현재 Toy project로 Progressive-Web-App 제작중인데(React로), 스타일을 StyledComponent 사용중이다. 스타일 컴포넌트 사용하면서 전체 글꼴 바꾸는 법!
- 보통 프로젝트의 index.js에 createGlobalStyle 모듈을 import 해준다.
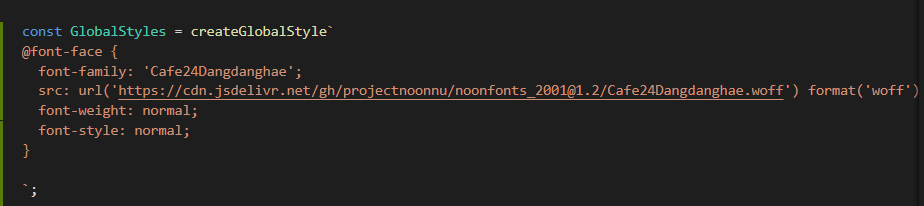
- createGlobalStyle로 font-face를 만들어준다. 난 tff 파일 다운로드 하기보단 웹 폰트로 연결해줬다.
웹폰트 주소는 https://noonnu.cc/ 여기에 가서 링크(url)을 아래처럼 가져 올 수 있다.
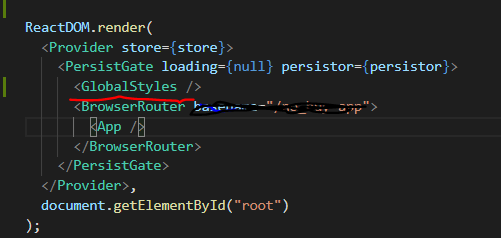
- 위에 만든 객체를 App이나 Router 위에 넣어 준다.
나 같은 경우는 Router가 App을 덮고 있기에 라우터 위에 다가 넣어줌.
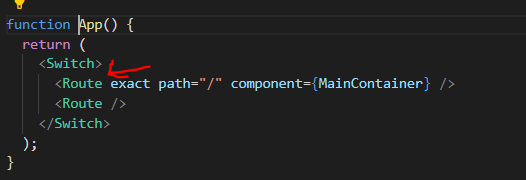
주의:
첨엔 해당 객체를 Route 모듈에 Switch 부분에 붙여 넣었는데 페이지 로드가 안되고 먹통이 되더라; 단순히 글꼴 cdn 로드인데 / 디렉토리가 안읽히고 멈춰버리는게 좀 놀람. (하루뒤에 해결함 ;;)