문제의 발단
npm install 로 라이브러리를 설치했는데 @type이 없다. 지원안해준다.
그래서 만들어야 한다 ㅠㅠ 한글자료를 모두 찾아봤는데 쉽게 나온글은 없었다 (대체로 모듈에 대해 제법 깊게 이해해야 되는 수준의 글이었다.)
그래서 직장인을 위한 빠르게 해결만 하면 되는 솔루션을 제공하려 글을 적는다.
import Heatmap from 'react-native-simpleheat'; react-native-simpleheat 을 사용하는데 tsx 타입이 없다. 따라서 에러가 났다.
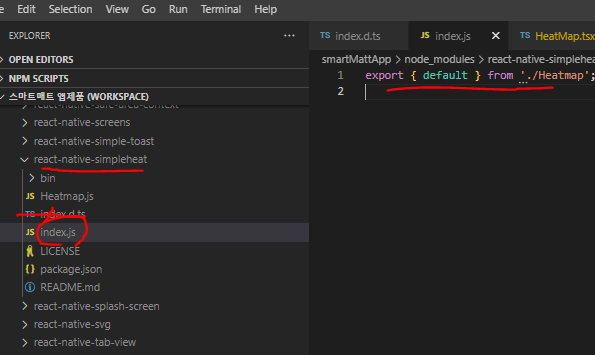
일단 해당 라이브러리의 index.js를 가보면 .ts파일은 없고 js파일 뿐이다

1. index.d.ts 파일을 만든다.
다양한 경로에 만들수 있고 방법은 많다. 하지만 우린 급하다 tsxconfig 파일 열어 root설정해도 되지만 빠른 방법으로 index.js파일 옆에다가 만든다.

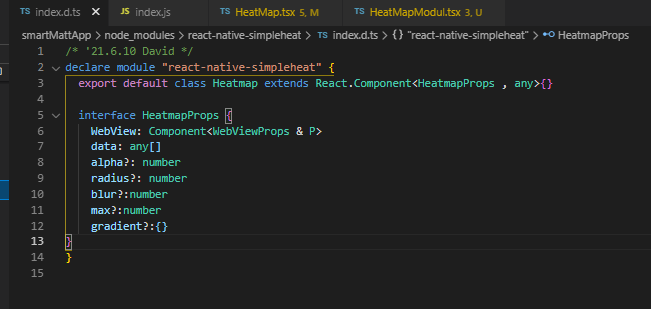
2. declare module "모듈명"{}등을 정리한다
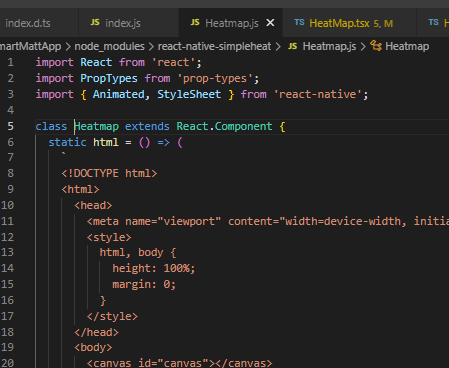
라이브러리 형태(js파일은 요렇게 생겼다)

class Heatmap extends React.Component{} 하나의 클래스다.

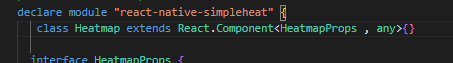
그래서 index.d.ts에서 일단 declare module '모듈명'{}형태로 만든다.
모듈명은 import 블라블라 from '모듈명' 이렇게 import시 불러올 이름 적어주면 됨.
그리고 내부에 export 해줄 변수나 클래스 등등을 적어주면 되는데 아까 내 라이브러리 봤듯이 class였다.
그래서 export class.... 해주면 되는데 걍 맘편히 export default class Heatmap으로 적어주고
난 React Component 형태로 사용할거니깐!! extends React.Component<당신이 원하는 props type, 당..원..는 state type> 을 적어준다.
props는 내 경우는 7개가 필요한데 WebView랑 data는 필수고 나머지 5개는 optional 사항으로 뒀다
props는 깔끔하게 interface 형태로 위에 HeatmapProps{}로 정의한다.
주의
만약 export default 안해주고 class로 정의해서

import를 {} 형태로 받아온다면

<>컴포넌트 jsx 사용시

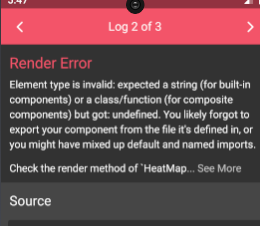
에러가 난다

Element type is invalid: expected a string... 형태로
10/26 추가
당연히 에러 나지. 아마 export를 안해줬으니 그런듯. {} 요 객체 중괄호 때문이 아니라.
export class Heatmap 하고 받는 부분에 {Heatmap} 으로 받으면, 컴포넌트도 사용 가능할 듯.
컴포넌트는 class or function 이어야 사용 가능하다.
3.import
그리고 모듈 위처럼 (default니까 )
import 내맘대로 이름 from '아까적은 모듈명'으로 불러와주고

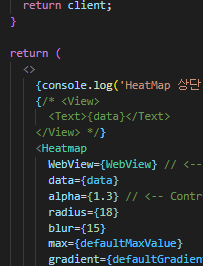
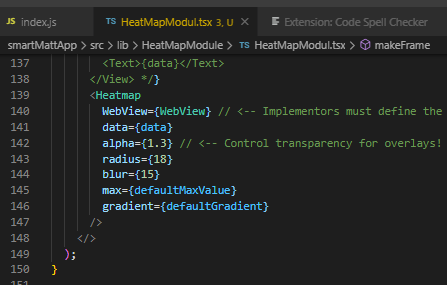
아래 처럼 component 형태로 사용한다.

이상없다. 개념공부 다 하면 좋지만 급한 경우는 사용이 우선이다!!
