 배치하고 퍼뜨리는 방식입니다.
참고 자료: 이번에야말로 CSS Flex를 익혀보자
추가 자료
Flex-box MDN
FLEXBOX FROGGY
A Complete Guide to Flexbox
