

Synchronous(동기식) 통신
- 말 그대로 동시에 일어난다
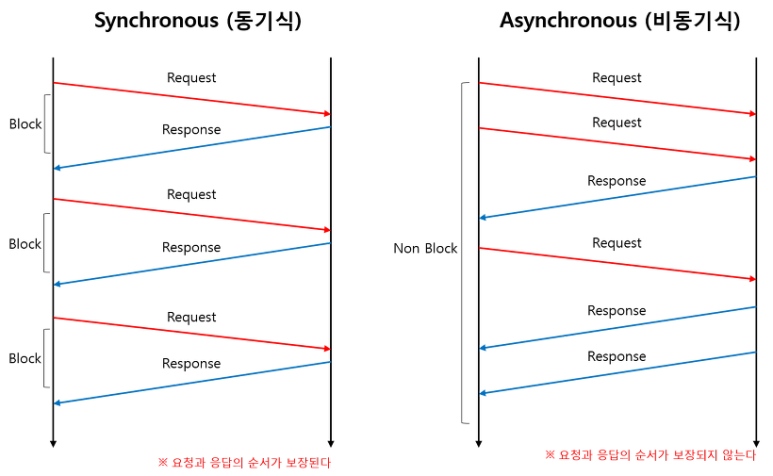
- 동시에 일어난다는 것은 request를 보내게 되면 시간이 얼마나 걸리든 그 자리에서 response를 받는다는 의미이다
(요청이 있으면 그 요청에 대한 응답은 반드시 받음) - synchronous에서 request를 보낸 thread는 response가 도착하기 전까지 아무것도 하지 못하는 block 상태가 됨 → 요청과 응답의 순서를 보장
- response가 지연되면 request를 보낸 thread는 항상 response를 무작정 기다리게 됨
→ 성능적 이슈
Asynchronous(비동기식)통신
- request를 보내더라도 response를 언제 받아도 상관없음
- request를 보낸 thread는 response를 기다리지 않고 다른 일을 할 수 있는 non block 상태가 됨
- ex) fetch api(js), ajax(jquery)
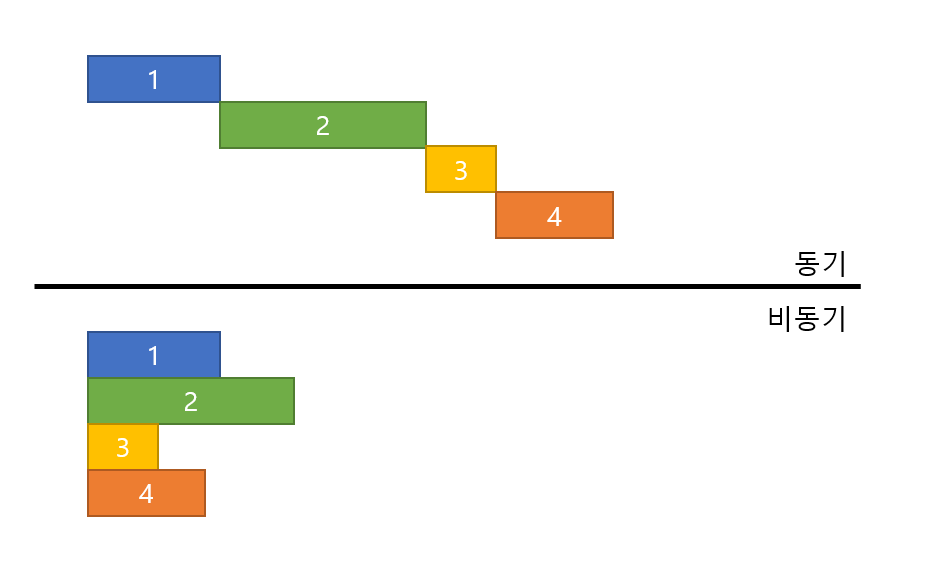
request를 보낸 thread를 보기 쉽게 동기식과 비동기식으로 구분해서 그려보면 다음과 같음