최근에 react를 배우다 next.js라는 프레임워크를 접하게되었다. 문서가 풍부하고 편리한것같아 이 프레임워크를 이용하여 sns를 만들어보려고 한다.
사용할 라이브러리:
프로젝트 설정:
npx create-next-app@latest이 명령어를 통해 next.js를 설정한다.

옵셥은 모두 기본으로 진행하였다.
다음으로 shadcn과 lucide를 설치한다.
https://ui.shadcn.com/docs/installation/next
https://lucide.dev/guide/packages/lucide-react
npx shadcn-ui@latest init
npm install lucide-react
shadcn의 옵션은 스타일제외 기본으로 진행한다.
components폴더에 ui폴더를 만들면 끝.
npx shadcn-ui@latest add button이 명령어로 버튼 컴포넌트를 프로젝트에 불러온다.
app.tsx에서 버튼을 불러와보자.
import { Button } from "@/components/ui/button";
export default function Home() {
return (
<div>
<Button>
hello world!
</Button>
</div>
);
}

잘 불러와진것을 알 수 있다.
예시를 불러와보자.
https://ui.shadcn.com/blocks 여기에 다양한 예시들이 있다.
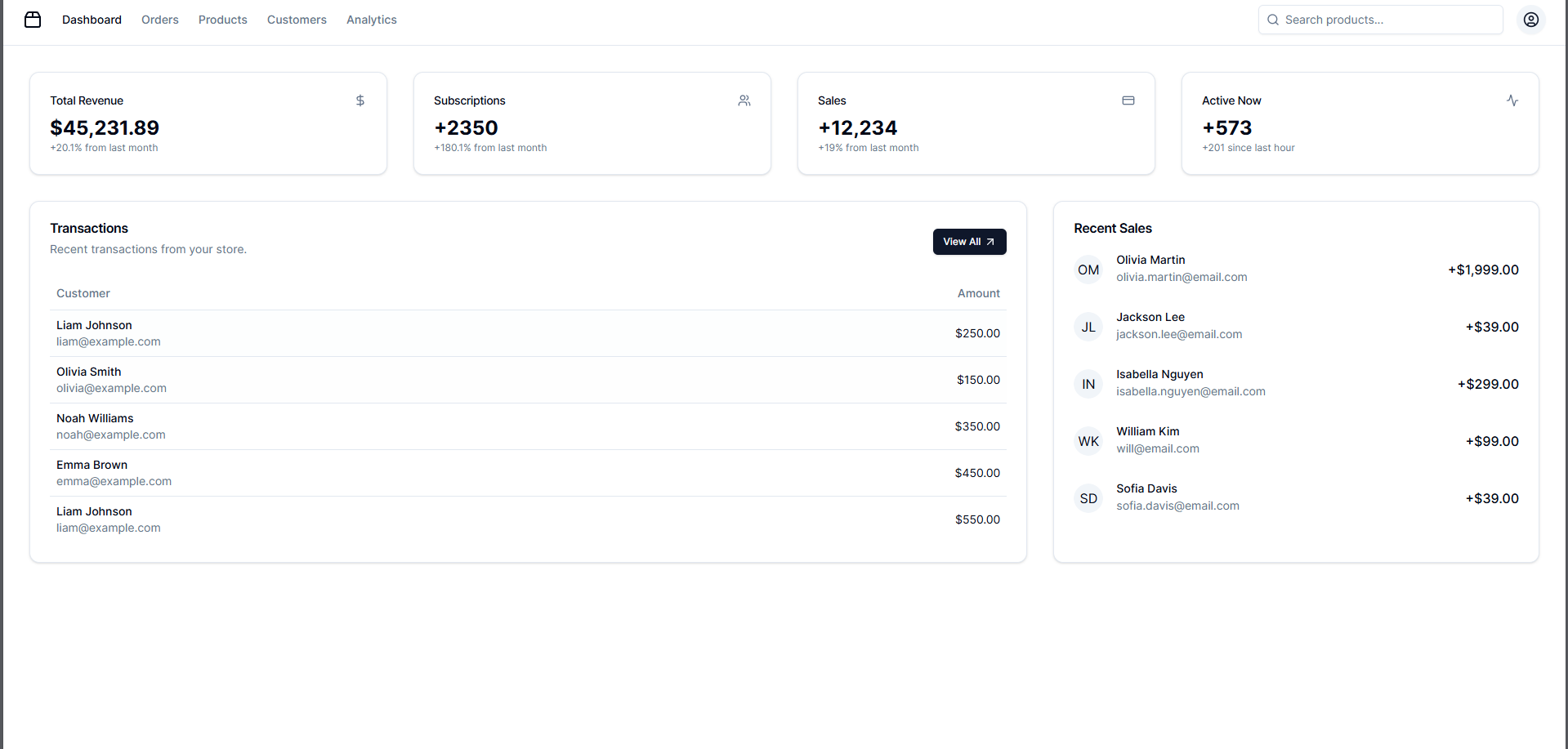
모든 ui컴포넌트를 설치후 적용시켜보았다. (dashboard-1)

아름다운 ui가 나를 기다리고있었다.
