설명
- setState()는 비동기로 작동한다.
- setState(updater[, callback])
- setState(updater[, callback])의 콜백 함수가 실행된 후 리렌더링 된다.
updater: (state, props) => stateChange - 한번에 여러개의 setState()를 사용해도 모든 변화가 완료 된 후 리렌더링 된다.
setState(num +1)
setState(num +1)
이렇게 setState()에 동일 state 값을 연달아 변경하고픈 경우(보통 좋은 케이스는 아니지만)
그냥 쓰면 변경이 안됨.
따라서 위에 같은 케이스땜에
setState(prevState => ({prevState + 1}));처럼 setState에 updater함수(setState()에 인자를 업데이터라 부른다, so-called) 에 인자를 붙여 준다. 업데이터 함수의 인자(state)는 항상 최신 값을 기반으로 하기 때문이다.
++추가 '22/8.3
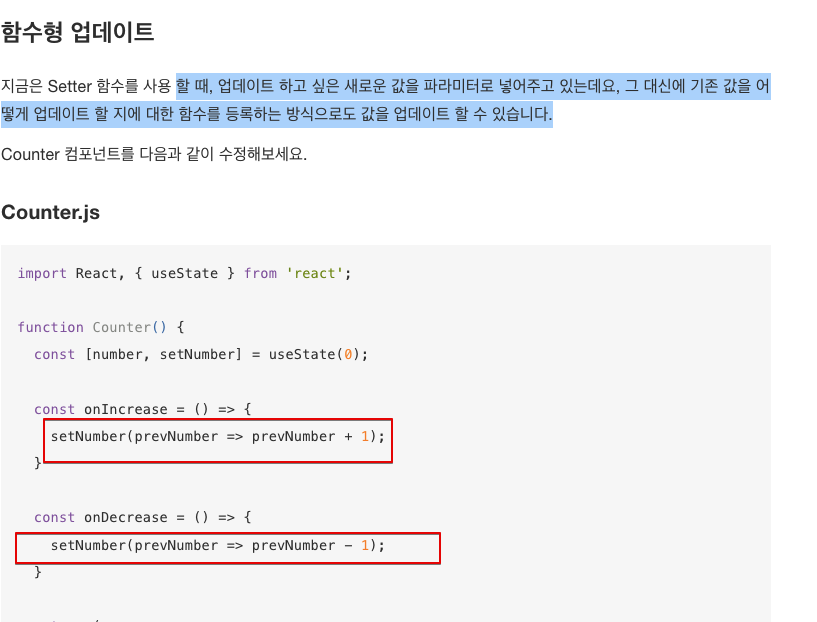
아래처럼 setState()에 콜백함수를 넣는걸 velopert님 자료에서 함수형 업데이트라 명했다.
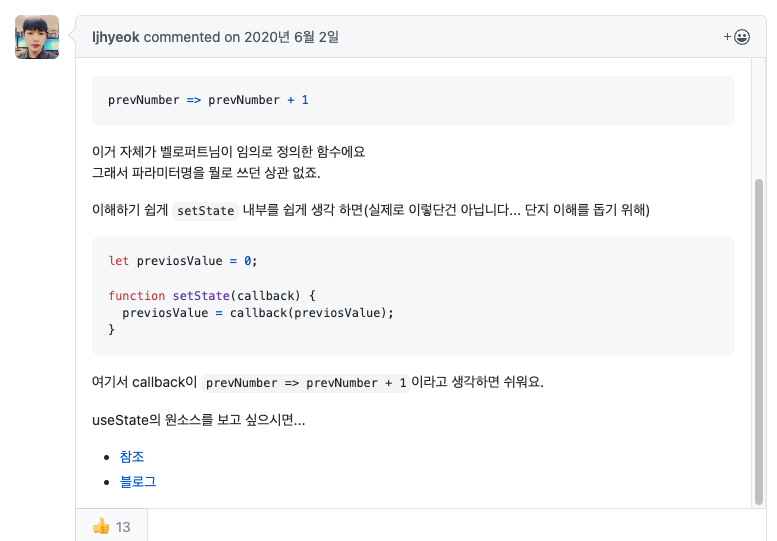
해당 글 댓글에


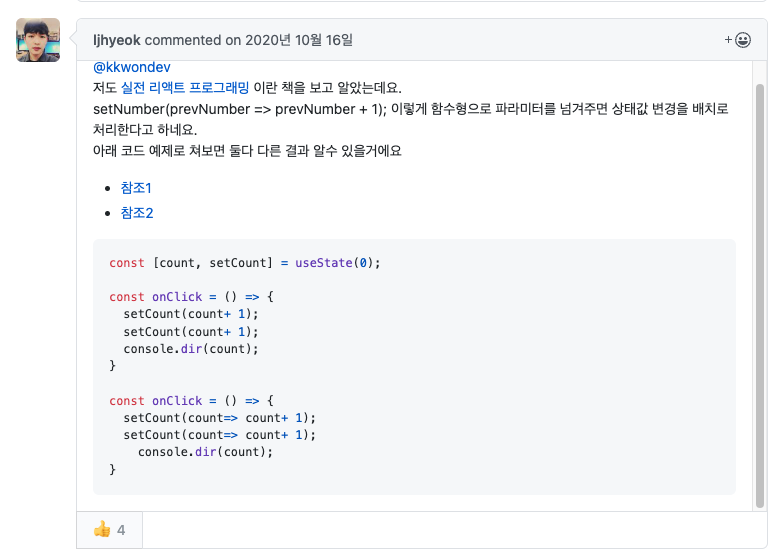
이런 부분이 있어서
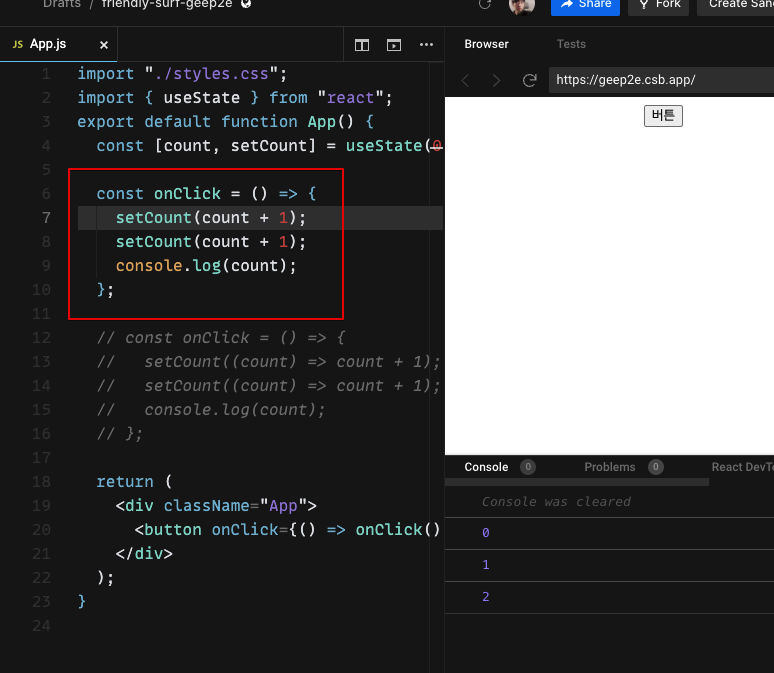
한번 실험 해보니

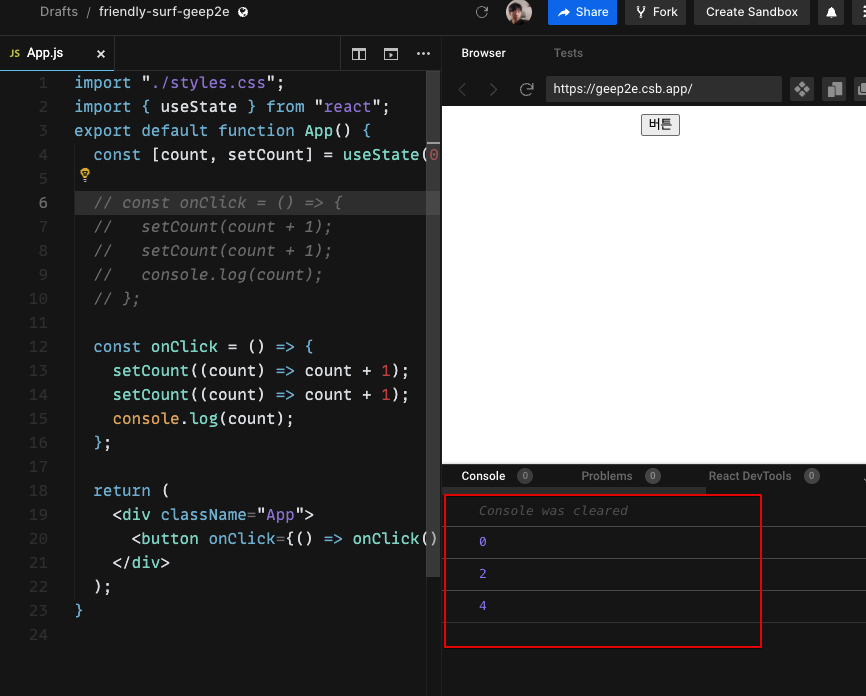
setCount에 콜백 없이 단순 값 2번 넣으면 1번씩 업데이트 된다.
즉 위에 3번 클릭한건데 0,1,2 로 중복 setCount는 단순 setCount()한번 호출한걸로 친다.
그럼 콜백을 setCount()에 넣으면?

0,2,4로 찍힌다. 즉 #13행 콜백에 count 파라미터는 계산되고, #14행에서 그걸 참조해서 다시 계산한다. 즉 console.log()에 찍힌 count는 0이지만 찍히고 난 후, +1, +1 업데이트 되어 결국 setCount(2)가 되는 원리다.
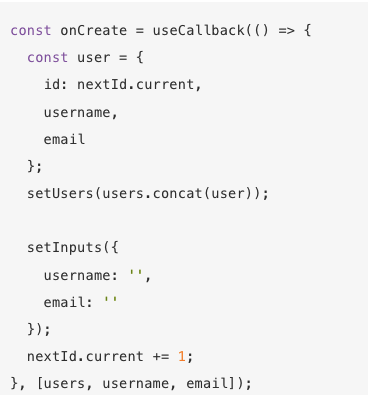
이게 나중에 useCallback 사용시 함수 최적화 할때 유리한데, 단순 setState(바뀔값) 형태면 useCallback(() => (setstate(값)), [값])의 dependency의 변수, 값이 변할때 마다 useCallback이 재호출된다. 디펜던시를 걸어야 하기 떔에.
예 )

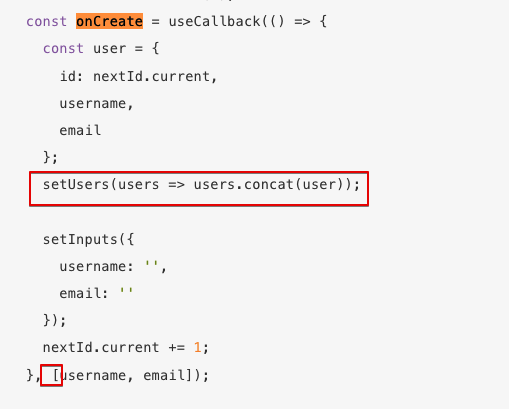
하지만 setState()에 콜백함수를 사용하고 prev 값을 파라미터로 사용하면,
아래 처럼 setUsers에 users 값이 콜백함수내엔 최신값 참조가 가능하니,
디펜던시에 users를 삭제할수 있다.
그럼 onToggle이나 onRemove 같은 함수가 users [] 를 건드려도 onCreate는 호출이 되지 않는다. 따라서 불필요한 리렌더링을 방지한다.

출 : https://react.vlpt.us/basic/07-useState.html
https://react.vlpt.us/basic/19-React.memo.html
++추가 종료
출 : https://berkbach.com/setstate-%ED%8C%8C%ED%97%A4%EC%B9%98%EA%B8%B0-28b207fc81df
