ReactJS: Warning: setState(…): Cannot update during an existing state transition

ReactJS: Warning: setState(…): Cannot update during an existing state transition
해결 : 컴포넌트 분리
배경
react native ui-kitten 라이브러리의 Modal 사용중에 위와 같은 에러가 뜸.
정확한 에러 메시지는 아래와 같다.
ExceptionsManager.js:180 Warning: Cannot update during an existing state transition (such as within render). Render methods should be a pure function of props and state.
: "현존하는 state의 변화중에는 업데이트 할수 없습니다 "('랜더'내에서와 같이)
랜더 methods는 props와 state를 가진 하나의 순수한 function 이어야 합니다.
라는 경고 메시지
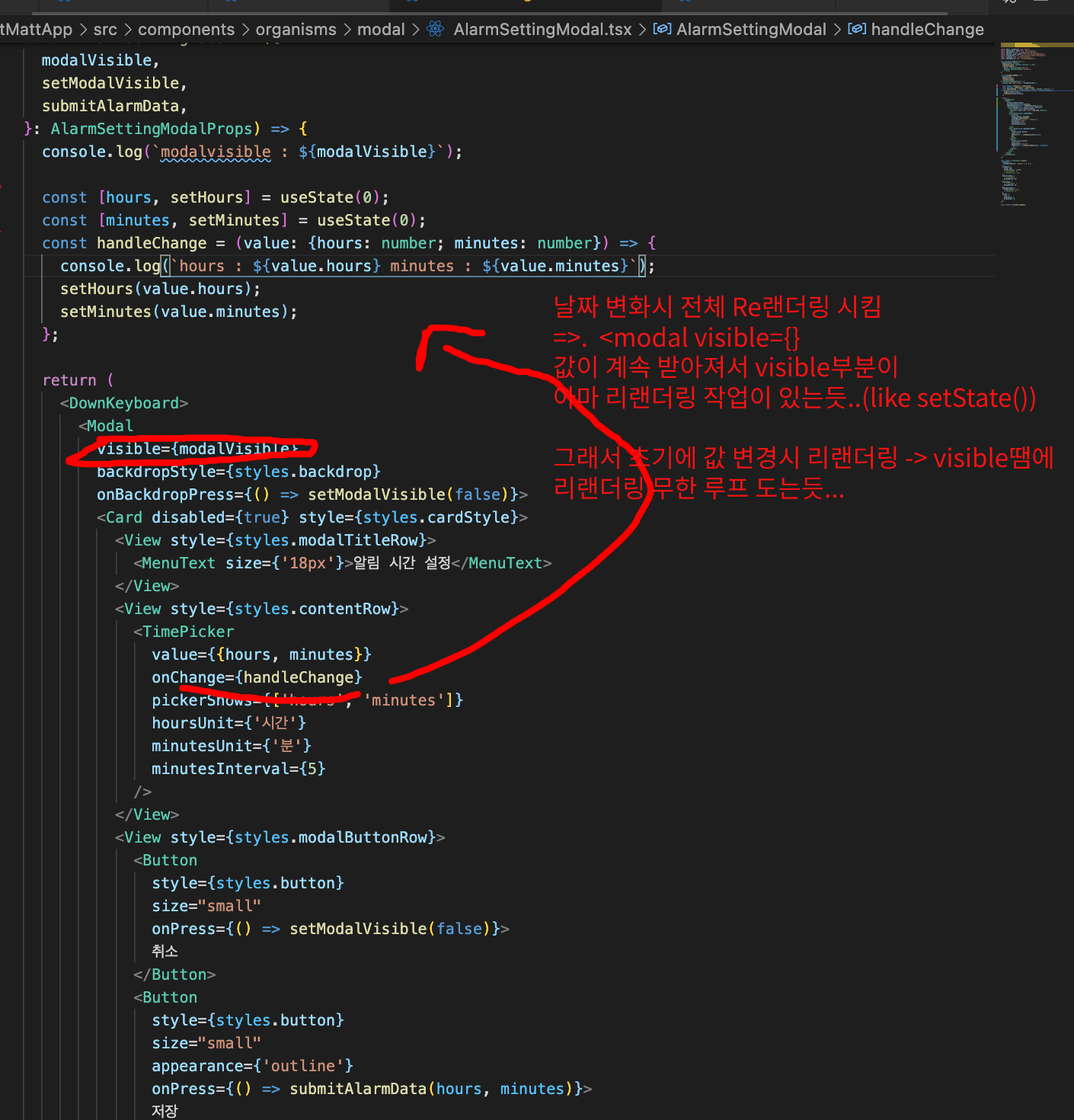
소스 보기

원래 랜더링 부분, 함수형 컴포넌트에서 return()부분은 setState() 같은 류의 함수가 직접적으로 들어가면 무한루프 돌기때문에 안된다. 그래서 function 삽입도 보통
const [state, setState] = useState('');
return(
<button onClick = {() => setState()} //right
// <button onClick = {setState()} //wrong
)이런식으로 function 형태로 넣는걸로 알고 있다.
아마 정확히는 모르겠지만 visible={ 부분에 구현이 같은 true 값을 받아도 내부 state변화 등으로 전체 컴포넌트 리랜더링으로 받은 (같은) true 값을, "다르다고 인식" 하고 처리를 하기때문에 리랜더링을 해버리고, 다시 true 값을 받고.. 해서 무한루프를 도는 것 같다.
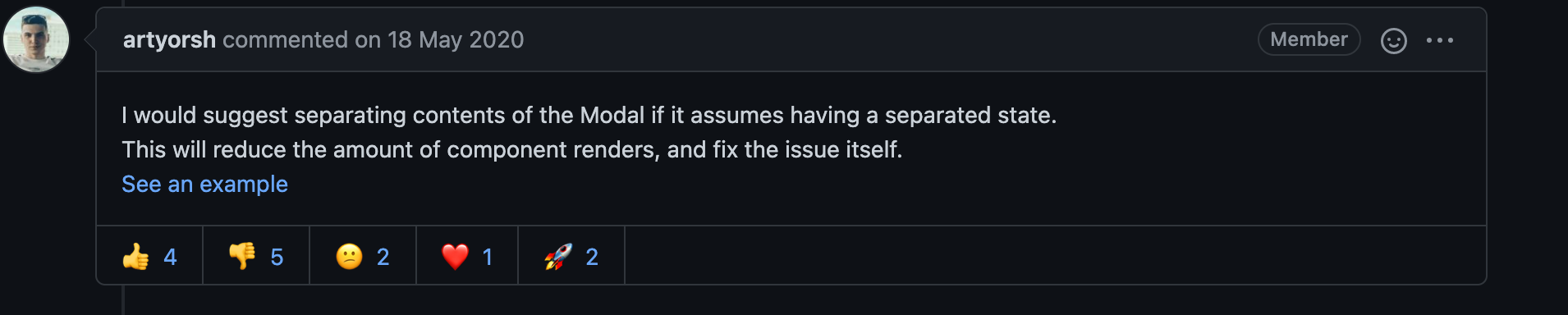
아래 라이브러리 저자의 solution
https://github.com/akveo/react-native-ui-kitten/issues/1094

say : 난 제한한다 / 모달의 컨텐츠를 분리시키는 것을 / 만약 그것이 분리된 하나의 state를 가지고 있다는걸 가정하면.
이것은 컴포넌트 랜더들의 총 양을 줄일 것이며, 이 이슈 자체를 스스로 고칠것이다.
(불만이 많이 달림 ㅎㅎ)
즉 모달 내부에서 리랜더링 시킬수 있는, 보통 setState 값을 가지는 부분을 모달 컴포넌트 외부에서 받지 말고, 그 영역만 따로 작게 함수형 등 컴포넌트를 만들어서 <모달> 여기 </모달> 모달 자식 쪽에서 리랜더링 시켜라 라는 뜻이다.
다시 말해 컴포넌트를 더 작게 분기시켜, <Modal visible={ 에 영향 주지 않도록 자식 부분에서 reRendering를 해라 라는 뜻.
그래서 내가 분기 시킨 코드는
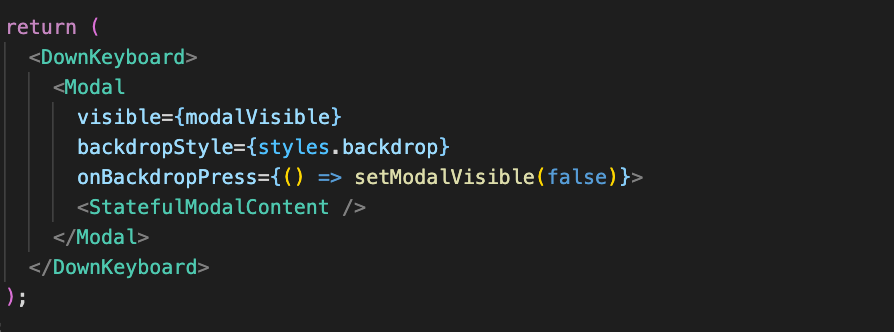
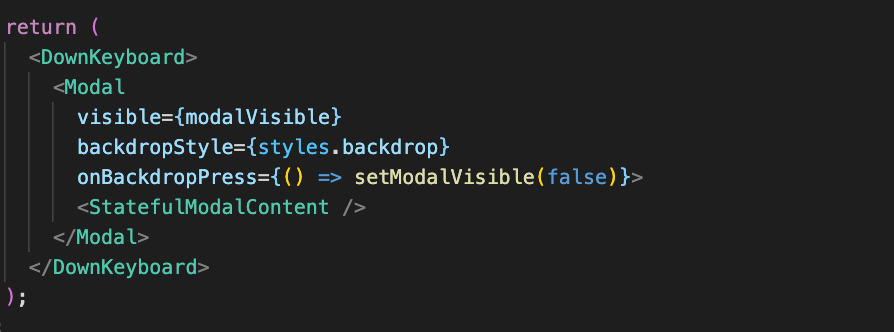
- 부모

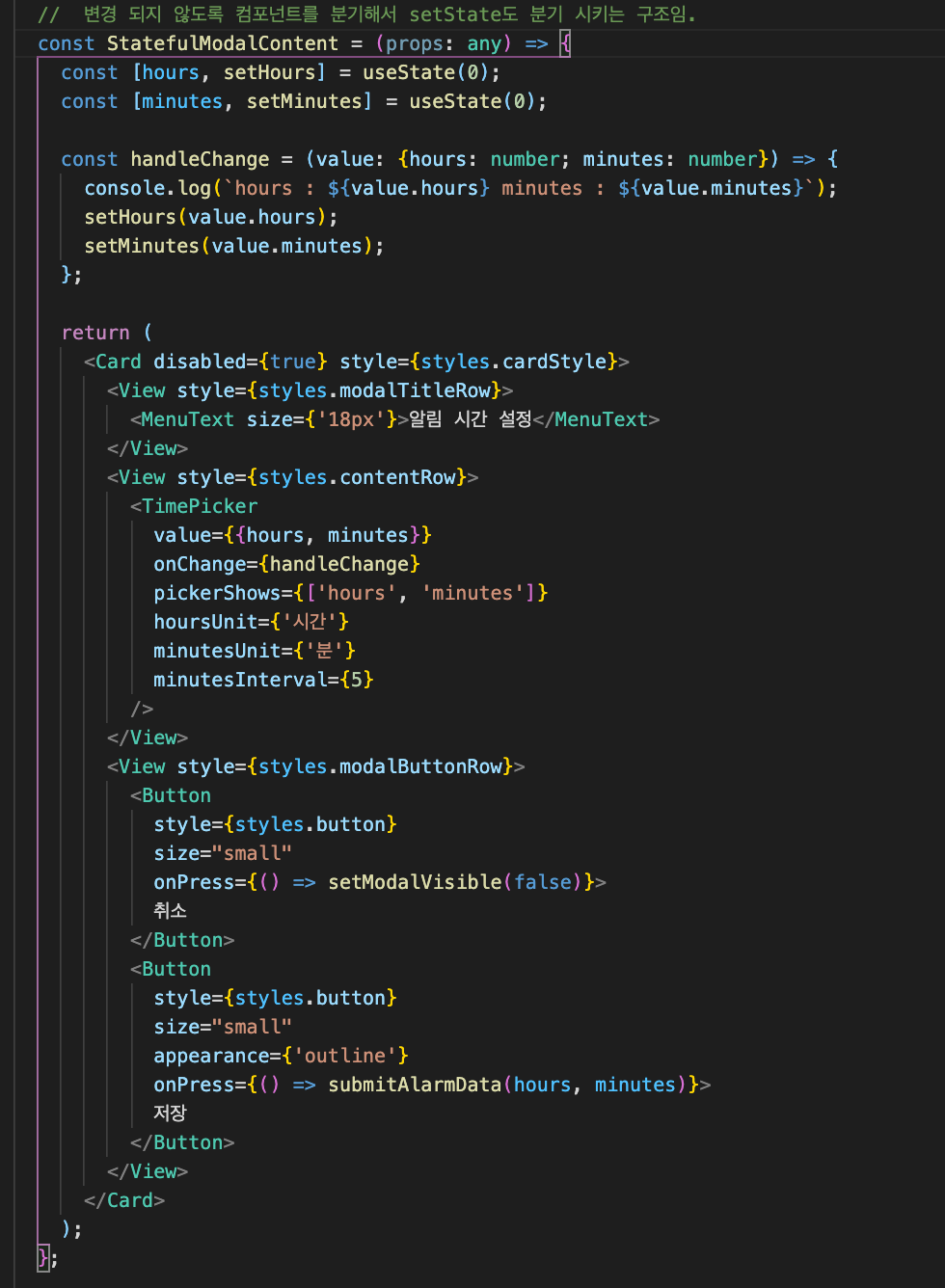
- 자식

이렇다. 위에 state가 바뀌는 부분은 Modal 의 자식, 즉 내부이므로 ui-kitten Modal의 visible을 건드리지 않는다. 따라서 모달 내부의 변화하는 state값은 분기 시켜서 받아야 겠다.

