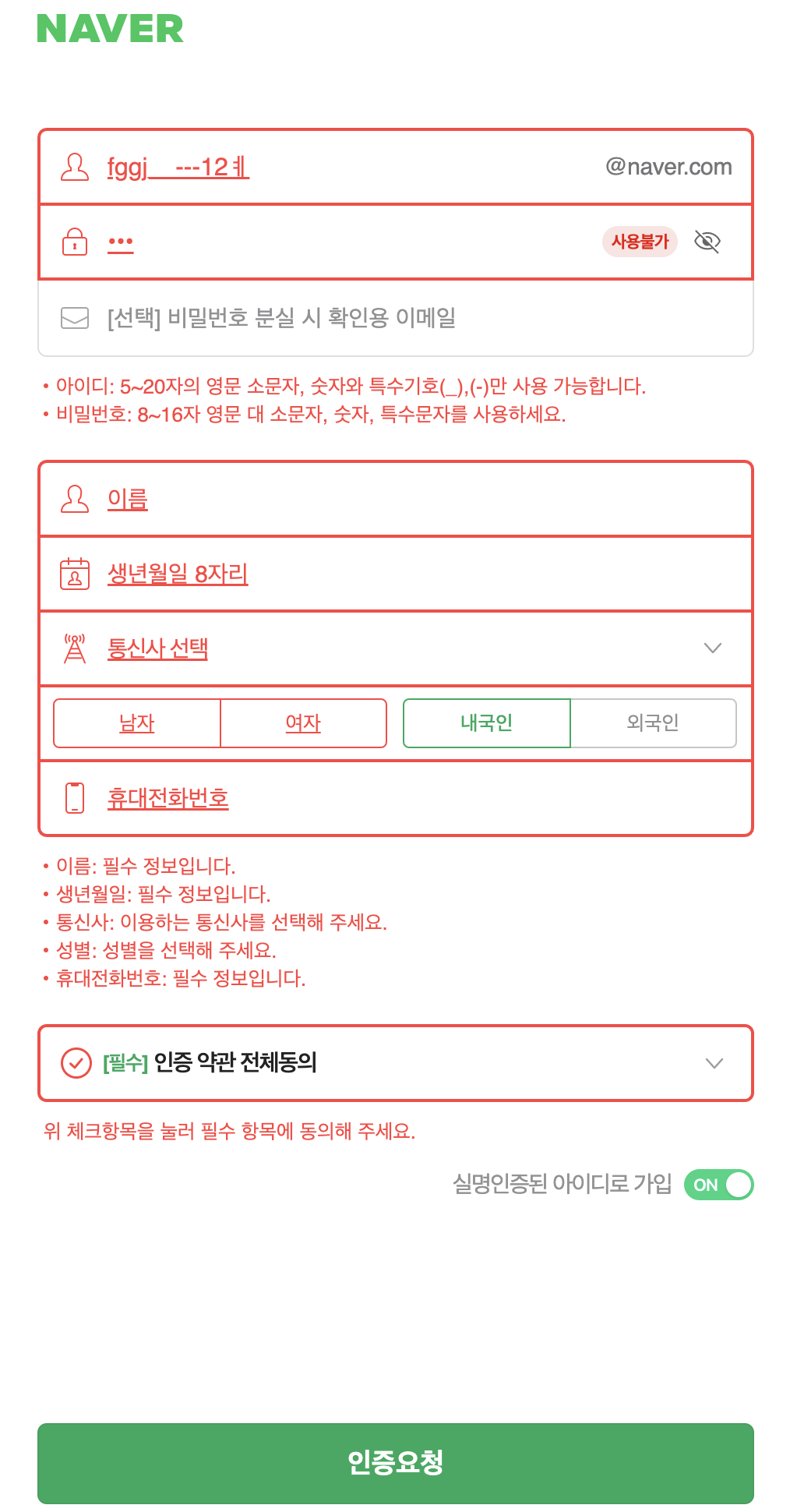
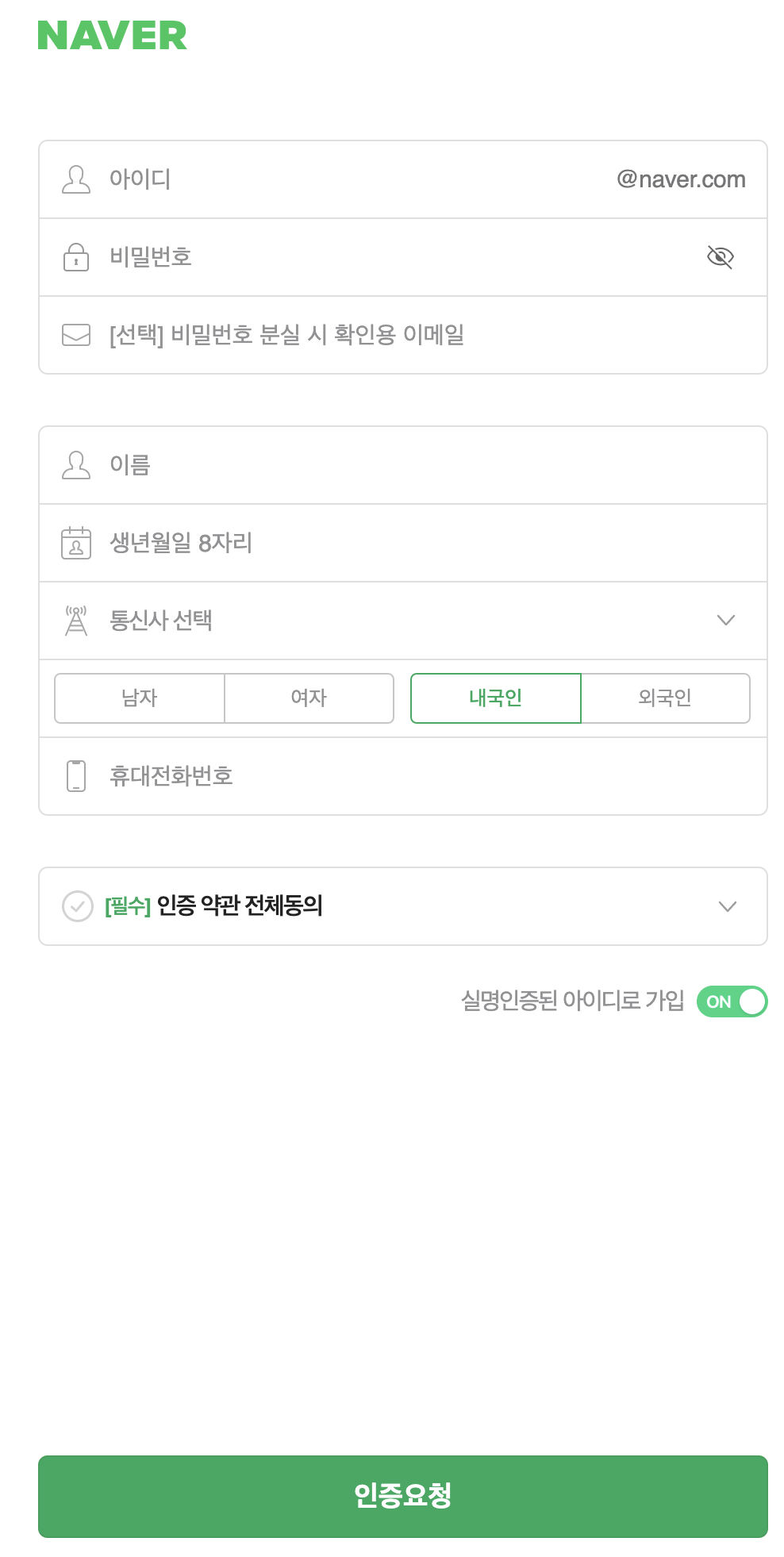
네이버 회원가입
커서 가져다놓은 input테두리가 두껍고 초록색
아이디 치는 동안 계속 오류가 뜨는 게 아니라, 쓰고 다른 칸 옮기면 테두리 빨간색, 글자 빨간색+에러 메세지
에러메세지는 조건에 맞춰 썼을 때 없어지는 게 아니라 다른 칸으로 넘어갔을 때 없어짐
다 안채우고 인증요청 버튼 누르면 문제있는 칸은 다 빨간색 테두리, 빨간색 글자, 에러메세지 뜸


우리 회원가입
🟪서버에 회원가입 성공시 메세지 물어보기
현재는 이메일 한글자 칠 때부터 '유효한 이메일 주소를 입력해주세요'에러메세지가 나옴.@와 . 나오면 에러메시지 사라짐.
🟩이메일 유효성검사(조건+중복체크), 비밀번호(조건,일치),닉네임 중복체크, 약관동의-이 6가지가 충족된 다음에야 회원가입 활성화되면 좋겠다.
🟩암호일치는 재입력 수정 때뿐 아니라 암호 변경할 때도 이루어져야 함->
암호 일치 여부 검사는 암호 재입력 필드를 수정할 때뿐만 아니라 암호 필드를 수정할 때도 이루어져야 합니다. 따라서 useEffect를 사용하여 암호 필드가 수정될 때마다 일치 여부를 확인하도록 할 수 있습니다. 아래는 수정된 passwordChangeHandler와 useEffect입니다
🟩중복체크한 다음에 바꾸고 회원가입 누르면 안되도록 해야 함.
🟩바라기는 이메일 조건 맞은 다음에 중복체크 버튼이 활성화되면 좋겠다.
✅약관 누를 때 돌아오면 input비워있는 부분 대안 찾기-팝업창?-모달창, overlay blur처리 챗gpt에게 부탁
🟩회원가입 성공 시 로그인 페이지로 가기-긁어왔는데 잘 적용이 되는지 확인 필요.-성공할 경우 조건 붙여줘야 함 (지금은 서버 꺼있음)
setPopup({
open: true,
title: "Confirm",
message: "회원 가입 성공!",
callback: function(){
navigate("/signin");
}🟩회원가입 실패 시 어떻게 표시
