2023.04.21.금
❗모르다가 해결된 것
✅yarnstart하고 나서 yarn add styled-components를 입력하고 싶은데 이 화면 나오면 타이핑 안됨. yarn build쳐야 하나?
->질문방에서 두분이 알려주심
yarn start를 하고나서 추가는 어렵고 컨트롤+c로 리엑트 실행시킨걸 꺼준다음에 yarn add styled-components 설치 후 다시 yarn start->크롬에 새 창이 열림
터미널 하나 더 띄워서 설치
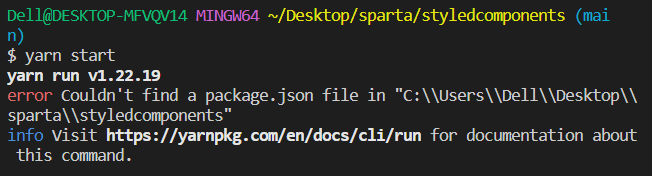
✅실수로 VS꺼서 다시 켜서 yarn start누르니 에러

구글링: create-react-app을 하지 않은 상태에서 yarn start입력했거나 앱을 설치한 위치에서 yarn start해주지 않으면 발생하는 오류
내 육안으로는 내가 작업하던 파일이 잘 켜져 있는 것 같았는데 터미널 포니 상위폴더임
cd 프로젝트명 눌러서 위치바꾼뒤 yarn start누르니 성공
❓궁금한 거
🟩리액트 하다가 터미널에서 컨트롤+c 누르면 뭐가 꺼지는 거지?
🟩튜터님은 import sty...요만큼만 쳐도 아래에 뭐가 뜨는데 나는 안뜬다. 자동으로 추천되어 styled form "styled-components"가 나옴. 뭔가 설치가 덜 된 느낌
🟩스타일이 된 컴포넌트를 만들 수 있는데 const StBox=sty... css입력해주면 됨(: ;). 전에는 JavaScript 방식(:"")이라 키밸류 조합. css는 문자열이 들어가야 해서 백틱으로 감싸줌. 이해가 가실껍니다.->나는 이해가 안 됨.실제 html태그처럼 쓰임
