formik과 yup validaion으로 사용하는건 많은 블로그에 잘 나와있다.
여기
https://velog.io/@roh160308/%EB%A6%AC%EC%95%A1%ED%8A%B8React-Formik-Yup
에도 기본적으로 잘 나와있다.
다만, yup에서 이전 field 의 value를 다른 field 에서 참조해서 사용하는건 한글 포스팅으론 아직 누구도 올린거 같지 않길래 올려본다
즉 how to refer to different values when validating in yup lib.. 정도의 질문이 될듯
간단한 formik와 yup 간 같이 사용하는법
formik
formik은 기본적으로 form의 모든걸 지원해주는 lib라 생각하면된다.
1. form에서 initialValues 들을 설정해줄 수 있으며,
2. validation 을 사용자가 함수 만들어 걸어 주거나, yup을 사용해서 걸어주거나 해서 validation을 설정 해 줄수 있으며,
3. submit 버튼을 눌렀을 때, submit 함수를 안만들고 자체 props onSubmit에서 함수에 들어갈 로직을 만들어서, submit 시 작업을 해줄수 있다.
4.기본적으론 onChange=handleChange 로 handleChange를 onChange에 걸어 주어 사용해도 되지만 난 hook으로 만들어 TextField를 사용하기에 useField()함수를 사용했다. useField()로 사용할땐 handleChange가 아닌 다른방법으로 사용하면 된다. 아래에 설명.
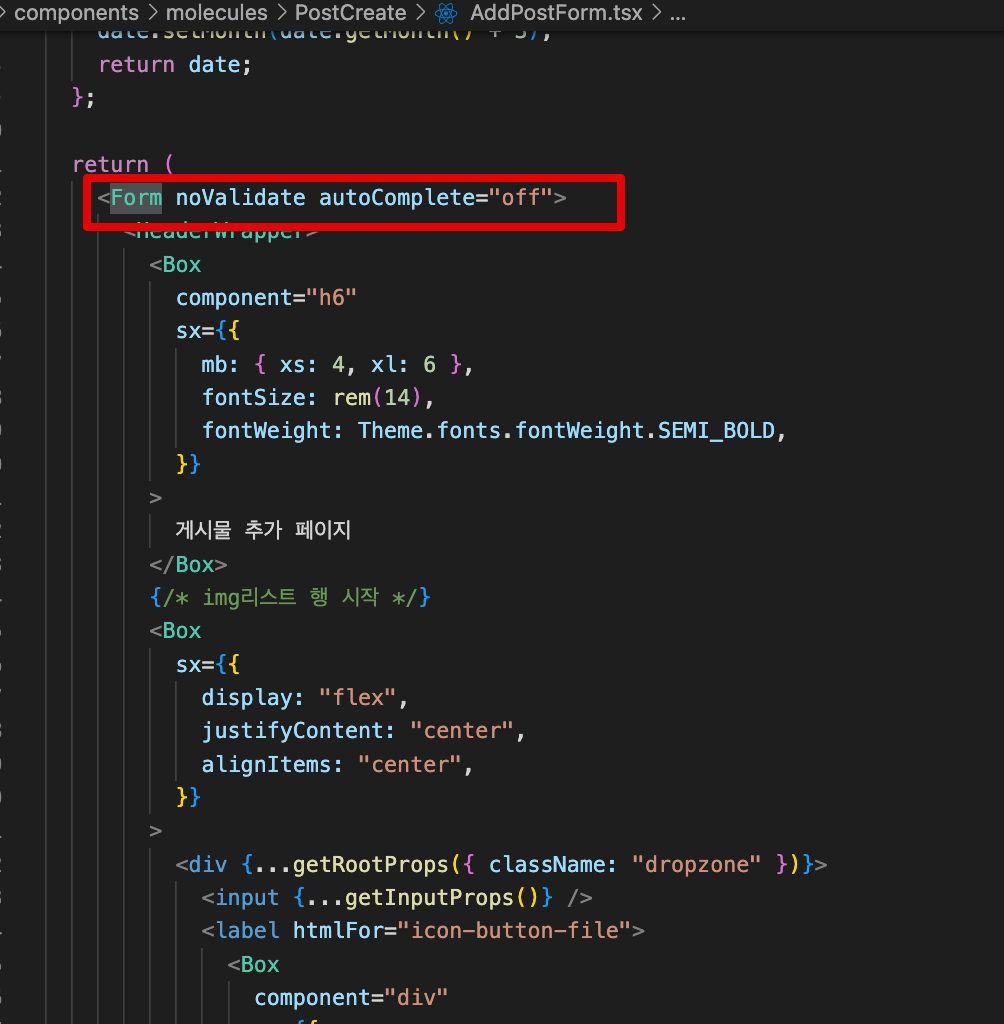
라이브러리 받아서 아래처럼 걸어주고

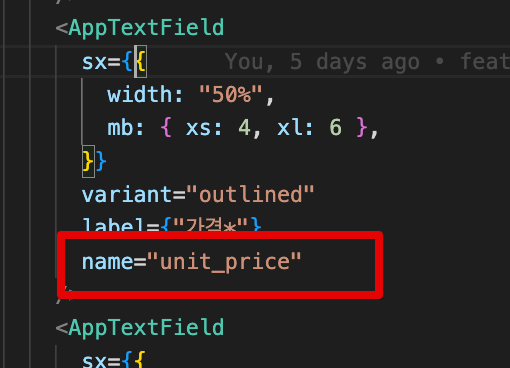
커스텀 한 textField 컴포넌트에 name값 설정해주고

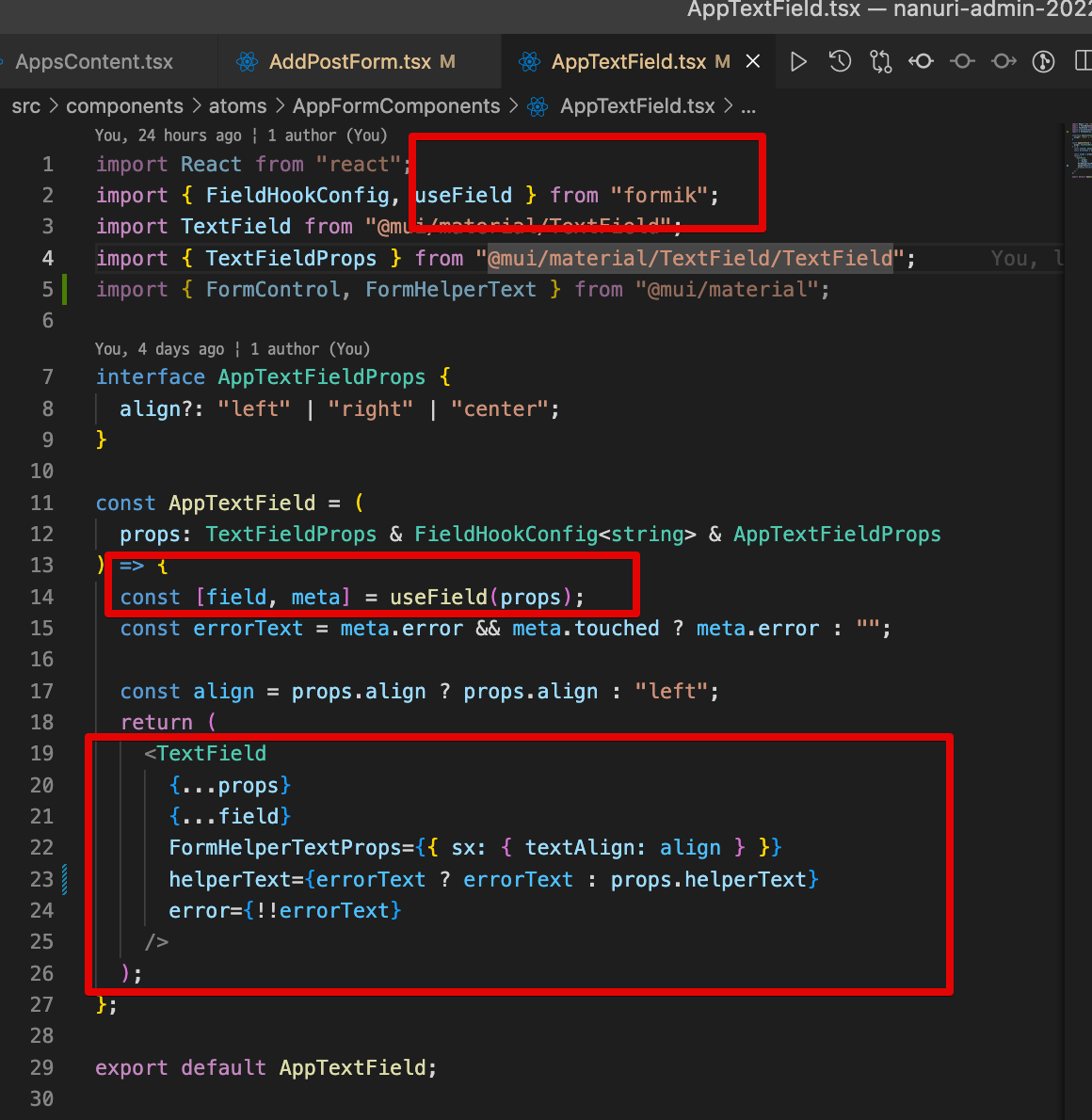
useField 받아와서 field, meta 받아와서,
아래처럼 사용할 input 종류 컴포넌트에 props, filed 넘겨주고면된다.
helperText는 default로는 props.helperText가 하단에 뜨지만, errorText가 있으면 하단에 erroText가 뜨도록 조건문으로 만들어둔 부분이다.

Yup
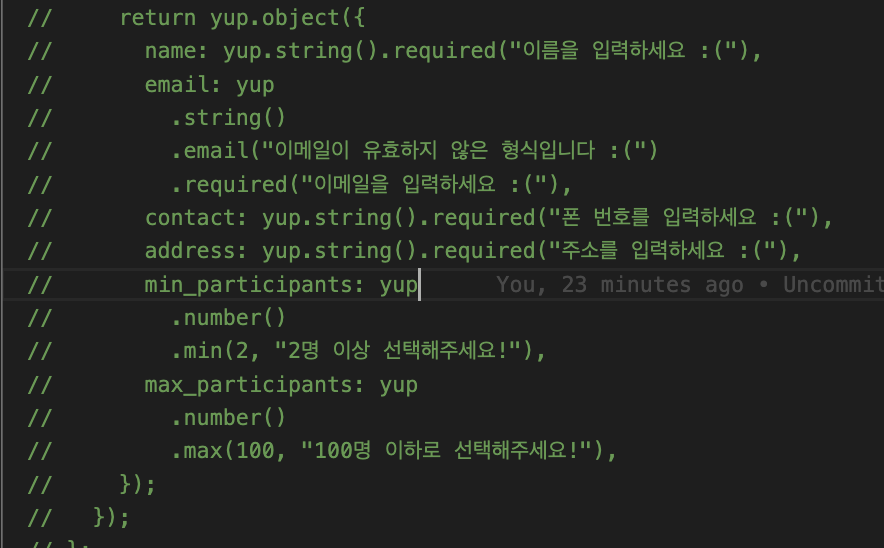
yup은 아래처럼 사용한다.
yup 라이브러리로 import 갖고 와 object() 또는 object().shape()으로 validtaionSchema를 만들어서 fomik에 걸어주면 된다. 위에 shape()달린거 안달린거는 아래 설명한다.

겪은 문제

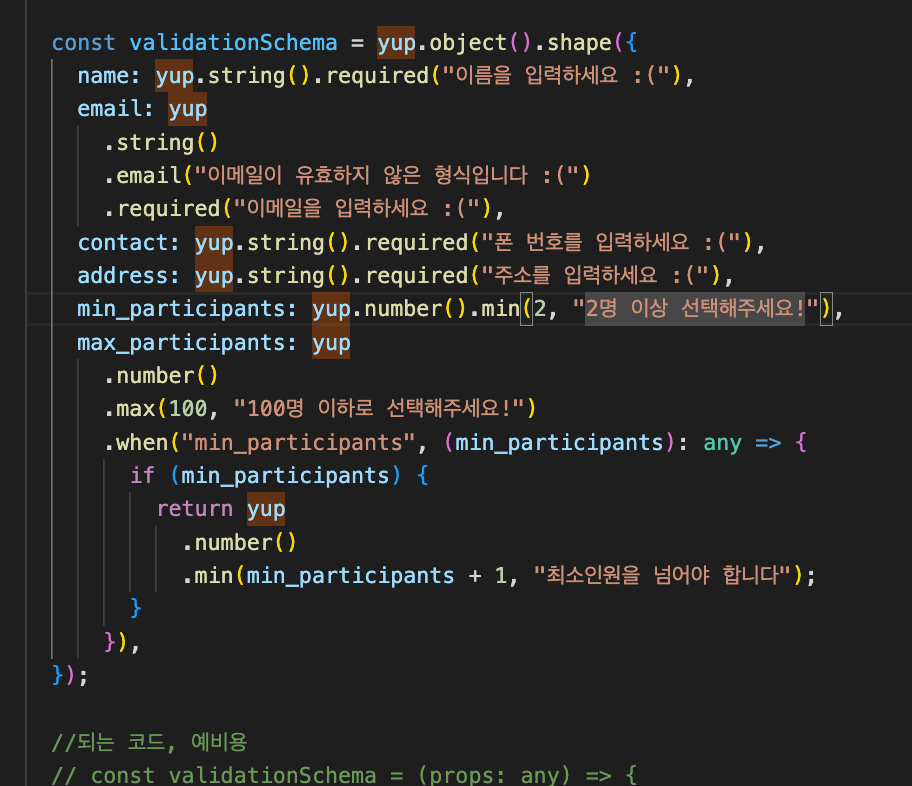
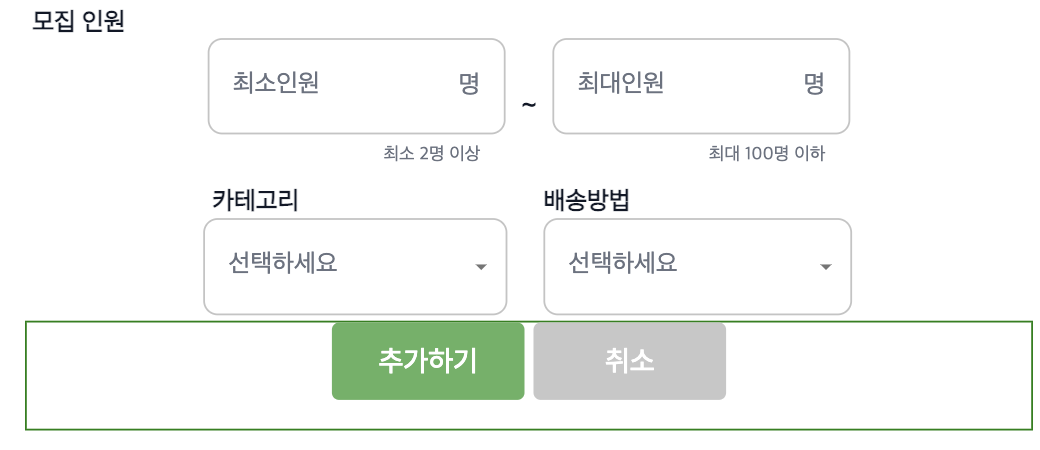
본론으로 들어가자면 위에 모집인원 폼을 만든다면, 최소인원이 2명이 셋팅이 되면 최대 인원은 무조건 2명 이상이 되어야 한다. 1명이 되면 안된다. 그래서 앞에 입력한 최소인원의 value를 최대인원 validation이 작동할때 참조가 되야 하는데 기본적인 yup에 기능엔 서로 value를 참조하는건 없다.

따라서 구글링 해봤을때 한국어 자료는 전혀 없었고,
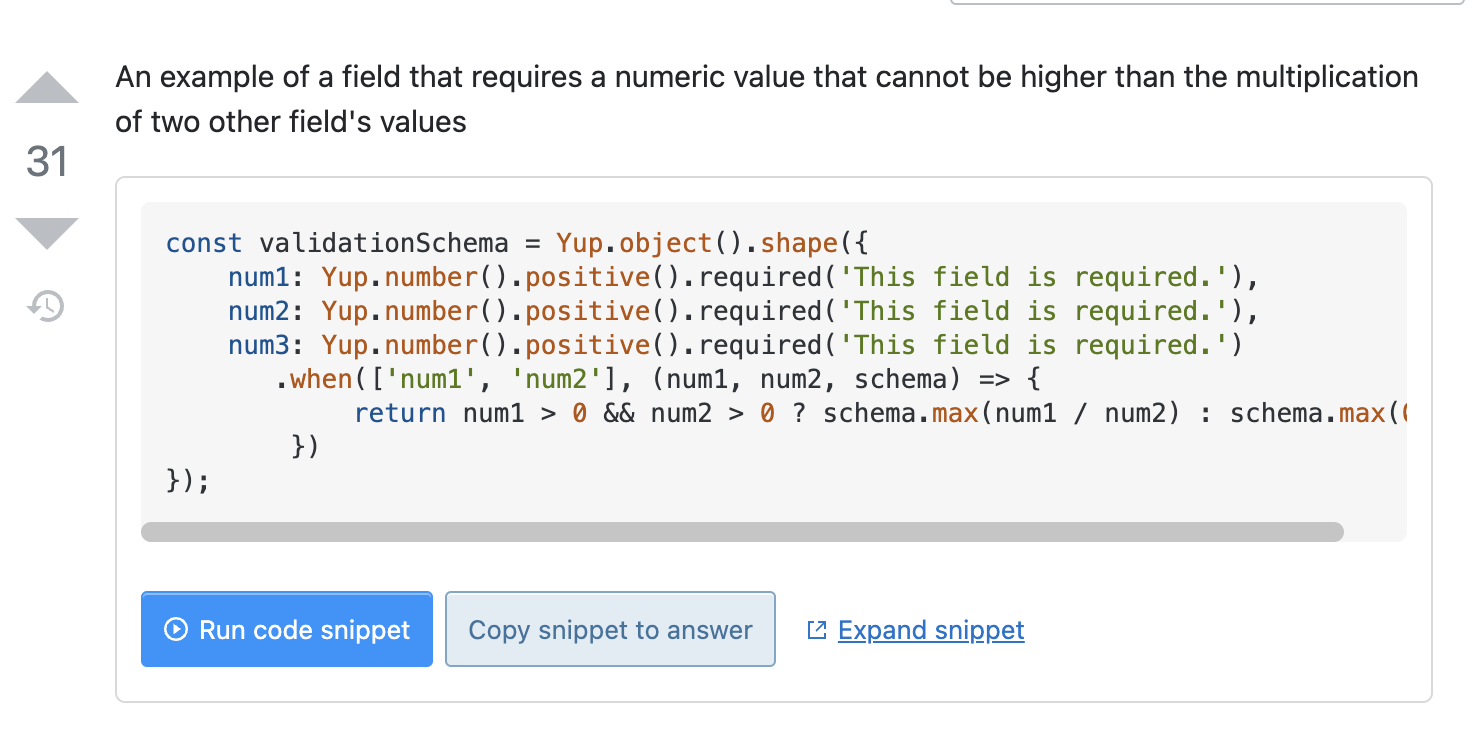
외국 글 자료 괜찮은거 2개를 찾았다.
- yup 내부 함수 중 when()을 사용하면 된다

https://stackoverflow.com/a/62332386/12959959

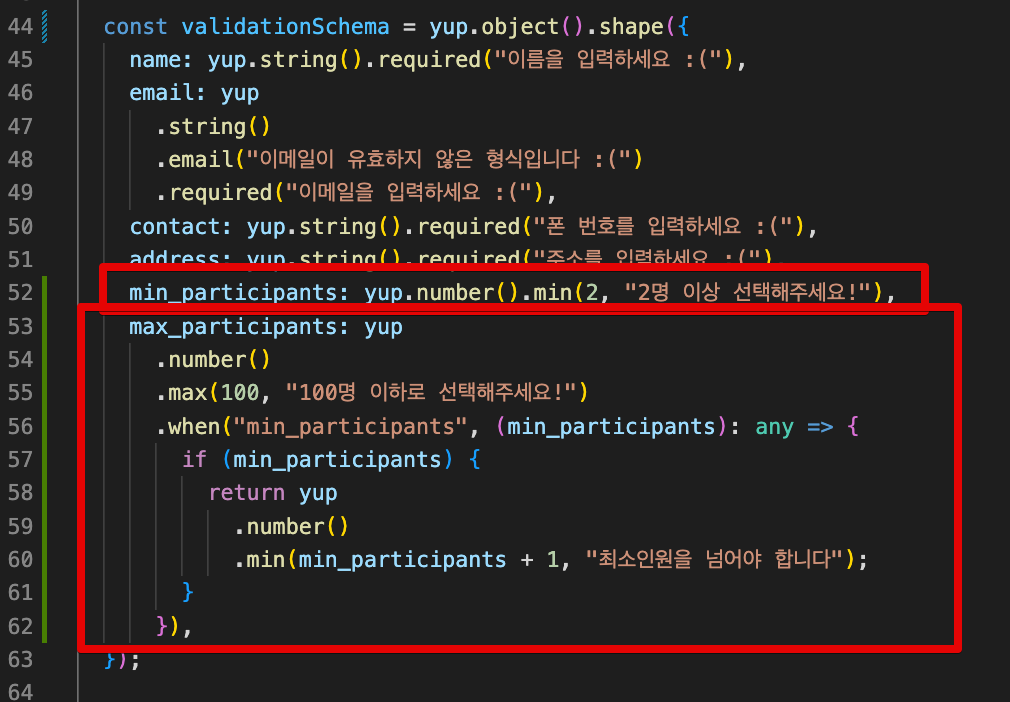
나는 어떻게 적용했냐면 max_participants:에서 .when을 체인 함수처럼 사용하면 첫번째 파라미터엔 쓰고 싶은 변수, 나 경우 "min_participants" 두번째 파라미터엔 그러면 그 변수를 가지고 콜백함수를 사용가능하다.
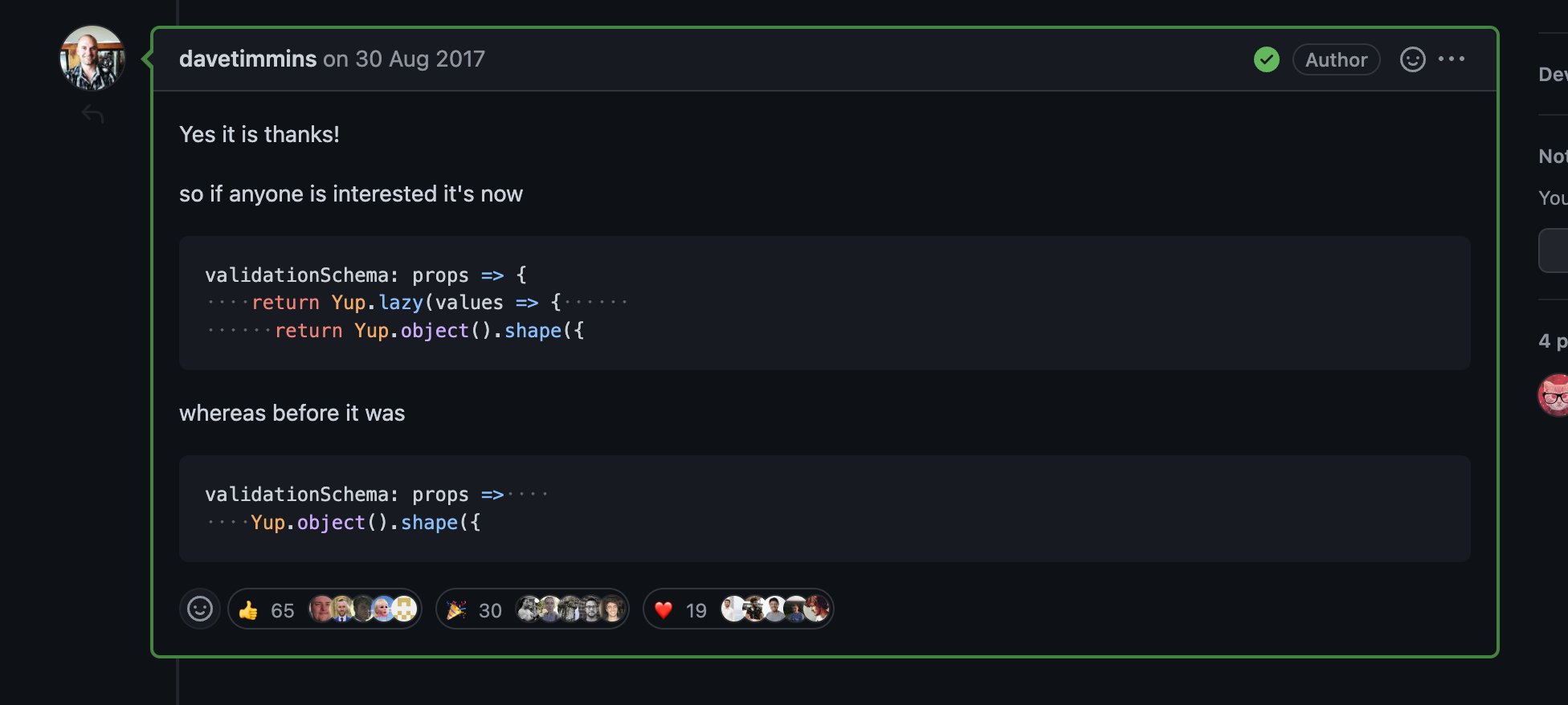
- 두번째 방법은 yup.lazy를 사용한다
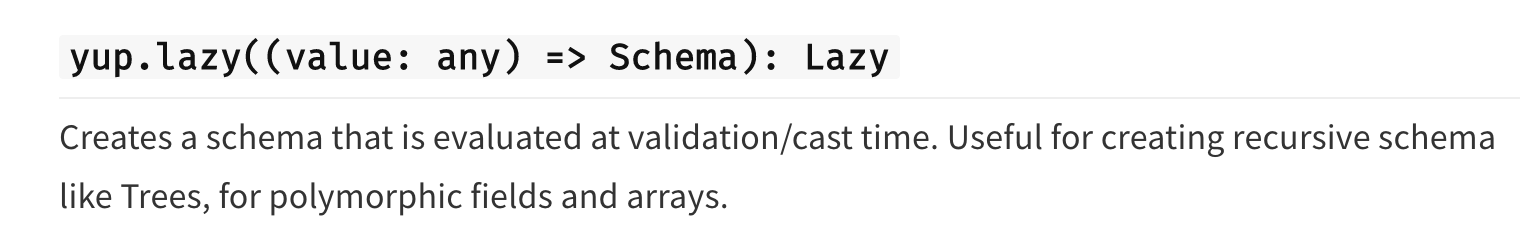
api문서를 보면 yup.lazy의 대한 영문이
이렇게 되어 있는데 해석하면 벨리데이션 or 형변환 할 시점에 평가 되어질 스케마를 만든다. 다형성 변수나 배열을 위한 재귀적인 스캐마를 만들때 유용하다고 하는데 요건 이해가 좀 안되네. 어쨋든 요점은 파라미터에 콜백함수를 사용하면 파라미터로 value를 사용할 수 있고, return으로 Schema를 return 할 수 있다는 것만 이해해도 충분히 사용 가능하다. 아래 원문

https://github.com/jaredpalmer/formik/issues/145#issuecomment-325941479
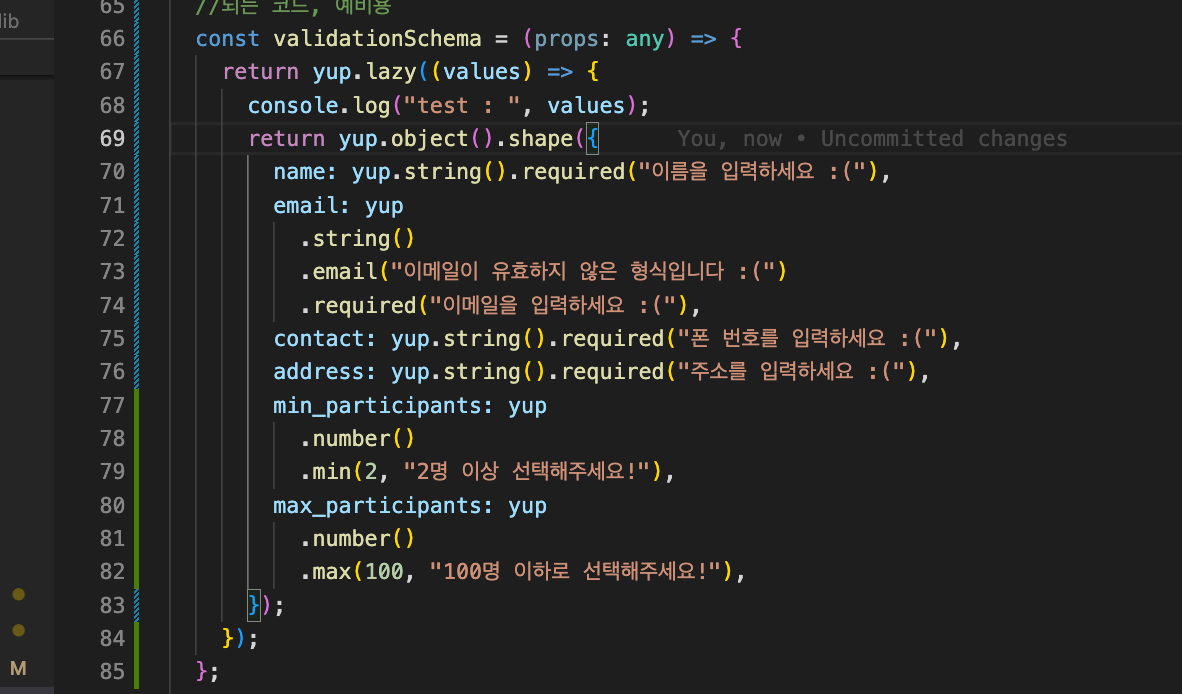
즉 내가 사용한 방식은

이런식으로 사용하면 된다.
적고 보니 1번보다 2번이 더 간단하다. 그런데 내가 lazy()함수를 완전 이해한건 아닌것같아 좀 찝찝해서 1번 when으로 해결하였다.
formik vs react-form
https://www.reason-to-code.com/blog/why-do-we-have-to-use-formik/
