최근에 프로젝트 하나를 끝내고, 남겨놓는 짧은 React 프로젝트 회고
Stack:
React - PWA
Recoil
localStorage 활용
TargetDevice : Mobile
1. 코드 전에 기획부터
Figma 단계, 코드 치기 전에 기획부터 꼼꼼히 본다.
실제로 초기 셋팅 하기도 전에, 기획자가 짠 Figma 스토리보드/와이어 프레임을 잘 분석하는게 우선이다. 어떤걸 공통으로 쓸 수 있을지, 따로만들어 낼지 물론 초기에 정한대로 100% 가는건 불가하겠지만, 초반에 그림을 그려놓고 가는게 프로젝트 진행할 수록 효율이 좋다.
1-1 공통 컴포넌트 / 분리할 컴포넌트를 정의한다.
나는 앱에 작동하는 PWA 앱 목표로 React를 사용해서 프로젝트를 올리는데 앱은 개발자마다 가지각색이겠지만 크게 헤더 / 컨텐츠 / 하단 네비게이션 으로 나눌수 있겠다.
그러면 헤더가 몇 개의 스타일이 나올 수 있을지 우선 본다.
내 프로젝트는 간단한 앱이라 헤더가 2개 스타일이 나온다.


헤더가 4~5개 타입이라면 어쩌면 컴포넌트를 따로 만드는게 좋을 수 있다. 2~3가지 정도면 한 컴포넌트에 조건 분기 하는게 훨 낫다고 봤다.
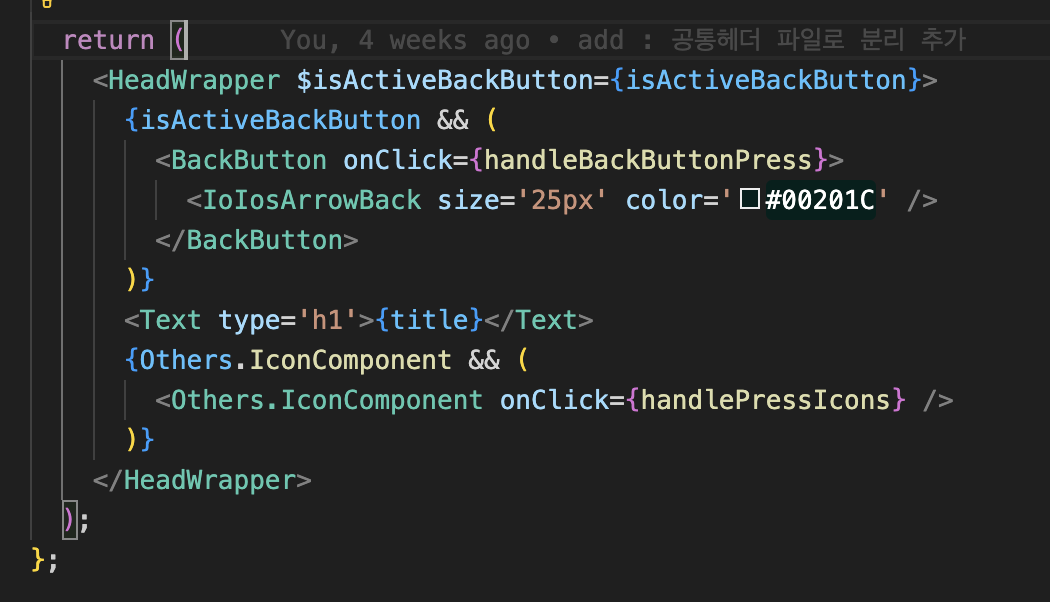
아래와 같이 공통 컴포넌트를 사용하고 백버튼과 아이콘을 조건 분기하였다.

1-2 디자인 시스템에서 공통 컬러, 사용될 텍스트 스타일 등등을 확인한다.
피그마에 나오는 디자인 시스템으로 미리 컴포넌트를 만들어둔다. 모든 컴포넌트는 오픈형으로 즉 언제나 기획자가 수정 상시 가능하다는 전제하에 쉽고 명확히 이해하게 만든다.
컴포넌트를 만들때 묶을수 있으면 항상 공통으로 묶어야 하는건 답이 아니다는 생각이다. 물론 개발자면 비슷한 컴포넌트는 무조리 다 공통으로 묶고 싶은 욕구가 있을 것이다.
무조건 공통 컴포넌트로 묶지 않는다
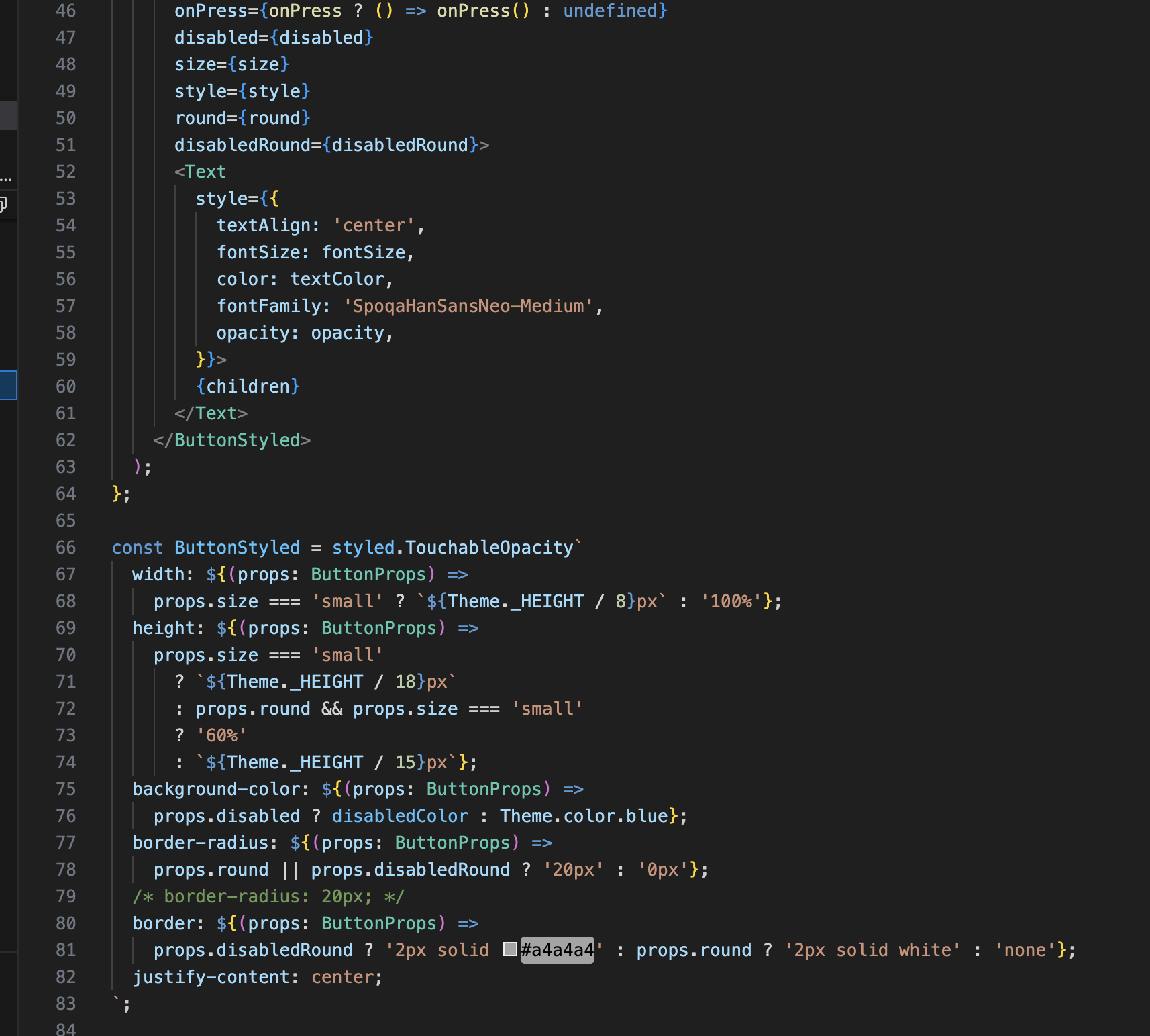
과거에 만든 ReactNative 프로젝트에서의 컴포넌트인데 button 컴포넌트 하나 만들고, 조건으로 다 커버 해보고자고 조건식을 많이 달았더니 코드의 가독성이 많이 떨어졌다. 유지보수가 더 어려워 진 느낌이다. 그래서 항상 컴포넌트를 공통으로 묶을지 따로 만들지는 항상 어느게 유지보수 쉬운가를 기준으로 잡아야 한다. 조건식을 많이 달고 읽기 어려운 코드를 만들고 난해한 코드를 만들어서 코드량을 줄인거만 목표인양 뿌듯해 하지 않아야 한다.

2. 이 또한 지나가리라
쓰고 싶을땐 무조건 쓰자
~한 에러가 발생했고, ~를 잡는데 중요한 Insight를 발견했다거나, ~를 공부하고 싶은 강한 욕구가 들면 그 당일 밤엔 늦게 자더라도 짧게라도 글을 적어라.
배우고 싶고, ~해야지 하는 욕구는 생각보다 순식간에 사라지거나 지나간다. 뭘 배우고 싶고 이건 남겨야 겠다는 욕구가 조금이라도 드는 순간이 개발자에겐 보물이다. 나중에 그걸 해야해서 공부하는 순간보다 몇배는 집중이 잘되고 좋은 글이 나온다. 그럴때 가슴으로 공부하게 된다.
글 남기는 걸, 습관화 하는게 더 좋다
그래서 하루에 코딩을 할 시간이 주어진다면 80%는 코딩을 하고, 20%는 오늘 한 것에 대한 요약 또는 심화 학습 등을 기록에 남겨야 한다. 그러므로 회사에서 아주 바쁜 시기라면 어쩔 수 없겠지만, 회사 관리자라면 개발자가 20% 정도는 회고하고 추가학습을 매일 할 수 있는 시간을 주는게 전체 팀 성장에서 중요하다고 본다. 의무적으로 코딩을 하는거랑 동기가 있고 코딩을 하는거랑은 확연히 퍼포먼스나 질이 차이가 난다.
주석은 꼼꼼히
많은 인력이 붙고 내가 굉장히 제한적인 파트를 코딩한다면 모르겠지만, 혼자서 어느정도 넓은 영역을 담당하다보면 A 기능을 구현하고 다른것들을 구현하다 보면 A 기능 코드를 2~3주 뒤에 다시 보게 될 수 있다. 우린 우리 생각보다 똑똑하지 않은 것 같다. 3주뒤에 나는 새로운 코드처럼 보일때가 제법 많다. 이걸 내가 짰다고? 그런 느낌 받을때가 있다.
그래서 조금 복잡한 기능을 구현했다면 주석으로 알기 쉽게 명확히 남겨 놓는게 좋다. 베스트는 다른 개발자가 와서 봐도 바로 이해할 수 있게 적는게 좋다. 내가 3주뒤엔 다른 개발자처럼 코드 이해도가 떨어질 수 있기 때문이다.
가끔 개발자중엔 주석을 싫어하는 개발자가 있는데 난 이해가 잘 되지 않는다. 아 물론 주석이 있으면 코드가 덜 이쁘게 보이긴한다
3. 퀄리티 보단 마감이 중요
이건 나에게 반성하는 마음으로 적어두는건데 내가 했던 프로젝트 보다 항상 지금 코드가 나아야되, 다른 개발자들은 얼마나 간결하고 좋은 코드를 사용했을까? 해서 이리저리 찾아보고 얼마나 더 추상화가 가능할까 고민하다 보면 시간이 많이 흐른다. 이 모든건 사실상 구현 후 하는게 맞다고 본다.
데드라인이 있으면 마감을 일단 구현을 해놓고, 리팩토링 하는걸 항상 습관화 한다. 물론 그렇다고 완전 개떡으로 초반부터 짜라는 말이 아니고 어떤 것이든 중용이 중요하다.
퀄리티도 중요하지만 마감을 더 중요시 하란 말이다. 과하지 않게..
즐겨보는 유투브 채널 노마드코더에 니콜라스도 항상 이 말을 하고, 클린코더 저자도 책에서 이렇게 말한 적 있는 것 같다.
사업자들은 대개 빠른 출시를 원한다.
테오님의 프론트엔드 글을 보며 공감했던게, 개발자라면 코드 퀄리티랑 퍼포먼스를 우선시 하는 개발자가 많겠지만, 사업자 입장에선 린하게 자기 사업 아이템을 빨리 출시해보고 빨리 피드백을 받고 싶어 할것이다. 사실 시간이 인건비고 비용이니 말이다.
그래서 코드 퀄리티는 마감이 우선 된 후 할말이다. 왠만하면 초기에 너무 코드퀄리티 따지느라 진척이 느려지는 팀이 있다면 그만큼 손실나는게 없다. 초기에는 쑥쑥 나가고 어느정도 안정적인 속도일때 리펙토링으로 코드퀄리티 잡는게 심리적으로나 팀 퍼포먼스 적으로 훨씬 좋다고 생각한다.
자기계발서 등의 책 중에 항상 메인으로 나오는 철학 "작은 것부터 시작하라"란 말도 있지 않은가?
4. 기타, 세부사항
같은 페이지의 컴포넌트는 최대한 같이 두자
페이지별 이동도 사실상 비용이다. 개발하다 보면 리액트의 경우 원자화를 많이 할수록 (코드가 이쁘고)컴포넌트가 간결하고 명확해진다. 그러다 보면 jsx, tsx 파일별 이동시간이 많아지고 이런 이동이 많아질수록 개발자의 주의는 뺏기게 된다. 사실상 비용이다.
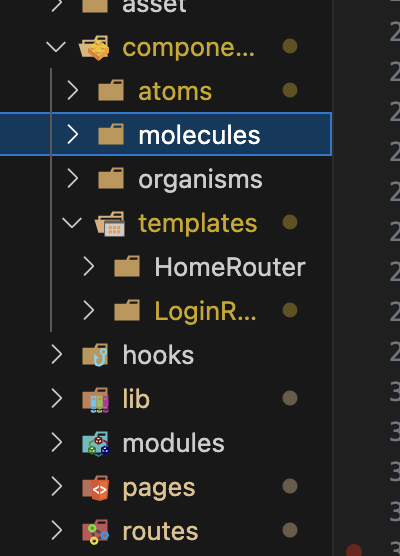
기존에는 atomic 스타일로 atoms - 원자, molecules - 분자, organisms - 유기체
, templates - 템플릿, pages - 페이지 이런씩으로 분류했는데 이렇게 하다보면 예를 들어 registration.tsx 를 쪼개서 4개의 컴포넌트가 나오면 그 4개를 위에 계층으로 분류해버리면 다들 뿔뿔이 흩어졌다.(아래 왼쪽 사진)
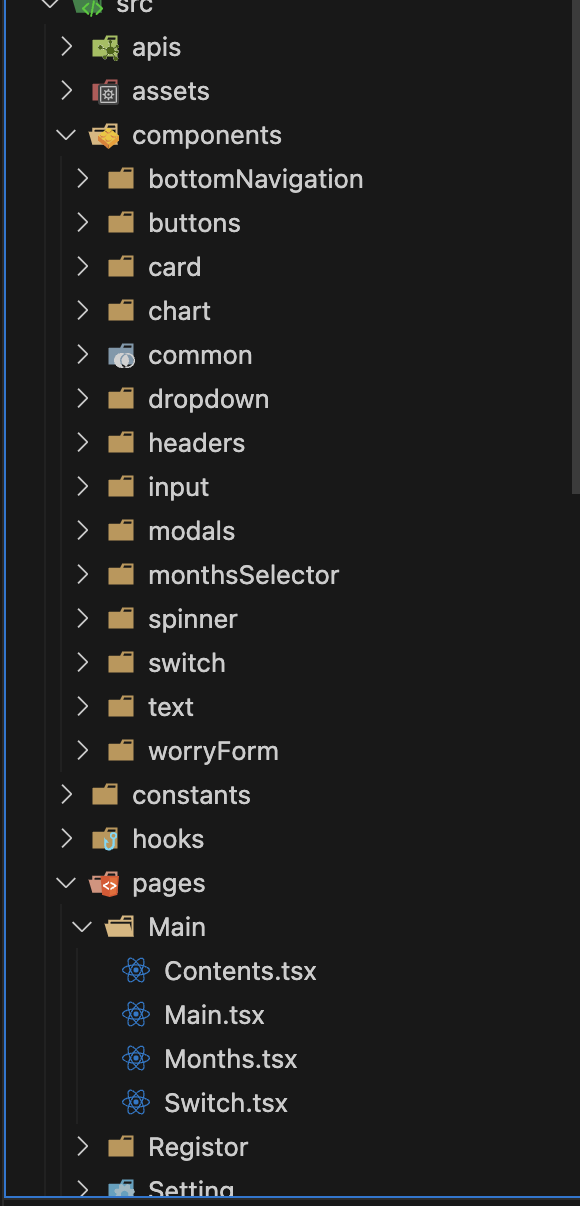
그래서 오른쪽 사진처럼 여러 페이지 컴포넌트에서 쓰는 공통 컴포넌트는 components/ 로 묶고
공통이 아닌 컴포넌트는 아래 Pages/에 각 폴더를 만들어 그 각각 폴더내에 그룹화 시켜배치하였다. 확실히 해당 page에서 사용하는 고유의 컴포넌트구나 이게 한눈에 들어오니 전체 프로젝트의 이해도가 폴더트리 변경 하나로 수월하게 인지 되는 느낌이다.


... 이후 생각나는대로 내용 보충,
