Material-UI
version 4.x 일때 :
size
Default breakpoints
Each breakpoint (a key) matches with a fixed screen width (a value):
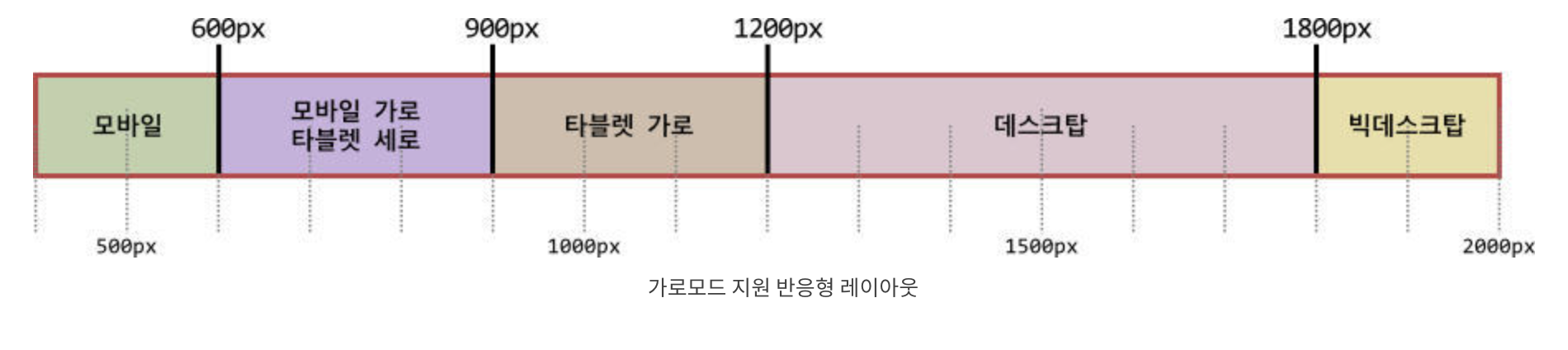
xs, extra-small: 0px
sm, small: 600px
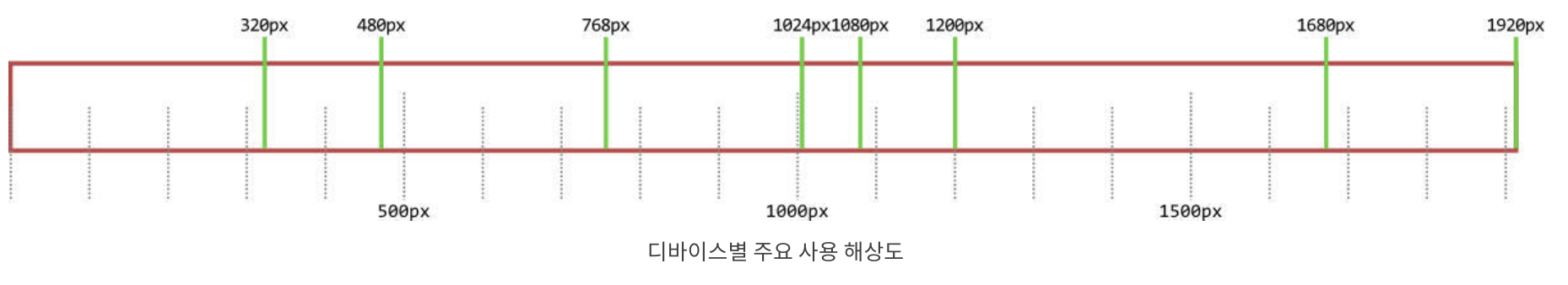
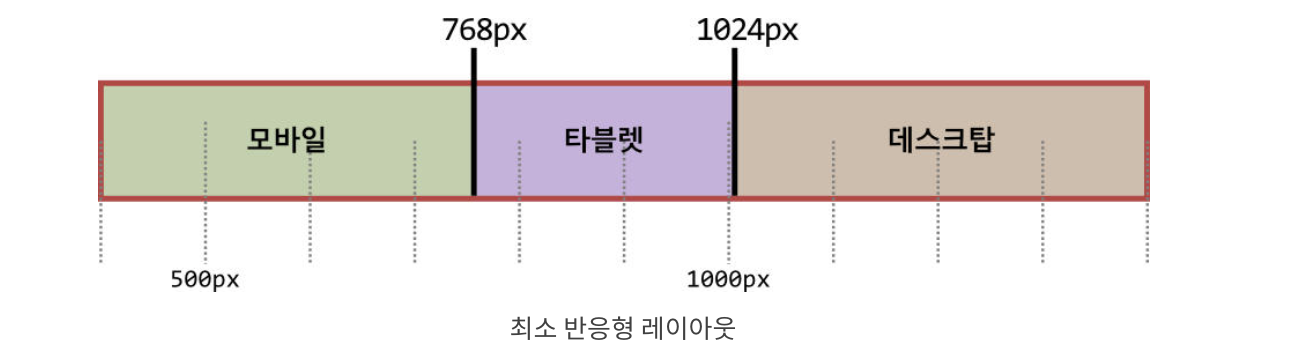
->(보통)Phone: under 768px
md, medium: 900px
->(보통)Tablet: 1024px
->(보통)Desktop: over 1024px
lg, large: 1200px
xl, extra-large: 1536px
만약 <hidden smUp> 이면 smUp = true가 제공되고, 화면의 width pixel값이 over 600px 일때, 사라지는 컴포넌트라는 뜻이다.
보통
스마트폰 : xs
태블릿 : sm, md
데스크탑 : lg, xl
로 보면 될듯
ref: https://mui.com/customization/breakpoints/




출 : https://blogpack.tistory.com/823

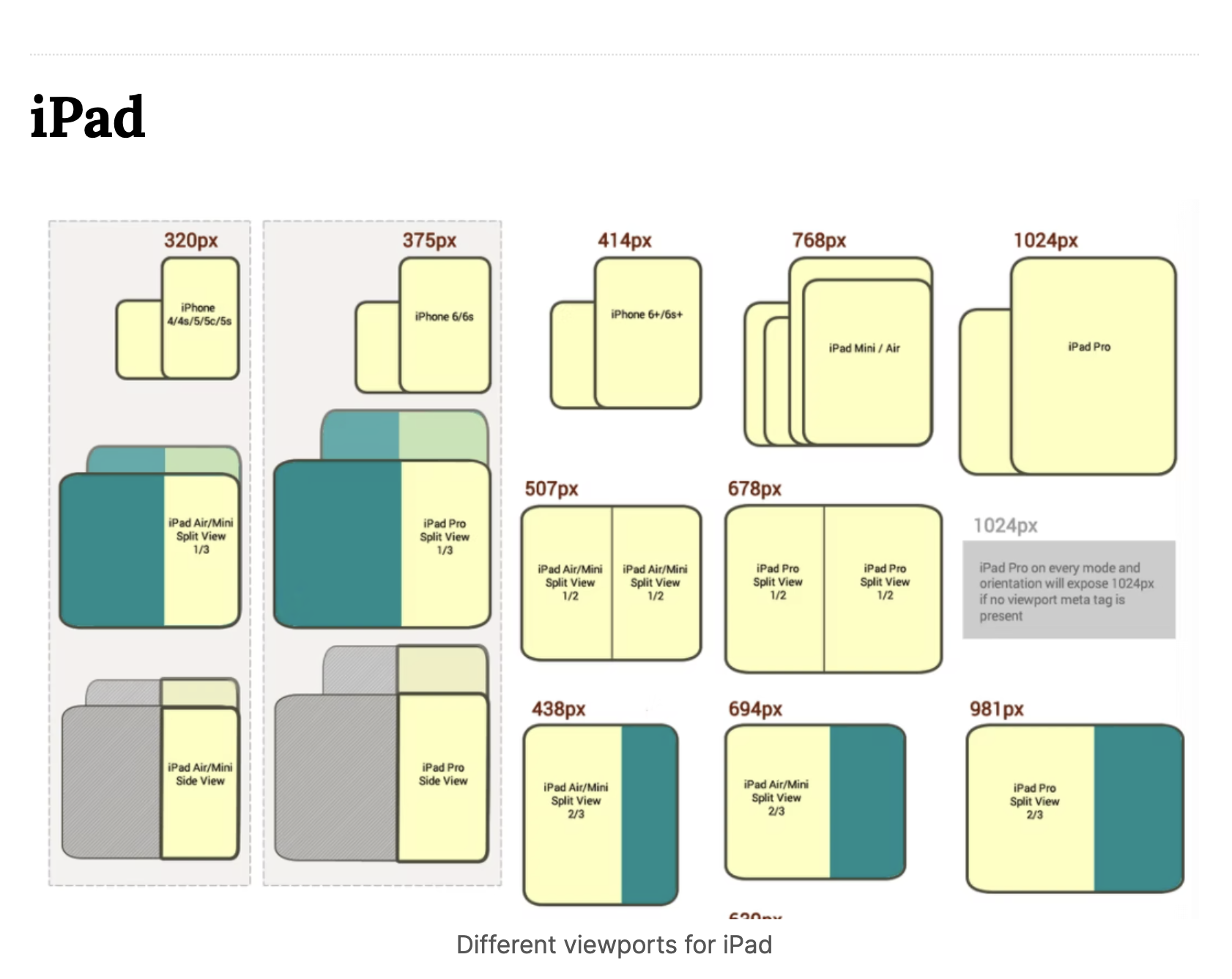
출 : https://firt.dev/notes/viewports/
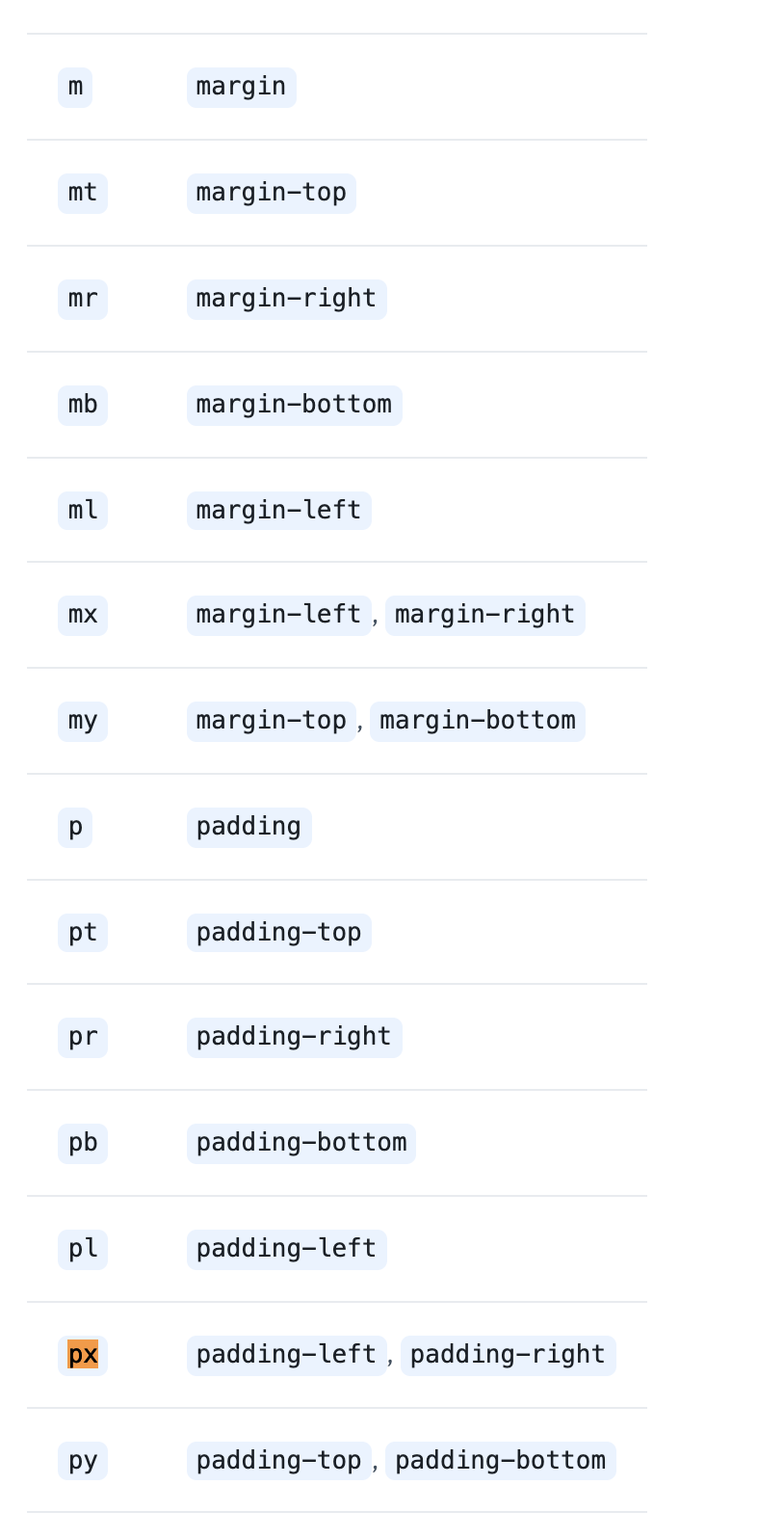
spacing

grid

위에 @size 와 비슷한 내용이긴 한데
폰 xs, 타블릿 sm,md, 컴터 lg,xl
약어를 일단 외워야 하고, 가로 그리드를 12로 분할하면
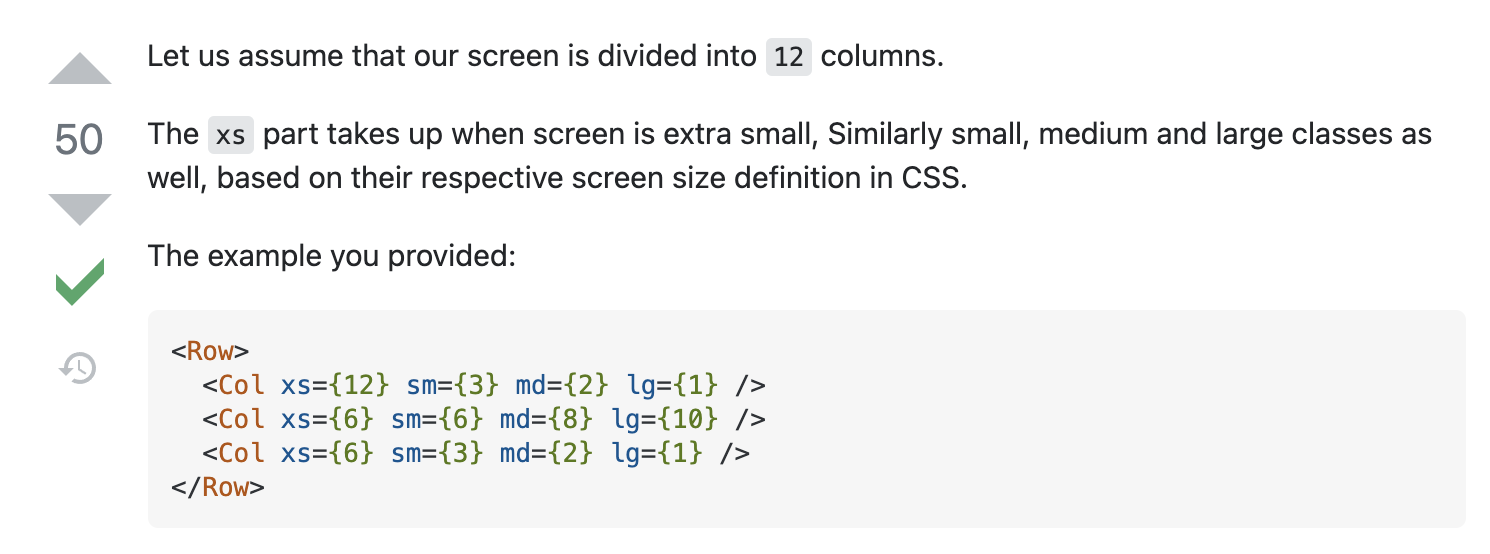
위는 3개의 Column으로 나눠서 사용하는데,
xs일땐 폰인데, 첫번째 칼럼이 첫번째 row, 두,세번째 칼럼이 두번째 row를 차지
sm,md일땐 태블릿인데 sm은 3+6+3 =12라 1row 차지, md또한 12라 1row 차지
lg, xl일땐 PC인데 lg는 1+10+1 =12라 1row 차지한다
출 :https://stackoverflow.com/questions/43445592/what-is-the-meaning-of-xs-md-lg-in-css-flexbox-system
